#デザイン
複雑なUIに効く「わける」
この記事をきっかけに、Noteを始めてみました。自己紹介記事はそんなに需要があるかわかんないので後日自己満足のために書くことにします。
---
自分は本業ではApp ApeというSaaSのUI/UXを一通り見ています。https://appa.pe
B2Bサービス、なかなか大変なのが情報や機能が複雑化してしまうこと。経理上のツールなんかがいい例ですが、会社によって給与体系、雇用体系など様々で
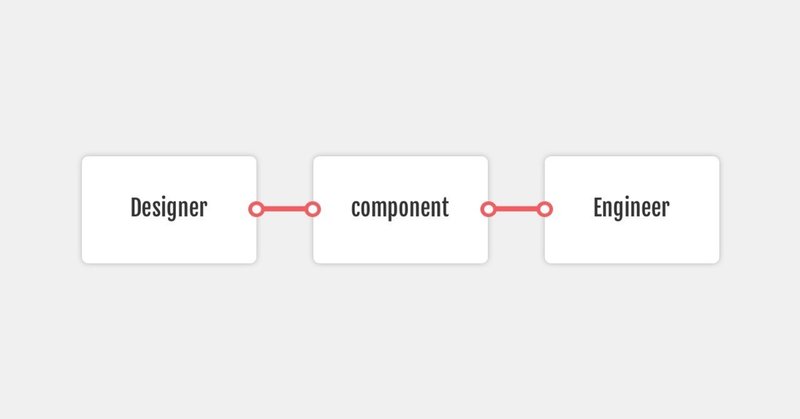
デザインシステムをアジャイルで構築する方法
はじめまして。デジタルメディア アラウンド15年生のデザイナーMoritomoです。今所属しているRettyで最近Twitter+note熱が高くなっているので、現在手掛けている、とある突貫リニューアル(部分改修)で、エンジニアさんと改善を加えながら進めることの出来たデザインシステム構築の体験談をご紹介させていただきます。
―
そもそもデザインシステムは必要か?デザインシステム作るぞーと気張
本当は教えたくないUIデザイン学習の参考にしているInstagram(インスタグラム)アカウント
良いUI/UXデザイナーになるには、他人が作ったデザインを見るのが大切だと、多くの国内外のデザイナーさんたちは言っています。
僕もそれに倣い、UI/UXデザインを学び始めて約2ヶ月ですけど、ほぼ毎日他人のUIデザインを見ています。
他人のデザインが見れるサイトで代表的なのは、以下の3点でしょうか。
■ Dribbble
■ Behance
■ Awwwards
これらのウェブサイトやアプリ
“I”と“We”の壁を壊せるか——Takramの「越境」が生むデザイン駆動型のイノベーション #Designship2018
2018年12月1日、2日の2日間にわたり、デザインカンファレンス「Designship2018」が開催された。あらゆる業界から第一線で活躍するデザイナーが集い、2日間でのべ20名以上のデザイナーがセッションをおこなわれた。
1日目の最終セッション『越境するデザイン』に登壇したのは、Takram代表の田川欣哉氏だ。Takramはアプリやプロダクトのデザインにとどまらず、ブランドデザインや空間デザ
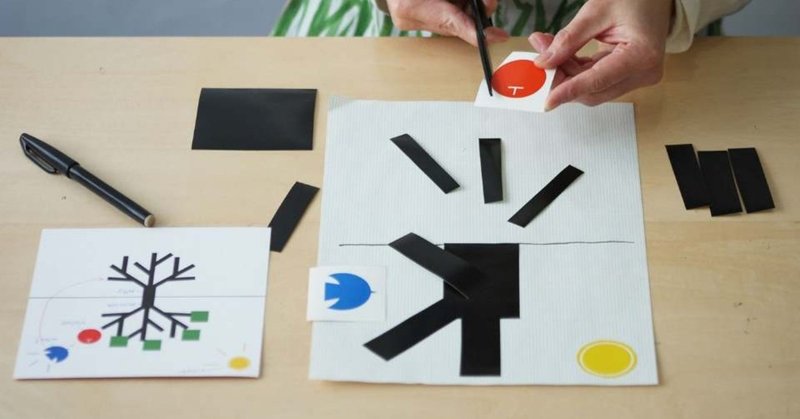
「全体性のたまご」でワークショップをデザインしてみた
学校の授業や研修など、他者との対話やつくることで学ぶデザインを含む場が増えています。
ただ、学んで欲しい内容や考えて欲しい問いを検討すれば、授業や研修が上手くいくわけではありません。一人ひとりの気持ちの変化を汲み取ったり、学習環境の細部まで作り込む必要があります。
そこで、参考になるのがワークショップデザインモデルです。たとえば「TKFモデル(つくって・かたって・ふりかえる)」や、イタリア料理