
初めてARアプリをデザインした若手デザイナーの3つの視点
セレンディピティ【英語: serendipity】という言葉をご存知でしょうか?
「素敵な偶然に出会ったり予想外のものを発見したりすること、あるいはその才能」という意味です。
他言語で直訳ができないその言語特有の単語ってやつです。例えば「もったいない」「わびさび」「木漏れ日」は他言語で直訳ができない日本語として有名ですね。個人的に好きなその類の言葉は「culaccino(イタリア語でテーブルに残るグラスの雫の跡の意)」ですが、そんなことはどうでもいいです。
さて本題に戻りましょう。LIFULLはセレンディピティの概念にAR技術を組み合わせた「Finding Serendipity by LIFULL HOME'S」というアプリのパブリックテスト版を開発し、2022年末より一般公開しています。
※ダウンロードリンクを本記事の最下部に記載しております。
Finding SerendipityはAR技術を活用した「素敵な“偶然”が見つかる街歩き」のアプリです。誰かが記録した街の魅力やそのときの“感情”が仮想オブジェクトとして可視化され、それらを街歩き中に発見することができます。
Finding Serendipityの狙いやAR技術の活用に関する話はプロジェクトリーダーが書いた下記のnoteをご覧ください。
本プロジェクトにおいて、僕がデザイナーとして携わった内容を下に記しました。アプリ設計の実務経験は0だったので制作期間中はインプットを欠かさず、特にプロジェクトリーダー・アートディレクター・シニアデザイナーの先輩方とは何度も議論を交わし、ひたすらにアウトプットを出し続けました。
企画フェーズ
・コンセプトのアイディエーション
・“感情”の可視化の仕方のアイディエーション制作フェーズ
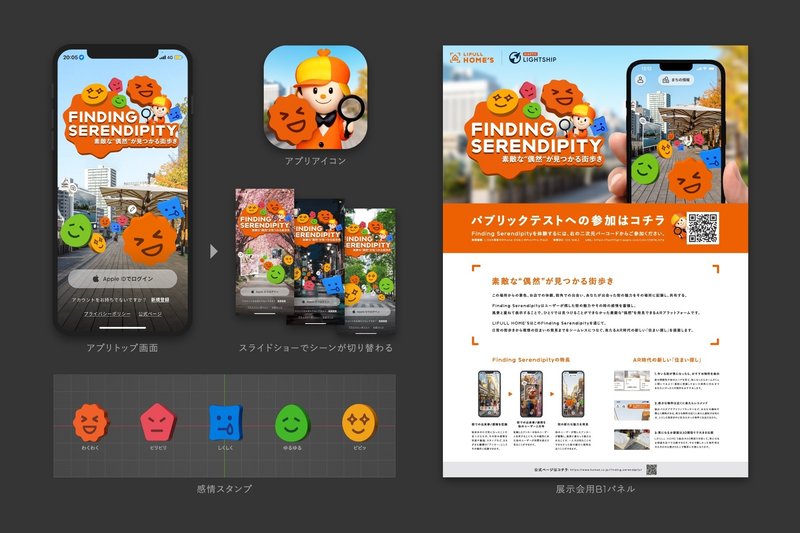
ロゴ・キービジュアル・感情スタンプ(3D)・アプリアイコン・アプリトップ画面の動画・アプリUIの一部・展示会用B1パネル開発フェーズ
・アプリの仕様・素材をエンジニアに受け渡し
・アプリのデザイン・仕様をエンジニアとすり合わせ
・実機によるテストアップおよび修正指示

※感情スタンプとはユーザーの感情を仮想オブジェクトとして可視化したものです。
本記事ではこのFinding Serendipityの企画制作を通して、入社3年目の若手デザイナーの僕が得た3つの視点について書き表したいと思います。
※以降の内容は僕個人の見解です。
1.“あり得るかもしれない未来”起点のデザイン
メガネあるいはコンタクトレンズの形をした常時起動型のARデバイスが現在のスマートフォン並みに普及し、かつてはスマートフォンやPCの液晶画面に表示していた情報は仮想オブジェクトに替わってARデバイスを通して視界に浮遊するようになる。そんな未来があり得るかもしれません。
その未来で、街に訪れた人々がその街で感じた“感情”を仮想オブジェクトとして記録していくことで、これまでは気づけなかったその街の魅力を知るきっかけになる。その街に「住みたい!」と思ったら街を見ている視界の中に住生活や物件にまつわる情報が広がり、自分にあった住まいへの住み替えがストレスなくできるようになる。
Finding Serendipityはそんな未来の住まい探しの新しい形の一端を世の中に提案することを狙いとしています。
デザイナーとして生活者起点での課題発見・発想・制作が求められることが多い中、“あり得るかもしれない未来”起点のバックキャスト型のアプローチに参画できたことは、視野と思考法の幅が広がったという点で大変良い経験になりました。
2.透明なUIデザイン
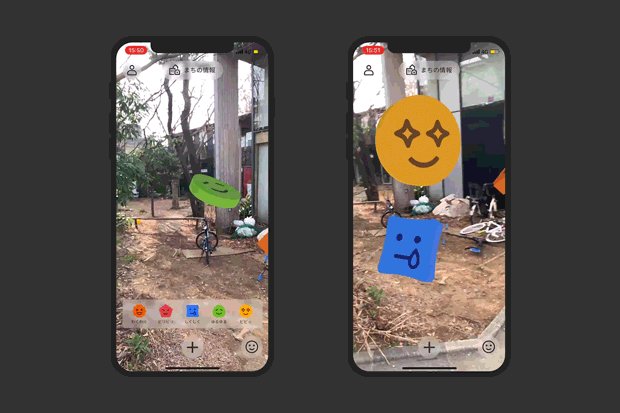
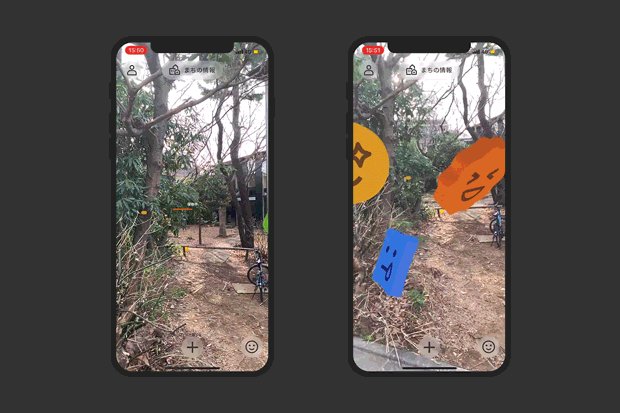
Finding Serendipityはカメラ越しの現実世界に、感情の3Dスタンプや街の情報パネルなどの仮想オブジェクトを配置できることがコアな機能です。そのためUIにはカメラ映像を邪魔しないボタンのスタイル・レイアウトを採用して、AR体験を画面いっぱいで最大限に楽しめるように設計しています。

左)感情スタンプを残している様子
右)感情スタンプの周りを歩いている様子
手ブレすみません…
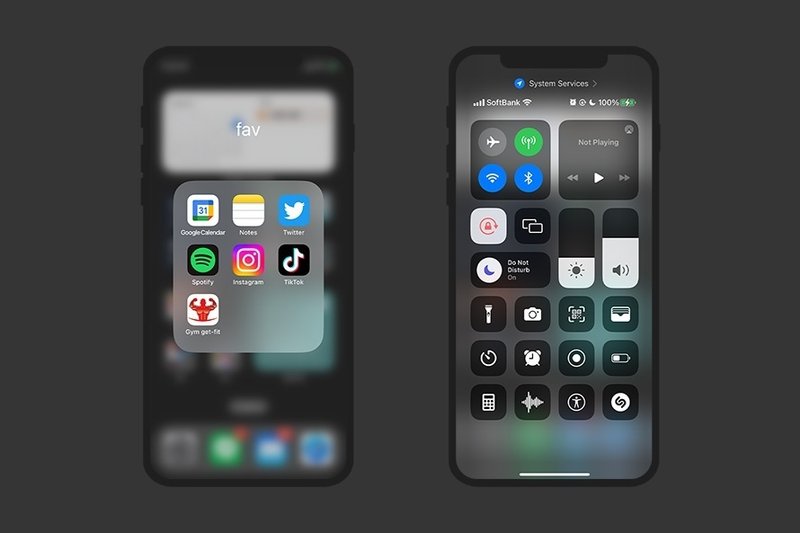
地にベタ塗りは使わず、ボタンの背景は「グラスモーフィズム」を採用しました。簡単に言うと磨りガラスを模した表現手法です。身近な例だとiOSのホーム画面やコントロールセンターに採用されています。

左)iOSのホーム画面(フォルダ展開時)
右)iOSのコントロールセンター
クリーンでスッキリとした印象を抱かせるなどの特徴だけではなく、下の階層のコンテンツの配色をうっすらと継承できる、UIの重なりや階層が見えやすくなるといった利点があります。
ただしグラスモーフィズムの表現はユーザビリティやアクセシビリティ観点での配慮がいつも以上に求められます。情報量の多い画面、情報の入力をユーザーに求める画面などにおいては、視認性やユーザーの目的達成を妨げる原因にもなりかねません。2022、2023年のWebやUIのトレンドとして挙げられることが多いグラスモーフィズムですが、トレンドや先進性を追い求めるだけではなく、当然のことながら特性を理解した上で使い所を見極めることが大切です。
実際にFinding Serendipityでも必要な箇所のみグラスモーフィズムを採用しており、AR技術を活用しない内容や複雑な情報を扱う画面においては、白ベタの背景にして視認性を優先することにしました。

左)マイページ画面
右)「住むならどんなお部屋」の設定画面
余談ですが、透明なUIに関して興味深いnoteを書いている方がいらしたのでぜひチェックしてみてください。タイトルが秀逸ですね。
3.仮想オブジェクトのUIデザイン
制作フェーズにおいて、AR技術で現実世界に配置する仮想オブジェクトの検証に苦労しました。通常のUIであればAdobe XDやFigmaなどのプロトタイプ機能を用いることで実装前でも使用感をチェックできますが、AR体験を含むUIはプロトタイプを簡単に作るノウハウを持っておらず、実装前の段階で使用感のチェックができなかったからです。
下図のように簡単な3Dモデルや平面の動画編集で無理やりイメージ動画をつくることも試してみましたが、プロトタイプとして機能しませんでした。イメージ動画を実機に映したとて、リアルタイムのカメラ映像じゃないとARの世界が体感できずサイズ感や使用感が全くわからんのです・・

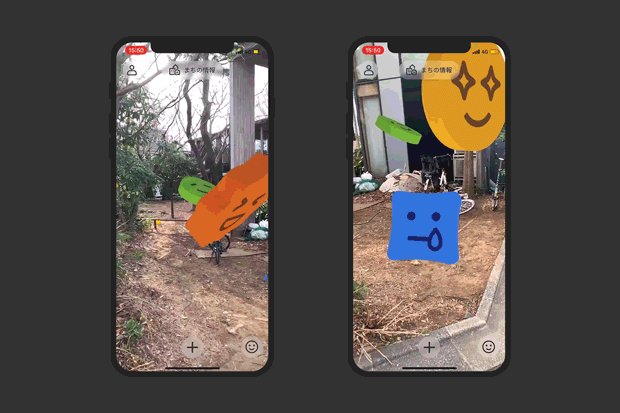
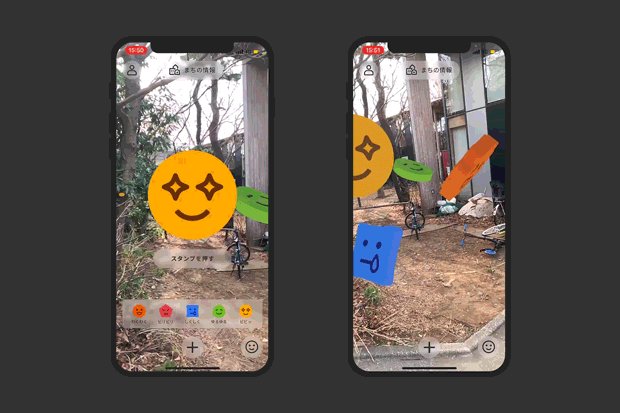
結果、エンジニアさんにそれぞれの仮想オブジェクトのサイズ感を2D画像と補足テキストで伝えて、実装されたテストアップを実機で触って微調整する進め方になりました。下図はエンジニアさんに渡したデザインイメージと、最終的に実装された仮想オブジェクトが映る画面のキャプチャー動画です。

左)エンジニアさんに渡したデザインイメージ
右)最終的に実装された仮想オブジェクト

左)エンジニアさんに渡したデザインイメージ
右)最終的に実装された仮想オブジェクト
ちなみにAdobe Aeroで試せばよかったなと、このnoteを執筆しながら思ってます。3Dモデルデータはもちろん、パネルなどの平面の仮想オブジェクトに至ってはAdobe XD、Figmaなどで書き出した背景透過png形式のUIパーツをインポートしたら速攻で確認できました。(Adobe Aeroは使ったこともあったのに、どうして試さなかったのか謎である)

※3Dマップが手元になかったので適当なサンプルで試しています
とはいえAdobe AeroだとFinding Serendipityの画面要素や仕様、インタラクションが再現できるわけもなく、あくまでも仮想オブジェクト単体の見え方しか確認できません。より有用なノウハウやツールをご存知の方いましたらぜひ助言いただけますと幸いです・・!!
おわりに
Finding Serendipityのプロジェクトを通して、戦略段階における思考法から表層のUIパーツのビジュアルデザインまで幅広いデザインの視点を養うことができました。
ただし会社は学校ではないですし学びを享受するだけに留めるつもりはありません。この経験を通して得た視点はさらなるインプットを通してナレッジやスキルに昇華させ、デザインを手段として成果を生み出せるように引き続き研鑽したいと思います。
最後に、肝心の「Finding Serendipity」のパブリックテスト版がTestFlightにて公開中です。ご興味を持たれましたら下のQRコードからダウンロードしてみてください!
ARデバイスが普及する未来を想定して体験を構築しているため、実際にテストを行うスマートフォンでは使いづらい部分があるとは思いますが、少し先の未来を想像しながらお楽しみいただけると幸いです。

https://testflight.apple.com/join/OWi8LmYp
[プロフィール]
岡野 颯 | おかの そう
デザイナー。大阪生まれ大阪育ち京都が大好き。
京都工芸繊維大学大学院デザイン学専攻卒。2020年株式会社LIFULLに新卒入社。クリエイティブ本部デザイン部コミュニケーションデザインユニット所属。
LIFULLのブランドコミュニケーションや広告施策、自社SNS、自社メディア「LIFULL STORIES」などLIFULLと生活者の接点となる媒体のクリエイティブを主として担当。そのほか「Earth Cuisine #4: Proud Liberica Coffee」、AR技術を活用した街歩きアプリ「Finding Serendipity by LIFULL HOME'S」にも参画。領域や媒体にとらわれず幅広く従事している。
この記事が気に入ったらサポートをしてみませんか?
