
ロゴについて、制作手順からコンセプトなど!
こんにちは!!新米グラフィックデザイナーのおおぬま です。
このnoteでは、私のロゴ制作についてお話していきます。今回は見本として、私のnoteのために作ったロゴを用いてみます。制作手順の紹介をメインに、コンセプトなども振り返っていきます。
始めたばかりの頃って、何から作っていいのかわからないし、どんなふうに作ればいいのかわからないですよね・・・。私がそうだったので。後々に振り返ることもできますが、記憶が新鮮なうちに、しっかり書き記していきます!
問題提起
最初の頃って本当に何を作ればいいのかわからない・・・!開業届を出したから、SNSで公言したからって、すぐにお仕事が来るわけでもないし。
そう言った時にはとにかく、身の回りのものをなんでもデザインしてみるといいです。SNSのヘッダー、アイコン、自分の名刺、ブログのデザイン・・・。私はこういったものからデザインしていくことで、自分の方向性をなんとなーく意識できるようになりました。
私らしさ、として認知してもらえるような、ロゴってどんなの・・・。
ここから制作が始まります。
考える
とりあえず、私の名前は「おおぬま 」。漢字にすると大きい沼ですので、ここから考えてみることにしました。大きい沼・・・まあイメージのつきやすい名前で良かったなと。あとは綺麗な感じのロゴがいいな。綺麗な感じってなんだ・・・。
・・・しかし、言葉で考えるだけでは、全く具体的に進まなかったので、とにかくラフスケッチをしてみることに。
ラフスケッチ
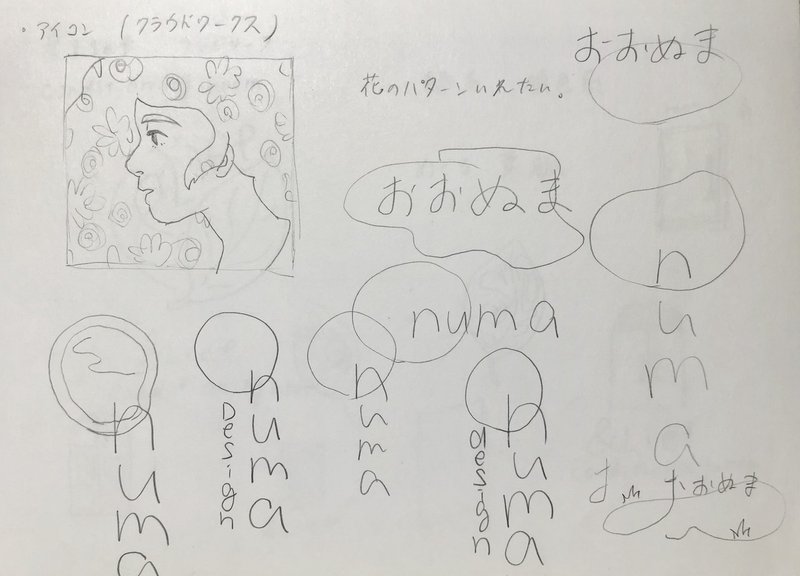
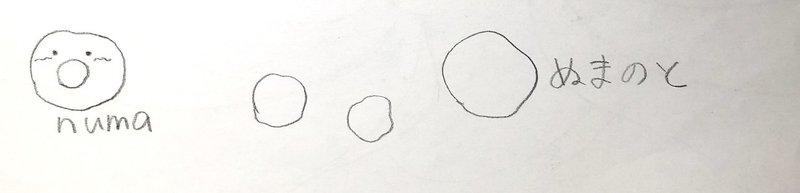
とにかく最初は何もわからないので、おおぬま と大きく描いてみることから始めました。手を動かすことが大事! ↓一番最初

ひらがなで書いたりアルファベットで描いたり。

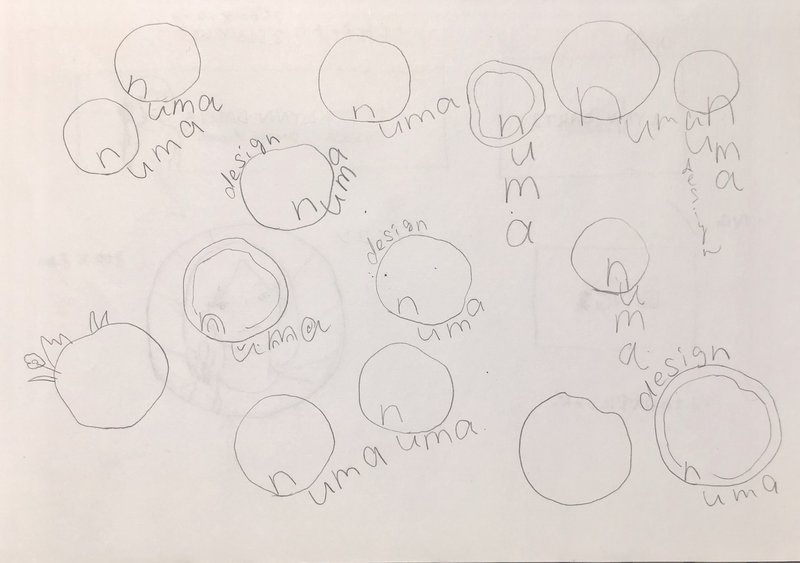
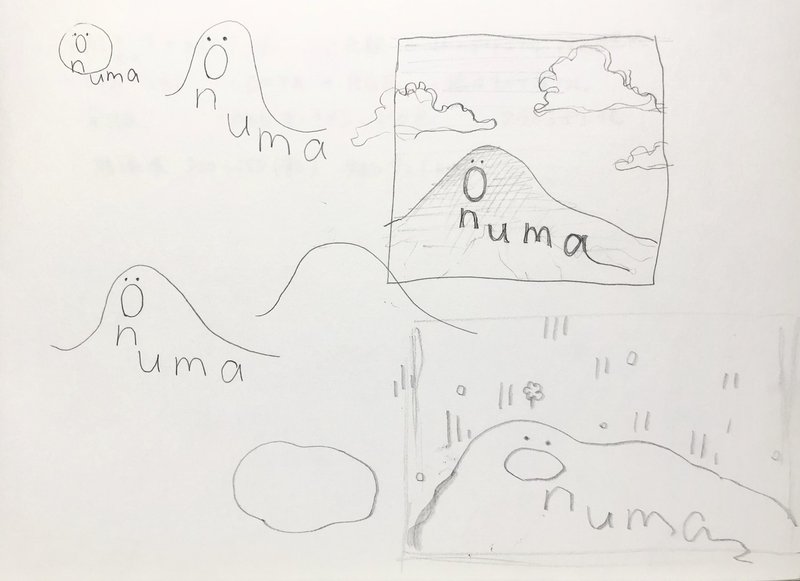
こんな感じでコピー用紙にどんどん描いていきます。描いてみると、これは違う気がする・・・これは好きかも、など、客観的に考えることができるので、思考も進むようになりました。結構この辺りから、OnumaのOを、沼に見立てる案はあったようですね。英語表記も定まってきているようです。
改めてみると、描いて行った順番がなんとなく見えてくるので、面白いですね!

可愛らしいキャラクターとともに配置してみたり。

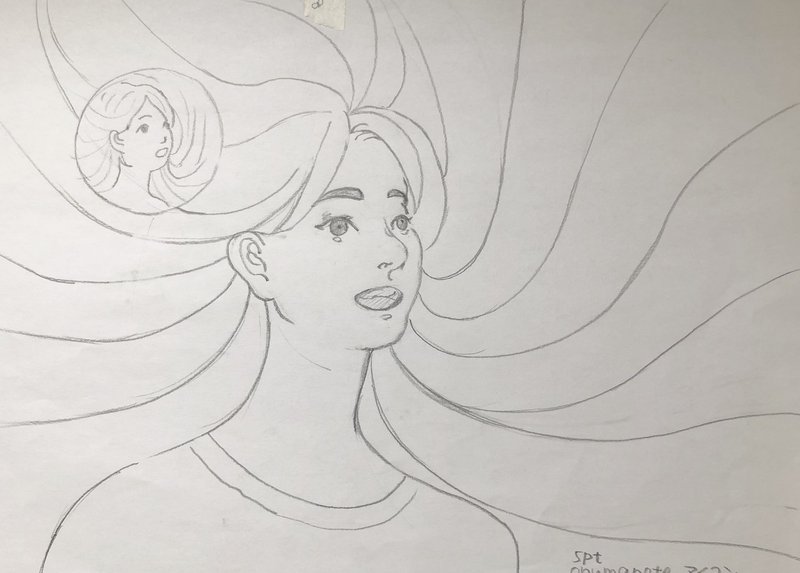
人物を大きく配置して、よりアートな雰囲気に仕上げようと描いたラフ。

それっぽいのも見えてきました!!
作ってみる
初心者ですので、ラフを描いたとしても、本当にそれがいいのかどうか想像ができないのです・・・。というわけで、ここからはイラストレーターを開き、実際に作ってみることにします。

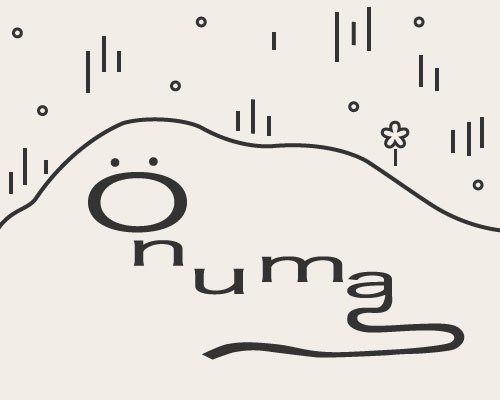
沼のイラストとともに。なかなか可愛くできたなあ・・・!!意外とありです。

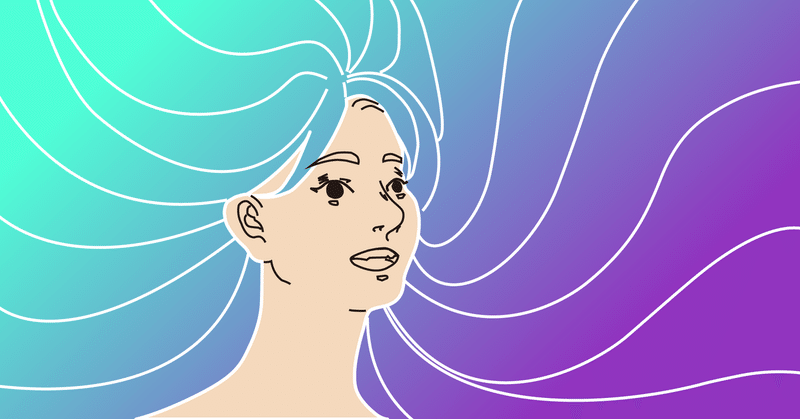
うーーん、綺麗だけど、なかなか完成度が上がらず、しんどそう・・・。またの機会にしよう。グラデーションは綺麗だなあ。

シンプルでいいなあ・・・!!ミニマルな感じ。ヒラギノ角ゴ可愛い。でも少し物足りないような・・・。
試行錯誤
ここからは、とりあえずいいなと思ったものから、試行錯誤です。一番最後の案から、広げていくことにしました。シンプルでみやすいのですが、あまりにも黒一色で単調。もう少し綺麗に豊かに見せたい。
ここでおもいついたのがグラデーション。絵の中でも取り入れていて、綺麗だなあと思っていたので。問題は、どれだけ取り入れるか、でした。

私は6月生まれということもあってか、一番好きな花は紫陽花です。なので紫陽花らしい色味のグラデーションを採用することにしました。
しかし、これでは派手すぎないか・・・!?ちょっとエグい気がする。

お、結構いいかも・・・!でも、黒一色だった時よりばらけて見えるなあ。
このような、勘を大事に、もう少しいじってみます。縦読みにしていましたが、横に並べてみます。

いい・・・!!断然みやすい。横組みにしよう。
ここでイメージがほぼ固まりました。
微調整
先ほどのイメージで、気になったところを微調整して行って、どんどん完成形に近づけます。
気になったところ一つ目が、グラデーションの枠が少し主張しすぎていないか。
二つ目が、文字が詰まりすぎている、もう少し余裕を持たせたい。

文字と文字の幅を少しずつ開けて、グラデーションの枠を少し細くしました。
どんどんよくなっている・・・!!!!
しかしここで気づきました。
これでは、ぬまのーと、と読まれないか・・・!?
これを解決するために、編み出した案が完成形になります。
こちら。
完成

ぬまのーとです。
こちらの方が響きがいいかな。グラデーションの枠は、Oとして読ませるのではなく、単なる沼のシンボルマークとして、機能してもらうことにしました。
noteのoを、同じ沼の形にしてみました。こうすることで、グラデーションの枠も、実はOと読むよ・・・!みたいな関係性を持たせつつ、ぬまのーとでこれからはやっていこうと思います。
あとは、ヘッダーやら何やら、自由に大きさを変えて、設定していきます。
まとめ
ついに完成しました!!かなり時間をかけて、丁寧に作れたと思います。
グラデーションの色味など、自分が好きなものをモチーフにすることで、馴染みやすく、どの表現媒体でも使いやすいロゴに仕上がりました。作っている時間もとても楽しかったです。今現在の最高傑作のロゴができたかと思います。
ここまで読んでいただいた皆様、ありがとうございます。いかがでしたか。この制作過程を読んでいただいて、少しでも何か発見していただけたら、とても嬉しいです。ご意見、ご感想などいただけたら、とても喜びます!
この先、表現の技術が上がっていくにつれて、このロゴに自分でダメ出しをできるようになるかと思います。その時を楽しみに、これからはこのロゴとたくさん制作をしていきたいと思います!!
それでは今日はここまでにします。
また明日!!
この記事が気に入ったらサポートをしてみませんか?
