
これだけはおさえておきたい!WEB用語まとめ30選!
Web制作の過程でさまざまな用語が使用されていますが、全て理解するのは容易ではありませんよね。また、打ち合わせなどする上でよく使用される用語なので、この機会に是非覚えて実際に使ってみましょう。
・超基本用語!まずはこれを覚えよう!
01|Webサーバー
Webサイト(ホームページ)に必要となるHTMLや画像のファイルを格納しておく場所のことです。ブラウザ(Google Chrome)からのアクセスに応じてWebサイトを表示するためのものです。
02|ドメイン
「インターネット上の住所」のようなもので、https://passite.jpの「https://」以降の「passite.jp」の部分を「ドメイン名」といいます。
03|SSL(エスエスエル)証明書
Webサーバとブラウザの間で行われるデータ通信を、暗号化する電子証明書のことです。問い合わせフォームのあるWebサイトなどでは個人情報を扱う場合がありますので、セキュリティがしっかりとしてないサイトと見なされるので、設定はマストになっています。
見分ける方法としては「http」の後ろに「s」があるかどうかでわかります。「https」になっていれば暗号化されています。
04|CTA
「CTA」とは、「Call To Action(コール トゥ アクション)」の略で、「行動喚起」と訳される。サイト運営をする上で重要な指標のひとつとなります。CTA設置場所を工夫することで、訪問者を具体的な行動に誘導しコンバージョンまで繋げていきます。
05|ブラウザ
Webサイトを閲覧するためのソフトで、よく使われているものが、Safari・Internet Explorer・Google Chrome・Mozilla Firefoxなどがあります。
06|コンテンツ
以上のような要素を配置します。
ヘッダーやフッターの他にユーザーにとって必要な情報や、学びやエンタメ要素などを取り入れたものなどを指します。
・基本情報
・商品情報
・読み物(コラム)
・制作実績
大切なのはユーザーにとって、価値があり有益なコンテンツを掲載することです。
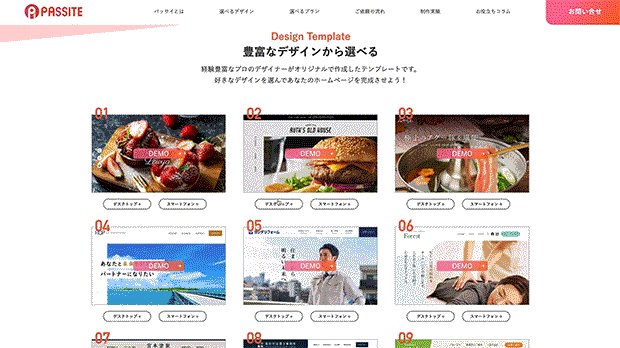
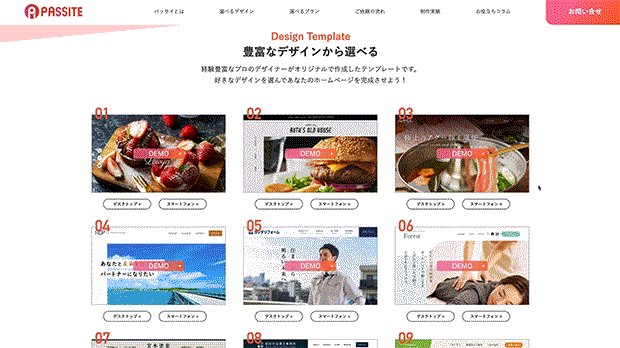
07|ファーストビュー
Webサイトに入った時にスクロールせずに見える画面のことを指します。ファーストビューの良し悪しが離脱率にもつながりますのでとても重要な部分となってきます。
08|ナビゲーション
Webサイト上で目的のページを探す手がかりとなる、リンクがまとめられているメニューのことをいいます。
グローバルナビゲーション、ローカルナビゲーション、ダイナミックナビゲーションなどがあります。
09|リンク
「ハイパーリンク(hyperlink)」を略して「リンク」と呼ぶことが一般的で、Webページ上の文章や画像などをクリックすることで、別のホームページやWEBページに飛ぶ仕組みのことです。リンクは異なるWebページ間をつなぐ役割を果たしています。
10|SEO
Search Engine Optimizationの略で、検索エンジンにおいてキーワードを検索した際、特定のWebサイトが上位に表示されるように対策を施すことをいいます。より上位に表示させることを目的とした施策の総称。読み方は「エスイーオー」。
・デザインや動きに関する用語
11|ハンバーガーメニュー
スマートフォンでWebサイトを訪れた時に、よく上部に「三」の字に似たアイコンを見かけますが、これがハンバーガーメニューで、三本の線がハンバーガーに見えることから、この呼び名がついたといわれています。これをタップやクリックすると、格納されているメニューやリンクが現れる仕組みになっています。
12|グローバルナビ
Webサイト上部にあり、目的のページを探す手がかりとなる、リンクがまとめられているメニューのことをいいます。会社概要やサービス説明のページなどに素早くアクセスできます。
13|ヘッダー
Webサイトの上部(頭)にあることからそう呼ばれ、どのページを訪れても共通して表示される部分になります。主にサイトのメインとなる企業名・ロゴや問い合わせに繋がる動線などが配置されたり、グローバルナビゲーションなどが設置されます。
14|フッター
Webサイトの一番下にあるもので、どのページにも共通して入れるのが一般的です。内容は企業の情報やロゴマーク・コピーライトなど基本情報をまとめることが多くなっています。
15|レスポンシブデザイン
スマートフォンやタブレット(iPadなど)の登場により、画面の横幅に合わせて最適なレイアウトで表示させるものをレスポンシブと呼びます。
従来のように携帯端末専用のWebサイトを用意するのではなく、1つのWebサイトを用意するだけで全ての端末に対応できますので、更新の手間が省けるのが大きな利点です。
16|モーダルウィンドウ
現状のウィンドウのかぶさる形で表示されるウィンドウのことです。背景が暗くなったり、白っぽく薄くなったりし、その上に新たなコンテンツが表示されます。

17|アコーディオンメニュー
格納されている情報がアコーディオンのように伸び縮みすることからそう呼ばれており、縦に長くなるようなレイアウトの時に省スペース化のため用いられることが多いです。Q&Aなどのコンテンツでよく使われています。

18|ホバー
「マウスオーバー」「マウスホバー」とも呼ばれ、画像やリンクボタンにマウスを合わせると、色が変わったりして注目集める効果があります。

・その他覚えておきたい関連用語
19|UI
WEBサイトやアプリを快適に使うために、ユーザーが製品やサービスに触れる部分全般の総称です。文字のフォントや余白、色やアイコンの設定が優れていれば「UIの良いサイト」というふうな表現をされたりします。
20|UX
使いやすさや印象といったすべてのユーザー体験のことをいいます。UX向上のためには、優れたUIが不可欠となります。
21|PV
PV(ページビュー)は、Webページが読み込まれた数です。PVはあくまでWebページが読み込まれた回数なので、同じページを2回見たら2PVになります。
22|CTR
Click Through Rateの略で、ユーザーがクリックした割合のことをあらわします。
23|CVR
Conversion Rateの略で、アクセスしてきたユーザーのうち、どのくらいがコンバージョンに至ったかを示す割合です。
24|CMS
Content Management Systemの略で、Webコンテンツを誰でも簡単に更新・管理するシステムのことで「WordPress(ワードプレス)」というサービスが有名です。HTMLやCSSの知識がなくても、ブログ感覚でテキストの入力や画像を挿入するだけで簡単にサイト構築を行えます。
25|オウンドメディア
オウンドとは(自身・自社)のことを現わし、言葉の通り自社で運営するメディアのことを指します。メディアは主にブログ形式で作成されることが多く、情報発信やブランディングなどを目的に行うことが多いです。
26|プラグイン
機能を拡張するソフトウェアのことで、サイトの全画面撮影や、Webサイトのスマートフォン表示のシミュレーションを行えるなど便利なプラグインがたくさんあります。
27|Googleアナリティクス(GA)
Google社が提供しているアクセス解析ツール。どれくらいのユーザーが、どこから訪れて、どの端末でみているのか?などがわかります。高機能かつ誰でも無料で使える分析ツールとなっております。
28|エンゲージメント
ユーザーの興味度を示す数字としてよく出てくるワードです。例えば、facebookだと「いいね」・「コメント」・「シェア」などの数が高ければ高いほど、エンゲージメントが高いと判断できます。
29|直帰率
ユーザーがWebサイトを訪問した回数(セッション)のうち、何%のユーザーが1ページのみ閲覧して離脱したかの割合を算出したものです。
30|ディスクリプション
サイトで100文字程度で説明した文章のことを表します。検索結果のページに表示されることが多いのでSEO対策として重要な文章となっています。
2022年12月現在の用語となります。
今回はWEBのことを知らない人向けに基本的な用語をまとめました。打ち合わせや商談などでこれらの用語を活用してみてください。また一度に覚えられないと思うので、こちらのページをブックマークして見返してくださいね。
この記事が気に入ったらサポートをしてみませんか?
