
インターフェースの基本Bars ⑥ツールバーについて
iOS human interface guidelineについてまとめていきたいと思います。
インターフェースの基本のbar、ツールバー(Tool Bars)について例を交えながらまとめたいと思います。

ツールバーはアプリ画面の下部に表示され、現在のビューやコンテンツに関連したアクションを実行するためのボタンが含まれています。
ツールバーは半透明で、背景に色が付いている場合があります。
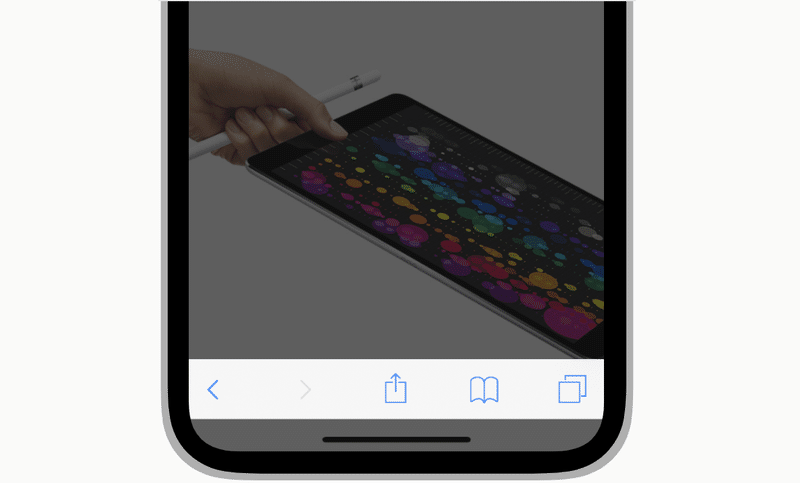
例えば、Safariでは、ページをスクロールし始めるとツールバーが非表示になり、画面下部をタップすることで再び表示させることができます。
また、キーボードが画面上にある場合もツールバーは非表示になります。
関連するツールバーボタンを提供しましょう
ツールバーには、現在の文脈において意味があり頻繁に使用されるコマンドを含んでいる必要があります。
アイコンとテキストタイトル付きボタンのどちらがアプリに適しているかを検討しましょう
アイコンは、ツールバーのボタンが 3 つ以上必要な場合に有効です。
ボタンが3つ以下の場合は、テキストの方がわかりやすい場合があります。
例えばカレンダーでは、アイコンでは混乱を招くので、テキストを使用しています。テキストを使用することで、受信トレイボタンにカレンダーやイベントの招待状の数を表示することもできます。
ツールバーでのセグメンテッドコントロールの使用は避けましょう
ツールバーが現在の画面に固有のものであるのに対し、セグメンテッドコントロールでコンテキストを切り替えることができます。
コンテキストを切り替える方法を提供する必要がある場合は、代わりにタブバーを使用することを検討してください。
テキストタイトルのボタンに余裕を持たせましょう
ツールバーに複数のボタンがある場合、それらのボタンのテキストが一緒に表示され、ボタンの区別がつかなくなることがあります。ボタンの間に固定スペースを挿入して分離を追加しましょう。
次回はViewsについてまとめる予定です。
初心者限定UIデザインコミュニティを運営中です!興味のある方はご連絡ください♩
この記事が気に入ったらサポートをしてみませんか?
