
【2021年卒内定なし男がデザイン基礎学んだ!】
この記事に興味を持ってくれてありがとうございます😆こんばんは!こうくんです❗️僕は現在、都内の大学に通う21年3月卒業見込みの大学4年生です。まだ内定はもらえてないです😭✨
ところで皆さんchot.designってサイト知ってますか?僕も最近知ったのですがchot.designはデザイナーを目指す初心者向けの学習教材です!chot.designで学べることはデザインの基礎からAdobeのツール使用法、コーディングなど学べます。こんな便利なサイトあったのか〜って感じです。プログラミングやっていた僕からするとなんかprogateぽい✨興味あればググってみてください!
で、僕もWeb業界、IT業界を目指しているので『デザインの基礎は学んでおきたいな』と思い学習しました!今回はこれからWeb業界、IT業界へ就職を目指す就活生やデザイナーを目指している、デザインに興味がある!という方に向けて学んだことをシェアしようと思います。
まずはじめにデザインとは?
デザインとは何か考えたことありますか?デザインとは、『ヒトのために思考し、最適な形として表現すること。つまり、誰かの課題解決すること』。デザインはあくまで問題解決の手段ってことですね!
次に言葉についてです。デザインという言葉の語源はラテン語の`designare`と言われています。「計画を記号に表す」や「線を引く」と言った意味があります。つまり、「アイデアを何らかの形として表現する」とも言えますね!
デザインとは「誰かの課題を解決すること」ですのでセンスがあればできるってものではなさそうですね。今までデザインってデザイナーがセンス100%でデザインしているのかと思ったけど、結構ビジネス的な考えや論理な考えも必要なんですね!デザインも利益につながらなければ意味がないってこと😌☘️
デザインの考え方
デザインとは何か?そしてデザインの媒体についてわかったところで、デザインの考え方について 。

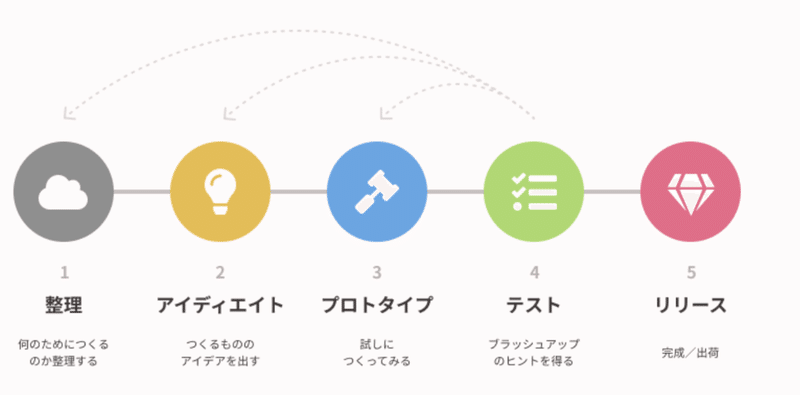
ちょっと長くなりそうなので画像で!基本1~5の流れですが、決して上記の工程でやるわけではない。1から3まで進んでいったけれども4のテストで思うようなモノにならなかったので1〜3に戻るケースもあります。大切なのは、各工程での完璧を追い求めることではなく、最終的に完璧なものへと仕上げていくマインド。
デザインの基礎
こっからようやくデザインの基礎についてです。僕はノンデザイナーなので同じノンデザイナーの方でも理解しておくべきもまとめました。
デザインの4つの基本原則
ノンデザイナーズ・デザインブックの記事を作る予定。
色と配色の基本
まず初めに色の三属性について。色は、赤や青といった色味(色相)+明るい・暗い(明度)+あざやかな・鈍い・くすんだ(彩度)の3つの属性を組み合わせて構成されます!
色相:色相は、赤・黄・緑・青・紫といった色味。つまり虹の色!
明度:明度は色の明るさの度合いを表す。明度が高ければ白っぽく、低ければ黒っぽく。
彩度:彩度は色の鮮やかさの度合い。彩度が高いほど純度が高く鮮やかな色に。逆に彩度が低い場合は色味がくすんだ色へ。
色相、明度、彩度って中学校の美術の期末テストに出題されたような〜😌
タイポグラフィ
タイポグラフィとは「文字を効果的に使う方法」。文字を美しく読みやすくすること。文字の配置方法やフォントの大きさによって文字の読みやすさが変わりますよね!書体には大きく分けて日本語用の和文フォントと英語用の欧文フォントがあるみたい。今まで全く意識してこなかったw。和文フォントは明朝体とゴシック体に分けられて、欧文フォントはセリフとサンセリフ。
つまり、
明朝体・セリフ体 縦線が太く、横線が細い、飾りのある書体
ゴシック体・サンセリフ体 線の太さが一定で、飾りのない書体
フォントの選びを選ぶときは、
『
視認性:パッと見た時に文字として認識しやすいかどうか
可読性:文章の読みやすさ(長い文章でもスラスラ読めるかどうか)
判読性:似た文字の区別のしやすさ(誤読が少ないかどうか)
』
上記を意識して選ぶといいみたい!使いどころはプレゼンなどのスライド資料は視認性と判読性を、ビジネス書類や新聞・小説などの文書は可読性を重視して制作するといいでしょう。文章にメリハリをつける場合は、「色を変える」「太字を使う」「サイズを変える」「書体を変える」「下線を付ける」。色を変えるのもありだが、芽出させたい文字が多いとごちゃごちゃする。太字を使う」「サイズを変える」を使うのが無難。これはいいこと聞いたって感じです!早速このnoteで使ってます(笑)
写真・画像を使う役割について
役割:伝えたいことを強める。写真を使うことでメッセージを強めることができる。さらに文字では伝わりにくいことを伝えやすくする補助的な役割。モノや人物が置かれている状況を具体的にイメージさせる力があります。例えば、人が家電製品を使用している写真や洋服の着こなし写真であれば、みている当人は写真の中の人物を自分に置き換えて具体的にイメージができますよね!メッセージ性が強くなりますね!
写真使用の注意点は写真が伝えたいことを明確にする。どんな時も、使用(行動)には目的を明確に!加えて写真の内包する情報量はぱない(すごい)量なので、トレミングや加工をして写真の情報を整理することもダイジ!
イラストの目的
イラストの目的は3つあります。1.素早く情報を伝える。2.わかりやすく情報を伝える。3.正確に情報を伝える。イラストレーションの例を紹介❗️
1.アイコンは物事をシンプルな記号で表現したものです。その物事を連想させるようなデザインであることが求められます。つまり診て見た人がすぐに連想できないといけないってことや。ごく一般的、誰もがわかるものをアイコンとして使わなければならん。アイコンをブランドイメージにつなげる際は企業の伝えたいイメージと受け手がもっている企業に対するイメージを照り合わせないとならん。(なんか関西弁w)
2.図解は物事の工程や関係性を示す際に用いられます。これはプログラミング教材でよくみられますね!ネスト関係だったり、クライアントサイドとサーバーサイドの関係だったり。同期処理と非同期処理と違いを説明する際に図解は使われます。結局デザインってどれだけ、引き出し持っているかでアイデアが出てくるなぁ!なんて思ったNow。視覚的な美しさを見た人に感じさせる効果もあるらしい😲適した図形であるか、もっとわかりやすい配置の仕方はないか、改めて図を俯瞰してみて考える作業。
3.グラフは量や比率、そして推移を表現した図解の一つ。全体像や数値の推移をすぐに把握できることがグラフの目的です!グラフをぱっと見ただけで数値の大小や変化を把握することができ、見た人に視覚的な美しさを感じさせることにもつながるみたい⁈
まとめ
デザインは「悩みを解決するためのツール」!写真・イラスト・カラー全てにおいて『何を誰にどのように伝えるか?なぜ伝えるか?」目的を明確にしてデザイン制作をする必要があることがわかりました!さらに「simple is the best」ではないですが、デザインはシンプルに!情報をデザインに盛り沢山に詰め込んで伝えていことが伝わりづらくなるのは最悪ですね❗️伝えたいことをしっかり伝わるように情報量を整理しないと❗️
このブログでは自分が勉強してきたプログラミング、デザインなどの主にweb系の知識やこれからの大学生や就活生に向けた就活情報を投稿していこうと思います!僕の記事が「俺、私勉強できないからなぁ〜」とか思っている方の挑戦するきっかけにでもなってくれたら嬉しいです。(僕もめちゃめちゃバカです!一緒に挑戦していきましょう🤝)ワンチャン企業の採用担当者様が読んでくれて面接につながることも狙っていたり(笑)じゃ、また世界のどこかで!!
この記事が気に入ったらサポートをしてみませんか?
