
Snap Camera で Branding背景をつくろう
UXUIデザイナーのasakoです。
この春から、YUMEMIのBrandingメンバーとしても動きだしました!💪
コロナの影響でオンライン会議が増えてから、すっかりバーチャル背景が定着しましたね!
ゆめみでも、社内デザイナーが作ってくれた背景で、お客様との会議や、外部での勉強会・懇親会の際にメンバーが活用してくれています◎
ゆめみのデザインは「GROW with YUMEMI」というブランドメッセージが入っています。みんなで揃えることで、Brandingツールとしても機能します🙌

・・・なんですが、
すっかり今や、Zoom以外のオンライン会議も増えてきていませんか?
「採用面接に使っているWherebyでも使えないかな〜〜」と言ってくれていた総務のメンバーから情報をもらって、Snap Cameraを使ったバーチャル背景づくりにTRYしました!
使うのはSnap Cameraのレンズを作る「Lens Studio」です🙌
1.Lens Studioをインストール
https://lensstudio.snapchat.com/
※ Snapchatのアカウント登録が必要
2.Project作成
「NEW PROJECT」 もしくは、近しいテンプレがあればテンプレからスタート◎
今回の場合は、下記テンプレが便利です🙆♀️
File > New Project From Template > World > Segmentation

3.背景画像と、人物の正面に載せたいオブジェクトを分ける
ゆめみの場合は、人が動いてもブランドメッセージが人の顔で隠れないように、パーツを分けました。

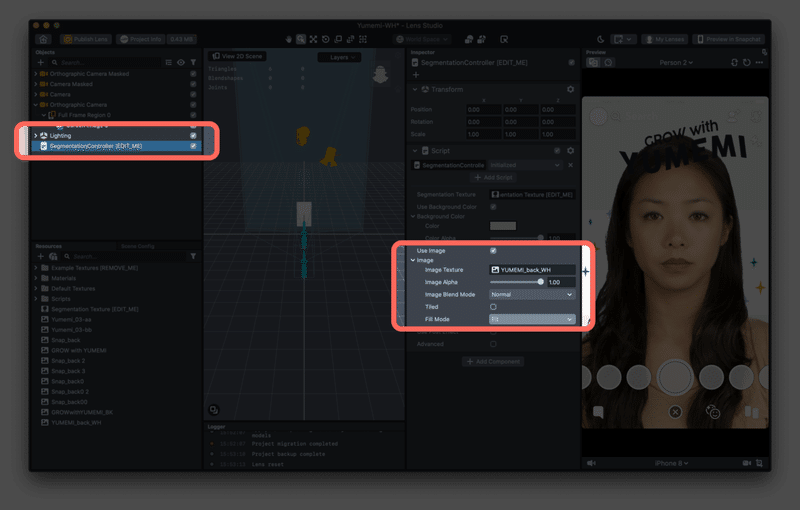
4.背景画像を挿入
SegmentationController < Inspector < Image < Image Texture

ここから使いたい画像を挿入します
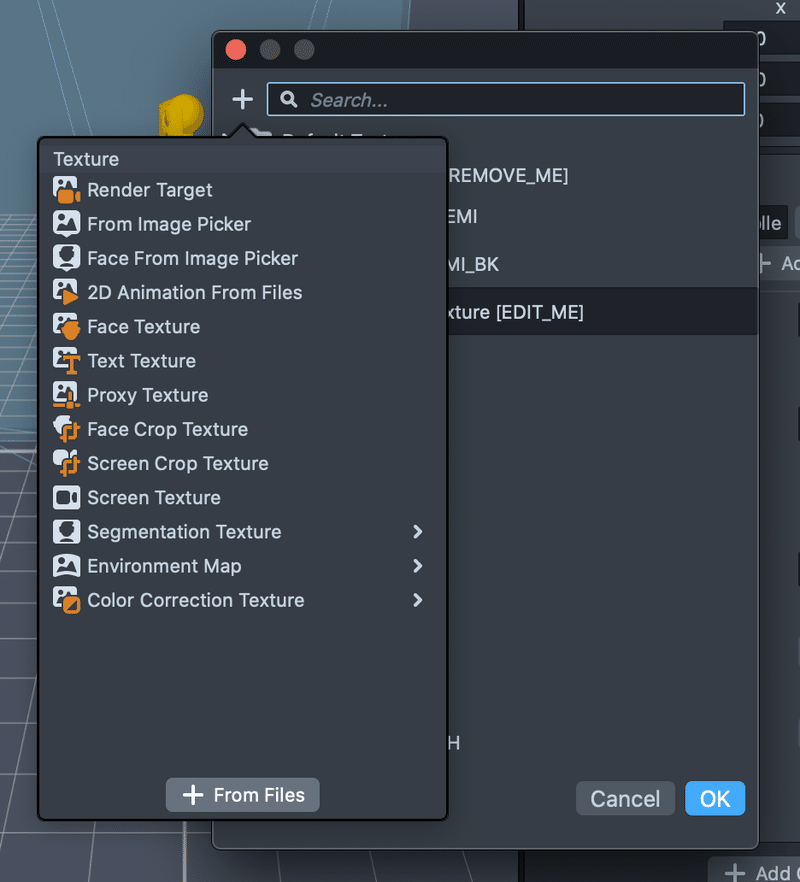
「+」>「+ From Files」

Scrollingを外したり、TiledからFitやFillに変えてカスタマイズします🙆♀️
Background Colorもセッティングしておくと🙆♀️
5.デザインパーツ(メッセージ画像)を挿入
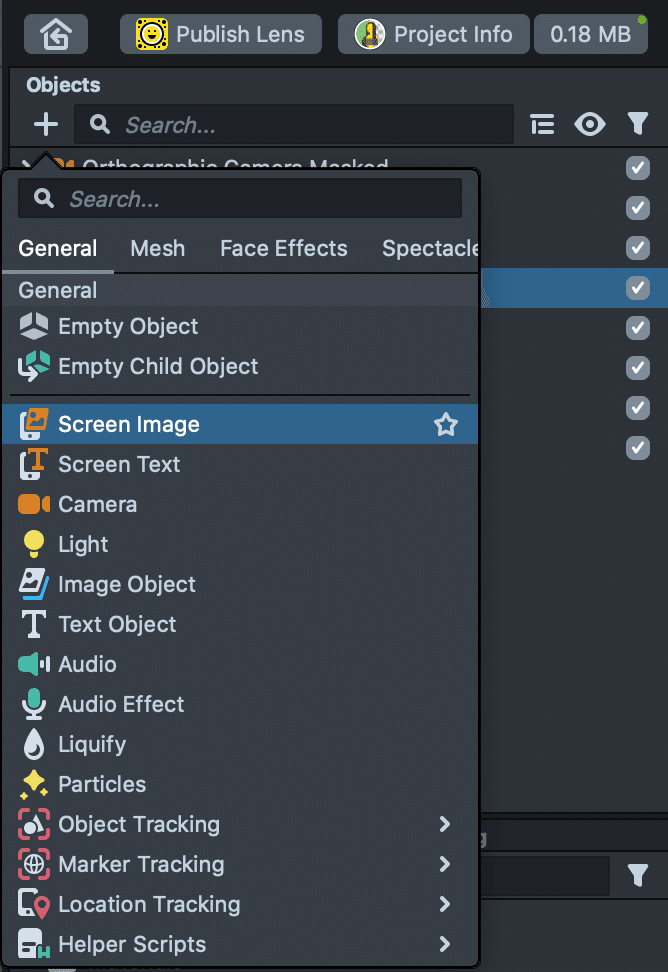
左上のパネルから、
Objects 「+」< Screen Image

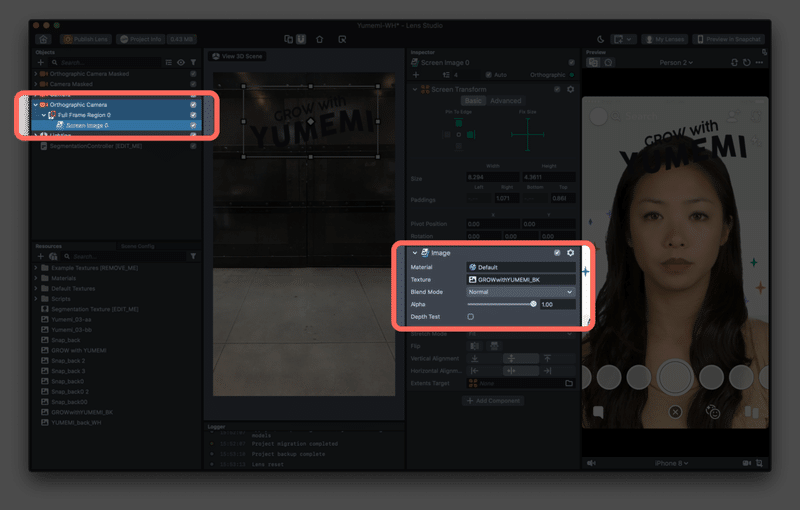
Inspector < Image < Texture

背景画像と同様に、画像を挿入します。
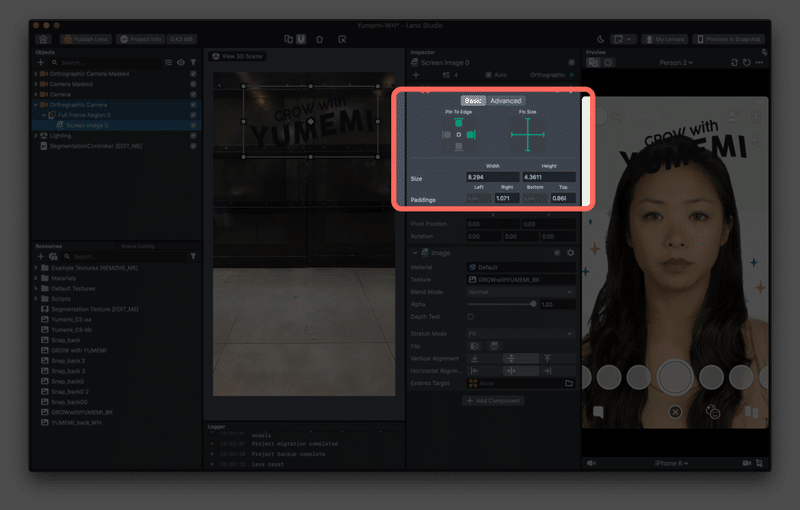
↓のように、配置したい位置・サイズをセッティングします。

3D空間の中では、人物より手前に配置されるので、動いても隠れないのが便利です!ブランドロゴだったり、自社サイトのQR画像入れても使えますよ◎
これで完成です🙌
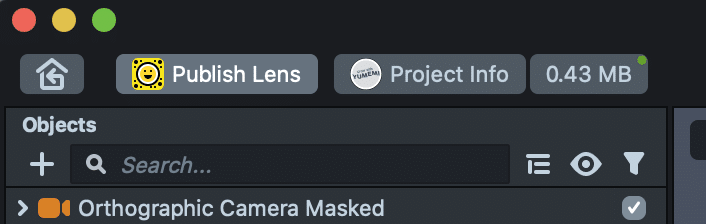
6.公開

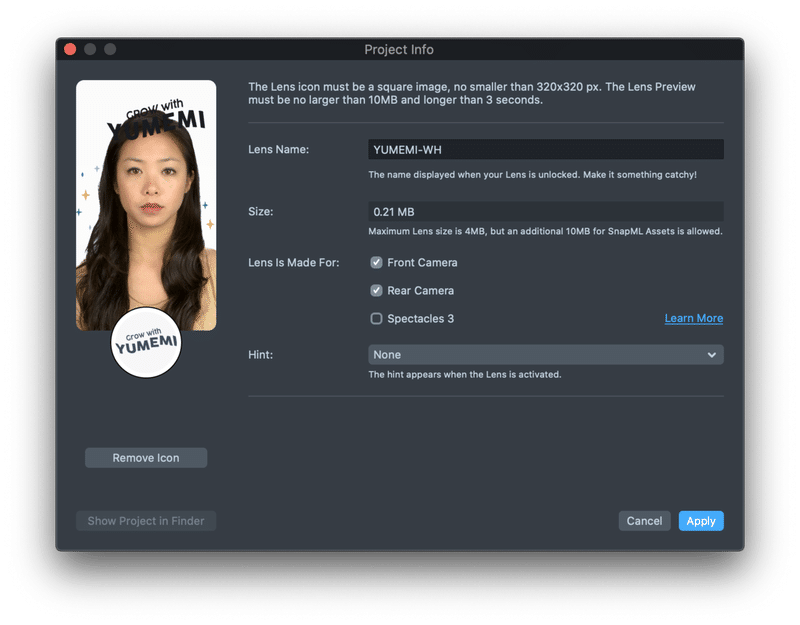
左上の「Project Info」から、レンズの名前や、サムネイルを編集します。

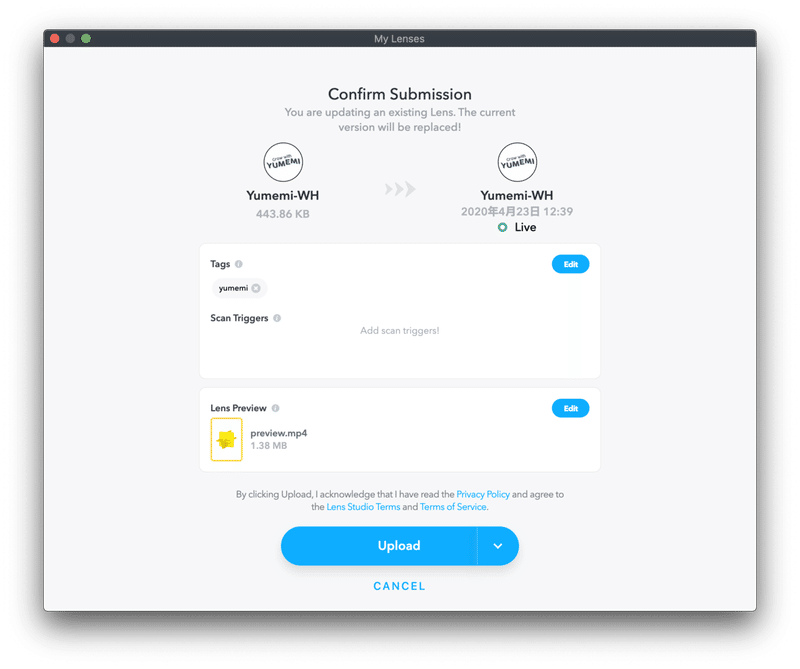
「Publish Lens」からタグを編集して、公開設定です。

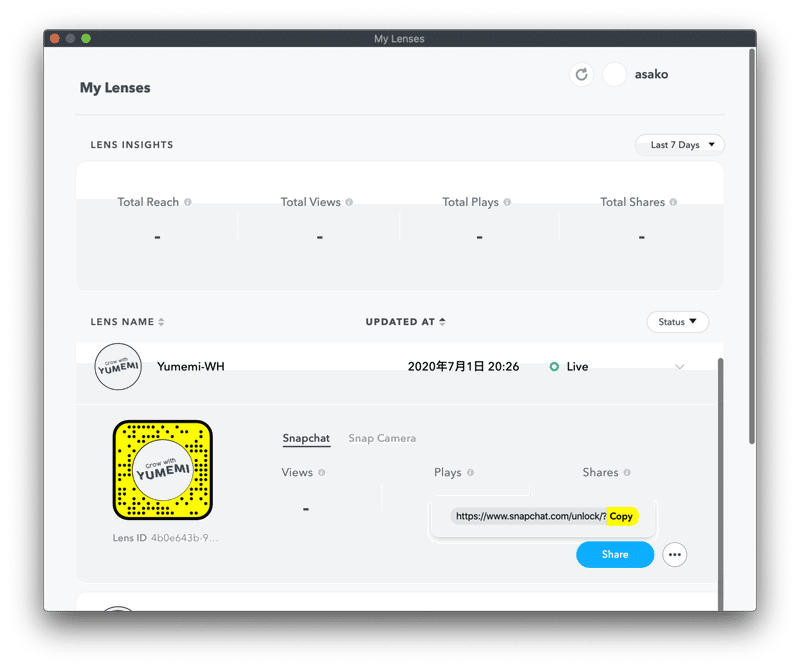
公開されたら、ステータスが緑の「Live」に変わるので、
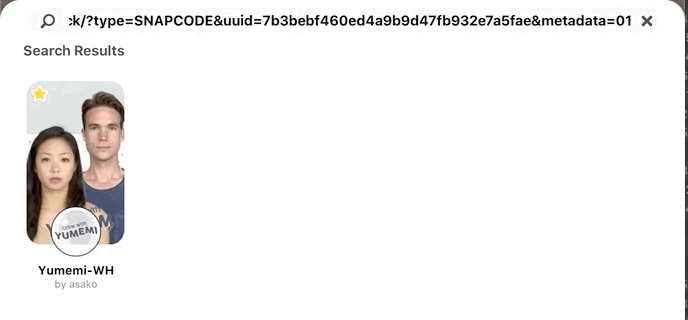
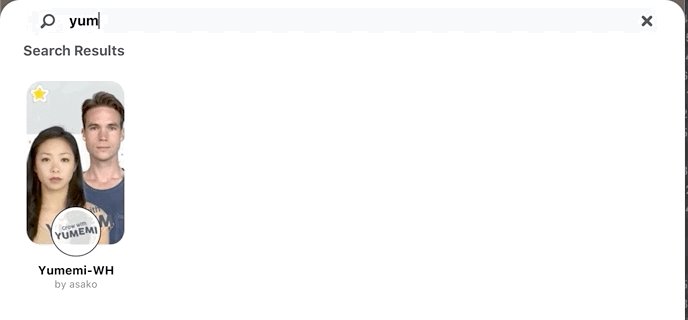
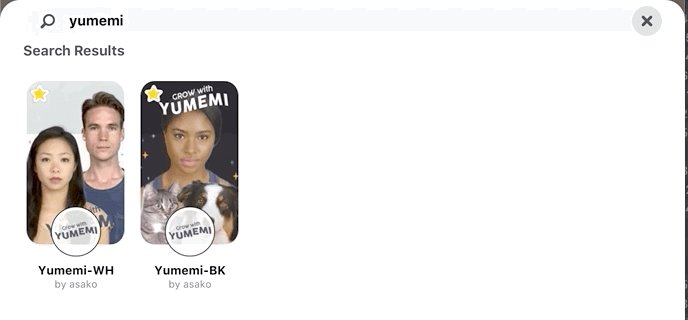
「Share」からリンクをコピーして、これをSnap cameraの検索窓に入れたらレンズが出てきます👀
タグ連携もできていればタグ検索も可能です◎


ぜひGoogle Meetや、Teams、Wherebyなどで試してみてください◎
(バージョンによっては使えない時とかもあるようですが…)
7.AfterコロナのBranding
わたしは印刷ばたけ出身なので、Branding・CIツールの代表といえば、名刺だったのですが、最近では初対面のご挨拶もほとんどオンラインになってきました。
これからのBrandingツールも特にIT業界はどんどん変わっていくでしょうし、どういったものが必要になるのか、活用できるのか、是非色んな会社のブランドチームの方とお話ができたら嬉しいです🙌
---
作り方はこちらを参考にさせていただきました〜🙌
この記事が気に入ったらサポートをしてみませんか?
