
エンジニアが口コミ機能をリデザインしてみた③-「書く」の改善編-
こんにちは、のざきちです。
先日、仕事で関わっているECサービスで口コミ機能を実装したのですが、そのUIを改善できると思ったのでリデザインをしてみました。
前回、口コミ機能のうち「見る」機能の画面についてのリデザインを紹介しました。
今回は、「書く」(口コミの投稿)部分を説明とともに紹介します。
リデザインをした動機、感想や「見る」の紹介は下記からどうぞ
エンジニアが口コミ機能をリデザインしてみた① -全体感の説明編-
エンジニアが口コミ機能をリデザインしてみた② -「見る」の改善編-
対象のECサービスについて
NOIN(ノイン)というコスメを扱うECサービスです。
【iOSアプリ】
https://apps.apple.com/jp/app/id1287921567
【Androidアプリ】
https://play.google.com/store/apps/details?id=tv.noin
【WEB】
https://noin.shop/
商品の販売だけでなく、商品の紹介する記事や動画のコンテンツ配信もしています。
今回は、このサービスにて新たに実装された口コミ機能にフォーカスをあてています。
口コミ投稿開始から完了までのフロー
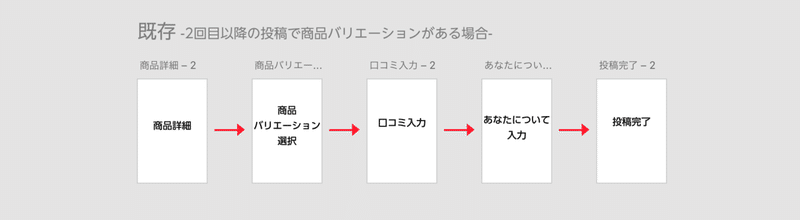
口コミ投稿開始から完了までのフローは、既存では下図のようになります。

ニックネームは一度登録すると変更できない使用なので、2回目以降の投稿時にはスキップされます、
ここで私は2つのモヤッとポイントを感じました。
(1) 商品バリエーションがあると、毎回選択フローが挟まる。
(2) 「あなたについて」を毎回経由する必要がある。
以上の2つです。
例えば、2回目以降の投稿で商品バリエーションが有る場合は下記のようなフローになります。

1つの口コミ投稿するために4回も画面遷移する必要があります。これは手間だなと感じました。
商品バリエーションについては、商品詳細の時点でユーザーは"この商品、このバリエーションの口コミを書こう"と決めている場合もあるはずです。また、「あなたについて」はユーザーの肌質や髪色などを入力するものなのですが、頻繁に変更されるものではありません。
この2つの画面については必要な場合にのみ通るフローにすべきだと考えました。
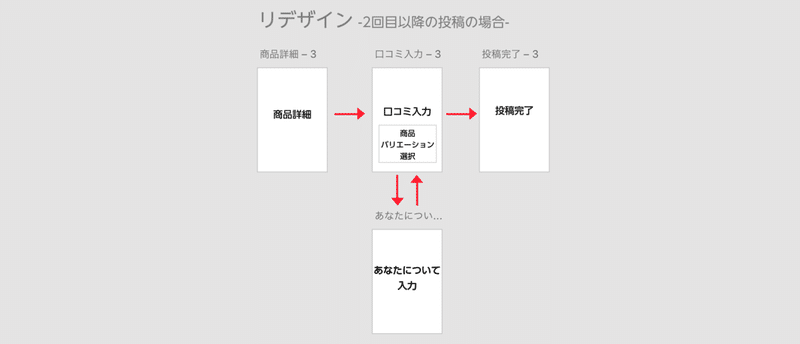
そこで考えたのがこんなフローです。
2回目以降の投稿の場合はこちら。

商品詳細から遷移してくるとき、商品バリエーションの有る無しにかかわらず口コミ入力画面を表示します。商品バリエーションの選択は画面の中でさせる形にしました。これにより、バリエーション選択が必要ないユーザーの手間を省けた思います。
そして「あなたについて」は、口コミ入力画面の中に"変更する"ボタンを用意して、必要な場合はそのボタンを押下して遷移させ、入力が完了したら口コミ入力へ戻すというフローにしました。これで、「あなたについて」の変更が不要なユーザーがムダな行動をすることなく口コミ投稿ができるようになりました。
既存のフローと比べるとスッキリしたはず。
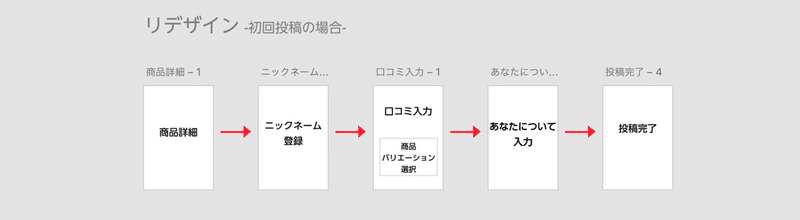
初回投稿の場合に、↑で説明したフローと同じにしてしまうと、「あなたについて」を入力してくれるユーザーが減ってしまうことが予想されるため、その場合はフローを変えたいと思います。

初回の場合は、商品バリエーション選択が口コミ入力画面内に取り込んだ以外は既存と同様です。初回の場合のみ「あなたについて」入力画面を必ず経由するフローにしたいと思います。
以上が口コミ投稿開始から完了までのフローの改善になります。
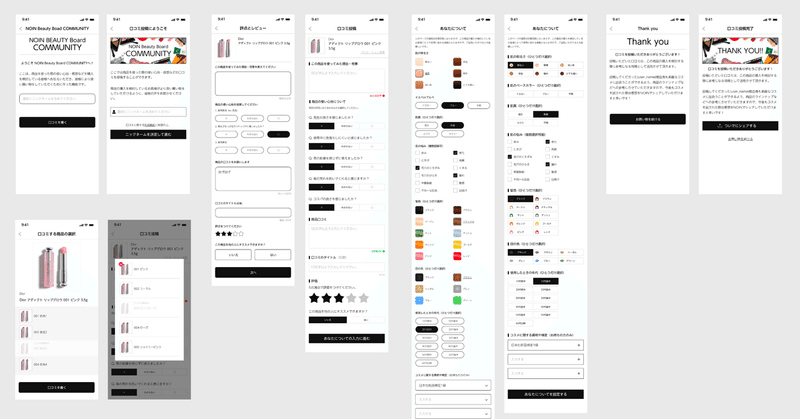
このフローを加味しつつ考えた各画面のリデザイン案を以降で紹介していきます。
口コミ投稿開始(ニックネーム登録)
さっそく、口コミ投稿の入り口である、口コミ投稿開始画面のリデザインを紹介します。
この画面は初回投稿をするユーザー向けの画面でして、一度ニックネームを登録したら二度と訪れない画面です。
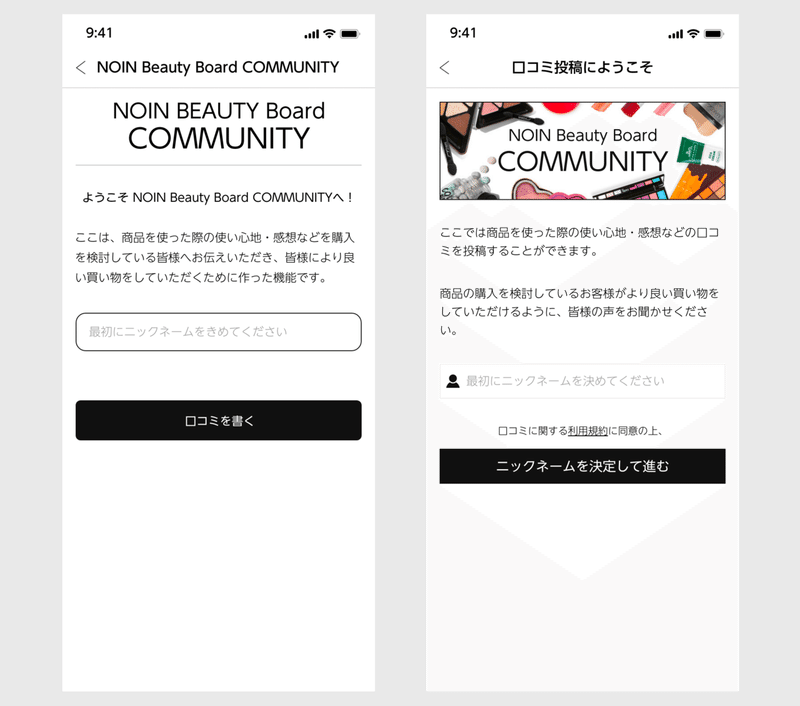
左が既存、右がリデザインしたものです。

【改修点①】タイトルの変更
「NOIN Beauty Board COMMUNITY」というワードをたくさん使いすぎているので、見出し画像にだけ使うようタイトルバーに設定する文言を変更しました。画面内の見出し部分は、初めて訪れたユーザーがワクワクできるように画像を使用しています。
【改修点②】ニックネーム入力欄の変更
サービス内のパーツには角丸は使わないふわっとレギュレーションがあったので、入力欄もそのように修正しています。(なぜ急に角丸を使ったのだろう)
また、表示するときにユーザー名の横で使うアイコンも添えることで、情報の統一感を出しています。
【改修点③】ボタンの変更
ボタンのラベルは既存が「口コミを書く」でしたが、押下時の挙動を正しく示すように変更しています。(この後「口コミを書く」というボタンラベルが続くと、いつになったら投稿完了するのかわからない潜在的なストレスが生じるので)
また、利用規約に関する記載ですが、今までは口コミを実際に投稿するボタン(一通り情報入力したあと目にする)のそばにありましたが、それだと後出しジャンケン感があるので、最初に規約を確認できるように修正しています。
口コミ入力
ニックネーム登録完了後、商品バリエーションが有る場合は対象商品選択画面へ遷移するのが既存の仕様でした。リデザインでは、フローの改善案で説明したとおり、バリエーションの有る無しに関わらず口コミ入力画面へ遷移させます。
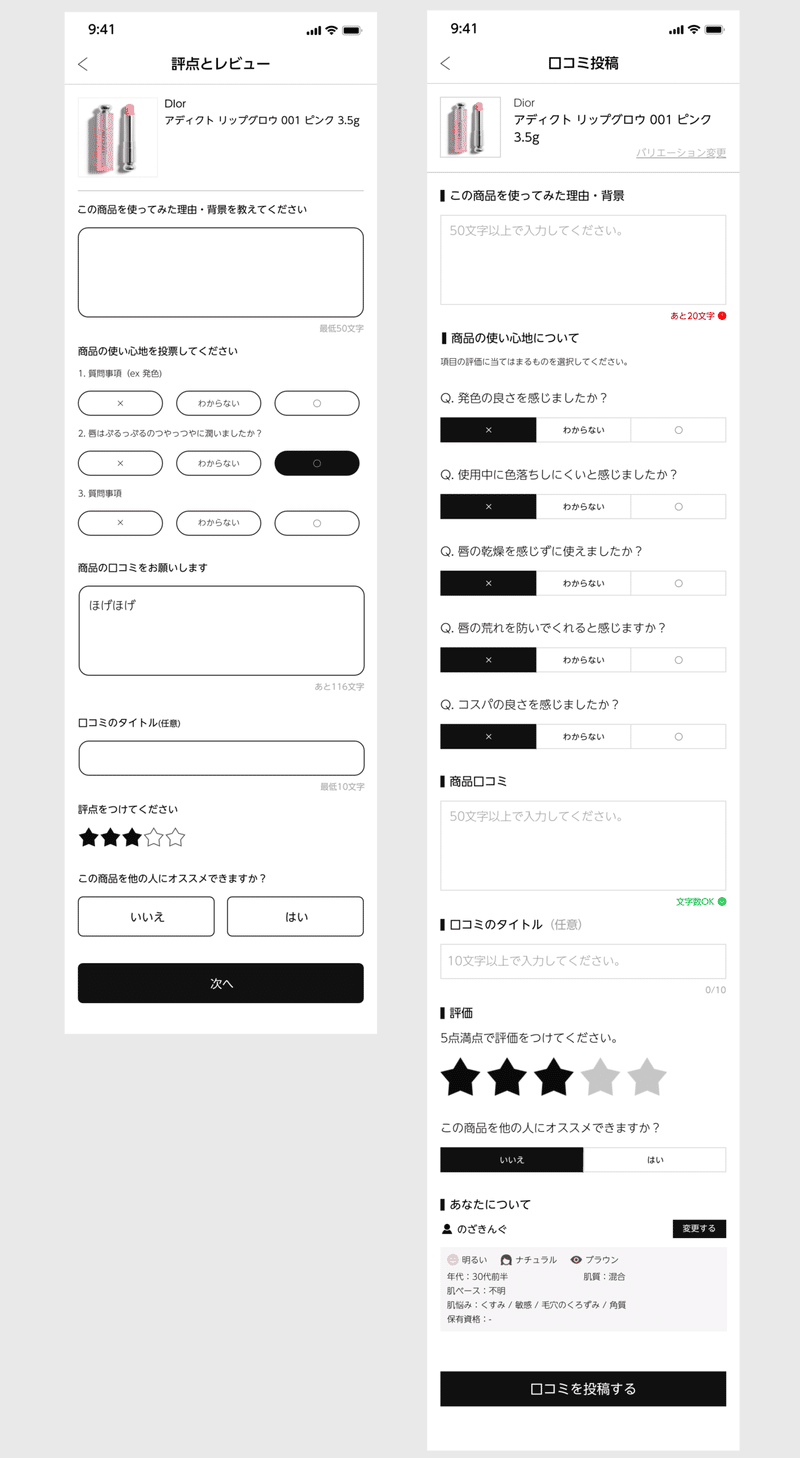
口コミ入力画面のリデザインはこちらです。(左が既存、右がリデザイン)

細かく説明していきます。
【改修点①】タイトル

「見る」改善編でも出てきましたが、「評点」という言葉が馴染みがありませんよね。あと、突然口コミではなく「レビュー」という言葉にすり替わってしまっています。混乱を招かないためにも言葉を統一すべきでしょう。なので「口コミ投稿」という文言にしています。
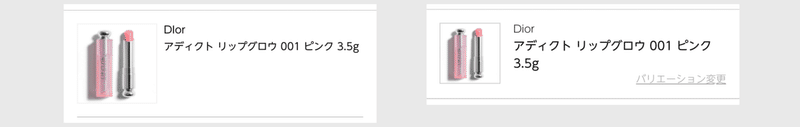
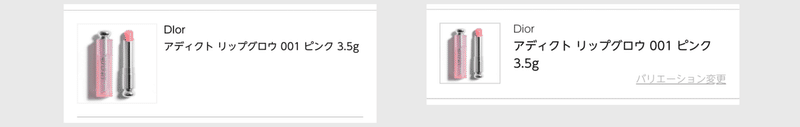
【改修点②】口コミ対象の商品情報表示部分

ブランド名と商品名に少し強弱をつけています。
口コミ投稿開始から完了までのフローで説明した商品バリエーションの選択導線はこの領域に設けました(バリエーションがない場合は非表示とします)。バリエーションの変更が必要な人はここをタップして、ポップアップから対象バリエーションを選択します。ポップアップは別途説明します。
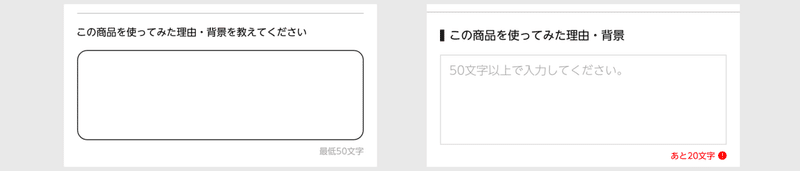
【改修点③】文字入力欄(「この商品を使ってみた理由・背景」、「商品の口コミ」、「口コミのタイトル」共通)

各種入力に添えられるラベル(上図で「この商品をつかってみた理由・背景」と書いてある部分)には、他の画面でも使っていた見出しコンポーネントを使い回しています。(記事コンテンツなどで使っているんです・・・)
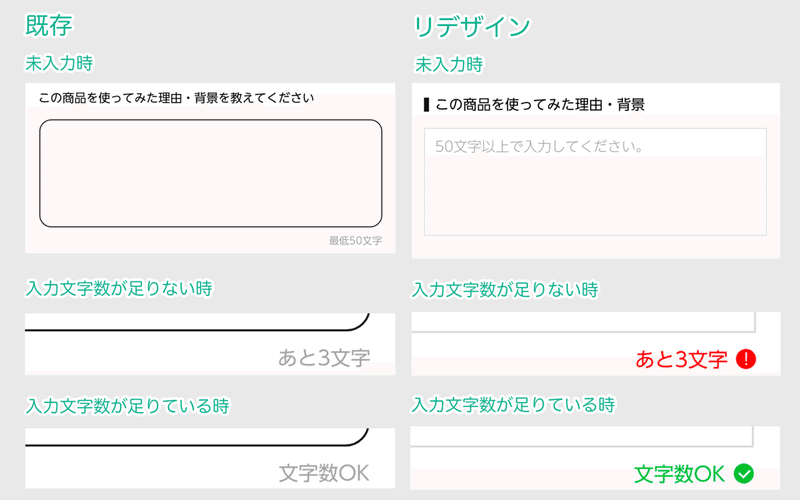
文字入力欄は、口コミ投稿開始(ニックネーム登録)のニックネーム入力欄と同様にしつつ、ヒント文字で何文字入力する必要があるか示しています。
右下には入力した文字数バリデーションを表示しています。

既存では文字数に応じて状態を表しているものの、文字色が変わらないのでユーザーは気づきにくいです。
リデザインでは文字数が足りない時、足りる時で文字色を変更するのに加え、「!」アイコンと「✓」アイコンを添えてよりわかりやすく表現しました。
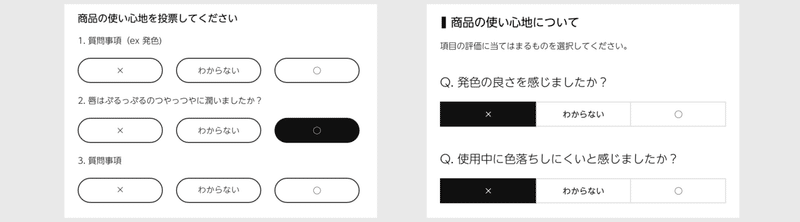
【改修点④】質問事項の回答選択ボタン

既存では、口コミ表示の「Good Point」、「Bad Point」や「参考になった」ボタンと同じようなUIになっています。これは全く異なる役割であるため形状を角丸ではなくし区別するようにしました。
また、複数の中から1つを選択するという動きであるというところもあり、AppleのHuman Interface GuidelinesにあるSegmented Controlsのような見た目にしてみました。そうすることで、ユーザーに馴染みのある見た目に寄せられたのではないかなと思います。
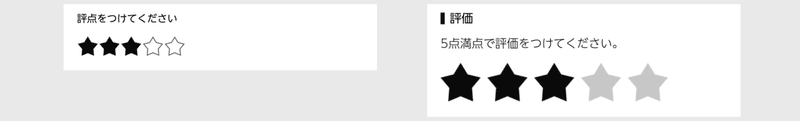
【改修点⑤】星評価の入力

「★」を押下すると星の点数をつけられるのですが、オブジェクトが小さく、押下可能領域が狭かったので大きくしました。あと、毎度のことですが「評点」という言葉ではなく「評価」という見出しにしつつ、空状態の表現も他と同様に変更しています。
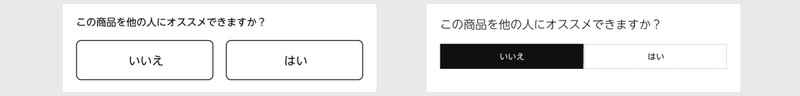
【改修点⑥】オススメ選択

既存ではボタンのUIで表現されていたのですが、ここも複数の中から1つを選択するといえるのでコンポーネントを使い回しています。
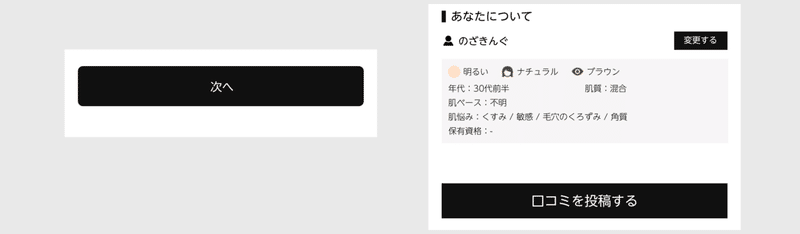
【改修点⑦】あなたについてを表示すると投稿ボタン

あなたについての情報を最後に載せるようにしました。投稿2回目以降に、前に入力した情報を表示させます。初回投稿の場合はトルツメし、「口コミを投稿する」ボタンは「あなたについての入力へ進む」に変えます。既存ではボタン文言が「次へ」となっており、次に何があるのかわからないというモヤッとポイントがあったので正しく文言を変更しています。。ボタン口コミ投稿開始から完了までのフローで説明したように、あなたについてが頻繁に変更されることは無いので、不要な人はそのまま投稿できる設計にしました。
投稿2回目以降のユーザーが「変更する」ボタンを押下すると、あなたについて入力画面へ遷移し、あなたについての入力が完了するとこの画面へもどり、この領域の表示が更新される流れになります。
表示時にどのように表示されるのか見れるのも個人的には良いのではと思っています。
以上が口コミ投稿画面でのリデザインです。
口コミ対象商品選択
口コミ投稿開始から完了までのフローで説明したように、この画面は既存ではニックネーム登録と口コミ投稿の間で表示する画面でした。ですが、必要な場合だけ使えれば良い機能だと考えました。リデザインでは、口コミ投稿画面の口コミ対象の商品情報表示部分内にある「バリエーション変更」ボタンからダイアログとして表示するように修正してみました。

上図が口コミ投稿画面の口コミ対象の商品情報表示部分です(右がリデザイン)。
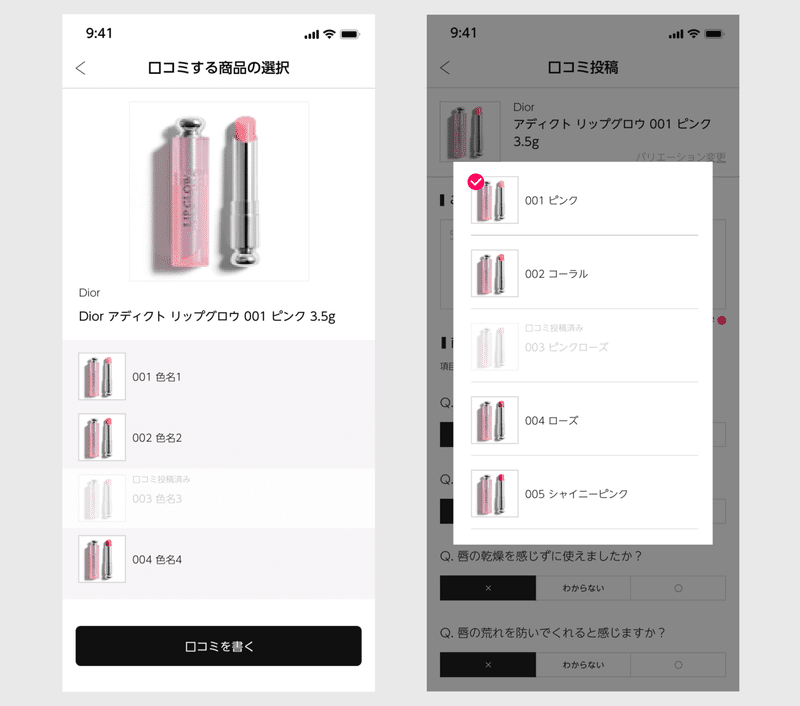
そして下図が口コミ対象商品選択のリデザインです。

既存は画面として用意していましたが、リデザインではダイアログなのでだいぶ異なります。
口コミを投稿済みの場合再投稿できないので、選択不可であることを示すため項目の透過度を上げています(既存と同様)。
リデザインでは選択中のバリエーションについては「✓」マークをつけるようにしました。どれかを選択するとダイアログを閉じ、口コミ投稿画面内にある対象商品の表示領域が更新される寸法です。既存では画面上部に選択中の商品情報が表示される仕様でしたが、リストの中でも選択中のものがわかったほうがユーザーが迷わないですし、スクロールすると選択中商品表示が画面外に出てしまい判断しづらくなってしまいます。
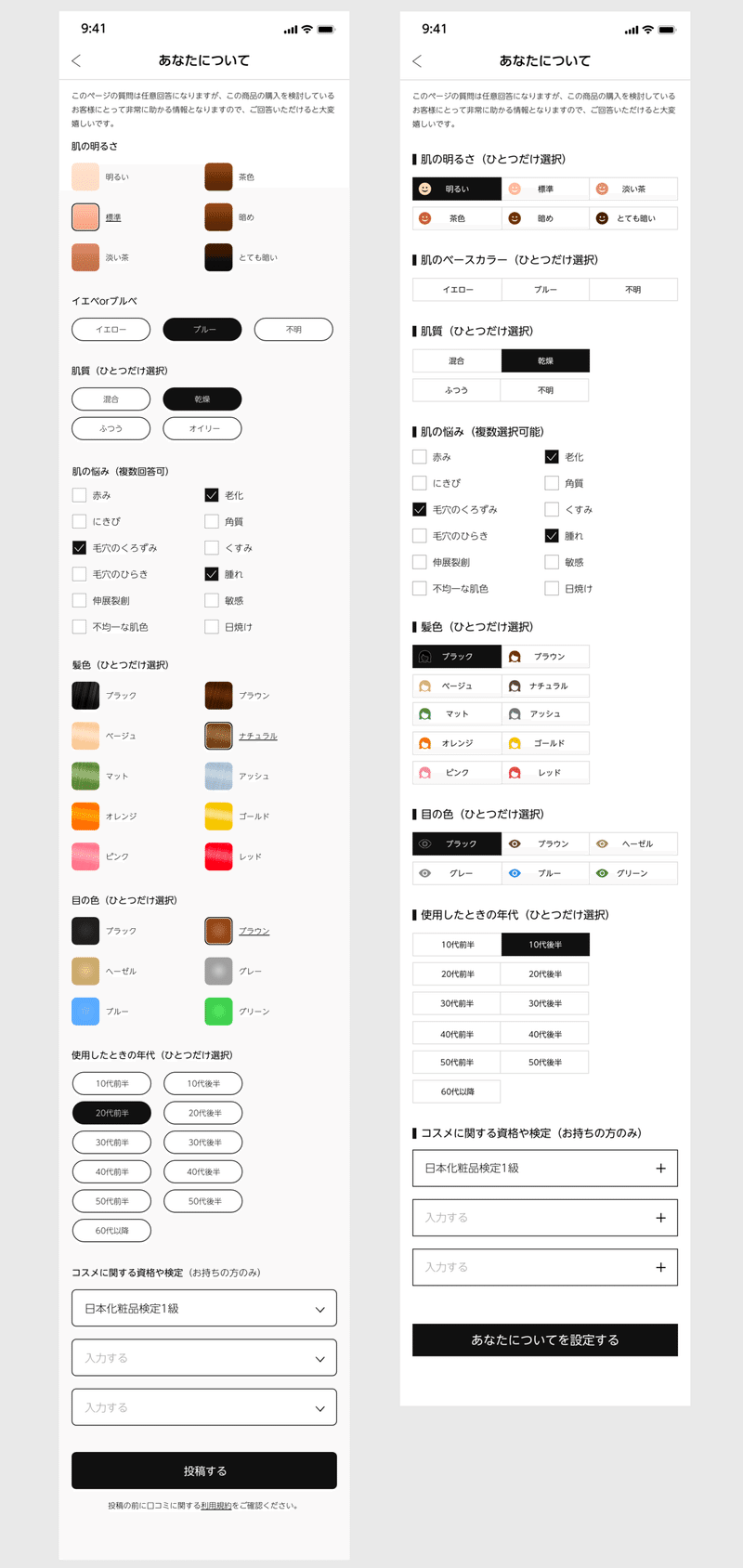
あなたについて入力
口コミには、投稿者の情報を添える仕様なので口コミ投稿時に「あなたについて」として入力してもらいます。この画面でも、コンポーネントの使い回しや、表示の統一感を意識してリデザインしました。

【改修点①】各選択ボタンに共通コンポーネントを利用

口コミ入力画面の質問事項の回答選択ボタンでも使用しているコンポーネントを使い回しています。こちらも複数の中から1つを選択するという動きなので共通化できると考えました。
上図は肌質の回答欄です。(ああ、「オイリー」と「不明」間違えてる・・・)
口コミ入力時と同じように差し替えています。
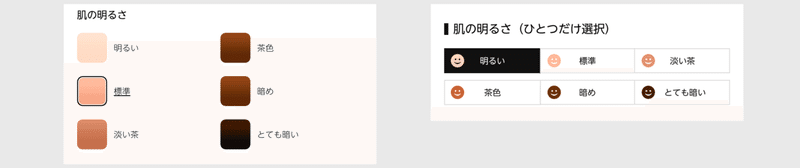
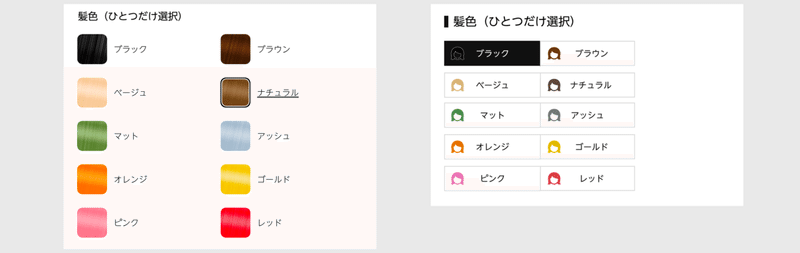
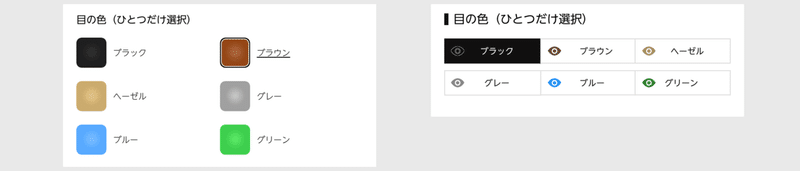
「肌の明るさ」、「髪色」、「目の色」については色情報が付きますので下記のように変更してみました。



選択している/いないが既存よりもはっきりしたと思います。また、口コミ表示時に使っているアイコンもここで利用することで、表示時の状態をイメージできるかなと思いました。
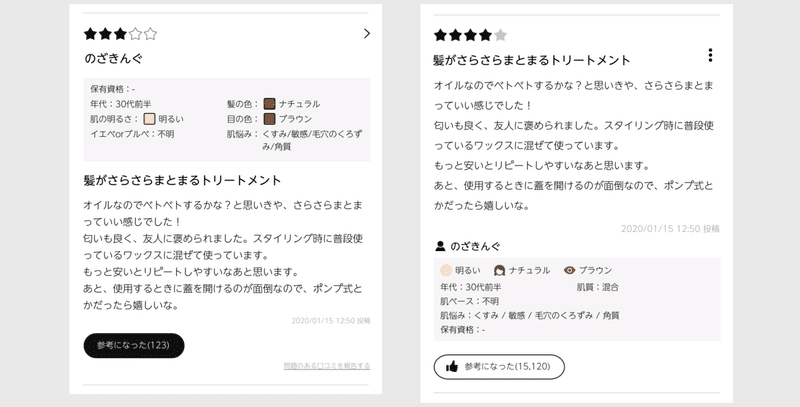
表示時は下図のイメージです。(「見る」編で紹介しています)

「あなたについて」で入力したものと同じアイコンを表示でも使うようにします。
このコンポーネントにアイコンの設定をできるようにしておけば今まで紹介した複数の中から1つを選択するものは1つのコンポーネントに使い所に応じた設定(アイコンのある/なし、ボタンサイズetc)をすればよくなりそうです。
エンジニアとしても嬉しいですし、ユーザーとしても同じ動作をするものが同じUIで提供されるので認知負荷が減って嬉しいのではないでしょうか。
ちなみに、「肌悩み」の欄については複数選択であり、1つ選択とは違うUIにすべきだと考え、そのままにしてあります。
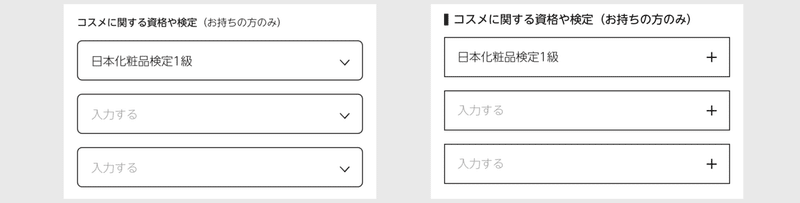
【改修点②】プルダウン選択肢

こちらも、ふわっとレギュレーションに合わせて角丸でなくしました。
また、「∨」は、別の画面で下にびろ〜んとアコーディオンを開くようなUIで使っているので違うものにしたほうがいいなと思って「+」にしておきました。
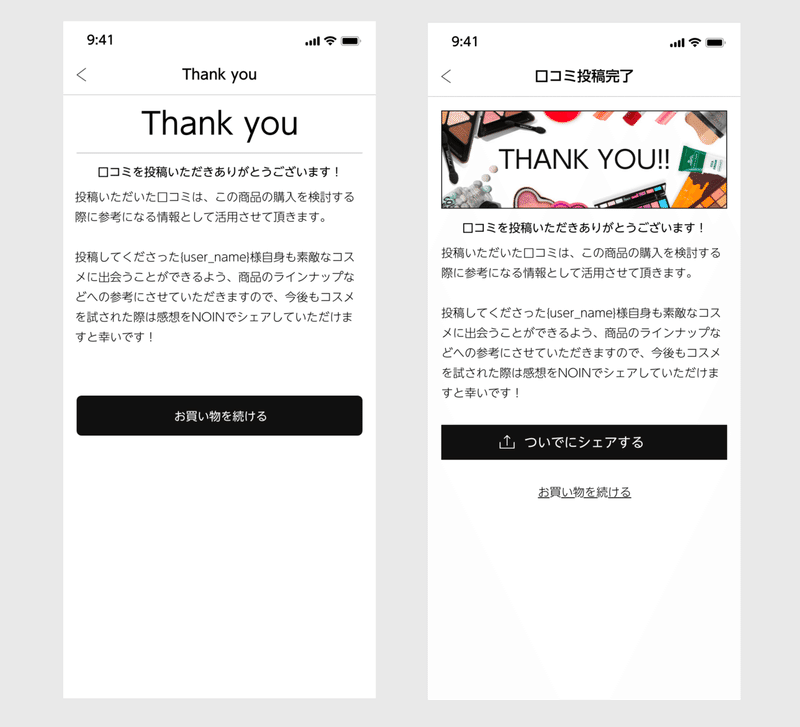
口コミ完了
口コミ投稿完了後は画面遷移せず、トーストの様なものを表示すれば良いかな(毎回画面遷移はうざい)と思ったのですが、シェアする導線を入れ込みたかったのと、達成感を感じられるリッチな表示にしたい、アチーブメントを付与することもあるかもしれない、など考えたので画面のままにしました。

【改修点①】タイトル
既存でだいぶ「Thank you」おしだったのですがユーザーに完了を明示してあげた方がいいと思ったのでシンプルに「口コミ投稿完了」としています。
既存はだいぶ簡素でしたが、「Thank you」は画像で表現してユーザーが達成感を味わえるようにしました。
【改修点②】「ついでにシェアする」ボタン
「ついでにシェアする」ボタンを設けて、アプリ外にも拡散できる導線を取り入れました。押下したらその端末で使えるSNSアプリを選択→投稿画面へ遷移できるようにします。その際はサービスにアクセスできるリンクを添えます、ちゃっかりと。
せっかく書いた内容をどこかに投稿したいユーザーも一定数いるでしょうし、サービスとしても拡散してもらったほうが集客につながって嬉しいはずです。
シェアしてほしいので「お買い物を続ける」のボタンはささやかなものに変更しました。
以上が投稿開始から完了までのリデザインでした!!
終わりに
リデザインをした動機、感想や「見る」の紹介は下記からどうぞ
エンジニアが口コミ機能をリデザインしてみた① -全体感の説明編-
エンジニアが口コミ機能をリデザインしてみた② -「見る」の改善編-
記事をご覧いただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
