
WEBサイトリデザイン課題やってみた〜BOOKSCAN編〜
記事を見ていただきありがとうございます!
WEBデザイナーのヒロイシと申します!
WEBデザインの勉強として、既存のWEBサイトのリニューアル課題を自分で課して取り組んでみたので、その"成果物"と"学び"を共有したいと思います。
設定課題
まず、今回の課題の題材について下記にまとめました。

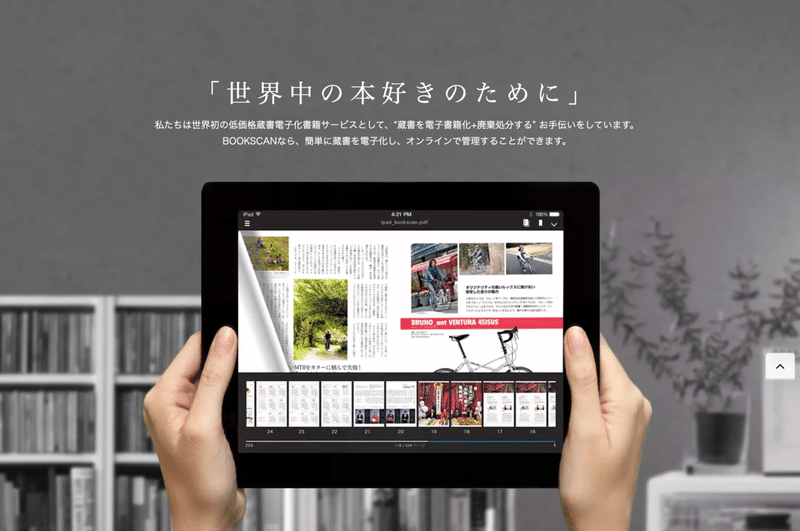
課題にしたサイト:BOOKSCANのサービス案内ページ
既存サイト:https://www.bookscan.co.jp/service
題材にするサイトは、どうせなら普段自分が使用させてもらっているサービスやプロダクトにしようと思い、このBOOKSCANというサービスをチョイスしました。
自分の所有している紙書籍を発送するだけで電子書籍化してくれるサービスなのですが、このサービスについて興味がある方はこちらの記事で詳しく説明されているので、見てみてください。
成果物

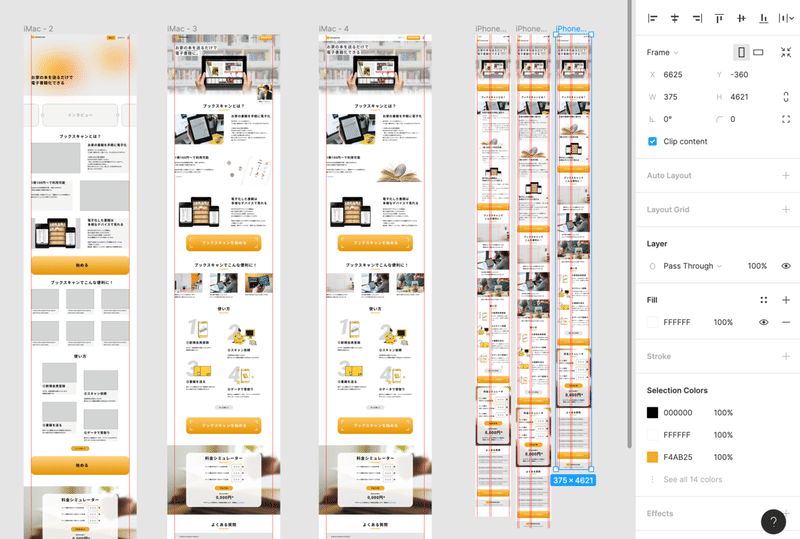
そして、成果物をFigmaのプロトタイプ機能を用いて制作しましたので提案書も併せてURLを共有します!
▼提案書
https://www.figma.com/proto/gr2F8yht7fLDWPzab0iN1w/BOOKSCAN%E6%8F%90%E6%A1%88%E6%9B%B8?node-id=1%3A2&viewport=310%2C300%2C0.25019294023513794&scaling=min-zoom
▼デスクトップ版プロトタイプ
https://www.figma.com/proto/ugONLUFkYP1bovwt06n3nb/Untitled?node-id=1%3A2&viewport=469%2C370%2C0.09589465707540512&scaling=min-zoom
▼スマホ版プロトタイプ
https://www.figma.com/proto/XmPYPqZ6LnpGJdCKmCihhh/Untitled?node-id=1%3A2&viewport=469%2C411%2C0.13395369052886963&scaling=scale-down
※プロトタイプはトップページのみです。ページ遷移はできません!
学び
これまでインハウスデザイナー(社内デザイナー)として、口頭かメールなどでしかデザインの説明をしてこなかったので、提案書をつくる経験が新鮮でした。
正直、今まではアイデアスタートで、意味を後付けすることも多かったですが、今回「現状の課題を見つけ、解決するための方法・ストーリーを作っていく」というロジカルな流れで思考していったことで、アイデアスタートではたどり着けなかったであろう解決策に結びついたりしました。
また、アイデアスタートで考えていた時よりも、論理的根拠があることによる"デザインに対する自信"を持てたことも大きな学びでした。
デザイン提案の良し悪しは、デザインの質はもちろん、プレゼンターの自信ある姿勢というのも大切な要素だと思っています。
なぜこの課題に取り組んだのか
具体的には3つ理由があります。
1. ロジカルシンキング力・言語化能力を鍛えるため
2. デザインスキルの向上
3.ポートフォリオの充実
1の「ロジカルシンキング力・言語化能力」は、デザイナーにとって一番大事なスキルだと思っています。「デザインには全て理由がある」とよく言われるように、成果物には論理的根拠に基づいたデザインが必要です。そしてそのデザインの理由を説明するために必要なのが「言語化能力」です。
この2つの能力が自分にとっての大きな課題だと自覚していたので、鍛えることにしました。(デザイナーとしてだけでなく、ビジネスマンとして必須スキルですね💦)
デザインを決める会議などでも、論理的根拠を説明した上で提案をしたりすることが苦手だったので、そういった問題を解決して、より良い提案ができるようになりたいと思っていました。
2のデザインスキルとは、ビジュアルの美しさやかっこよさといった観点でのデザインスキルです。
3の「ポートフォリオの充実」も今の私には大切です。
現在フリーランスとして働きながら転職活動も同時に行っているので、ポートフォリオに載せることができる作品数を増やす目的もありました。
前職はインハウスだったこともあり、ポートフォリオとして公開できる成果物が極端に少いというハンディキャップがあるので、こうして自主制作していくことも必要だと判断しました。
インハウスデザイナーの方は同じ悩みを持った方が多いと思うので、少しでも参考になれば幸いです。
参考にした記事等
▲こちらは、自主制作の効率的な方法に悩んでいるときに拝見した記事です。ただデザインのトレースをするのではなく、改善提案型で自主制作するというアイデアをこの記事からもらいました。
▲こちらの動画からは、言語化のポイントを学びました。どう言語化していけば良いかを具体的に説明しています。
使用ツール
最後に何のデザインツールを使用して制作したかをメモして締めたいと思います。
・Figma(ほぼXDと同じ感覚で使えます)
・PhotoRoom(iPadの写真切り抜きアプリ。精度高くて無料なのでお勧め)
・Vectornator(iPad版イラレ)
・Art studio pro(iPad版フォトショ)
・Icons8(上質なイラストをダウンロードできるWEBアプリケーション)
最近はiPadでデザイン作業をする工程も増えました。
ペンシルが便利です✒️
以上です!
最後まで読んでいただきありがとうございました!
フリーランスでもお仕事しているので、興味持っていただけた方はコンタクトとっていただければと思います!
ポートフォリオも公開しています!
この記事が気に入ったらサポートをしてみませんか?
