
エンジニアが口コミ機能をリデザインしてみた①-全体感の説明編-
こんにちは、のざきちです。
先日、仕事で関わっているECサービスで口コミ機能を実装したのですが、そのUIを改善できると思ったのでリデザインをしてみました。
リデザインも記事を書くのも初めての試みですが「やってみよう」と思ったのでやってみます。
本記事は「全体感の説明編」として、動機や手順などを書きました。リデザインしたものに付いては別記事として公開しています。
エンジニアが口コミ機能をリデザインしてみた② -「見る」の改善編-
エンジニアが口コミ機能をリデザインしてみた③ -「書く」の改善編-
対象のECサービスについて
NOIN(ノイン)というコスメを扱うECサービスです。
【iOSアプリ】
https://apps.apple.com/jp/app/id1287921567
【Androidアプリ】
https://play.google.com/store/apps/details?id=tv.noin
【WEB】
https://noin.shop/
商品の販売だけでなく、商品の紹介する記事や動画のコンテンツ配信もしています。
今回は、このサービスにて新たに実装された口コミ機能にフォーカスをあてています。
筆者について
のざきち(@Nozzy_Y)です。サービス開発を生業としている者です。
なんでやろうと思ったの
開発担当ではあるものの、作るからにはユーザーには良い体験を提供したい思いでどうあればより良くなるのかを考えていました。
もともと何かをアウトプットしてきた経験がなかったので、この機会に考えたことをアウトプットしてみようと記事化に思い踏み切りました。
UI/UXデザインは1枚絵で表現したり考えるものではなく、サービス全体のレギュレーションを加味したり、実現性を考慮したりするもんだと思います。(もちろんその機能を通じてユーザーにどんな体験を提供したいかとか、機能の前後体験とかいろいろあるけんども)
開発担当として、デザインが降りてきたときに何やら新しい色や形が含まれていると「や、や、や!?」と思うものです。意図がないのに同じような見た目だけどなんか違うものが何個もあると、同じコンポーネントを使い回したり、オプションをもたせて少しだけ拡張するくらいにしたいですよね。そういう視点で改善したいなあとも思いました。
リデザイン手順
①既存のデザインをXDに書き起こす
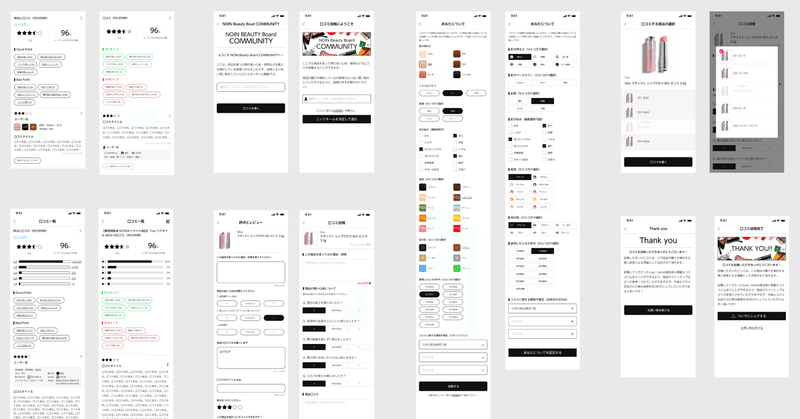
今回は口コミ機能にフォーカスしているので、下記の関連する画面をXDに書き起こしました。

・商品詳細
・口コミ一覧
・口コミ投稿開始(ニックネーム登録)
・口コミ対象商品選択
・口コミ入力
・あなたについて入力
・口コミ完了
次に、XDに書き起こしたデザインを眺めつつ改善案を考えてゆきます。
②「見る」部分から考えてみる
口コミ機能については、「見る」と「書く」で分けられます。「書く」ユーザーは「見る」もすると思いますが、「見る」ユーザーは「見る」だけのユーザーもいますよね。「書く」を知らない状態を意識したかったので、まずは「見る」方(商品詳細、口コミ一覧)から考えてゆくことにしました。

③「書く」部分を考える
「見る」部分が一通りできたら「書く」部分を考えました。「見る」部分も視界に入れつつ、ユーザーの認識負荷が上がらないように気をつけました。
「見る」、「書く」ができたら動線を並べて全体を見つつ少し手直ししました。

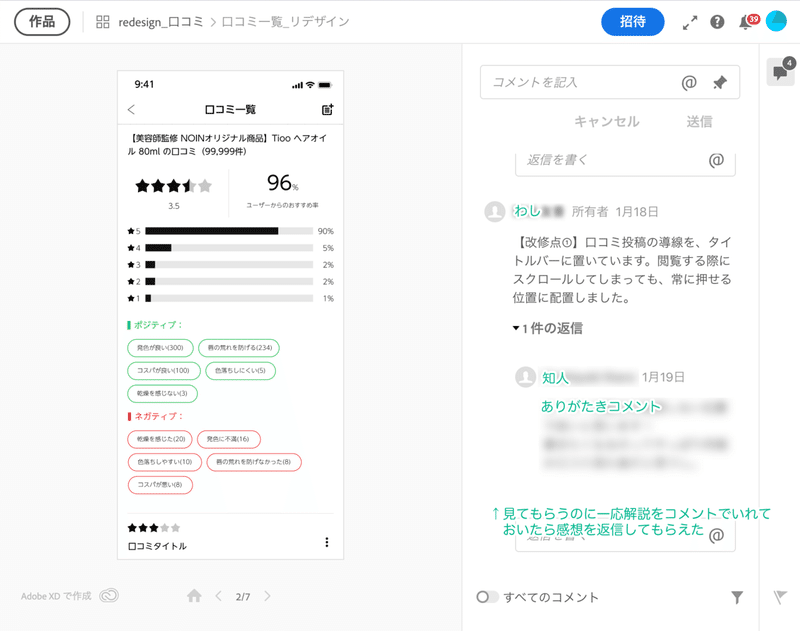
④知人に見てもらう
次に、知人のエンジニア(彼もUIに興味があり、知見のある人)に XDを共有して変なところがないか見てもらいました。
【改善案】〜だったので、〜を〜するために〜にしました。
というコメントを入れておき、意図を伝えました。それに対して細かくコメントをもらいましたが、大きく指摘されるようなところがなかったのでここで少し安心感を得ますw

⑤記事を書く
最後に、本記事を書いて公開しました。 文章を書いて公開する機会があまりなかったので、ここが一番時間掛かりました\(^o^)/
リデザインしたもの
リデザインしたものの紹介ですが、説明を書いている内にとんでもなく長くなり1つの記事で読むには辛くなってきたため別記事に分割しました。
良かったら下記からご覧ください。
エンジニアが口コミ機能をリデザインしてみた② -「見る」の改善編-
エンジニアが口コミ機能をリデザインしてみた③ -「書く」の改善編-
感想
いままで、自分のなかで"もっとこうした方が良い"と思い、勝手に改修したり、業務の中で提案したり、時には内に秘めたりということをしてきました。誰もが目にすることができる場でこうして説明するのは初めての試みでしたが、今までやってきたことよりも気を遣う事が多かったり、とても多くの時間が掛かりました。改善案を考えるよりも、説明を考えるほうがすごく大変でした。
noteで記事を書くのにどう書いたら読みやすいのだろう?この説明は必要だろうか?言葉は統一できているだろうか?とか考え、ソワソワしながら書きました。
リデザインでどうしてそうしたのかの根拠を、HIGやマテリアルデザインと絡めながら説明したらもっと説得力あったんだろうなあと、書き終わってから思いました。
リデザインの内容も文章も自信はありませんが、何かを書いてアウトプットすることを一番の目的とし、今後の活動(さて、なにをアウトプットしていくかなんて決まってないですが)に活かせたらと思います。
記事を読んでくださり、ありがとうございました。
最後に、リデザインのレビューをしてくださった知人にも感謝です。
この記事が気に入ったらサポートをしてみませんか?
