
3Dアバターを作ってみた(1/2)
自分の3Dアバターを作ってみました。
※プログラミング教室「SUNABACO」(すなばこ)の無料講座でした。
https://www.facebook.com/events/690250121794016
※受講者の私は、元工業デザイナーでCATIA-V5使いでしたが、CAD触るのは久しぶりです。ここは、便利な無料アプリやプリセット、親切な説明に溢れてる優しい世界ですね…!
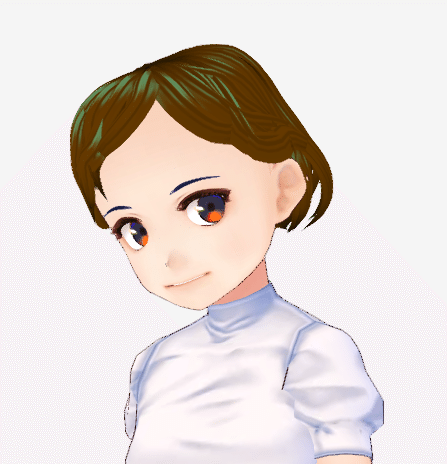
完成イメージ(例)

(自分が背が低いので、背を低くして全体のバランスを取っていったら…子供になってしまいました)
初開催につき無料!という触れ込みでしたが、無料にそぐわぬボリューミーな内容の2時間でした。
1.準備(アプリケーションのインストール&道具)
道具
・パソコン(ウェブカメラが付いているとなお良い)
・マウス(トラックパッドだと疲れます)
アプリ(いろいろありますが、今回はこちらを使用)
・VRoid Studio …アバターを作る
https://vroid.com/studio/
・3tene(みてね) …自分と連動して動かす
https://3tene.com/free/
・OBS Studio …会議アプリに映るようにする
https://obsproject.com/ja/download
講座開始前にダウンロード&インストールしておきます。
※VRoid Studioは、公式からのダウンロードがオススメ。アプリのアップデートが頻繁なので、公式の案内を見て「安定版」の中で一番新しいバージョンを選択すると良いそうです。2020/5/23時点では、ベータ版 v0.9.3でした。(2日前にアップデートがあったそうな)
2.アバターを作る
VRoid Studioでアバターを作ります。
モデリング経験がなくても大丈夫。人型のプリセット(服も着てる)があります。最初に男女どちらかを選び、好きなように修正してゆきます。
コツ:
・最初に「いかにもアバターっぽいテロテロ感」を取り払う
・作業中は、マメに保存する(Ctrl+s)(VRoid Studio、動作が重いのでいつ落ちるかわかりません)
・違うと思ったら元に戻る(Ctril+z)。
作業進めまくった後に修正した場合は、全消し(やりなおし)のほうが早いかも?
あとは、慣れ!
髪型作りが結構難しいかなーって思いました。マウスクリックしすぎて指がつりそうになりました。(トラックボールマウスだと作業しづらいのかも。三本指マウスを使いたくなります)
途中経過(服はプリセットの制服)

この後も、髪とか顔とか服とかいろいろ自分好みに変えてゆきます。
髪型や目の色、オシャレ衣装など、作るのが難しいパーツは、誰か親切な人が公開してくれているプリセットを探してみるのも良いでしょう!
(商用利用とか二次頒布とか…利用規約は十分しっかりきちんと読んでね!!)
3.アップロード&公開(非公開でもOK)
完成したアバターを、VRoid Hub(ウェブサイト)にアップロードします。
VRoid Studio(アバターを作ったアプリ)のメニューの中ある、VRoid Hubにアップロードするという項目を使いました。
手順&注意書きに沿って自分で設定してゆきます。(公開はしてもしなくてもOK)
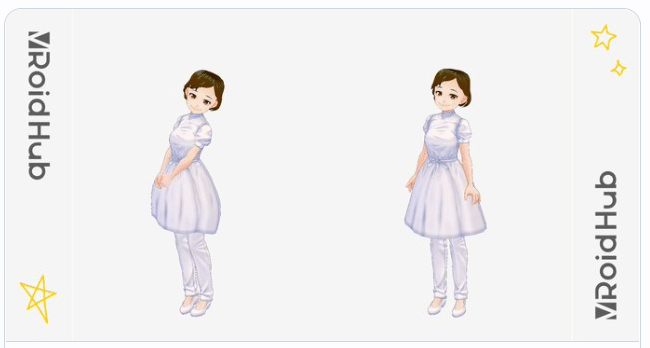
アップロードすると、こんな感じになります。

どう見ても子供ですが…
大人にもできるし、ボンキュッボンにもできます!
VRoid Hubで、公開されているいろんなアバターを見るのも楽しいです!
4.自分に合わせて動くようにする(パソコンにウェブカメラが付いていること)
Zoom会議とかイベントとか、オンラインお茶会で、自分に合わせてアバターが動いたら楽しいですよね!
この後、VRoid Studioは使わないので、アプリを終了しておきます。
(次に使う3teneも動作が重いので、パソコンへの負荷を軽減するためにも落としておいたほうがいいです絶対!!)
モーションキャプチャの設定方法
・3teneを起動します。
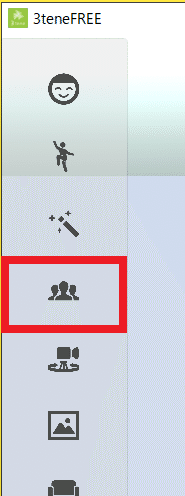
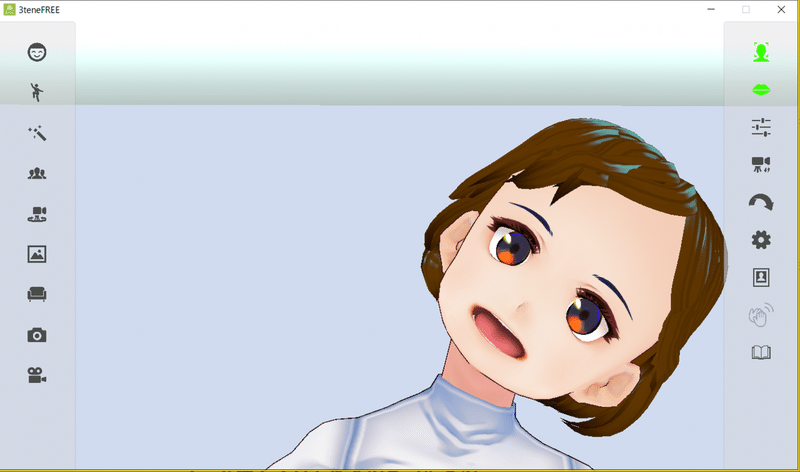
・人のアイコン「新規アバターの登録」をクリックして、VRoid Hubと連動するようにします。

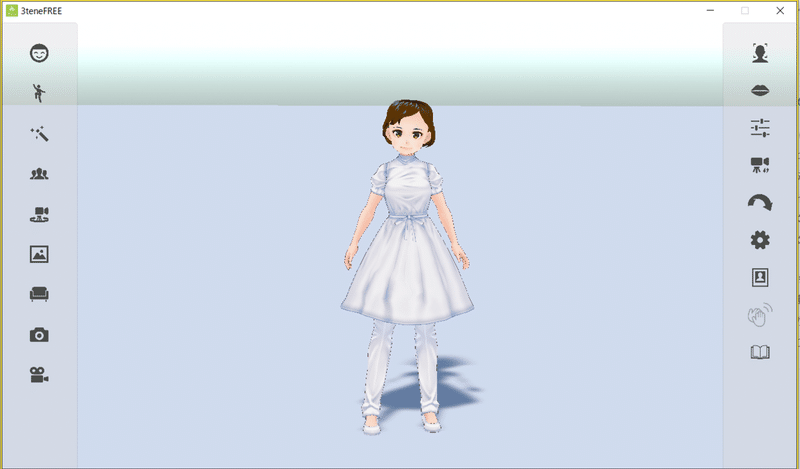
・完成↓

パソコンにウェブカメラが付いていれば、自分の動きと連動させられます。
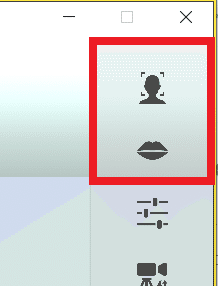
・この2つのアイコンをクリック

首を振ったり、口を開けたり、カメラの前でする動きに合わせて、アバターが動くようになりました!

5.会議アプリで使えるようにする
会議アプリでアバターを映すには、もう一つ別のアプリ(「仮想カメラ」)を挟ませる必要があります。
※システム的な説明はこちら
https://note.com/youten_redo/n/nedf5f69c8712
設定方法(この設定を説明しているサイトが見当たらないので、載せておきます)
・3teneを開いたまま、OBS Studioを起動します。
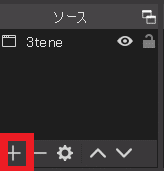
・下の「ソース」の枠内にある「+(プラス)」ボタンをクリック。

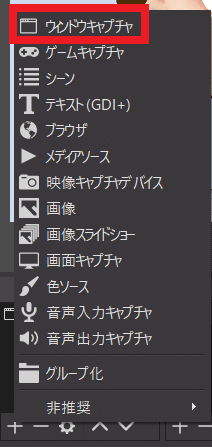
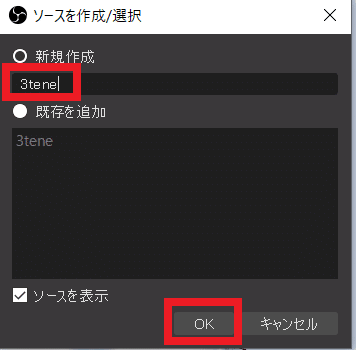
・「ウインドウキャプチャ」を選択

・適当に名前を付けて保存(私は「3tene」にしました)

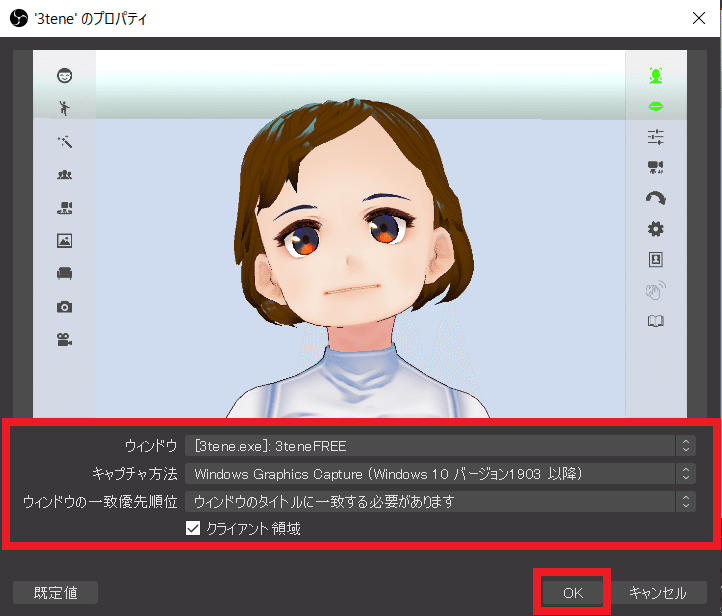
・赤枠のように設定

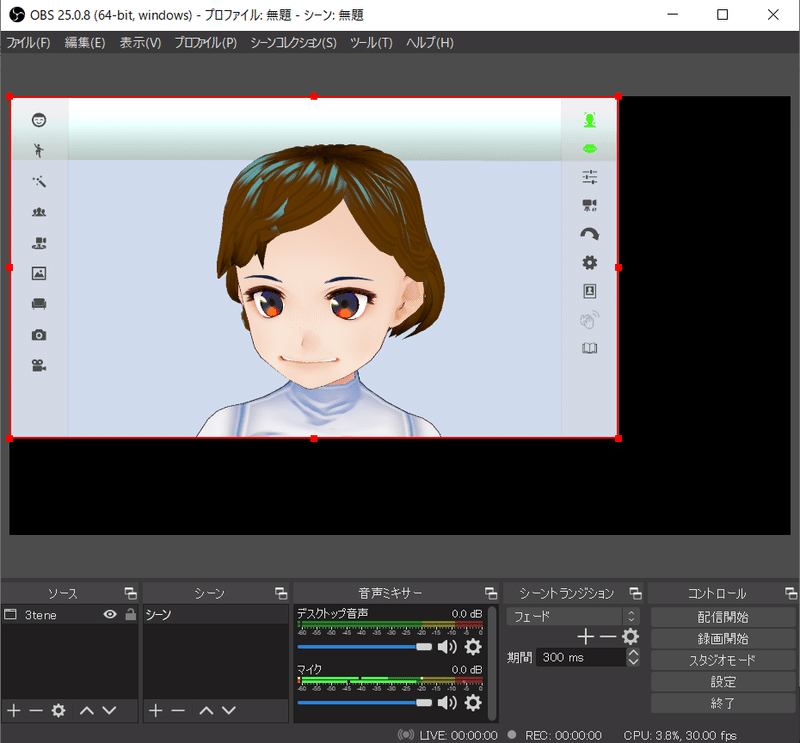
するとこんな感じに

これでもいいのですが…実際に会議アプリで使ってみると、ちょっと変な感じになります。画面を見ながら修正をかけてゆきます。
以下、zoomの場合
・3teneを起動したまま、zoomを起動する
この時、3teneのモーションキャプチャもそのままにしておいてください!
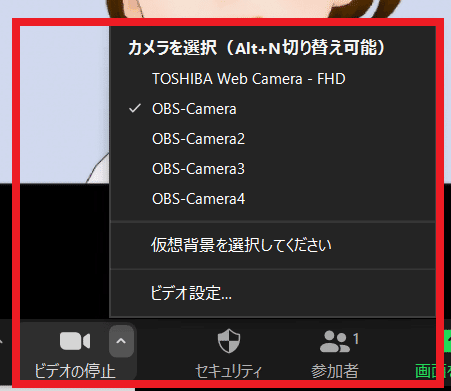
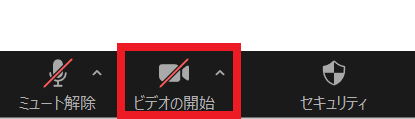
・カメラを選択。
デフォルトがウェブカメラ(この場合「TOSHIBA…」ってやつ)になっていたら、「OBS-Camera」を選択

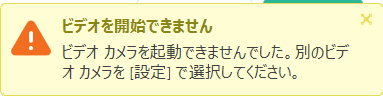
※参考…3teneのモーションキャプチャでカメラを使っているので、zoomでウェブカメラを使おうとすると、このようなエラーメッセージが出ると思います。(これは問題ありません)

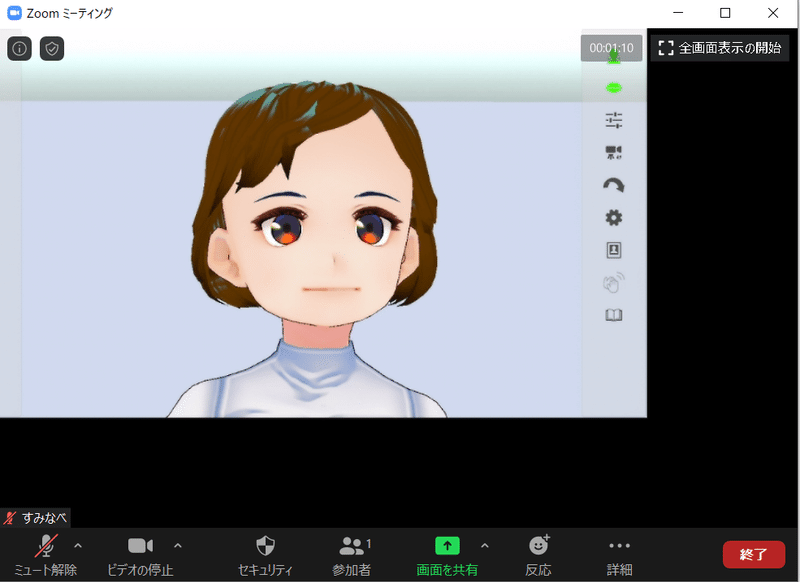
・zoom会議でアバターを表示させます。

写っていますが、全画面になっていない…左上に寄っている気がします。

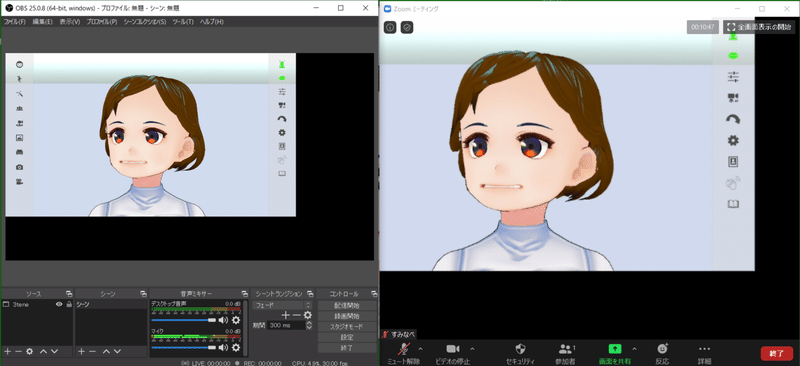
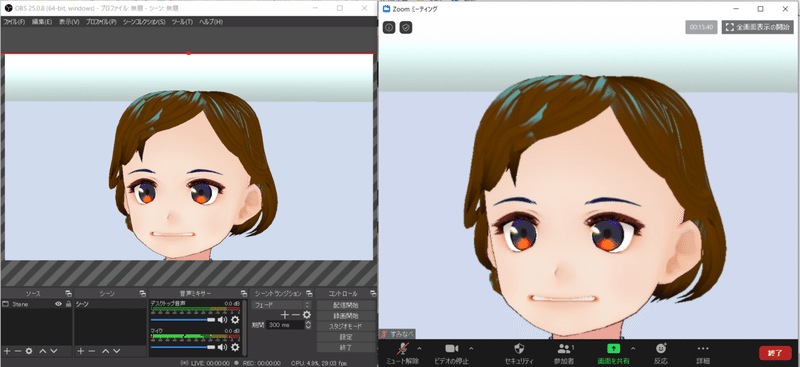
OBS Studioとzoomを並べてみると、こんな感じ

・OBS Studioで、サイズを調整します
3teneをキャプチャしている赤枠のサイズは自由に動かせるので、拡大・縮小や位置を動かしながら、ちょうどよい(と自分が思う)ように調整してゆきます。

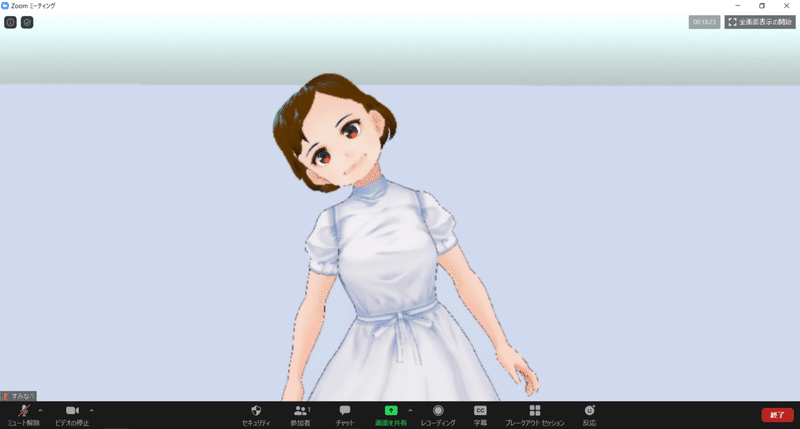
こんな感じ

完成!
zoom会議で、自分の動きに合わせて首を振るアバターができました!

こんな感じで。
今晩(2日目)は、完成したアバターに装飾を付けたりするそうです!
備忘録:
・3teneまでは2時間で作れましたが、OBSやzoomでの表示はさらに1時間くらいかかってしまいました(ツイッターしてたら説明聞きそびれちゃった)
この記事が気に入ったらサポートをしてみませんか?
