
Webアプリとは?学ぶべきプログラミング言語は?
Webアプリとは?
Progateに簡単でわかりやすい記事があるのでメモ。
HTMLだけで作られたWebサイトは、あらかじめ用意された内容を表示することしかできない。
サーバーやデータベースとを組み合わせることで、より高度な機能を持ったWebサイトを作ることができる。高度な機能とは、
・ユーザー登録ができる
・ユーザーごとに表示を変えられる
・ブログなどのコンテンツをWebサイト上で作成、公開できる など
このような機能を持ったWebサイト=Webアプリという。Webアプリとは、Webの仕組みを使ったアプリのことで、ブラウザから使うものである。スマホのアプリとは別。
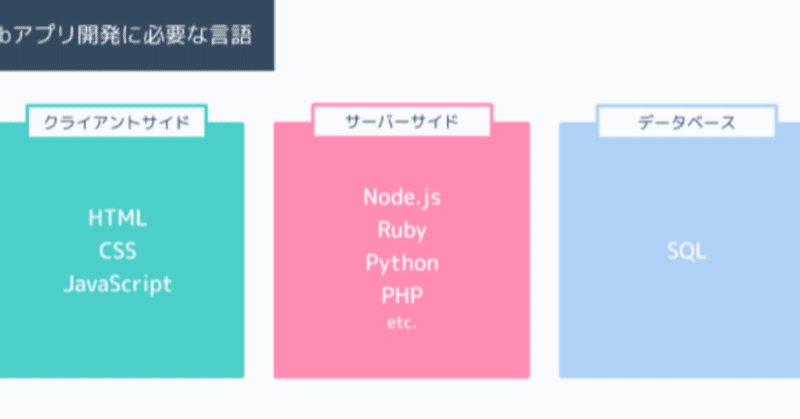
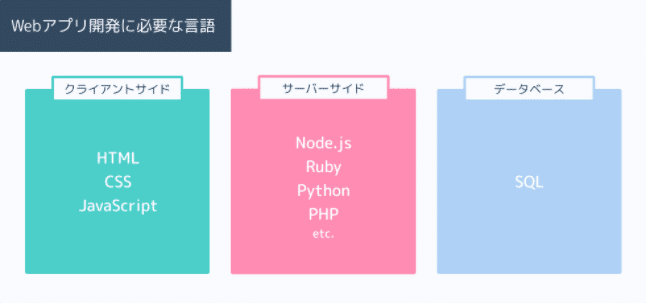
Webアプリの開発に必要なプログラミング言語は?

<ブラウザ上で活躍する言語>
HTML
CSS
JavaScript
ブラウザに表示される見た目を作ったり、動きをつけたりする言語。これらをクライアントサイド言語、フロントエンド言語などと呼ぶ。
<サーバー上で活躍する言語>
JavaScript(Node.js)
Ruby
Python
PHP
サーバーで行う処理を記述する言語。サーバーサイド言語、バックエンド言語ともいい、上の言語以外にも数多く存在する。
JavaScriptは本来クライアントサイドの言語だったが、サーバー上でも動かすことのできるNode.jsが登場した。
<データベース上で活躍する言語>
SQL
データベースでデータの取得、保存、更新、削除などを行う言語。
(Ruby on Railsでは、SQLを直接書かなくてもデータベースを操作できるような構文が用意されているが、裏側ではSQLが使われている。)
私の学習状況
私は現在フィヨルドブートキャンプでRubyを学習中で、Rubyの学習前にHTML・CSSを学びました。そして今後はデータベース、Rails、JavaScript、Vue.jsなどを順番に勉強する予定。こう書くと終わりのない旅のようだな...
今自分がどの部分を勉強しているか、目指す場所はどこなのかを意識しておかないと迷子になりそう。全体像を把握するのって大事だな。
この記事が気に入ったらサポートをしてみませんか?
