
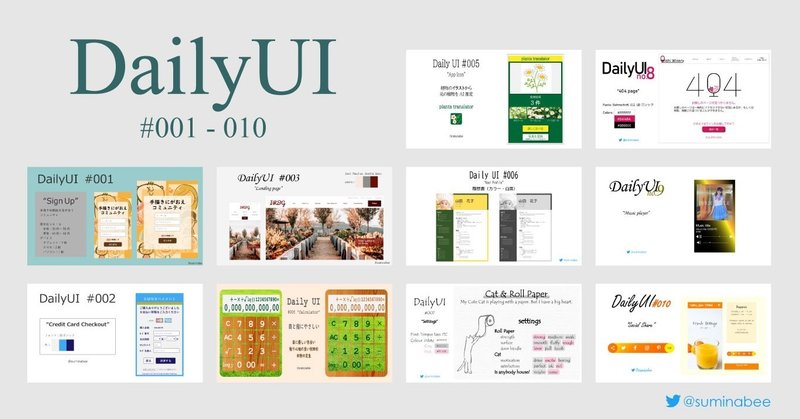
UIデザインチャレンジ:Daily UI #001-#010
デザインの練習にちょうど良いチャレンジがあると知って、早速始めてみました。
DailyUI
https://www.dailyui.co/
DailyUIは、毎日届くお題でデザインをし続けるチャレンジ。全部で100題あり、平日に1題ずつ届きます。(土日はお休み)
詳しくは、いろんな方がまとめてくださっているので調べてみてください。
日々の制作物はツイッターに流していますが、まとまった数になったのでこちらにも記録しておきます。
#001 "Sign Up"

架空のにがおえコミュニティ(あったら楽しそう)
いろんな似顔絵を入れて賑やかさを出してみました。配色が全体的に渋めで、ちょっと懐かしい感じ。年齢層高めって思ったけど、ちょっと渋すぎたかも?
その後、ツイッターで「最近の流行りは黄色・レモン色かも」みたいなツイート見たので、色違いバージョンを作りました。

#002 "Credit Card Checkout"

いかにもありそうな、古めかしい(?)決済画面を作ってみました。
ポイントは、それぞれの入力枠が近すぎないこと。指ブレ対策です。
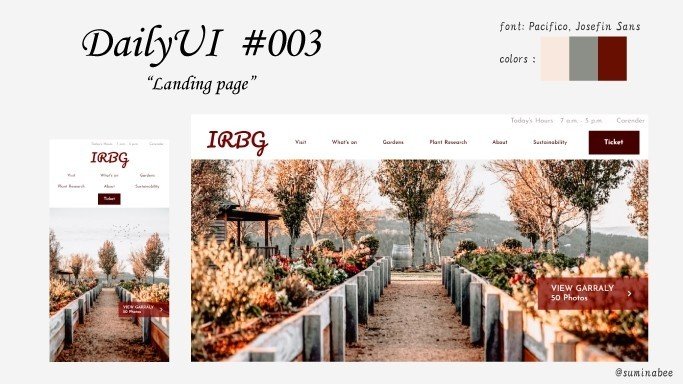
#003 "Landing page"

海外のとあるオシャレな庭園(という設定)のウェブサイトというイメージ。これからの秋冬シーズンに向けて、渋い色合いでまとめています。
当初、バラ園にしようと思ったのですが、秋バラってあんまり華やかさとかが無いんですよね。それで庭園に変えたのですが、配色は思いっきりバラ園を引きずっています。
自分のお庭巡りしたい欲がバクバツ!しています!!!
前の3つはイラレでしたが、今回はSTUDIOで制作しました。
#004 "Calculator"

普通の電卓じゃつまらないよなあ、と思ったり、紙面なら何でも自由だよなあ、っていうことで芝生の電卓を作ってみました。電卓なのに水やりが必要、全く実用的じゃありません。
後から見返すと、筐体やボタン、芝生の立体感も表現してみたくなってきました。
あと、twitterアカウント名は、@suminabe → @suminabee が正しいです。
#005 "App Icon"


自分が欲しいかも!と思うアプリを妄想してみました。
フリー素材のイラストを良く使うのですが、イラストの花とタイトル(花の名前)が合っていない気がする時、自分では確かめきれない時に、判定してくれるものがあると有難いです。
イラストには、抽象的なものから写実的なものまでさまざまですが、人の認識や芸術と真実(写真は真実なのか?)が結びついたら面白い、かもしれない。
こちらもtwitterアカウント名間違えてます。正しくは@suminabeeです!
コピペで作るとミスも引きずる…要注意ですね…!。
というか、これがtwitterアカウントだってわかるのかな!?って、今さら思えてきました。次はアイコンも付けよう。
#006 "User Profile"

せっかくならSNS系のプロフィールにしようかなと思ったのですが、私がちょうど職探し中なこともありまして、履歴書風のプロフィールシートを作ってみました。(内容は全部書きかえてあります!)
主な能力・スキルの最初3項目は、経済産業省の「社会人基礎力」を載せています。ここから引いたり足したりして作ると良いのでは、とか。
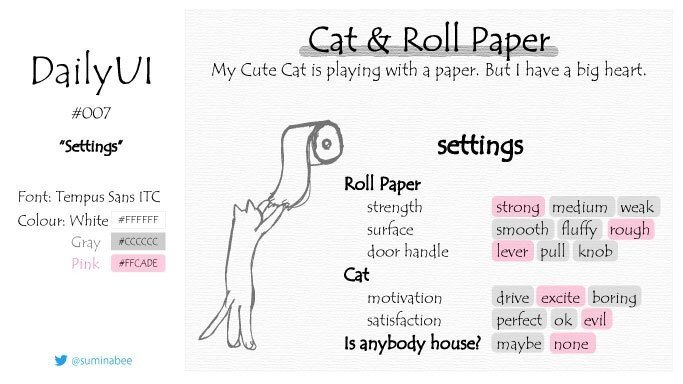
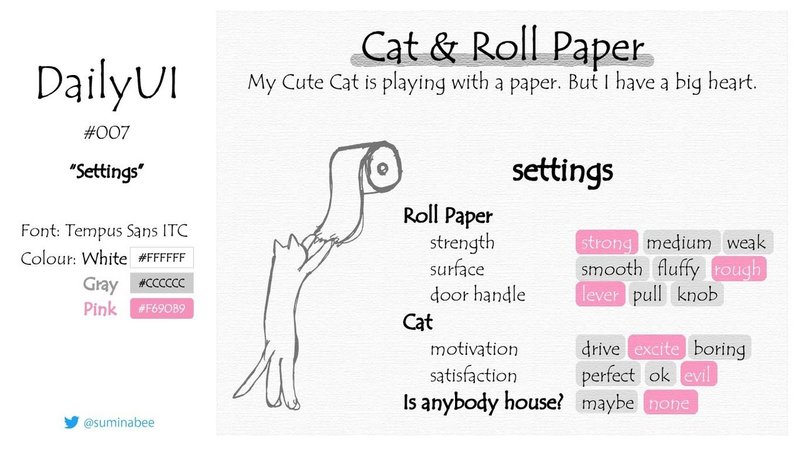
#007 "Settings"

ゲームの設定画面を作ってみました。完全に思い付きです。
こういうのあったら可愛いじゃない?
ネコとトイレットペーパーの絵は自分で描きました。素朴&ゆるゆるな絵を描くのが好きです。今回は、単語を調べるのに一番時間を使いました。猫の満足度を考えるのが一番ワクワクしました。
色を修正

修正前のデザインが気に入っていたのですが、人によってはグレーとピンクの区別が難しい(=設定出来ない)ことがわかり、文字色と背景色を少しずつ変更しました。
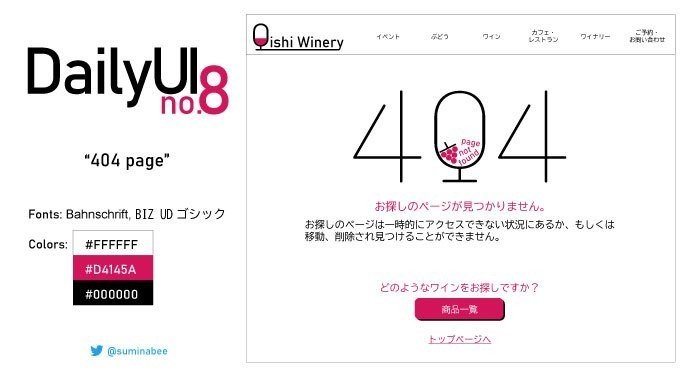
#008 "404 page"

ワイナリーのウェブサイトをイメージしました。
(このお題のちょっと前に、ワイン大好きな友人とチャットしていたので、そのイメージをサイトに表現してみました。)
いつもより制作時間を長めに取れたこともあって、ロゴを頑張ってみました。あとはブドウを入れたところとか。
404ページって、気合入りますね…!
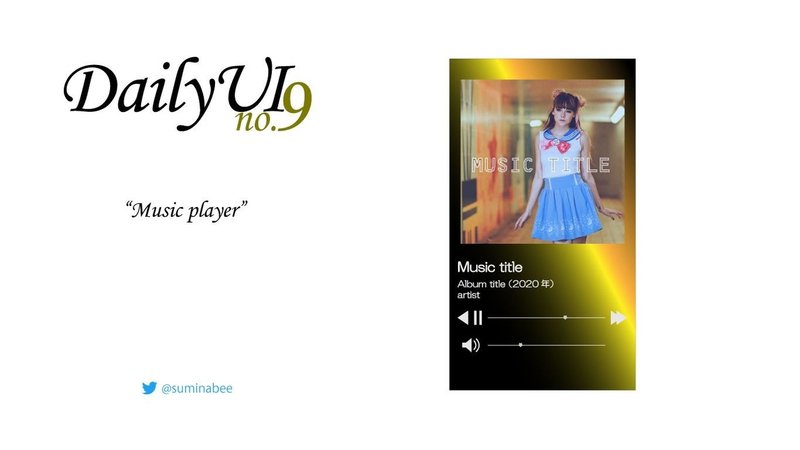
#009 "Music Player"

全くイメージが浮かばなくてすごく悩んで、悩んで…
スマホの音楽プレーヤーのUIにしよう、と決めたものの、私はスマホで音楽を聞くことがほぼ無く、何が要るのか考えるのにめちゃめちゃ時間がかかり、時間がなくなって、全然何も決められないまま制作に入らざるを得ず。
わけのわからないものに…大反省。
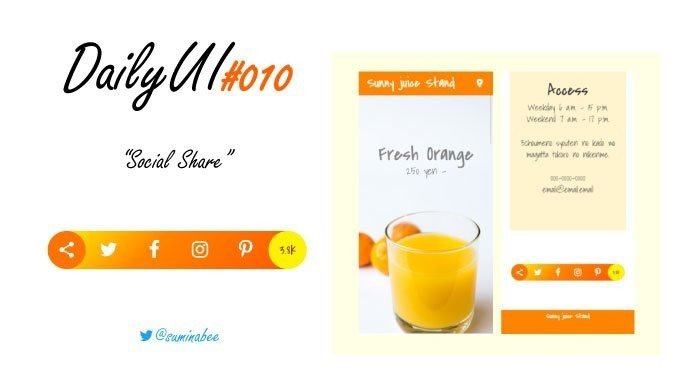
#010 "Social Share"

ソーシャルサイトのシェアボタン。
グラデーションに挑戦&購買意欲をそそる色を使いたいと思い、オレンジ主体のデザインにしました。
今思うと、午前中にオレンジジュースの広告を見ていたのが頭にインプットされていたように思います。
この記事が気に入ったらサポートをしてみませんか?
