
【Wix講座】HPのトップページに最新のお知らせ情報を掲載する方法:前編
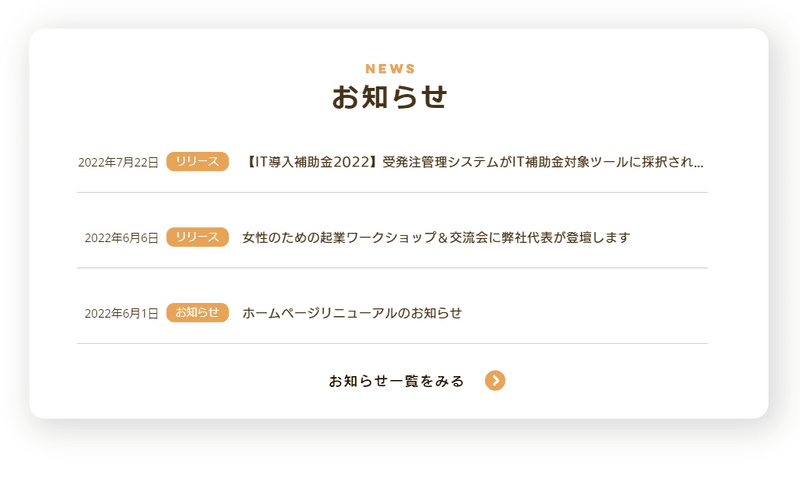
企業のホームページのトップに配置されることの多い「新着情報」や「お知らせ」などの最新情報。
「Wixでお知らせ欄を作りたい!」と思ったときに、作り方がイマイチわからず躓いてしまう一つかなと思います・・・。(ブログで代替しているケースもよく見かけます。)

そこで、本記事では、「コンテンツマネージャー」というWixの便利な機能を使って、お知らせページを作成する方法を超具体的にご紹介します!
コンテンツマネージャーとは?
データベースを活用して動的ページをつくれるWix機能です。レシピや物件情報、商品情報や求人情報など、同じフォーマットで大量のページを生成したい場合、1ページずつデータを入力したり、レイアウトを調整したりするのは大変ですよね。
そんな時に使われるのが「コンテンツマネージャー」です。コンテンツマネージャーでは、データベースを表や画像、テキストと接続させることで、大量のページ(Wixでは動的ページと呼んでいます)を一度に作成することができるのです。

|本記事のゴール|
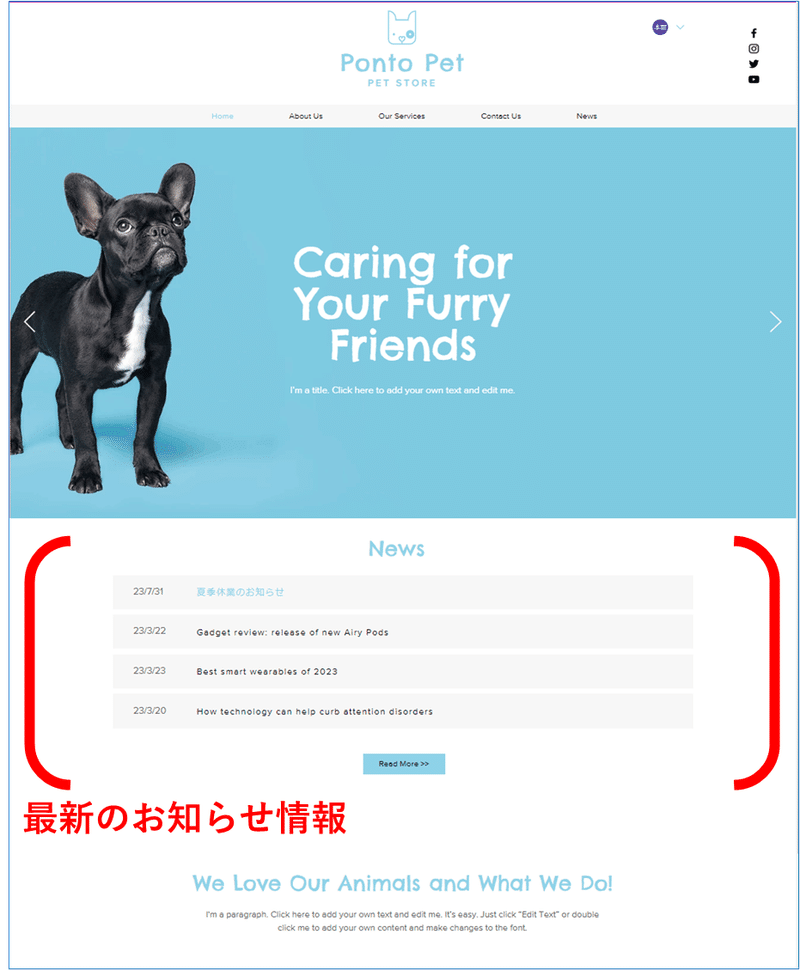
コンテンツマネージャーを使って最新のお知らせ情報をトップページに作成してみよう。
コンテンツマネージャーを使って、「News(お知らせ)」ページを作成し、その情報をトップページに反映されるようにしてみましょう。

【前編】お知らせページを作成する
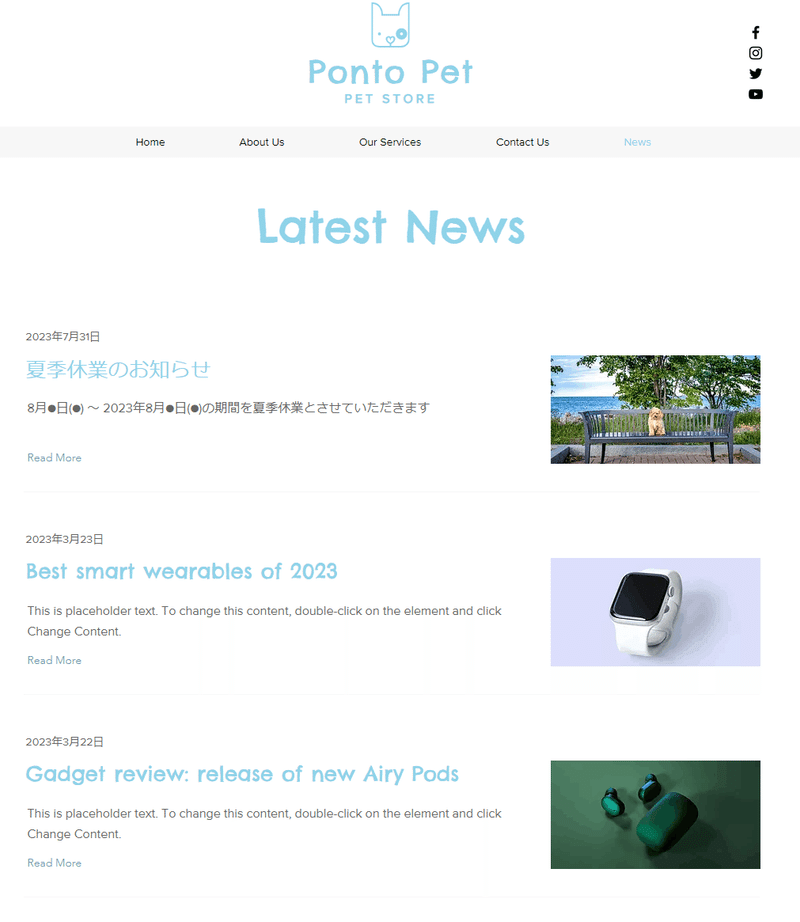
今回の前編では、企業やお店の最新情報などを掲載する「お知らせページ」を作成します。

では、早速いってみましょう~
【手順1】コンテンツマネージャーを追加する
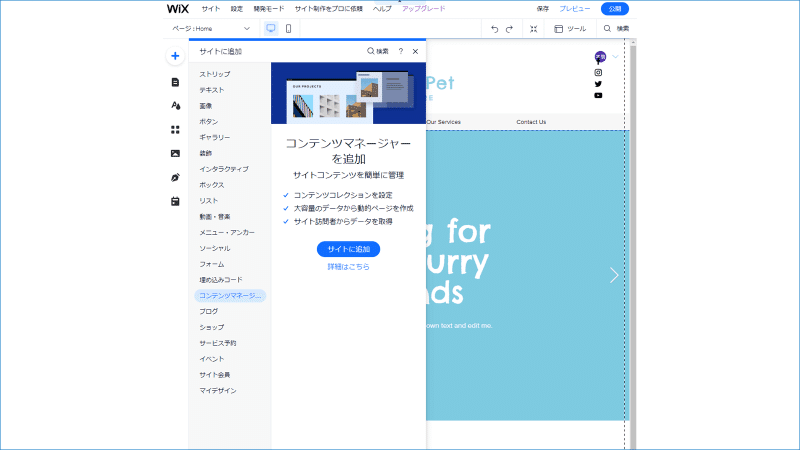
Wixエディタのメニューバーより、「コンテンツマネージャー」を追加します。

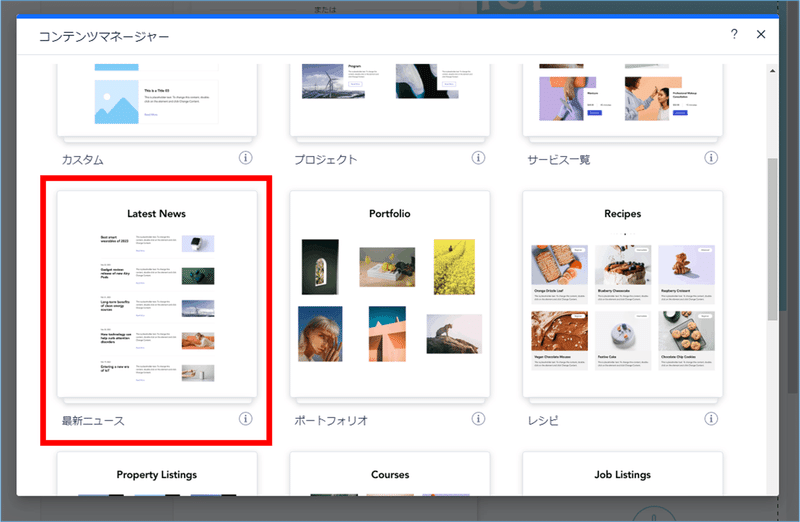
コンテンツマネージャーは、初めからいくつかのテンプレートがありますが、今回は「最新ニュース」を選択しましょう。

【手順2】掲載したい内容を入力する
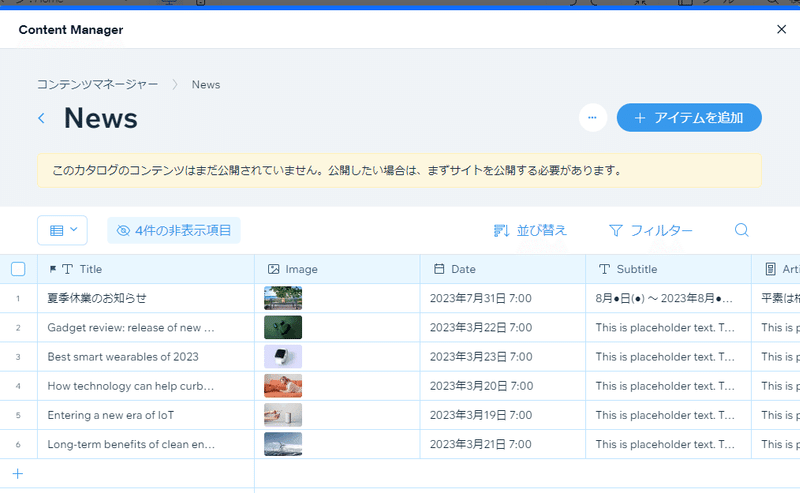
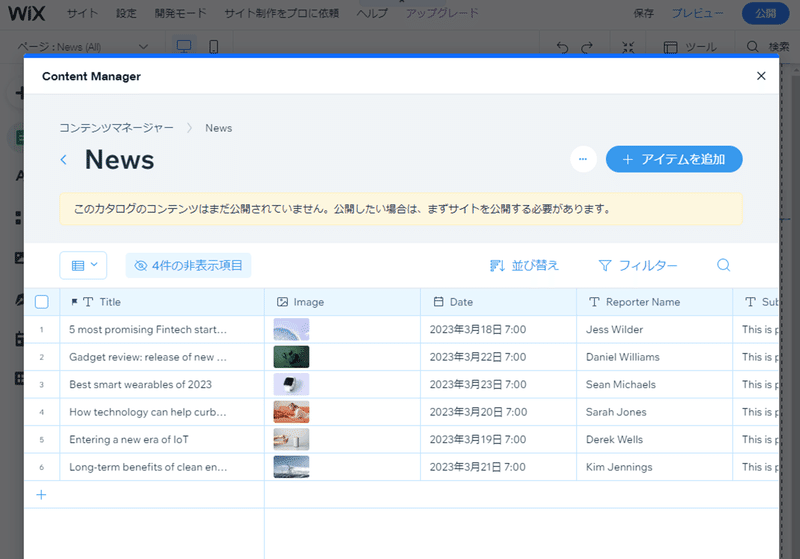
追加すると、自動的にコンテンツマネージャーのコレクション画面(データを設定・入力する画面)に遷移します。今回は初期設定のまま使用しますが、掲載項目などは自由に設定可能です。

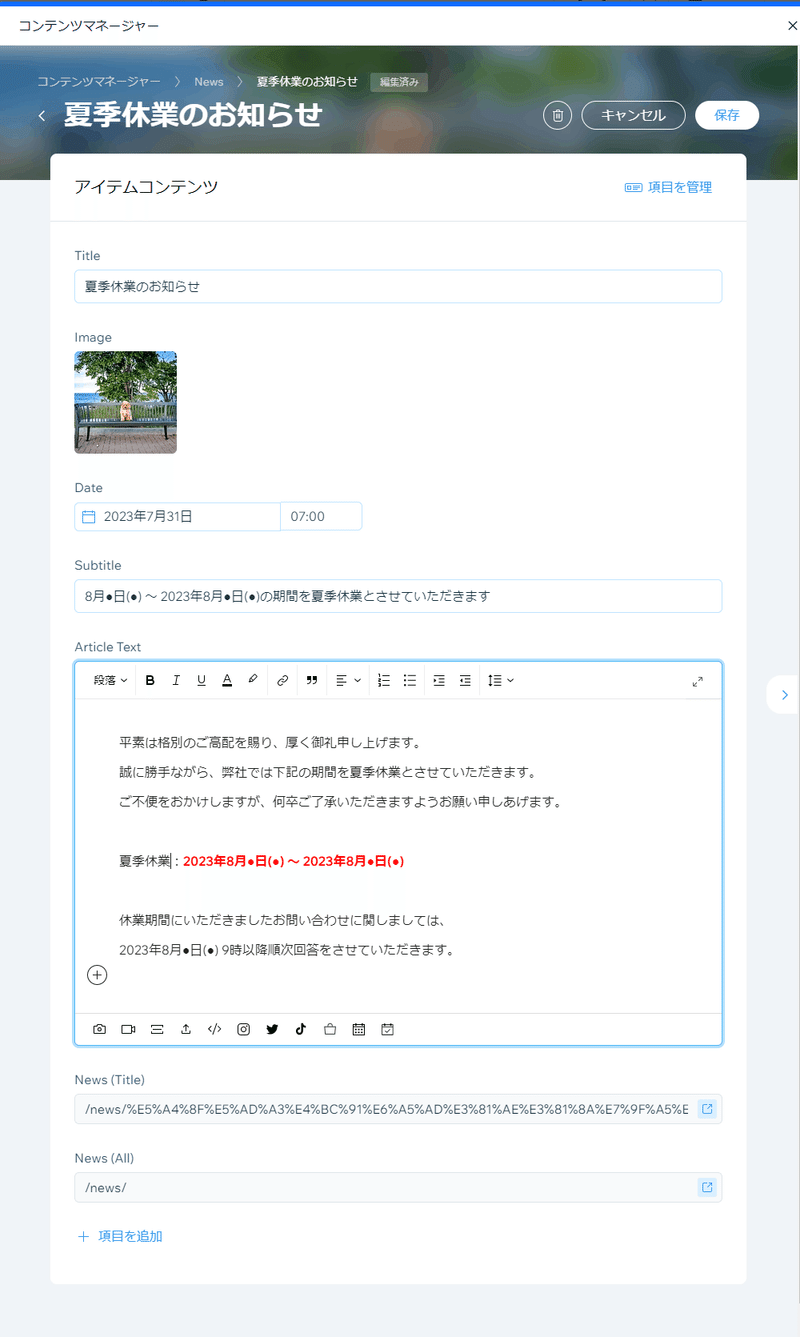
1項目だけ編集してみます。ここでは「夏季休業のお知らせ」をいれてみました。

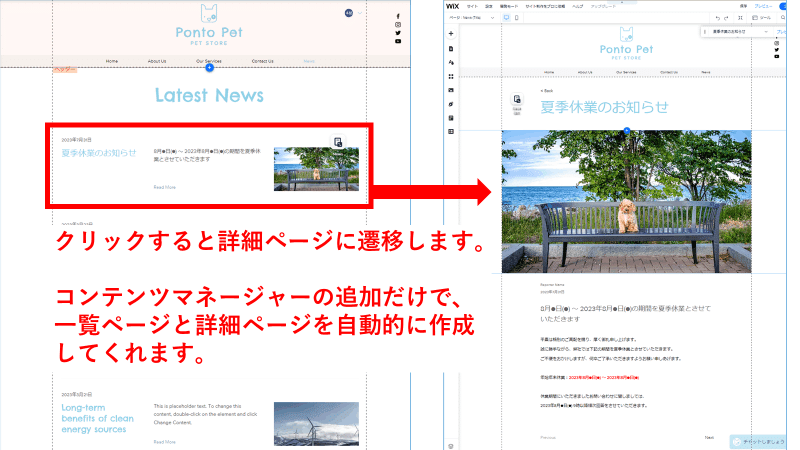
エディタ画面に戻ってみると、すでに「お知らせ一覧ページ」と「お知らせ詳細ページ」自動的に出来上がっています!今編集した夏季休業のお知らせも更新されていますね。

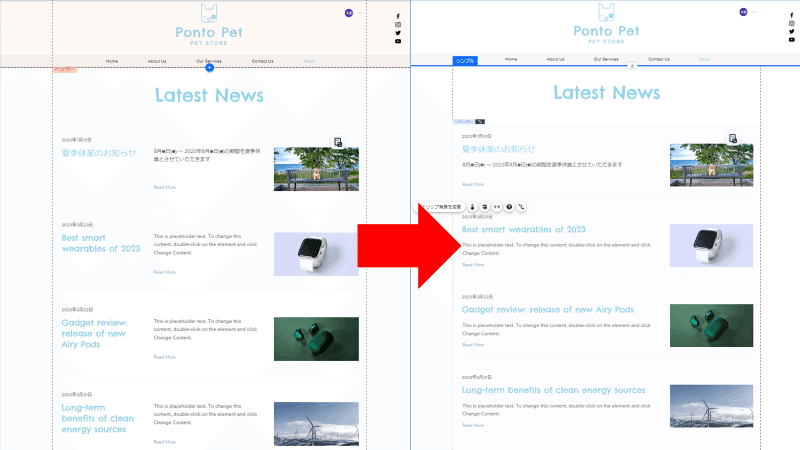
エディタ画面でレイアウト編集をしてみると、他のアイテムも自動で移動されますよ。

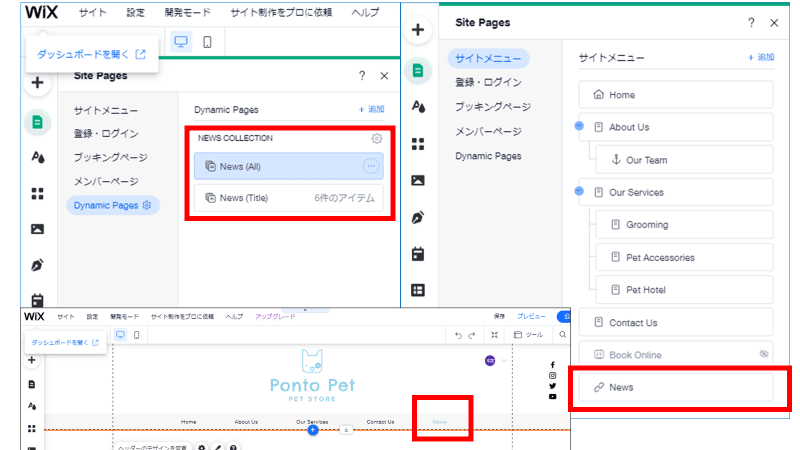
★CHECK★自動的にページが増えていることを確認
先ほどご紹介したように、コンテンツマネージャーを追加するだけで、自動的にページが追加されています。サイトメニューにも自動で追加されているため、表示名など確認してくださいね。

次回は、この作成した「お知らページ」をトップページに反映させましょう。
▼次回▼
弊社ではFileMakerを主軸としたシステム開発で、業務の課題改善をサポートしています。「複数のシステムを一元化させたい」「今Excelでやっている業務の管理を少しでも楽にできないかな?」など、小さなことでも結構です。お気軽にお問合せください。
また弊社では、開発エンジニアを募集中です!
カジュアル面談も受付しているので、お気軽にご連絡ください。