
0914.デザイナーと仕事をするマーケターにお勧めしたい本
最初に言うと、『7日間でマスターするレイアウト基礎講座』という本です。
私、デザインへの知識・感性が皆無
最初に私のデザインのレベルをお伝えしておきます。皆無でした。
2020年4月に現在のチームに異動してWebサイトのデザインを変更することが増えました。
マズイのは私にデザインのロジックがないことです。
どういうものなら、高級感があるように見えるのか?
どういうデザインだと、安っぽく見えるのか?
それが分からなくて、デザイナーから「AとB、どっちのデザインがいいですか?」と言われても、上手く意見を出せませんでした。
これは私が悪いのです。だっていままで、PowerPointや広告、Webサイトなどあきれるほどデザインを見てきたはずなのに、「なぜこのデザインにはこういう印象を持つのだろう」と考えなかったのですから。
しかし現在は「Aのデザインの方が洗練されて見えるので良いと思います。でも、XXの部分の余白をもう少しとることはできますか?その方がより洗練されて見える気がするので、お手数ですが一度見てみたいです」「AとBのデザインなら、Bの方がウチのイメージに合いますね。なぜならフォントが〇〇だし~~~~」みたいな意見交換ができるようになりました。
デザインのロジックを説明できるようになる
デザインのロジックを持つ、とは、このnoteでは「なぜこのデザインは親しみやすいと感じるのか」「なぜこのデザインは高級感があるように見えるのか」が説明できるようになることだと定義します。
このロジックを持てるようになるとデザイナーと建設的な意見交換ができます。
まだまだプロのデザイナーからしてみたら完璧とは言えませんし、コミュニケーションが未熟なところもありますが、デザインのロジックを知ると、「なんとなくイメージに合わない」とか、抽象度の高い意見を出してデザイナーを困らせることが減ります。
私はデザイナーを目指しているわけではなくて、とにかくデザイナーと良い仕事がしたくて、勉強しました。デザイナーにたくさんフィードバックをもらいました。
『7日間でマスターするレイアウト基礎講座』
社内のデザイナーは、とても丁寧にデザインの基本を教えてくれました。
・余白がある方が、洗練されて見えること
・線が細い方が、洗練されて見えること
・情報にはメリハリがあり、それを太字やフォントサイズで強調すること
→たとえばPowerPointで資料をつくるなら、1ページの中でも情報に優先度をつけ、優先度が高いものを強調し、デザインにメリハリをつける
そんな彼が推奨してくれたデザインの本が『7日間でマスターするレイアウト基礎講座』です。

他にもデザインに関する本は5冊ほど読みましたが、個人的には、この本がもっとも「デザインのロジックを知る」のに役立ちました。素人の私にとって最も分かりやすかったです。
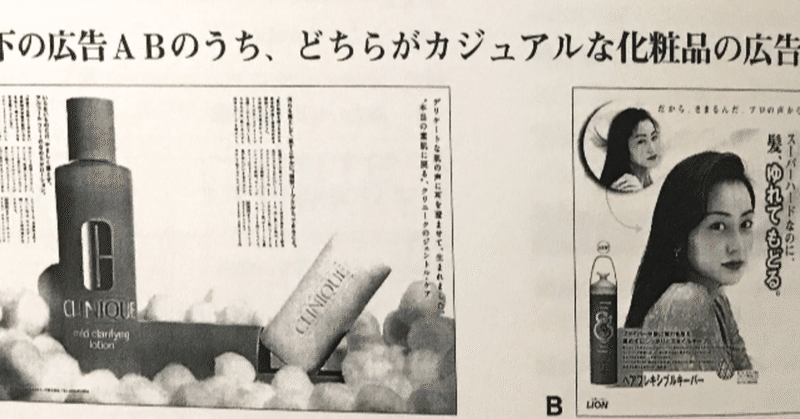
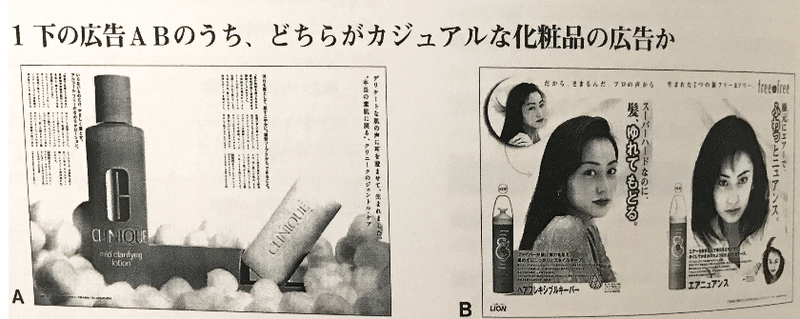
以下のA、Bの広告のうち、どちらがカジュアルに見えますか?
(『7日間でマスターするレイアウト基礎講座』4P目から引用)

Bですよね!そうです、、私もそれは分かるんです。でも、なぜBの方がカジュアルに見えるのか、説明できますか?私はできませんでした。
しかし、この本を読めばそれが説明できるようになります。この説明ができるようになると、デザイナーとぐんと話しやすくなりました。
この本には、こういうトレーニングがたくさん載っています。
いまでも決してデザインができるとは言えませんが、デザイナーからもらったデザインに対して昔より適切に建設的な意見を出すことが出来ていると思います。
デザイナーとお仕事する機会が多いマーケターの方は良ければ読んでみてください。
おわり
サポートいただけた場合はねるねるねるねに充てさせていただきます!
