
エンジニアが口コミ機能をリデザインしてみた②-「見る」の改善編-
こんにちは、のざきちです。
先日、仕事で関わっているECサービスで口コミ機能を実装したのですが、そのUIを改善できると思ったのでリデザインをしてみました。
前回、記事を書くにあたった経緯や、リデザインでやったことなどをざっくりまとめた全体感の説明編を公開しました。
今回は、実際にリデザインしてみたもののうち、「見る」(口コミの表示)部分を説明とともに紹介します。
前回の記事や「書く」のリデザインは下記からどうぞ
エンジニアが口コミ機能をリデザインしてみた① -全体感の説明編-
エンジニアが口コミ機能をリデザインしてみた③ -「書く」の改善編-
対象のECサービスについて
NOIN(ノイン)というコスメを扱うECサービスです。
【iOSアプリ】
https://apps.apple.com/jp/app/id1287921567
【Androidアプリ】
https://play.google.com/store/apps/details?id=tv.noin
【WEB】
https://noin.shop/
商品の販売だけでなく、商品の紹介する記事や動画のコンテンツ配信もしています。
今回は、このサービスにて新たに実装された口コミ機能にフォーカスをあてています。
商品詳細
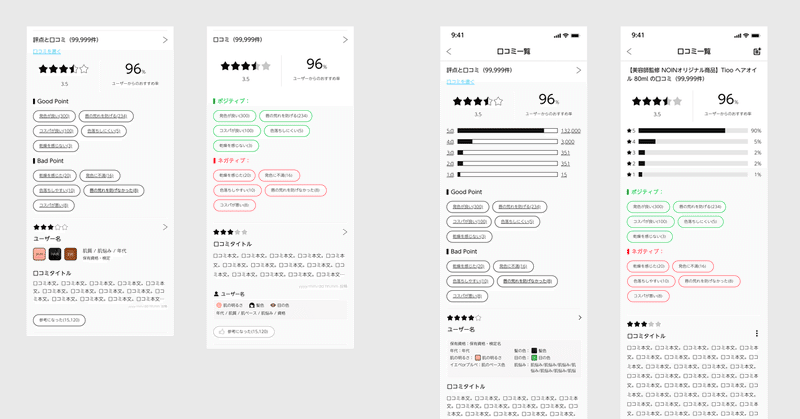
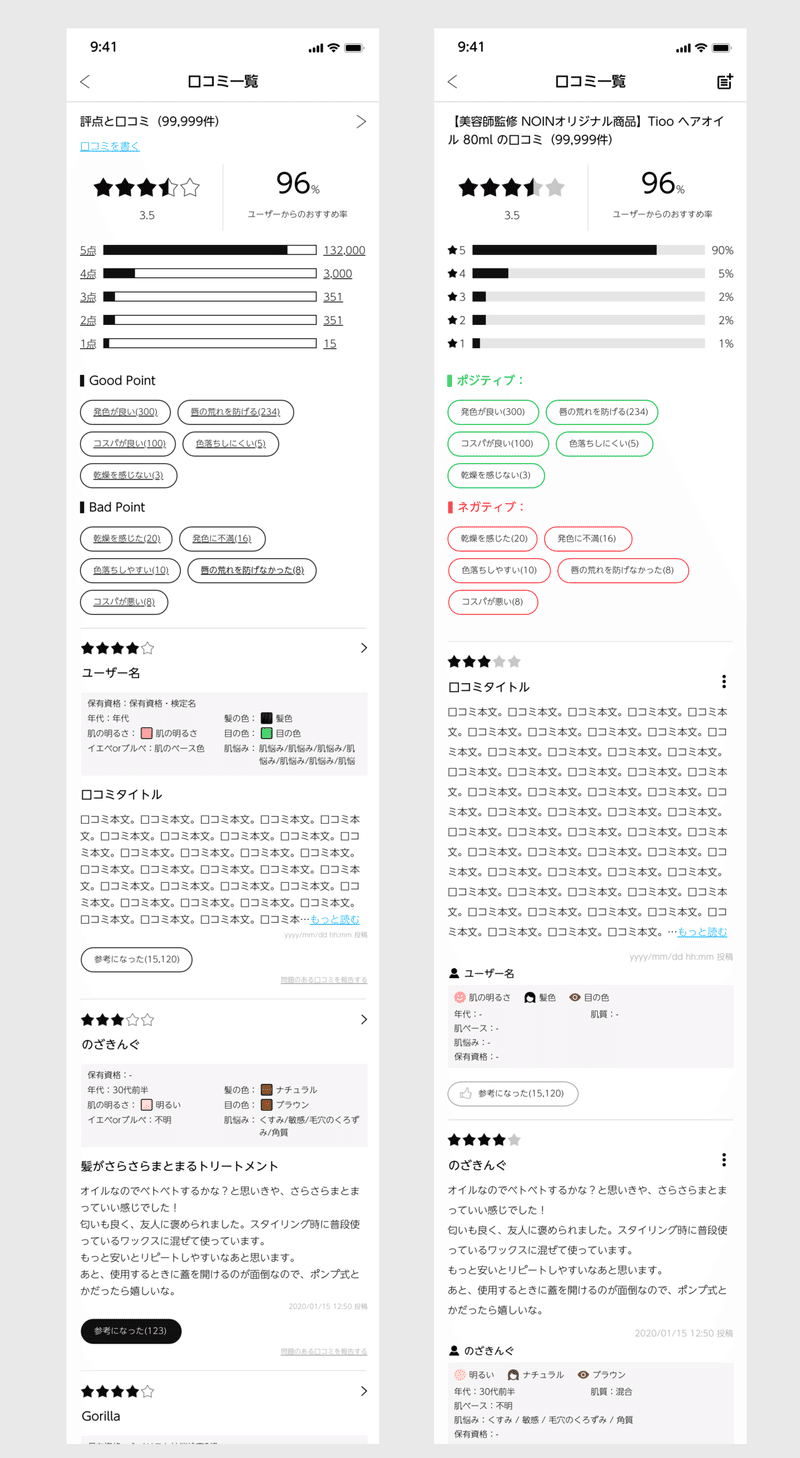
さっそく、商品詳細での口コミ表示部分のリデザインを紹介します。商品詳細はページ全体を載せるだいぶ長いので、口コミ領域だけを抜き出して載せます。
左が既存、右がリデザインしたものです。

細かく解説していきます。まずは領域の見出し部分。

まず、文言を変えています。「評点」という言葉に馴染みがなかったので「口コミ」としています。
また、投稿の導線はここからは無くし、後述の領域下部へ移動しました。
★評価についても、空状態を少し変更しています。全体的に使われている色が白(#ffffff)と黒(#111010)だったり細い線で形成されているオブジェクト(テキスト含め)が多かったりしたので、ぱっと見の視認性を上げたくて灰色(#c7c7c7)を使いました。
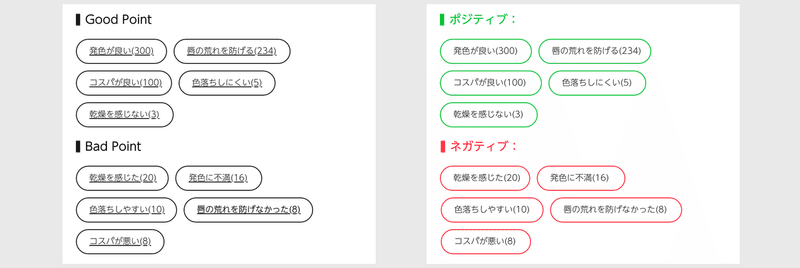
次に、「Good Point」、「Bad Point」の領域。

サービス全体的に英語表記が突然現れる形になるため、せめてカタカナにしようと思い「ポジティブ」「ネガティブ」にしました。「Bad」という言葉が強い印象であり、商品のブランドさんが嫌悪しそうな気がしたので、悪い印象を軽減したいという意図もあります。
また、ネガポジそれぞれに色をつけました。同じ見た目なのは視認性が悪いので色つけで差別化を図っています。色味についてはもっと良くできそうだとは思っています・・・。
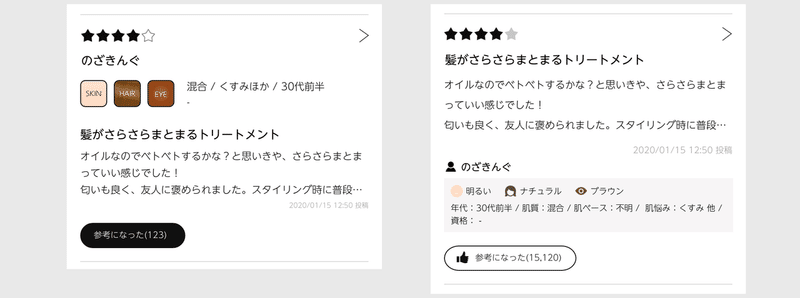
そして肝心の口コミ内容表示部分のリデザインはこちら。

既存では、★評価(口コミ)、ユーザー名(ユーザー)、ユーザー情報(ユーザー)、タイトル(口コミ)、本文(口コミ)・・・と、口コミとユーザーの情報が入り組んでいた状態でした。リデザインでは口コミの情報、ユーザーの情報、とまとめて表示するようにしました。
ユーザーの情報であることをわかりやすくするために、ユーザー名の横にアイコンを入れるようにしています。また、「SKIN」、「HAIR」、「EYE」という表示はそれぞれ、肌の明るさ、髪色、目の色を示すものですが、こちらも突然の英語表記だったのと、何を表しているのかがわかりにくかったため、リデザインではアイコンと設定値の文字表示をするようにしています。(アイコンの色でも設定値を表現)
「混合 / くすみほか / 30代前半」と表示しているところは、肌質、肌悩み、年代を示していますが、初見にはわかりにくいため、「項目:設定値」という形で表示するようにしました。(「くすみ」だけ書いてあってもなんのことだかわからない)
すべての項目にアイコンを設定していないのは、あまりアイコンが増えすぎていても視認性が下がると思いましたし、アイコンで示しにくい要素でもあったため、【色】を表すような項目のみアイコンを付けるようにしました。
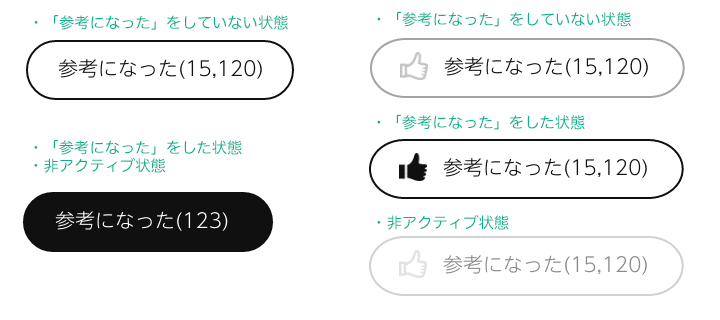
「参考になった」ボタンについてですが、そのオブジェクトが何をするものなのか、現在のステータスはどういう状態かがわかりにくいのでこちらも変えています。

こちらも左が既存で、右がリデザインです。
既存では、「参考になった」をした/しないの見た目の佐賀激しすぎるかなと思いました。あと、「Good Point」や「Bad Point」の項目と見た目が似ているところも問題だと思いました。「Good Point」、「Bad Point」は違い、こちらは押下することができるので見た目を変えておく必要があります。ここはユーザーに馴染みのあるようなアイコンを添えることで改善を図りました。
また、「参考になった」をした状態は、アイコンの塗りつぶしと色を変えて区別しています。非アクティブ状態は全体的な透過度を50%にして押せない感を出しています。(こう並べると、非アクティブはもっと薄くてよい思う)
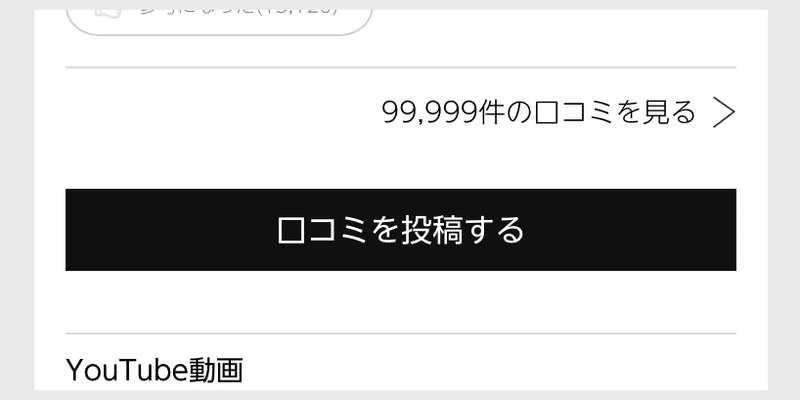
最後に、口コミ表示領域の下部ですが、一覧と投稿への導線を設けました。

投稿済みの内容を一通り見たあとの流れで一覧へ遷移するものも必要だと思い、領域の下にも設置した方が良いと考えました。また、投稿導線は、投稿済みの内容を一通り見てから書くという流れが自然かなと思いましたので、下の方に移動しています。これくらいボタンの存在感がある方が良いですし。
ここまでが商品詳細のリデサイン案の説明です。
口コミ一覧
まずは全体を載せます。商品詳細と同じ変更箇所は説明省略します。
左が既存、右がリデザインしたものです。

細かく解説していきます。まずはタイトルバー、見出しの部分。
(iOSでいうとナビゲーションバー、Androidでいうとツールバーだけど、共通用語としてなんと言って良いかいまだにわからない)

「評点と口コミ」という文言を、「{商品名}の口コミ({件数}件)」と変更しました。タイトルに「口コミ一覧」と入っているので冗長だなとおもいましたし、せめて商品名は画面内にあったほうが良いと思いました。
また、「口コミを書く」という導線を、アイコンにしつつタイトルバーへ移動させました。口コミ一覧を見るためにスクロールすると、導線が画面外へ出てしまうからです。口コミ投稿してくれるユーザーがいつでも押せるような位置に設置する必要があると考えました。
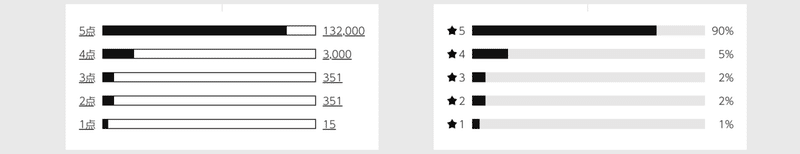
次に、★評価のヒストグラム表示領域です。

こちらも★表示と同様に、白黒だけで表現すると視認性がわるいので、灰色を用いています。
また、「○点」という表現はここでしか使っておらず、★評価との関連がわかりにくかったので「★○」という表示にしています。
さらに、グラフ右側にそれぞれの投票件数を出していますが、票数に上限がない=表示領域をどこまで確保して良いかわからないということで、いつか表示が苦しくなるという懸念を回避するために%表示にしました。%表示の方がユーザーも直感的に良し悪しを判断できるのではとも思います。
次に、口コミ内容表示部分。

こちらの変更点は商品詳細と同じものが多いです。
商品詳細では「問題のある口コミを報告する」リンクが各口コミ表示に付いていたのですが、リデザインでは違反報告のリンクを無くしました。代わりに各セルの右上に「︙」アイコンを設置しています。ここを押下すると、違反報告や編集(未実装だけどいつか作ると予想)のメニュー(デザインは作っていません)を出すようにしたいと思います。「違反報告」というネガティブワードを目に見える所に並べたくないという考えでそうしました。
口コミ一覧では、表示する本文行数が増えるのと、ユーザー情報整頓されて表示される点については既存と同じ感じです。
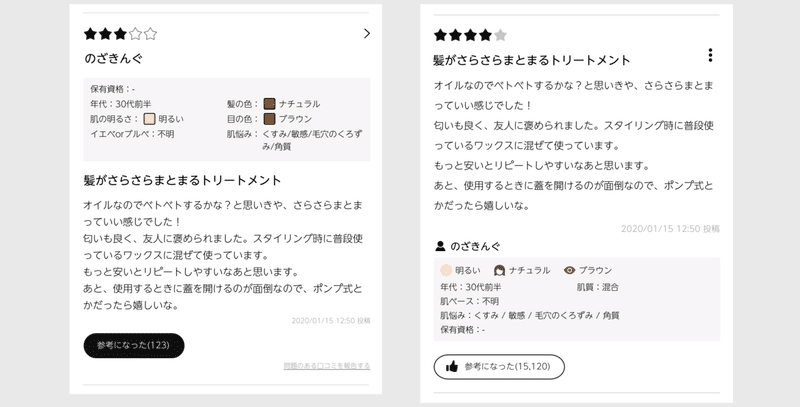
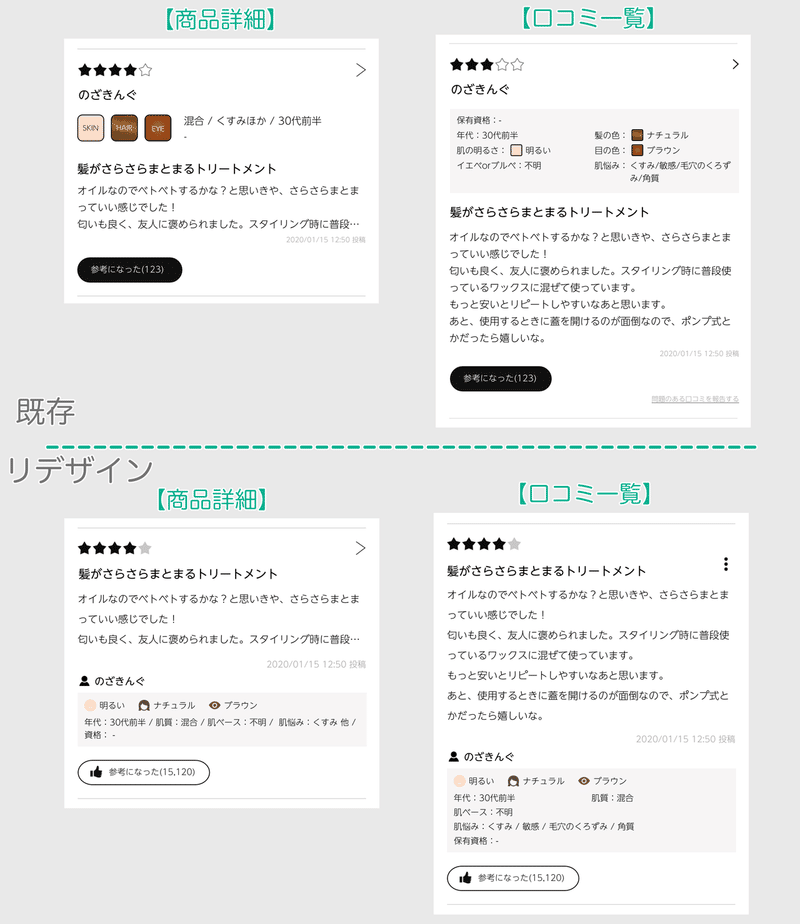
この口コミ表示部分は、同じコンポーネントを使い回すことを意識して考えました。商品詳細と口コミ一覧における口コミ表示を並べると下記のようになります。

商品詳細と口コミ一覧の表示を比較すると、既存デザインではユーザー情報表示部分が異なりますが、リデザインでは同じ意味のものは同じ見た目になるのを意識したため、作らなければならないコンポーネント数が少なくなるはずです。なにより、ユーザーの情報識別負荷を軽減できていると思います。
以上が、口コミを「見る」(表示する)部分のリデザインです。
細かいところまで考えちゃうので説明すると長いですね。
おわりに
今回リデザインをした動機、感想や「書く」(投稿する)部分は別記事でまとめていますので、もしよければそちらも見てください!
エンジニアが口コミ機能をリデザインしてみた①-全体感の説明編-
エンジニアが口コミ機能をリデザインしてみた③ -「書く」の改善編-
記事をご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
