
noteのヘッダを1920pxで作る
noteのヘッダのサイズが変わったようで。
そもそもヘッダを設定していなかった僕には関係の無い話なのですが、改めて見てみると、みなさん色んな画像をヘッダに設定しておられて面白かったです。
凝ってみるのも面白そうだな…
ちょっと作ってみようかな。
noteのヘルプには、こう書かれています。
● 基本サイズ
・1280 × 670px
記事の見出し画像と同じものを使えます。
よりきれいに表示したい場合は 1920×1006 px がおすすめです。
中央部分 216px がヘッダー部分に表示されます。
●より綺麗に表示するなら(おすすめ)
・1920 × 1006 px
ほうほう。
っちゅーことは、1920pxの幅で画像を用意した方が良いということですな。
その中央部分が表示されると。
…ほんまかいな?
疑り深いおさるさんは、新しいヘッダの表示について調べてみました。
「中央部分 216px がヘッダー部分に表示されます。」
と、ありますが、これはあくまで1280pxの幅で画像を作ったときの話ですね。
1920pxの場合は…
1920 ÷ 1280 = 1.5
216 × 1.5 = 324
なので、実際に表示されるのは1920px × 1006pxの中央にある、
1920px × 324px の部分ということですね。
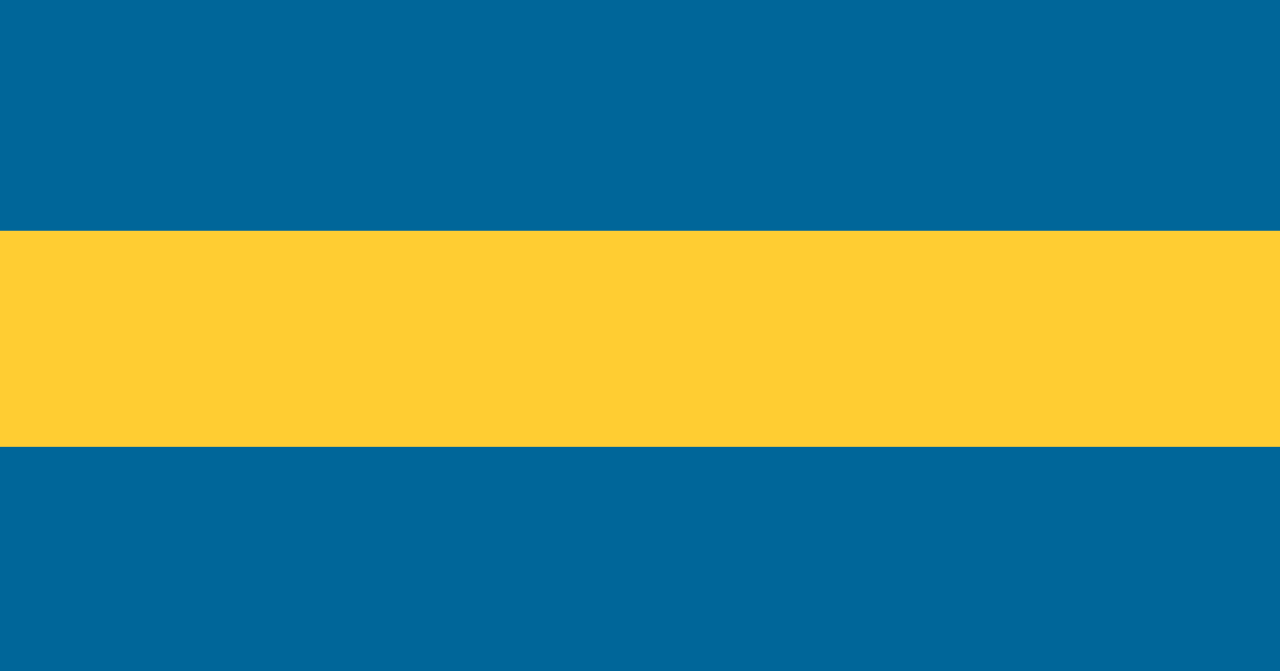
実際に画像を作ってみて、はめ込んでみました。
作った画像

作った画像の青い部分のサイズは、どちらも高さは341pxです。
(1006 - 324 )÷ 2 = 341 ですね。
青い部分は、noteのヘッダでは表示されない部分となります。
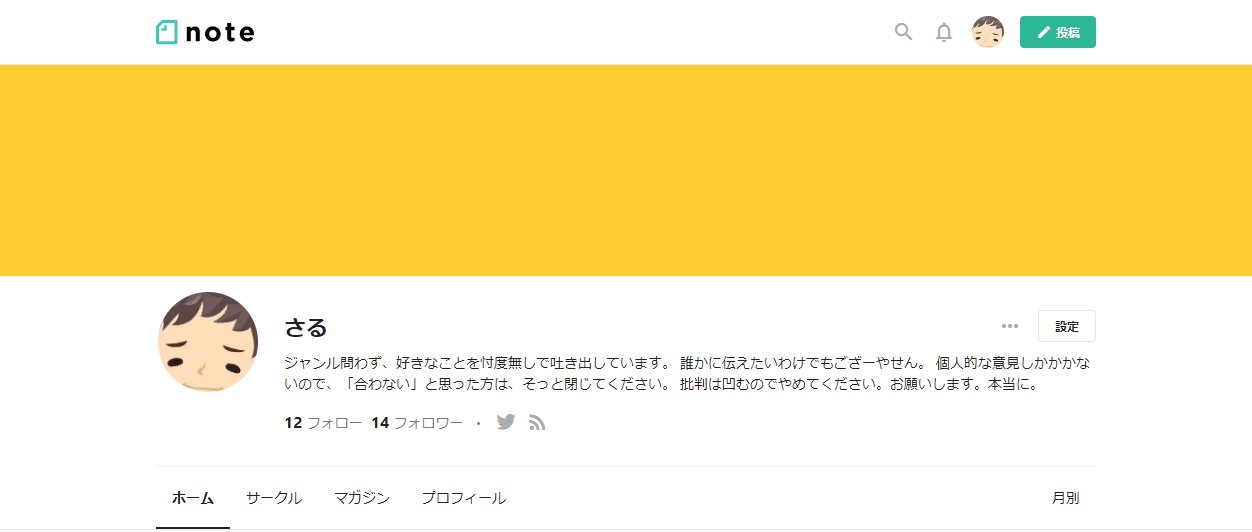
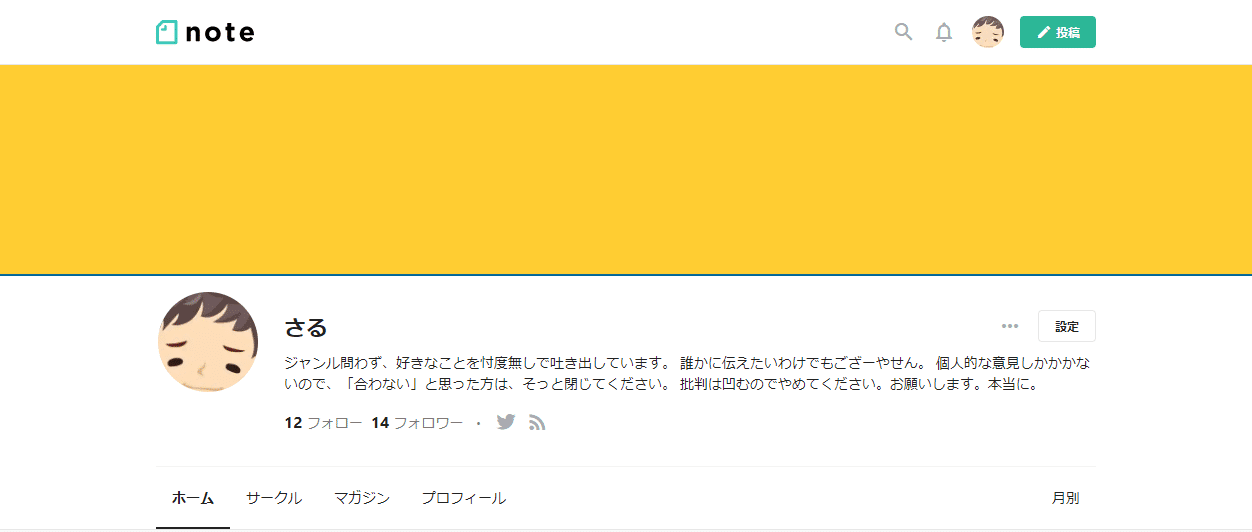
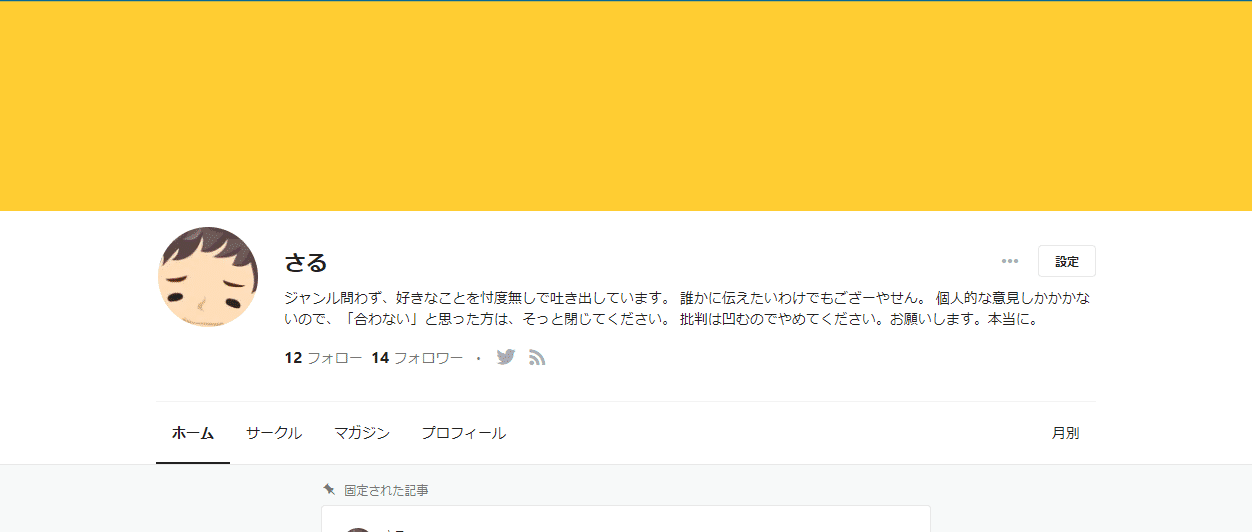
実際にはめ込んでみました。

うん、きれい。
やっぱり青い部分は表示されませんね。
うまいことできた。
では、少しでも中心部分がズレたら青い部分が表示されてしまうのかということが気になったので、黄色い部分を5pxだけ上にズラせた画像をはめ込みました。

やっぱり青い部分がちょっと顔を出していますね。
同様に、黄色い部分を下に5pxだけズラせた画像だと…

やっぱり上に青い部分が顔を出しました。
ちょっとでも青い部分があると、何か気持ち悪いですね。
少しのズレも許せない せこい人間になってたよ。
ただ…
よく見ると、
顔を出している部分、5pxも無くね?
調べてみた所、4px以上 上下にズラせた場合は青い部分が顔を出したのですが、3pxだと顔を出さなかったのです!!
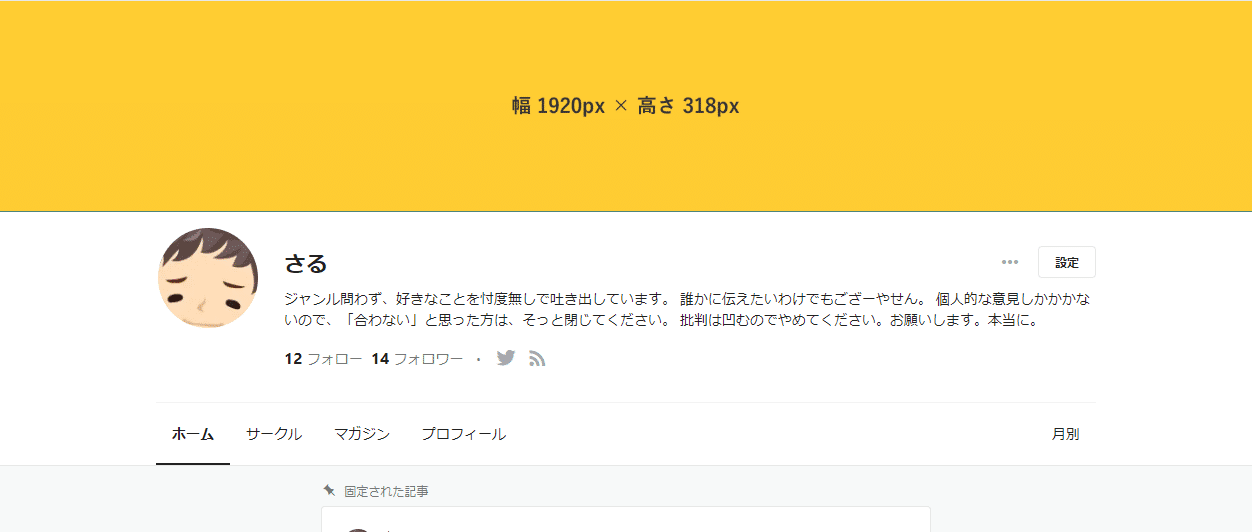
ということは、実際に表示される部分は1920px × 318pxってこと?
324pxちゃうやん!!
noteの嘘つき!!!
noteが嘘つきであることを証明するため、早速画像を作ってはめこみました。

あれ!?下に青がちょっとひょっこりはん!?
何故!?
僕が嘘つき!?
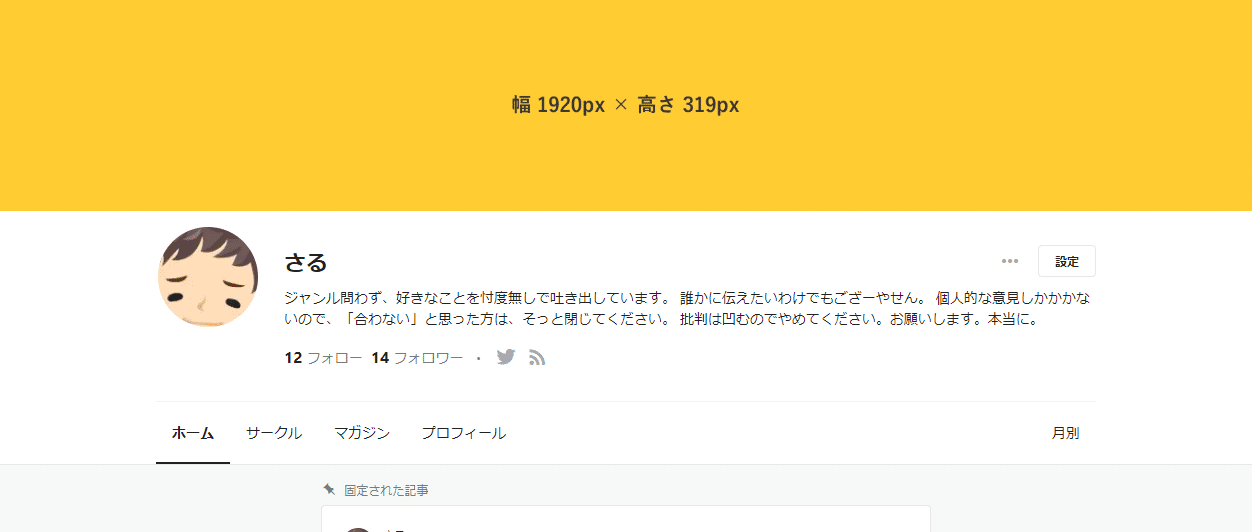
ええい、では319pxでどうだ!!

消えた!
消えたよ!!!
ほら、消えたでしょ!!
ね!?!?!?!?
もうゴリ押しになりましたが、恐らく画像の中心324px内には、上下2~3pxほどの余裕があるのだと思います。
(1280pxで作る場合1~2pxほど?)
ただこれ、Chromeでしか試していないので、ブラウザによっては表示が変わるかもしれません。
表示される部分 と されない部分 を利用してデザインをされたい方にとって、少しでもお役に立てたら嬉しいです✨
■ おまけ ■
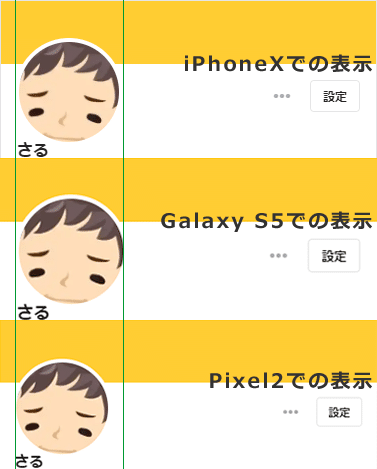
ブラウザによって変わるということで、スマホによっても恐らく表示が異なります。
ということで、デベロッパーツールで試してみました。

いや…ちょ…
ヘッダの表示よりも、サムネイルの表示サイズが全然違うやん。
PCで見たときは、ヘッダ画像だけで成立して、
スマホで見たときは、サムネイルとヘッダ画像をつなげて一枚絵になるようなデザインにしたいのですが…
結論…
むずい。
めんどい。
やめとこ。
この記事が気に入ったらサポートをしてみませんか?
