
1年を費やして作った「ラクラク分析レポート」のデザイン
こんにちは、デザイナーのてっちゃん@oremegaです。
入社してからすぐにアサインされた「ラクラク分析レポート」が、9月に正式リリースしました。
これまでにどんなフローでデザインをしてきたかを書いていこうと思います。スケジュールはこちらになります。
2018年10月: プロジェクトスタート
2019年4月: クローズドβ公開
2019年9月: 正式リリース
開発の体制が大きく変わるのがクローズドβ公開以降になり、その前後にフォーカスしながら書いていきます。
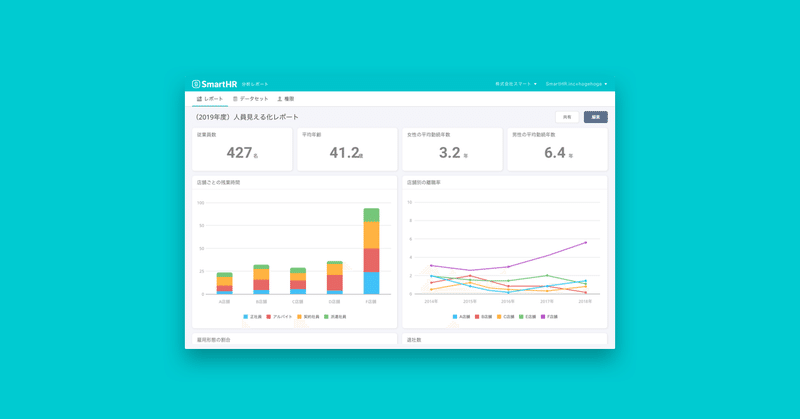
ラクラク分析レポートってどんなサービス?
SmartHR に溜まっている人事データをカンタンに可視化することで会社の状態を把握する事ができます。可視化される項目は、全従業員数の推移や男女比、部署、雇用形態ごとの人数、さらに企業ごとの独自に作成したカスタム項目まで対応しています。いわゆる BI ツールになります。また通常の BI ツールでは、データベースに情報を綺麗に入れるところから始まるのですが、本体の SmartHR があることでその部分は気にすることなくすぐに使い始めることができます。
クローズドβ公開までの道のり
チーム構成
去年10月にビジネスオーナー(PMM)、プロダクトオーナー(エンジニア)、デザイナー(僕)の3名体制でスタートし12月には、PMが入社しプロダクトオーナーを交代。今年1月後半からバックエンドエンジニア1名とフロントエンドエンジニア1名が加わり本格的に開発がスタートして5名となり9月からはバックエンドが2名になり総勢6名で開発しています。
デザインドリブン
ラクラク分析レポートを作るまでは、デザイナー1人でみている範囲が広く新しいプロジェクトにデザイナーをアサインするタイミングがだいぶ後ろになったりアサインされないことがありました。しかし、デザイナーを早い段階からに参加させたい気持ちはありました。
そこでラクラク分析レポートでは、僕の入社のタイミングでキックオフを行いデザインドリブンな開発をすることができました。これによりプロダクトにデザイナーが関わっている時間が増えたのでこれまでよりもクオリティを高められたと思います。
事前準備
これ色々あるんですが、ほぼ同時並行で
・SmartHR を理解する
・BIツールの調査
・分析のやり方
・ユーザーはどのような人
を行っていました。
SmartHR を理解する
入社したてということで SmartHR で何ができるのかを把握していない状態でした。自分で体験することが一番理解が早いはずなので SmartHR に自分のアカウントを作り自由に触れる環境を作りました。その環境を使いながらサポートチームの研修記事に沿って『従業員管理〜入社の手続きまで』、『退社の手続き』、『扶養追加・削除の手続き機能』、『源泉徴収票機能』、『権限機能 』、『従業員項目カスタマイズ機能 』を実際に操作しながら見ていきました。記事にはフローだけでなく仕様も書かれていたので効率良く基本を理解できてよかったです。
BIツールの調査
前職ではソーシャルメディアの可視化ツールを作っていたこともありこのプロジェクトにアサインされたのですが、BI ツールについては知識がなかったので無料で触れるものや社内で使っている Salesforce、Redash、nateroのsandboxモードのアカウントをもらって触っていました。
以下調べたBIツールになります。
・tableau
・Salesforce
・データポータル
・natero
・Metabase
・DOMO
・Looker
・Power BI
BI ツールについての理解は、
・蓄積している膨大なデータを収集・分析・加工し示唆を得て戦略を立てる
・SQL を利用する
・チャートが作成ができ、集約してレポートにできる
・普通は自前でDBを作らないといけない
これを念頭におきながら SmartHR 上ではどのような形なら使えるかを模索していくことになります。事前に対象について知ることの大切さが身に沁みます。
分析のやり方
僕個人で分析をするという経験がなかったのでまずは、『たった1日で即戦力になる Excel の教科書』を見ながらエクセル分析の方法を見ていくとともに、すでに分析について知っている PMM に教えてもらいました。ピボットテーブルの方法を知ったのでスプレッドシートを使って同じことをやり、分析の感覚を把握しました。
本来なら SQL を書くことをセットにして BI ツールを使うのが一般的であり、実装上も SQL を書くことになるので少しでもエンジニアと同じ目線になるように SQL の勉強をして初心者レベルにはなれた気がします。
扱っている対象がデータそのものであるからこそプロダクトに対する理解度を深めるにはとても良かったです。
ユーザーはどのような人
ラクラク分析レポートのアイデアを掴むために初期のリサーチは完了していましたが、開発をするにあたり具体的な機能要件を固めるためにユーザーが求めているものやユーザーの普段の行動を明らかにする必要がありました。
そこで PMM と一緒に5社ほど回ってヒアリングを行いそこで出てきた課題を抽出してチームで共有しながらペルソナとしてまとめたり開発要件に加えたりしていました。
ユーザーの分析にまつわる課題のまとめ。
・上長などから依頼や定時決定ごとに集計をしている
・集計方法は、エクセル等の表計算ソフトを使う
・データが手元で揃っていないので集約・集計からはじまる
・この作業で1日終わることもある
・集計したデータを社員にも見せたい
・作業するのは現場の人間だが欲しいと思っているのは上長
前職でもユーザーと会うことはしていましたが開発前にヒアリングを行ったことはなかったです。UX を勉強していると実際のユーザーを想定するためにヒアリングやリサーチを行いますが、会議中にもそのユーザーを意識するためにぬいぐるみを置いたりそのユーザーの持ち物を置くことでユーザーのことを忘れないという手法があるくらいなので実際にユーザーに会いにいくのは開発においてとても大事でした。
ここで事前準備が終わったので具体的に開発のフローに入ります。
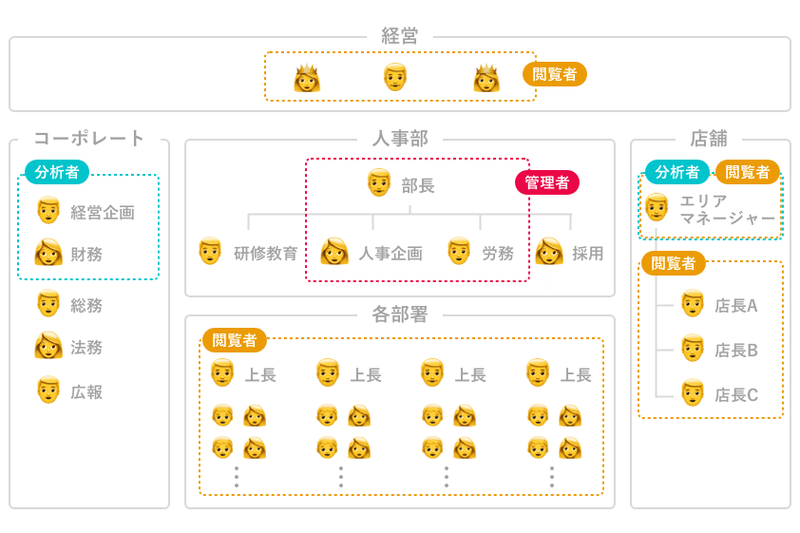
ステークホルダーマップの作成

まずは、リサーチのところからどんな人を対象にするか詰めていきました。
ステークホルダーとしての役割を決めて、それをそのまま権限としての機能に落とし込めることを確認しました。BtoB サービスの関係上デモグラフィック情報はほぼいらずに仕事上の人格として、社内での役割関係をしっかりと把握できるステークホルダーマップは最適でしたし、ユーザーストーリーも考えやすくなり後続でチームに参加するエンジニアや、販売で関わるセールスチームのメンバーにも伝えやすかったです。
なので、一応初期段階でペルソナとしてデモグラフィック情報を入れて人格をもたせていましたが、あまり効果が得られないので途中から仕事上の人格に注力していきました。このへんは toC サービスとの大きな違いだと思います。結果、権限を「閲覧者」「編集者(分析者)」「管理者」に分けました。
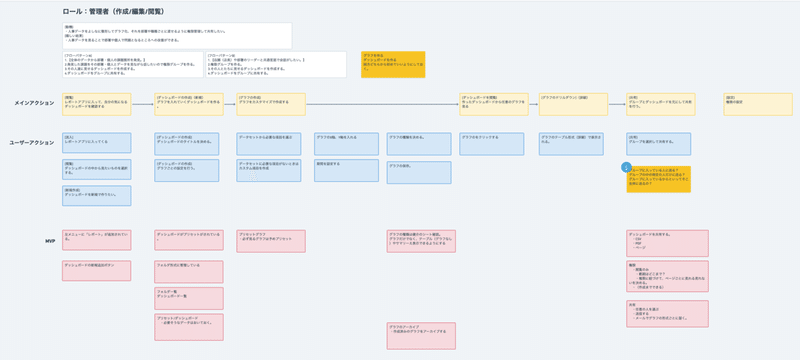
ユーザーストーリーマッピングの作成

ここで、自分たちが作るサービスの全体感を把握して必要な機能、ページを明確にしていく作業を行いました。メインアクション→ユーザーアクション→ MVP(Minimum Viable Product)の流れで具体的にしていきます。
まずは、すべての操作ができる「管理者」の権限から書いていき、他の操作があるのかどうかを見るために「編集者」「閲覧者」とすすめていきました。
レポートを見る(示唆を得る)→データセットを見る→チャートを作成→レポートに入れる→レポートを共有する
この段階で、レポート、データセット、チャート作成、共有の機能が必要だということがわかります。ここまででチーム内で共有と合意を取り次の段階に進めます。すごく細かいところは書かずに大まかにページが特定できる粒度に収めていました。
詳細は次の UI フローにしています。
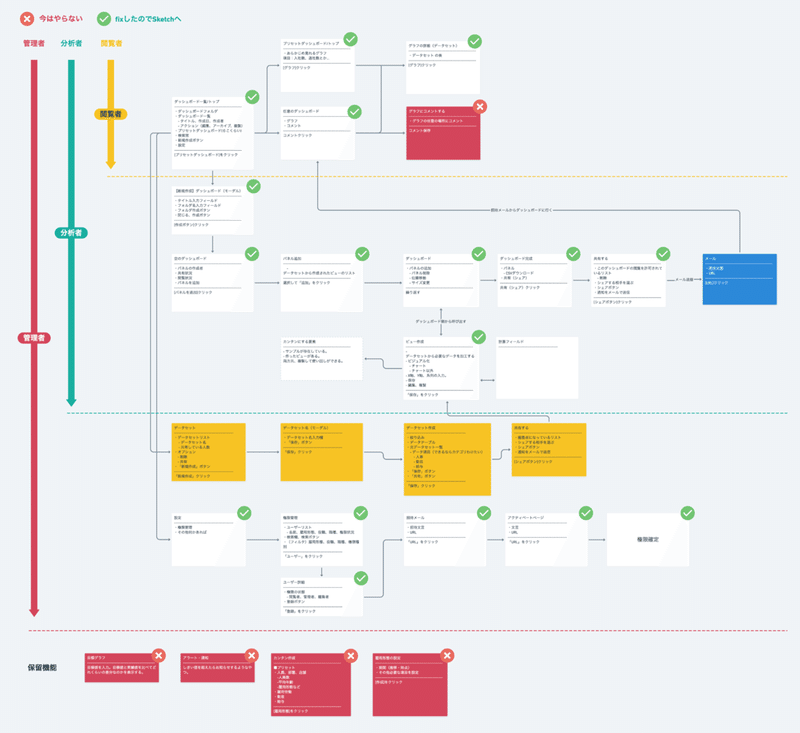
UIフローの作成

ここではユーザーアクションを細かく実際のページやページごとで行う操作を書いています。まだ全体感を意識していますが、ページごとのメインのアクションを決めています。
ちなみに、ここで使っているアプリケーションは whimsical を使って書いています。とても軽量なので概念モデルもサクサク作れるのでおすすめです。
権限の軸を赤、緑、黄の線で示していて右には、UI フロー図で MVP の反映をバツアイコンとチェックアイコンで示しました。
これを元にページごとのワイヤーフレームを書いていきます。
ワイヤーフレームの作成
UI フローでは、MVP になるように機能だけを書いていましたがワイヤーフレームの段階でユーザーにとって使いやすいUIを意識をして書いていたことでチームメンバーとギャップが生まれて画面に対する期待値が揃わなかったです。入社してから初めて一緒に仕事するメンバーなので考え方の違いを吸収できるものが必要だと思いレビューで意図が伝わるように体制(この話はのちほど)を整えました。
ワイヤーフレームを書いたあとは必ずレビュー会を行いページごとの意図を明確に伝えて正しい議論ができるようにしていました。チームの人数が少なく1ページだけでも時間をとって議論ができたのでスピード感がありやりやすかったです。議論の発散もありましたが、デザインドキュメントを作っていたのでブレが少ない印象でした。
代表的な2画面を見ていきます。
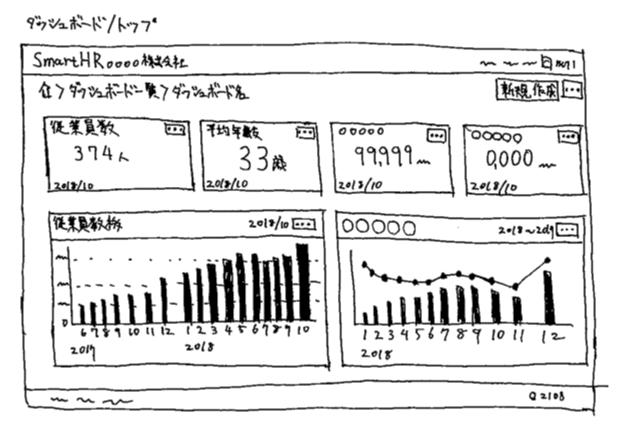
ダッシュボード(レポート)

このプロダクトのメイン画面であるチャートをまとめて確認していくところなので最初に作りました。レポートページは現在とあまり変わらずにそのままデザインされています。
この段階は構成要素の確認と、レイアウトをどのようにするかを見ています。
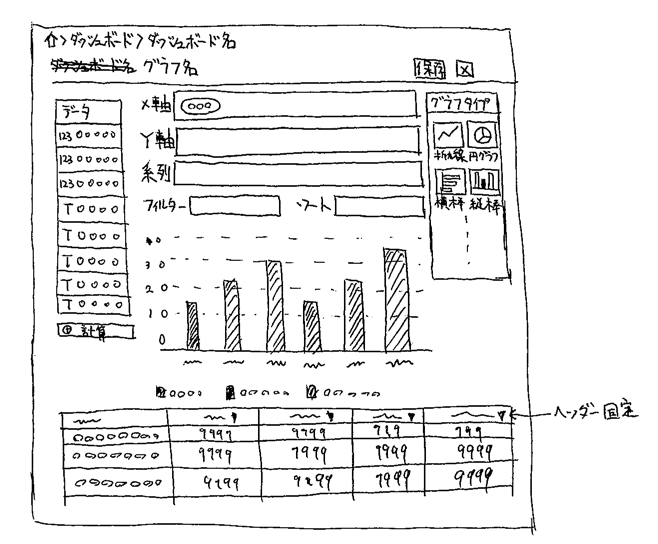
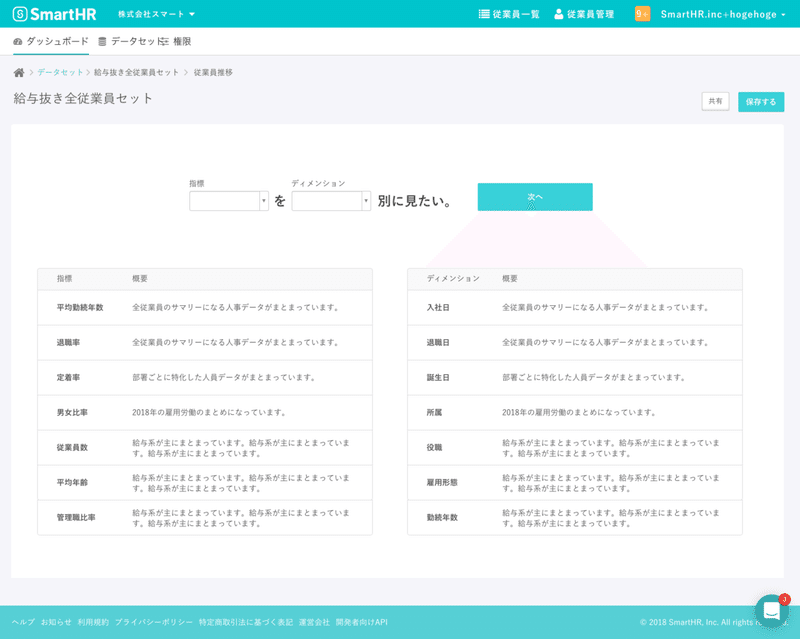
チャート作成

逆にチャート作成画面は要素は入れているものの機能要件が固まっていなかったのでワイヤーフレームをタタキにして考えてもらいました。要素を揃えることだけを意識してレイアウトにはあまり注力しませんでした。
レビュー体制
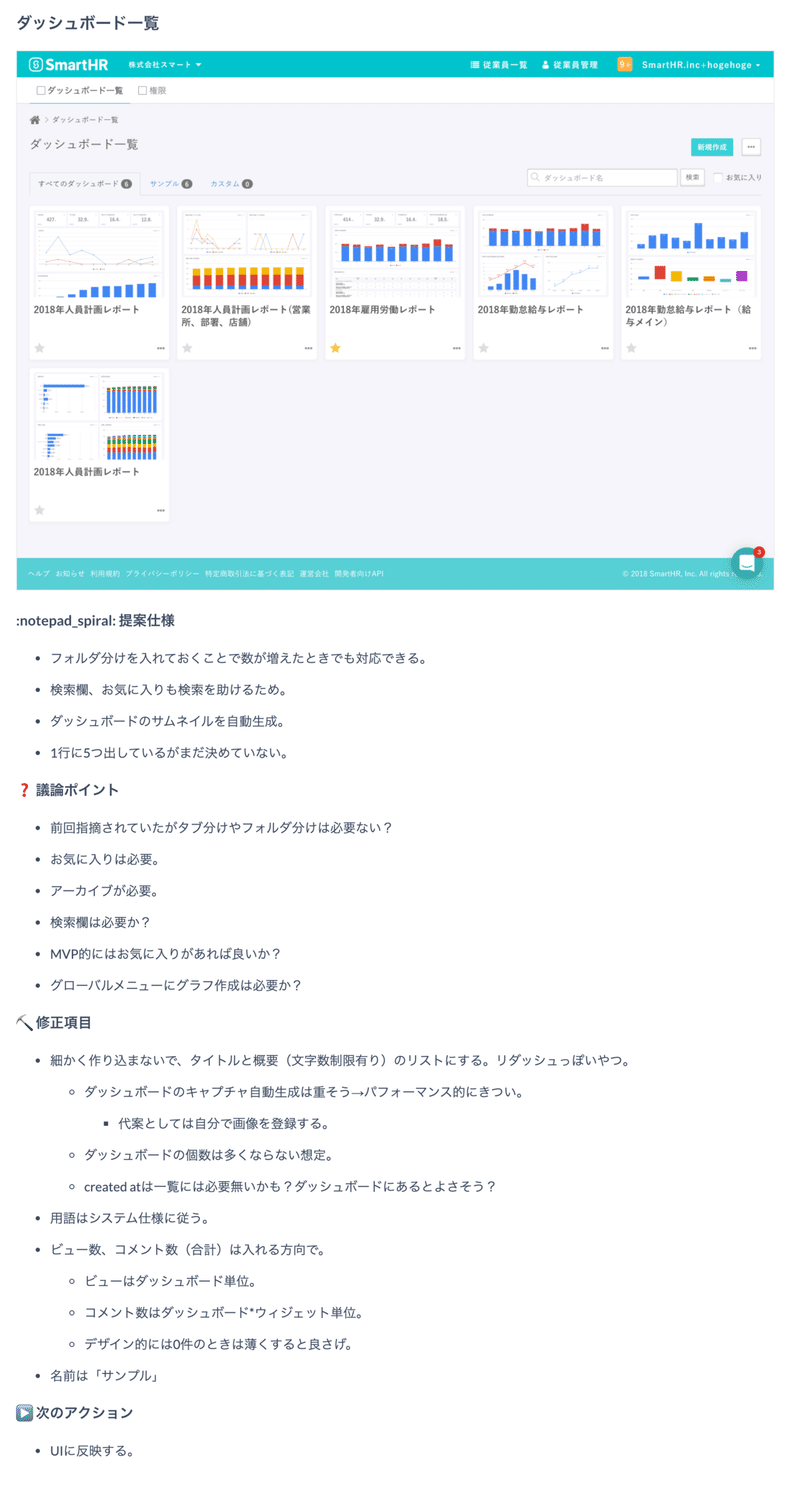
人数に関係なくチーム内で意識を合わせるにはワイヤーフレームやInVisionでプロトタイプを作るだけでは不十分でした。各人の期待値を揃えないと細かい仕様まで伝わらなかったので社内のドキュメントを残す文化に乗っかりデザインドキュメントを書くことで議論をぶらさない、はずれても戻ってこれるように以下のポイントを残しておきました。
・提案仕様
・議論ポイント
・修正項目
・次のアクション
これにより途中からプロジェクトに加わる際にもデザインデータから読み取る以外の方法で把握ができるので加わりやすくなっています。

デザインを fix させる
ワイヤーフレーム→ sketch → InVision でプロトタイプでの検証を繰り返していました。
この頃から共有と意思決定をもっと早く回したかったので進捗のある画面を毎日夕方にレビューしてもらっていました。
正直いうと UI の妥当性は判断がつくものの BI ツールとしての妥当性は完璧ではないので慣れている人の意見を聞きながらアイデアを叩いてもらう方がより良い物ができる感覚がありこの方法をとりました。
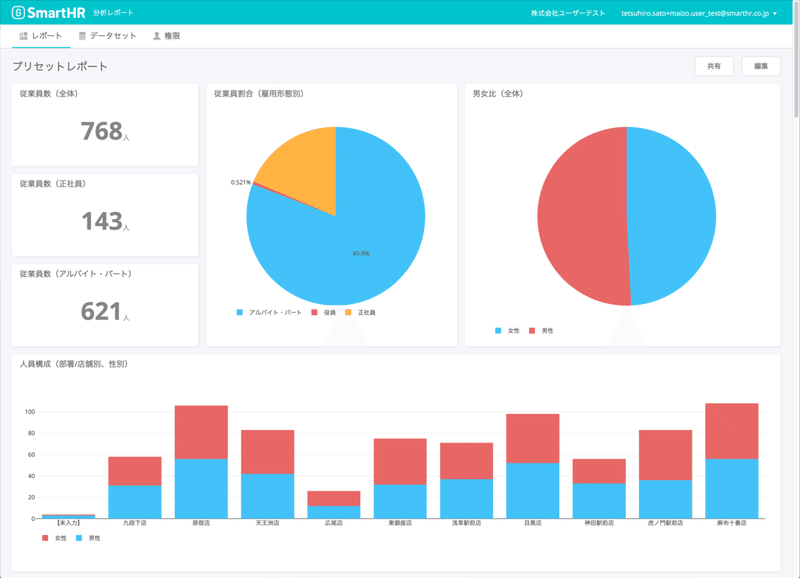
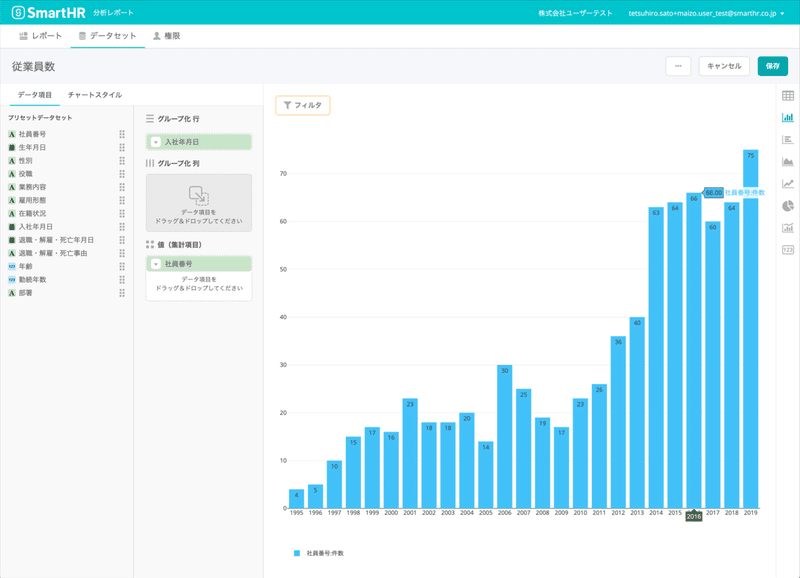
レポート

ワイヤーフレームからほぼ同じ状態でデザインしています。色に関しては以前にブログでご紹介しているので興味あれば見てみてください。
プロトタイプでの検証でも特に問題なかったのでワイヤーフレームからデザイン fix までとてもスムーズでした。
チャート作成

UI の妥当性は、OOUI に基づいた UI 設計を基本的にしています。
次の記事でもタスクベースが必ずしも悪ではないと述べておりタスクベースのほうがユーザーに適した UI になるときも存在していると考えています。
チャート作成画面ではチャートを作るのに必要な機能が多くあり、複雑な画面になっていました。OOUI からすれば妥当でしたが、ユーザーのペルソナから考えればタスクベースなウィザード形式の方がわかりやすいので両方の画面を作って検証しましたが、MVP で作ることを優先して OOUI の画面を採用しています。ウィザード形式を作るにはベースとなる機能をつくってからでないといけないのも理由の1つでした。

使い勝手を考えるうえで ペルソナにあったレベル感での提供をどのようにするかと試行錯誤したものの結論としては BI ツールのプロダクトの定番となっている3カラムレイアウトで左から右に流して作業が完了するように組むことなりました。
プロダクト上で肝となる画面なのでユーザーテストを行い本当にユーザーにとって妥当なのかを現在もリサーチしながらカイゼンを行っている部分でもあります。
クローズドβ公開したあとは...
クローズドβ以降はスクラム開発を導入して正式リリースまでに必要な機能を追加していきました。デザイナーは直接にスクラムに入ることはありませんが、チケットに必要なデザインを先回りして作成するのでスクラムイベントには参加し開発の進捗を一緒に確認しています。
クローズドβ以前はデザインで叩ける物を作ってから仕様を考えるようなフローを取っていましたが、PMをスクラムマスターにおいた開発体制になってからは複雑な仕様のまとめをPMがメインで準備しつつデザイナーも一緒に仕様を作っている体制です。
PMがワイヤーフレームを書かずに相談ベースでデザイナーと一緒に仕様から画面要素やUXを詰めていくことで共創ができています。狙ってこうなったわけではないですが、SmartHR の中でも労務手続に関するユーザーアクションが出てこないプロダクトは珍しく大きく性質が異なります。今の体制がマッチしている要因だと考えています。
ふりかえり
昨年の10月から開発を始めたわけですが、僕の誕生日が9月なのでちょうどこの1年をまるまる「ラクラク分析レポート」に費やしてきたことになります。無事にリリースもできたし、本当に欲しいと思っているお客様に届けられるようになってきたので純粋に嬉しいです。
SmartHR が10万名の従業員をかかえる企業様の規模にも対応できるよう開発を行っていたり、より安定した稼働のために技術的負債を解消したり、デザイン的にも UI/UX の向上を目指したりとステージが変わってきています。
「ラクラク分析レポート」はスタートアップ企業のなかでスタートアップをする環境におかれているので自分の働きがそのまま売上に直結するというヒリヒリ・ハラハラな毎日はとても刺激的です。スクラムイベントの中でも営業進捗とお客様の要望を眺める会を設けているので数字を意識して働いています。
SmartHR のプロダクトがすべてこのような面白い状況にあるわけではありませんが、今後も新しいプロダクトは出していくはずなのでこの状況を楽しんでいきたいです。
採用募集中
SmartHR では一緒にプロダクトの開発をしてくれるデザイナーを募集しています。
ご興味をお持ちいただけた方からのご応募ぜひお待ちしております。

/assets/images/2898968/original/6135ad64-9855-4252-95e2-87265290bafd?1571997562)
/assets/images/3967275/original/36dfe759-2f08-4b13-b8cb-b3e60af0b41d?1571997489)