
サイト診断の改善実例Note ちっちさん
みなさん、ごきげんよう。オーラン(@domain_orank)だ。
無料サイト診断を受けていただいたちっちさん(@koba_chicchi)のサイト改善のコンサル内容を公開することにした。
筋トレで作るモテボディ
前回の無料サイト診断Noteは実例が載っていなかったので「私のサイトの場合、どうやって改善すればいいのかわからない。」という人も出ていただろう。今回、ちっちさんに無料コンサルをする代わりにNoteでコンサル内容と改善データを公開させてもらうことにした。
これで、私も実例紹介が出来るし読者のみなさんも参考になる、ちっちさんもブログが成長して儲かる。win-win-winだ。
サイト情報公開を了承してくれたちっちさんに感謝だ。ありがとう。
このNoteの難易度 ★★★★☆ (上級者向け)
このNoteは、WordPressのサイト設計やマーケティング戦略に触れたことのある方、あるいは手持ちサイトを読者により見やすく改善したいと思っているブロガーやアフィリエーター向けだ。
初心者でも分かるように説明しているつもりだが分からない箇所があるかもしれない。そのときは気軽にDMしてほしい。
無料サイト診断の内容は無料Noteで公開しているぞ。よかったらこちらから見てくれ。
中古ドメイン騎士 オーラン自己紹介
中古ドメインの使い方を教える「中古ドメイン騎士 オーラン」を運営。 https://www.orank.net/ 2018.07〜
アフィリエイト歴 2年(兼業)
得意分野 ブラックSEO
保有サイト数・収益 非公開
追記履歴
2018.08.30追記 第4章 カテゴリー作りの実践
2018.09.04追記 第4章 ナビゲーションイメージの作成
2018.09.10追記 第6章 記事下の改善
2018.09.11追記 第4章 ナビゲーションイメージ パターン2の作成
2018.09.11追記 第5章 After2、PHPバージョン、Youtube動画の速度改善、Adsense削減
2018.09.11追記 第8章 記事の改善
2018.09.13追記 第4章 ガイドページ 筋トレの基礎知識
2018.10.01追記 第4章 ガイドページ設置 部位別トレーニング
2018.10.06追記 第9章 検索結果画面の改善
このNoteはちっちさんブログのリアルタイムブログ成長Noteだ。
ちっちさんへのコンサル期間は3ヶ月なのでそれまでの軌跡を綴っていく。その期間まではNoteを更新し続けるぞ。
さらに無料Noteで書かなかったノウハウも出していく。
みなさんでちっちさんブログの成長を見守ってほしい。
オーランの巻物
オーランの巻物を手に入れると私のサイト作成ノウハウが詰まったNoteを全て見ることが出来る。それに加えて今後の有料Note(一部除く)をずっと追加料金なしで見ることが出来るのでたいへんお得だ。
第1章 サイト改善方法

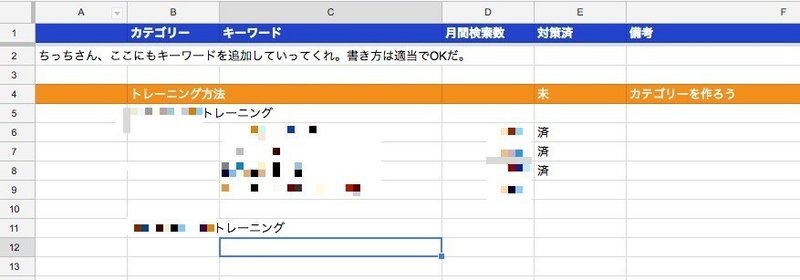
技術的なことは私が行い、スプレッドシートで課題をちっちさんとシェアして実践はちっちさんが行い解決していく形を取った。実際に使っているスプレッドシートがこれだ。小さな積み重ねで気づいた点を一つ一つ課題に上げていく。

☆ 事前準備
・サイトコンセプト / 客層
・技術的なサイト修正
・カテゴリー / キーワード設計
☆ 実施
・カテゴリー設置
・ナビゲーション用ページ設置
・記事内リンク
・記事下改善
・プロフィール
・サイト表示速度
・動画コンテンツ設置
第2章 無料サイト診断の内容公開

ちっちさんに渡したサイト診断がこちらだ(PDF)
https://www.orank.jp/wp-content/uploads/2018/08/site-check09.pdf
ちっちさんの素晴らしい点
ちっちさんの実績・知識
Youtube動画を自ら作成
Youtubeからのアクセス流入(SERP→ Youtubeも)
秀逸な記事コンテンツ
キーワード選定
改善する点
内容はパーフェクトに素晴らしいので、すぐに行うべきは内部リンク改善だ。読者にとってより情報を探しやすくする作業でもある。現在のサイトでは読者がほしい情報をすぐに見つけることが困難だ。そして個別記事を見たあとに次に見たい記事の提案も出来ていない。
あと一つ大事なポイントは、出口作りだ。最終目的である収益増加のためには、オリジナル商品を作る必要があると感じている。トレーニングウェア・プロテイン・有料デジタルコンテンツ等作れるものは多い。
出口のないブログに未来はない。
ちっちさんは、パーソナルトレーナーとしての実績と経験があり、商品化できるコンテンツをすでに持っているので今後に期待する。
第3章 サイトタイトルの改善

早速ちっちさんが、サイトタイトルとキャッチコピーを変えてくれた。
BEFORE

【タイトル】パーソナルトレーナーの起業記
【キャッチ】パーソナルトレーナーの起業奮闘日記です。トレーニングのやり方、知識はもちろんのこと経営や体験談などを包み隠さずシェアします。
AFTER

【タイトル】筋トレで作るモテボディ
【キャッチ】現役パーソナルトレーナーがお届けする、モテるためのカラダ作り。20代から30代の口下手、コミュ障、人見知り、非モテ組はカラダを変えれば人生が変わる!
明快なタイトル付けでキャッチも上手。ちっちさんは、サイト診断レポートを受けて初日のうちにいくつもの修正をしていた。素晴らしい行動力だ。
第4章 カテゴリー / キーワード設計

内部リンクを考えるときに軸となるのがカテゴリーだ。その先端に付いているのがキーワードになる。
サイトの現状把握にはキーワード設計をするのが一番だ。どんな読者が来ていて何を知りたいのか調べてみよう。
オーランのキーワード設計方法

1. 現在検索順位で上がっているキーワードを調べる。
2. スプレッドシートにキーワードを(可能なら月間検索数も)入力する 横に該当記事URLと備考を付ける。
備考は記事の課題(検索ボリュームを取りたい記事・タイトル変更・内部リンク追加など)を書く。
3. キーワードをカテゴリー(上のオレンジ帯の部分)に分けて追加していく。該当カテゴリーがなければカテゴリー追加する。このカテゴリーを出すのが大事だ。そしてキーワードは別カテゴリー内のキーワードと被っていい。逆に被らないと多視点になっていないのでダメだ。被ったキーワード部分は内部リンクで繋げる。これは大事な話だ。
読者から見た情報の探し方
読者がどのようにして情報を探し何を求めているかをじっくり考えるべきだ。
・基本の探し方
目的で探す
トレーニング名で探す
鍛える名称で探す
器具名で探す
トレーニンググッズを探す
まずは基本のナビゲーションを強化させる予定だ。
さらに、読者のニーズとして
器具あり、なし → トレーニング方法
鍛える箇所 → 器具あり、なし
器具あり、なし → 鍛える箇所
トレーニング方法 → 動画
グッズ → 何用か
ダイエットしたい → おすすめ
ダイエットしたい → 二の腕(パーツ名)
ダイエットしたい → 鍛え方・運動・トレーニング
二の腕(パーツ名) → 細くする → 体操・運動・トレーニング
腹筋を鍛えたい → おすすめ
などの細かい潜在的なニーズにも応えていく。ナビゲーションをユーザーニーズにフィットさせるにはコンセプト・客層が決まらなければいけない。決まり次第、取り組む予定だ。
弱いキーワード対策

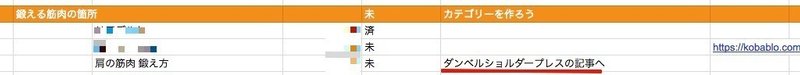
キーワードを調査していると弱いキーワードが出てくる。例えばダンベルショルダープレスというワードは上位を取れていない。
上位を取れていない原因は、
・上位キーワード ショルダープレス で別サイトへ流入が起きているためだ。
ショルダープレス 11,000
ダンベルショルダープレス 3,400
キーワードの一部が上位ワードになる場合、たびたび起こる現象だ。ドメインパワーの強いサイトがショルダープレスという上位キーワードを取っている状況なので状況を改善することは難しいが方法がないわけではない。
この場合、解決する1つの方法は「別キーワードからの流入をさせる」ことだ。
別カテゴリーに所属するキーワードからアクセス流入できるように設計する。
これは前回のNote第4章のお話だ。次のツイートのコメント欄までじっくり見ると理解できる。
この方がツイートしていることもほぼ同じだと思う。わたしよりも表現が上手だな。
カテゴリー改善で目指すもの
パターンA ↓

パターンB ↓

2つのブログのデータを比較してみよう。
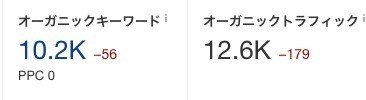
パターンA
オーガニックキーワードとオーガニックトラフィックの比率を見てほしい。これは悪い例だがキーワードとトラフィックがほぼ同じ値となっている。
内部あるいは外部リンクが足りないとサイトにどんどん記事を追加していってもキーワードは増えるが、サイト全体のPVの伸び率が悪くなる。
ただカテゴリーごとに記事を追加していくだけだと上のようになりやすい。
パターンB
パターンAよりオーガニックキーワードは少ないがオーガニックトラフィックが多い。
少ないキーワードで多くのトラフィックを稼ぐと作業効率自体も非常によくなるぞ。
効率のよいサイトの特徴
・記事の関連性が高い
・内部リンクが貼ってある
・カテゴリー複数
・外部リンクが強い
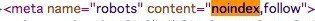
カテゴリー・タグページはnoindexになっていないか

タグを付けているから内部リンクは大丈夫だ、と思っている人も多い。ちっちさんブログでもタグが多く用いられている。
ちっちさんサイトではカテゴリー・タグページがnoindexに設定されていた。(All In One SEOプラグインのデフォルト設定なのでみんな注意しよう。)
今回カテゴリー・タグページの影響はどれほどあるか分からないのでとりあえずnoindexのままにして新たな導線を作る予定だ。
カテゴリー作りの実践 (2018.08.30追記)
私のサイトを例にして新しいカテゴリー作りの説明をしよう。
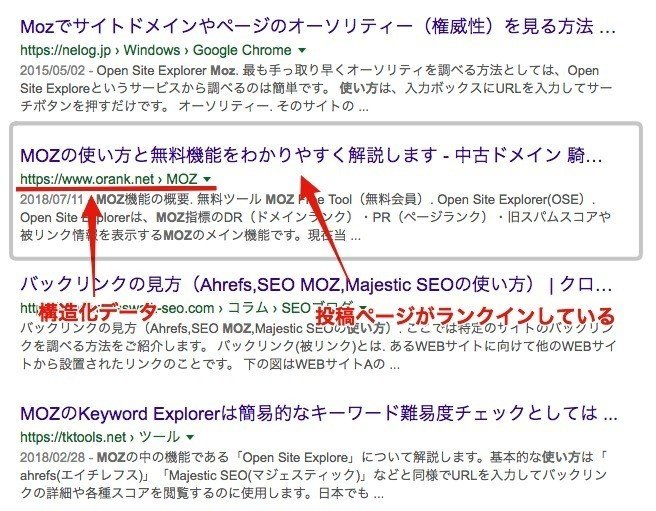
まず「moz 使い方」をググってみてほしい。以下のようなSERPになるはずだ。

構造化データでMOZと表示されているのは、投稿ページのパンくずリストによるものだ。カテゴリーページが投稿ページの親になっている状態だ。
もう一つのカテゴリー
メニュー機能とナビゲーションメニューを使って、カテゴリーの役割をもう一つ作る。
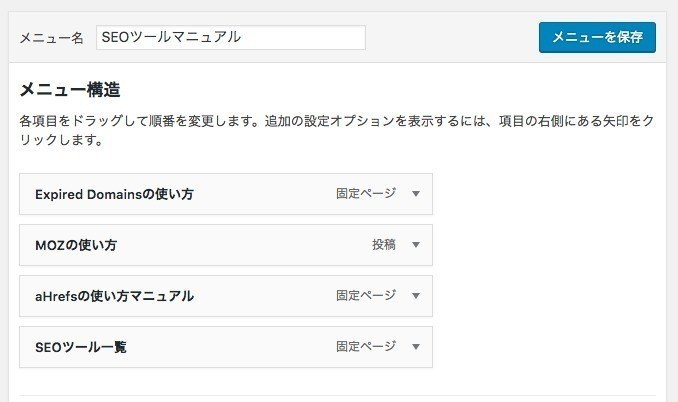
私のサイト(https://www.orank.net/)を見てもらうとわかるがサイドバーにメニューが並んでいる。その一つが下画像のメニューだ。

これはナビゲーションメニューというウィジェットパーツを使って簡単に設置することができる。中身はメニューで作ったものを選択できる。
下画像は、メニューで作った内容になる。MOZの使い方 という投稿があるだろう。ここはアンカーテキストも変更している。

こうしてカテゴリーの役割を増やすことができる。これで多方向の検索意図に沿ったメニューを作っていけばユーザビリティも高まる上にSEOでも人気記事や関連記事のように無造作にいくつもの発リンクをしないでアンカーテキストをきちんと設定した発リンクが出せる。
ちょっと駆け足で説明したがカテゴリーの複数作成はこんな形で進める。ちっちさんのカテゴリー作成はまだこれからなのでしばらく待ってほしい。
ナビゲーションイメージの作成 (2018.09.04追記)

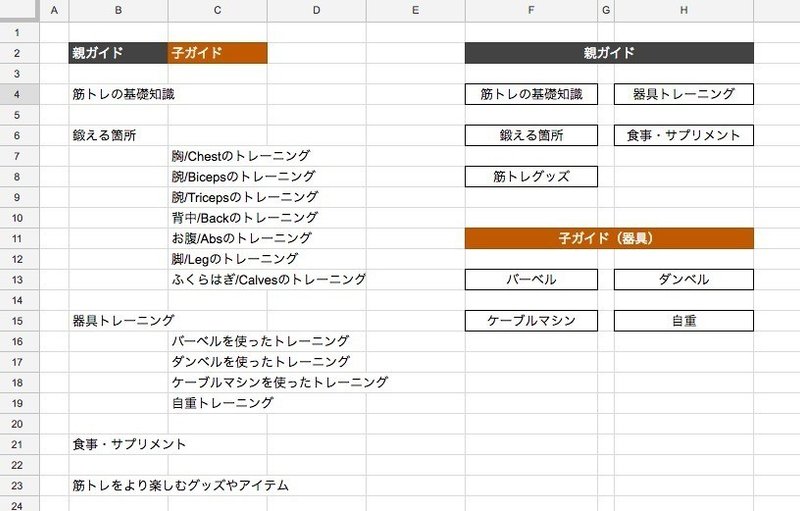
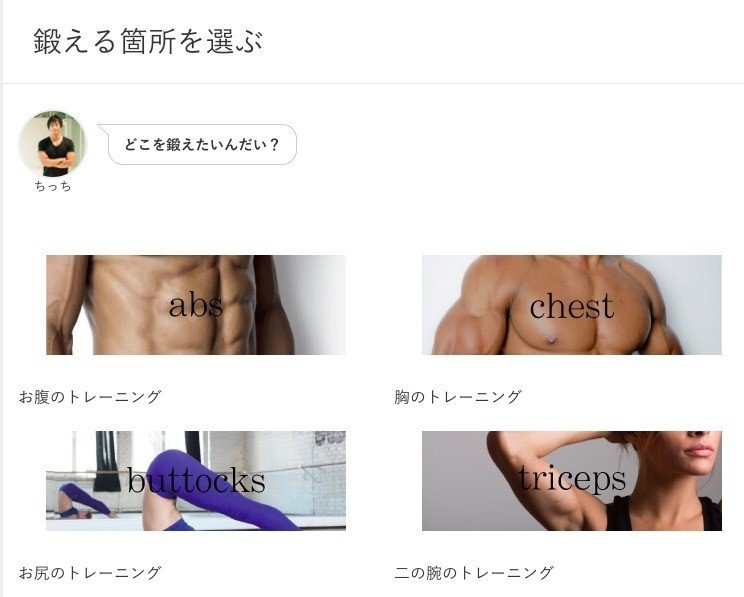
仮イメージにはなるが、ナビゲーションメニューはこのようにする。内容はちっちさんに考えてもらった。
本来であればナビゲーションはコンセプトと読者像を理解して作るべきだが今回は同時平行して作っている。検索キーワードから紐解くとトレーニング名で検索する人が多いので筋トレ上級者が多いはずだ。なのでより具体的なトレーニング名や器具名を表に出しても構わないと思っている。
親ガイド
大まかな目的を持った読者向けガイド。
子ガイド
具体的な目的を持った読者向けガイド。
ガイドは複数視点の軸となる。例えばアーノルドプレスというトレーニング名を探そうとしたときに読者は色んな方向から来る。
・アーノルドプレス(ダイレクト)
・ダンベルを使ったトレーニング →
・肩のトレーニング →
・三角筋のトレーニング →
読者の検索意図を1記事で果たすことはできないので入り口を複数用意する。
ガイドを作るということは、ユーザビリティ/SEOの両方を叶えることなんだ。
ナビゲーションイメージ パターン2の作成 (2018.09.11追記)
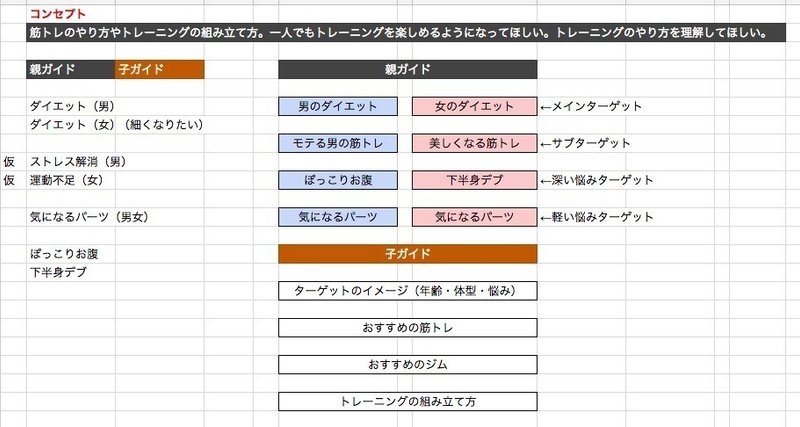
コンセプト・客層をちっちさんに決めてもらった。
【コンセプト】
Q. このサイトで一番何を解決してあげたい?(コンセプト)
A. 筋トレのやり方やトレーニングの組み立て方。一人でもトレーニングを楽しめるようになってほしい。トレーニングのやり方を理解してほしい。
【客層】
男性・女性・年齢・悩み・願望・心配ごとを出してもらった。(非公開とする)
客層は男女比はあるものの男女両方のニーズがあるので男女それぞれの悩みに対してのナビゲーションが必要だ。
ナビゲーションパターン2(ターゲット別)

ナビゲーションイメージは仮の状態だが各客層の悩みごとに的確な情報を探せるようなものを準備する予定だ。
子ガイドページから読者は自分に適切なコンテンツを閲覧することが可能となる。
ガイドページ 筋トレの基礎知識(2018.09.13追記)
第一弾のガイドページをちっちさんに作ってもらった。ちっちさんはパーソナルトレーナーの仕事もしながら肉体疲労があるはずなのに、なぜいつも元気いっぱいのメッセージをくれて仕事も早いのだろうか。超回復のコツをいつか聞きたい。
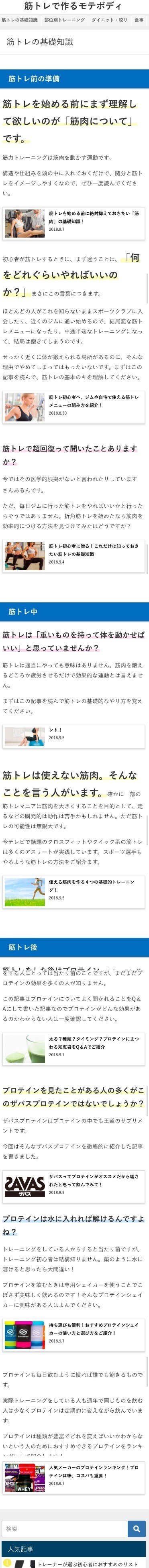
そんなちっちさんが初めて作ったガイドページがこちら。
ちっちさんへの依頼はこうだ。(画質が悪くてすまない)モザイクをかけている箇所は私の手持ちサイトURLだ。

そして出来上がったガイドページの確認と最終アドバイスをした。

BEFORE
改善前は、ヘッダーナビの筋トレの基礎知識を押すと一覧ページが表示される状態だった。

AFTER
読者が知りたい順番で書いたガイドページ。
スマホ閲覧してもらうとページボリュームもかなり増えているのが分かるだろう。(お詫び:一部キャプチャがずれている。)
見出し+文字+画像なのは、リズム感を維持するためだ。見ていて飽きないようにな。
ブログカードのクリック率が上がるように下スペースを空けたこととブログカードの手前の文言はちっちさんが考えたままだ。読者が記事を読んで得られることは何か?を明記してくれている。素晴らしい。

見つかった課題点:無事にカテゴリーページをガイドページに切り替えたのだがガイドページで狙うキーワード「筋トレの基礎知識」が下記ページタイトルと被っていた。しばらく様子を見てガイドページが強くならない場合はタイトル変更をお願いしようと思う。
ガイドページ設置 部位別トレーニング(2018.10.01追記)
1. 子ガイドページ作成
お腹・胸などトレーニング部位ごとの子ガイドページをちっちさんに作成してもらった。
実際のページはこちら(お腹のトレーニング)固定ページで作成している。

2. 親ガイドページ作成
親ガイドページを作ってみた。最初はやり方がわからないだろうから私が勝手に作った見本だ。(実際のページ)

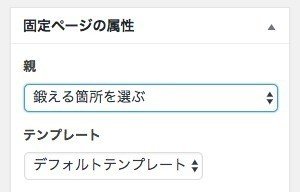
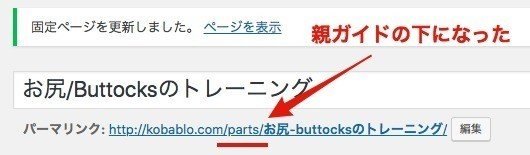
3. 固定ページの親子関係を作る
子ガイドページの編集画面で、下画像のように親ページに親ガイドを指定する。



パンくずリストにも親ガイドが表示されればOKだ。子ガイドページすべてを変更していこう。すべて変更し終わったら親ガイドに子ガイドへのリンクを設定する。
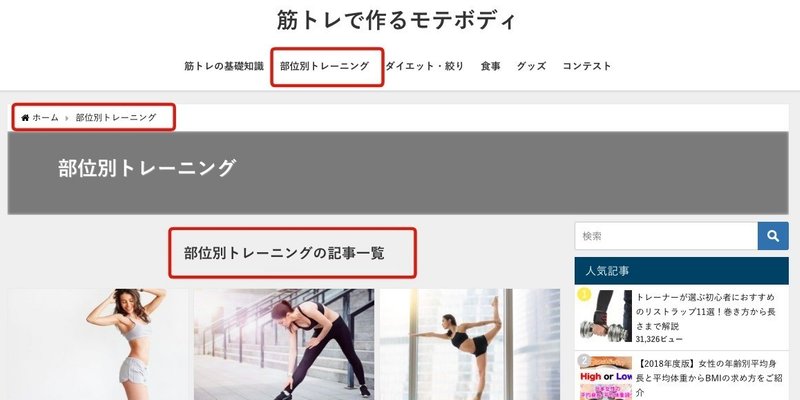
4. ガイドページを配置する

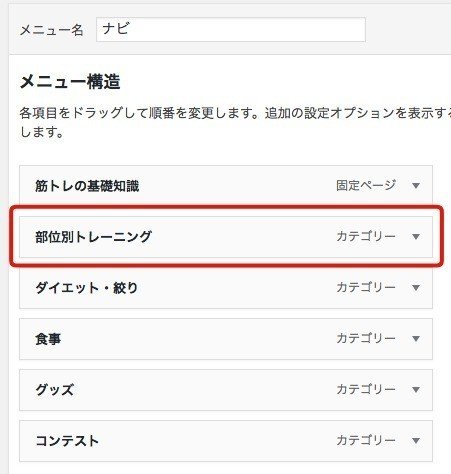
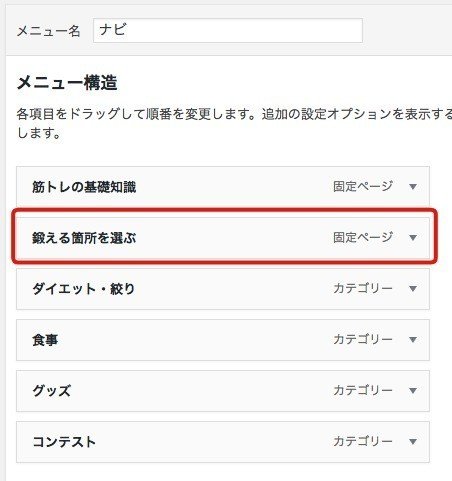
親ガイドを設置しよう。ヘッダーナビの部位別トレーニングという箇所がカテゴリーページとなっているので離脱が多い箇所となる。ここをガイドと差し替える。
差し替え箇所は外観 - メニューだ。

↓

これで一つ設置が完了した。
5. ナビゲーションを設置する

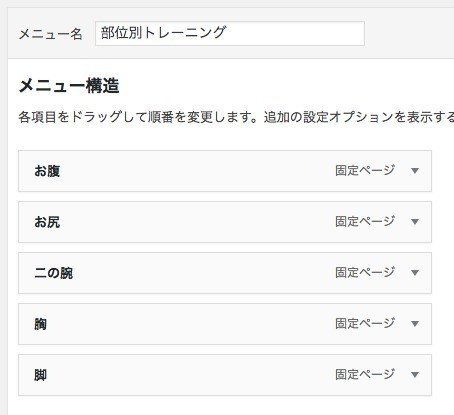
部位別トレーニングという名前のメニューを作る。

↓

固定ページのタイトルをそのままだと読者に伝わりにくいのでメインキーワードのみにする。このテキストが内部リンクのアンカーテキストになるのでSEOにも有効だ。
ウィジェット画面を開いて、投稿ページ下にナビゲーションメニューを設置する。

このナビゲーションメニューを設置することで親ガイドページを通らず直接子ガイドに案内することができる。
将来的には、各部位のイラストアイコンを作ってもらい設置するとクリック率も上がるだろう。
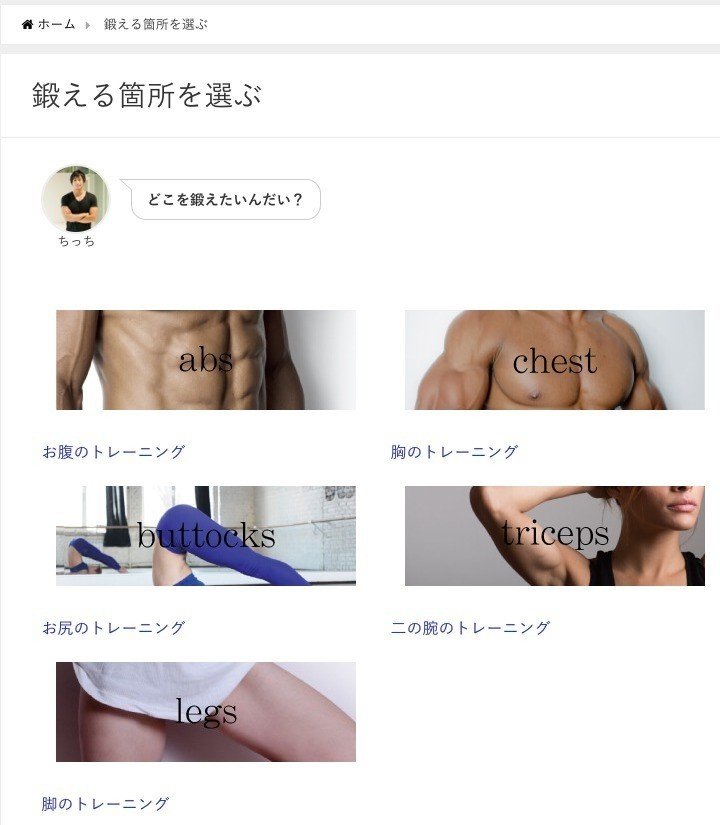
完成したナビゲーション(以前作ったものも含む)

(ワンポイントアドバイス)
先ほど作った親ガイドページについて。

ガイドページづくりで重要なのは、読者行動を起こさせることだ。読者が行動しやすいのは
・質問を受けたとき
・選択肢を与えられたとき
など。「 あなたはどれを選びますか?」と提示すればいい。Twitterのアンケートと同じだな。通常Tweetよりアンケートのほうが反応がいいのはみなさん体感しているだろう。
親ガイドページには、「選ぶ」・「質問」 を意識してカンタンなメッセージを読者に伝えよう。
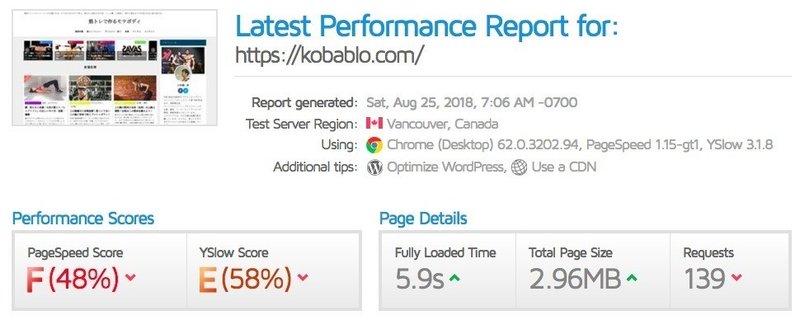
第5章 サイト表示速度の改善

BEFORE

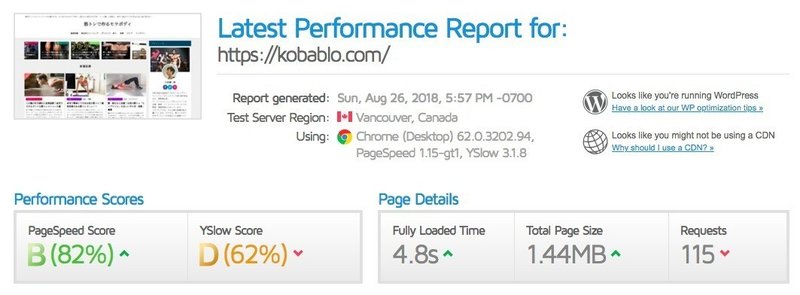
AFTER

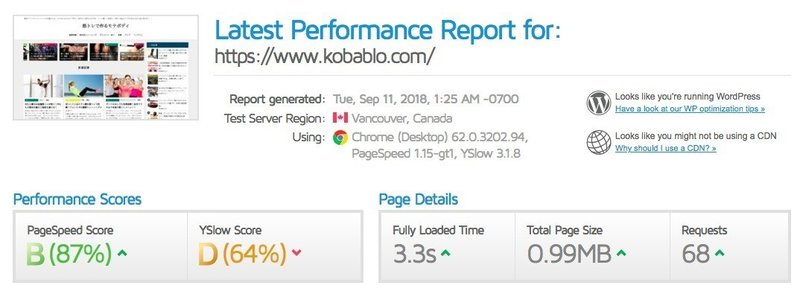
AFTER2(2018.09.11 追記)

画像サイズ
記事アイキャッチ画像・記事内画像のサイズが2000ピクセルを超えるなどサイト表示に大きな遅延が起きていた。
これはサイト診断を行なった中でかなりの割合でオリジナル画像のサイズが2000ピクセル近くになっていた。サイト表示速度低下の原因のほとんどが画像サイズだ。
これを解決するには、オリジナル画像自体を変更する必要がある。既存の画像を変更する方法を解説しておく。
画像サイズの修正
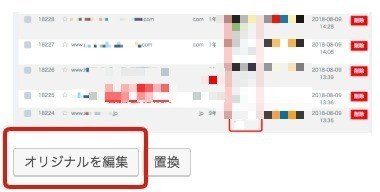
1. 人気記事から修正するぞ。投稿編集画面の本文の中に挿入されている画像の編集ボタンを押す。(複数ある場合は作業を繰り返す)
2. オリジナルを編集ボタンを押す

3. 元画像がこのように大きな場合はテーマのコンテンツ幅に合わせて小さくする。私の場合は横800pxにしている。

4. 画像サイズをフルサイズに指定する

5. tinypngプラグインを導入しているのであればサイト全体をある程度修正したあとにオリジナル画像に対してtinypngをかける。(説明面倒なので省くぞ)
予防対策
今後の画像サイズ予防対策としてImsanityプラグインを導入した。これは画像サイズを大きいままアップロードをするのを防ぐ役割がある。下画像のように設定しておくと投稿時に自動でオリジナルサイズを下げてくれるぞ。

WordPressテーマ
Wordpressテーマ DIVERを使用してコンテンツが豊富なように見えるがテーマによる速度遅延が悪影響を及ぼしている。また内部リンクがコントロールしにくいので私はおすすめしない。今回は内部構造が変化するのが怖いのでそのままだ。
PHPバージョン(2018.09.11 編集)

PHPバージョンが5になっている人が多い。PHP7にバージョンアップすることで速度が上がる。サーバー管理画面で確認して推奨バージョンに変更しよう。以下のPHPコードのPHPをサーバーにアップロードしてブラウザで確認することもできる。今回も5になっていた。(2018.09.11バージョンアップ完了)
<?php phpinfo(); ?>
PHPバージョンを上げるときの注意
PHP Compatibility Checkerプラグインを使うとバージョン7に対応していないテーマやプラグインを事前確認できるぞ。バックアップを取るのを忘れずに。
Youtube動画の速度改善(2018.09.11 追記)
記事内にYoutube画像を貼っているために動画読み込み遅延が激しかったのでプラグインで対応した。Youtube SpeedLoadというプラグインで画像化させている。
Adsense削減(2018.09.11 追記)
Adsenseパーツを記事後半とサイドバーウィジェット箇所を外した。理由は直帰率が90%ほどになっており記事後半まで読者が閲覧していなかったからだ。せっかくのPVの9割が無駄になっていたのでまずはシェイプアップを図ることにした。
パーツの画像サイズが調整されない(テーマ依存)

プロフィール画像はカバー写真とアイコン写真があるが、テーマで画像サイズが適切なサイズを選んでくれない(フルサイズ)のでリサイズした画像を準備した。
アイコン写真だけでも108KB → 2KBとなった。
第6章 記事下の改善(2018.09.10追記)
記事下には、関連記事・おすすめ記事・人気記事などが存在する。ちっちさんの場合かなりの量の記事ウィジェットパーツがある。
この数が多すぎてページ読み込みが遅延している。そこで数を減らし記事への関連性の強い記事だけ残すことにする。
Before(改善中のためAfterはない)


発リンクが多いと起こる問題
内部リンクは非常に重要で、外部URLからの被リンクよりも強い効果がある場合がほとんどだ。つまり内部リンクを自分があげたい記事に集めることでその記事が起爆剤となりドメインが強くなっていくわけだ。
雑記ブログでも大量の記事を追加していって成長しないのはその内部リンクの意識が足りず平らな内部構造になっているのが要因だ。
わたしの場合、内部リンクをコントロールするために出来る限り自分が意識した発リンク以外は極力表示しない。ミニサイトと呼ばれる小さなサイト構造の場合は人気記事も使用しないことが多い。
内部リンクを確認する
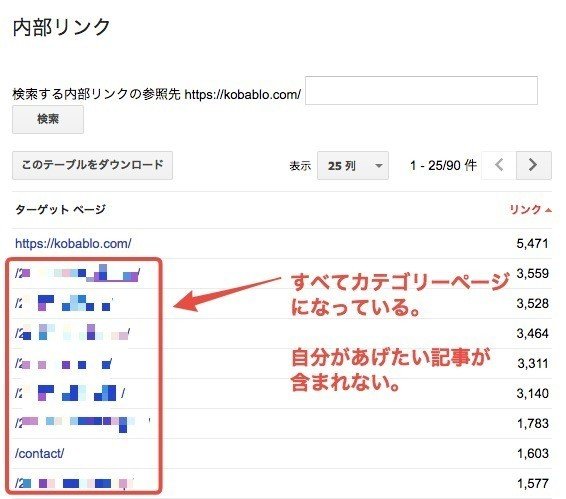
ちっちさんの内部リンクを見ると以下のようになっている。

カテゴリーページに内部リンクが集まっている。これだと個別ページが上がりづらい。おまけに上げたいキーワードではない(現在上がっている不要なキーワードもこのせい。CVしない読者を寄せ付けている)になっている。
正常な状態の内部リンクは、半数ほどが個別ページになっている。このあたりを改善していかないといけないが
・記事下をすっきりさせる
・上げたい記事を発リンク
・上げたい記事が上がったらそこから次に上げたい記事へ記事内リンク
といった具体にしていくのだがまだ道は長い。
第7章 動画コンテンツとの連携

ちっちさんはyoutube動画でトレーニング法をアップしている。この武器をうまく使えるように改善することが大切だと感じた。
改善点は3点
・流入経路の改善
・Youtube備考欄のサイトURLへのリンクの不足
・サイト内のナビゲーション改善
流入経路の改善
Youtubeからのオーガニック流入経路
・Google、Yahooでの動画検索→Youtube→該当記事
・Youtube内検索→Youtube→該当記事
Youtube備考欄のサイトURLへのリンクの不足
流入経路の後半部分であるブログへのリンクが該当記事へのリンクではないのでCVにつながらない。
Youtube動画の備考欄↓

サイトURLが掲載していないケースも目立った。

サイト内のナビゲーション改善

Youtube番組に鍛える箇所ごとの再生リストをちっちさんが作っていたので、サイトにも同じ構造で再生リストが見られるようにしたい。現状では動画でトレーニング方法を確認しようと思ってもどうやっても探し出せないので動画ナビゲーションも設置する。
外部対策として余裕が出てくればFacebook対策もやりたいところだがTwitter+youtubeでも十分読者(ファン)を集めることができるだろう。ただ今もあまりYoutube動画のアピールをTwitterでも行なっていないので積極的に行うようにしてもらいたい。
第8章 記事の改善(2018.09.11追記)

記事の問題点
記事自体を指摘する予定ではなかったが、せっかくなのでここも一緒に学んでいこう。以下はちっちさんに指摘した箇所だ。
・リード文が長い
無駄な会話は不要。記事を読んで得られる内容を簡潔な文で説明する。
・正しい姿勢の写真(before・after)がないので分かりづらい
例えば懸垂のフォーム。結局どういうフォームがいいか分からない。動画はすべての人が見るわけじゃないので画像だけでも理解してもらう。
写真+キャプション、写真+キャプションのリズミカルな記事に。先生は小林さんなので自らをもっと使う。生徒役を買ってくれる生徒がいたらbetter。ターゲットが女性なら女性モデルを。
・文章全体にラインが引いてあるのでどこが大事か分からない。
重要箇所のみライン引きをする。
・関連記事の紹介
関連記事を記事前半で勧める。人は読みながら別の情報を同時に知りたがる。
・おすすめ商品がどれか分からない
マッチング
おすすめ商品が複数ならどんな人にはこれ、こんな人にはこれ というようにどの商品も優越をつけるのではなく読者のニーズと合う商品のマッチングをしてあげる。リアルに勧めるときと同じ。どんな商品がほしいか、今何を使っているのか、何がしたいのかなど聞きながら勧めるだろう。
二度出し
いちおし商品をすぐに出す(CV率アップ)
最後にもう一度いちおし商品を推す(これは必ず)
記事の改善は、人気記事から順番に行ってもらう。特に商品紹介記事(CV記事)を中心に行えばすぐに成果に繋がる。
第9章 検索結果画面の改善(2018.10.06追記)
入り口改善策として検索結果画面の改善を行う。
例として【ミリタリープレス】で検索した場合の改善を紹介する。
サーチコンソールデータ
【ミリタリープレス】掲載順位2.1位 クリック率20%
掲載順位2位でクリック率20%は平均値であるが1位を狙うためにさらなる流入を目指す。
ちっちさんの該当記事には、ミリタリープレスの正しいフォームを紹介したオリジナル動画が埋め込まれているのでこれをアピール材料とする。
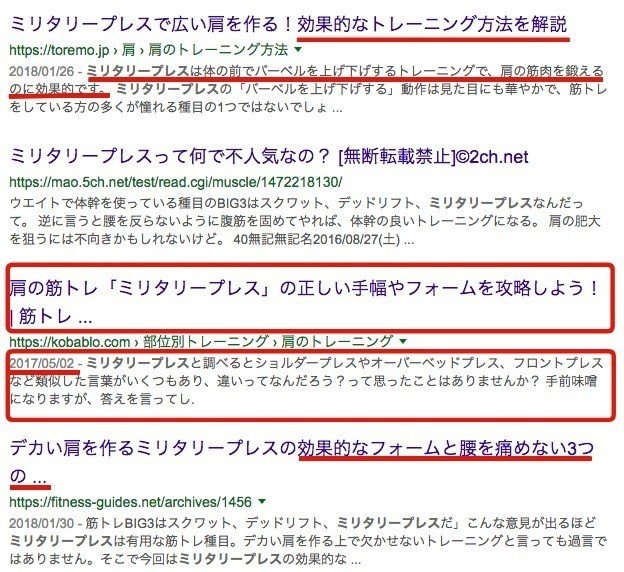
ページタイトルの改善
BEFORE

掲載順位1位サイトのタイトル魅力は、効果的というメリットとトレーニング方法を解説すると内容が明記してあることだ。
4位のサイトタイトルも効果的なフォームと腰を痛めない3つの と効果的&注意点 が書かれていることがわかる。これもクリック率が高いと推測される。
改善は、この2点に負けないページタイトルに変更すればいいだけだ。
AFTER

ページタイトルをこのように変更してみた。肩の筋トレ という文字は当たり前に知っていることなので削除して動画解説しているアピールを加えた。攻略しよう! を 攻略! と言い切る形にしている。
ディスクリプション改善
ただこのタイトルだけでは、ページ内容が分かりづらいのでディスクリプションでページ内容が伝わるように補完する。
ミリタリープレス動画を、”前から視点”と”横から視点”でご覧いただくことで正しいフォームを身に付けることができます。ミリタリープレスを行うトレーニングの流れや注意点も解説しています。
あとはクリック率が上がるかサーチコンソールを2〜3週間ほど様子を見ておくとよい。
あ、ちょうどよかった。ちょっとそこのハートマークを押してくれるかな。 ん?画面下のハートだ。赤くなった? おぉありがとう。 神のご加護があらんことを。

