
人間の視線の動き方には一貫性がある
読み物ページの見出しデザインについて考えているときに、ふと疑問に思ったので人間の視線について調べてみました。
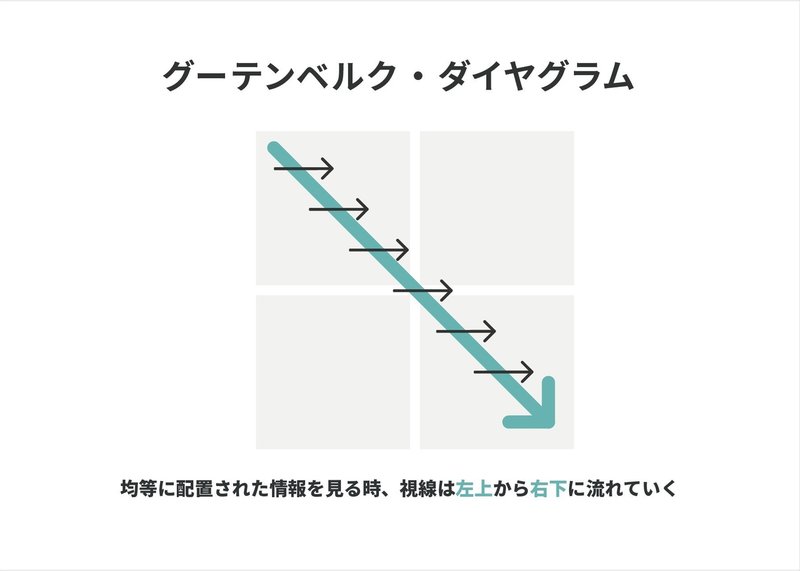
グーテンベルク・ダイヤグラム

グーテンベルクとついているだけあって、主に印刷物の話。均等に配置された情報(=文章が多そう!)が4ブロックある際は、細かく左から右にチラチラ視線を動かしつつも、左下から右下に大きく流れるように視線が動くという話です。
ただwebサイトで考えると、この前提条件で組むことはあまりないかもと思いました。頭の片隅に置いておく法則として覚えておきます。
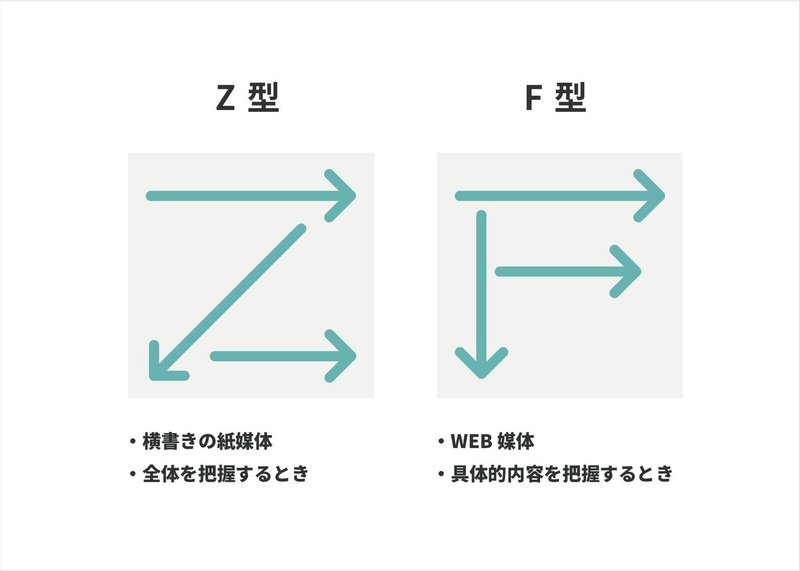
Z型とF型

Z型は一般的によく知られていると思います。コンビニの陳列棚などで目立たせたいものは左上に置くなどなど、いろいろな業界で応用されているイメージです。
F型は今回初めて知りました!ヤコブ・ニールセンによってwebサイトにおける視線の移動として、アイトラッキング調査をして定義しているので信憑性を感じます。特にFの縦の部分が、webサイトの見出し部分の先頭にあたり、見出しデザイン.comなどをみると、先頭部分にポイントを置いたデザインが数多くあるのでその効果もあるのではと思いました。(先頭に飾りをつけたり、文字サイズをあげたり、色を変えたりなどなど。)
参考:F-Shaped Pattern For Reading Web Content(英語ページです)
まとめ
・どちらにせよ、左上はやはり重要でよく見られる場所。
・本を読む流れからきているので、横書き英文でないときは違う視線の動きをしそう。縦書きのデザインの場合は違うだろうなあ。
この記事が気に入ったらサポートをしてみませんか?
