
AIを活用した薬局向け在庫管理サービスの発注UX改善 仮説検証〜リリース結果編

前回は、仮説構築までをお伝えしました。完結編の今回は、仮説検証〜リリース、その結果やユーザーの反応についてもお伝えできればと思います。
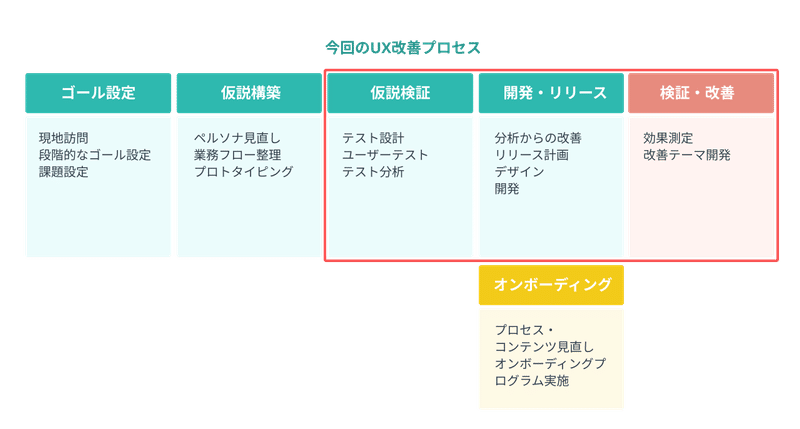
仮説検証のゴールと手段の検討

今回のテストでは、以下の3つを明らかにすることをゴールとしました。
1 プロトタイプの画面上の情報で、発注判断か可能か
2 一連の作業負荷(ステップ、時間)が、実運用に耐えうるか
3 AIおすすめを利用しようという気持ちになっているか
そして、これらを明らかにするため、前段で構築したユーザータイプ別の業務フローをスクリプト化。普段からユーザーとコミュニケーションを取っているCSメンバーが説明し、ユーザーが実際に発注判断を進めていけるかをシミュレーションしていく方法を取ることにしました。
テスト実施

そして、いざ、10ヶ所以上の薬局にご協力頂き、約2週間をかけてテストを実施しました。
3つのペルソナと、3つ運用フローのパターンを組み合わせて、それぞれのパターンで実施しました。この時にとても驚いたことのが、カケハシには、こういったテストやヒアリングにとても協力的なユーザーがいてくださることでした。そして、当時の私よりアルゴリズムよくわかってる…と思う方もいらっしゃいました。(今はそんなことないと思いたい)
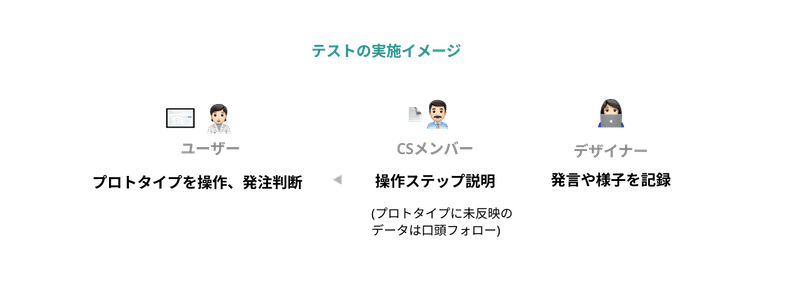
インタビュアーと記録係のペアで進める
当日は、CSメンバーとデザイナー(もしくはPdM)がペアとなり、インタビュワーと観察者で役割を分担し、ユーザーとビデオチャットを通じて、テストを進めていきました。
今回は、発注判断に必要な情報が揃っているかを明らかにすることが主な目的であったため、CSメンバーはテストに介入する形で、ユーザーは説明を受けて操作を進めていきました。

メンバーが揃って結果を分析

一通りテストを終えて、それぞれが参加したテストの結果を一箇所にまとめ、数回の分析の場を設けました。内容は、操作や判断のための問題となった部分について記録されたものを、下記の問題の質で分類。
・効果:発注を達成困難にするもの
・効率:戸惑う箇所や、無駄な操作が発生しているもの
・満足度:不安不満をもつもの
さらにその問題の発生頻度(特定の薬局で起こるか、多くの薬局に共通するものか)を議論した上で、仕様の再検討が必要かなど対応策を整理しました。
そして、詳細は省きますが、この結果を踏まえて改善を加えたプロトタイプで再度検証を行いました。(このときは、2度テストをさせてもらう被験者郡と、改善版をはじめてテストさせて頂くパターンの両方を実施しました。
仮説は正しかったか
結論から言うと、仮説は概ね外さず、ユーザーは発注判断、そして発注操作を完了することができました。
残る課題
もちろん、ネガティブな声や、想定と異なる部分もありました。
例えば、AIおすすめを絞り込む機能はほとんどのユーザーが使おうとしませんでした。これは絞り込みの種類が多すぎたなどの問題もありましたが、ユーザーが使い慣れてから検討すべきことであったと結論付けました。
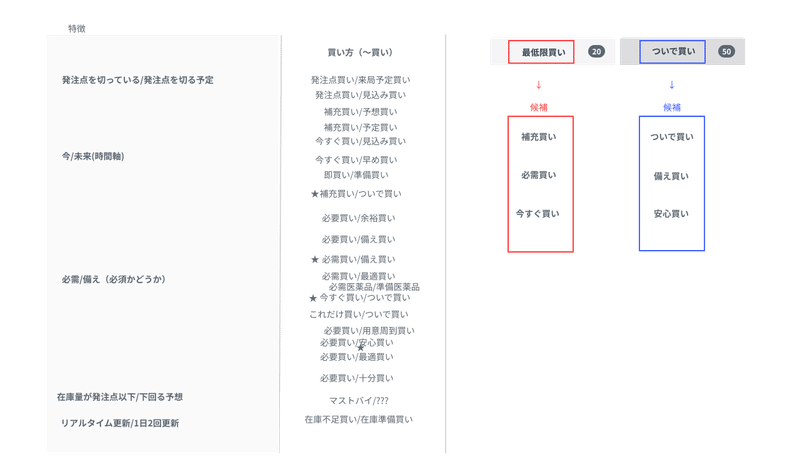
そして意外にも複数のユーザーから上がったのが、メニュー名のワーディングがわかりづらい、ということでした。

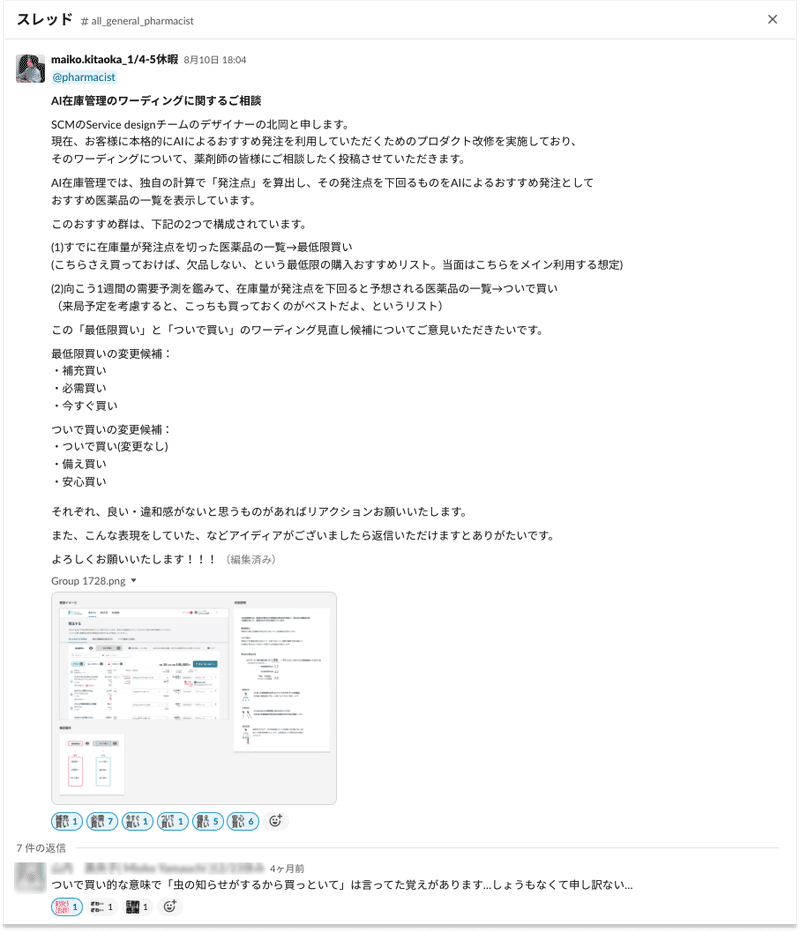
意味としての正しさを担保しつつ、呼びやすさも大事・・・すぐに浮かんだのはマストバイでしたが、AI在庫のお客様の傾向として、横文字はNGがよく出る(あと軽すぎる)ので却下。複数の案を考え、社内Slackには#all_general_pharmacist という薬剤師のドメインエキスパートの方が集うチャンネルで相談し、投票頂きながら、決めていきました。
こういった急な相談に、投票やコメントをいただけることも、事業会社に来てとても嬉しかったことの1つです。

開発に向けて、最短のデリバリー実現のため、ユーザーストーリーが最小単位の提供価値で分割

プロトタイプは約20のユーザーストーリーとして整理され、PdMによって優先順位がつけられました。
少し余談ですが、前職の受託会社ではある程度のボリュームをまとめてデザインし、まとめて開発してリリースするため、これがとても新鮮でした。それぞれのユーザーストーリーについて詳細な仕様検討、デザインを進めていきました。カケハシに来て良いなと思うことが、エンジニアも使い勝手や見た目について、鋭い意見をどんどん言ってくれることです。技術的な観点やユーザービリティにとどまらず、ビジネスとしてのあり方やユーザーの心理など複数の観点から鋭いフィードバックをもらえるのはとてもありがたいことだなと日々感じています。
無事に第一弾リリース 🎉
ついに、9/28に第一弾アップデートをリリースするところまでやってきました。そして、段階的にアップデートがリリース、CSのオンボーディングプログラム(番外編でご紹介しています)を経て、AIおすすめを週に4日以上使って発注してもらう利用率は、約15%UPしました。
ユーザーからもらった嬉しい声もいくつかご紹介したいと思います。
AIはだましてないな(安定している)という実感も持てた
結論、感動が多かった。1つ判断となる軸ができた。
9/28、10/4のアップデートにより、格段に欠品商品が減りました。
同様に発注作業の負担もかなり減りました。
「どの薬を発注した良いか?」と考える作業がなくなり、おすすめに合わせて発注することで業務時間を短縮できて非常に助かっています。
ユーザーになお残る不安と、リリース後に行った対応
発注したばっかりのものがおすすめに出てくるけど、買って大丈夫?
もちろんユーザーから頂いたのはポジティブな声ばかりではありませんでした。複数のユーザーから上がったのは、発注したばかりの医薬品がおすすめに出てくることへの不安でした。不安の声ではありますが、これまでのAIへの買うタイミングがわからない不安という意味ではメジャーケースはカバーされ、より限定的なケースが浮かび上がってきたのです。最優先でチームはこの課題に取り組みました。
医薬品の発注ステータスを設定・可視化

この課題に対応するため、エンジニア・PdMが中心となって発注したばっかりだけどおすすめに表示されるものを分類、条件分岐を整理。
発注直後におすすめされる医薬品を下記の3段階のアラートレベルで可視化しました。
低:何も考えずに買って良いもの
中:一部の発注スタイルの方は確認すべきもの
高:状況を確認してから発注判断を行うべきもの

この際、エラーやお知らせを全て赤に統一されていた配色も見直し、3段階のアラートレベルを設定しました。(ゆくゆくはプロダクト全体に適用予定…!)
これらを早急にリリースし、定量・定性の効果測定共にに状況が改善したことを確認できました!
今後に向けて
今回のUX改善にとどまらず、AI在庫管理はまだまだよりよいサービスを目指して改善を続けています。今見えてきているのは、AIの実現レベル別のUXのゴールにとどまらず、ユーザーによって様々な体験に分けていく必要であるということです。現在はPMMチームが中心となり、更に細分化された仮説を構築している最中です。また今後も取り組みをまとめ、ご紹介していければと思っています。
ご高覧ありがとうございました!
番外編:オンボーディングプログラムの体験設計
(よろしければこちらもご覧ください)
先人の知恵
今回のプロジェクトで参考させて頂いた文献一覧
カケハシは、一緒にこの課題に取り組む仲間を募集しています!
カケハシの事業や環境に興味をもってくれた方は、ぜひカジュアル面談でお話ししましょう!noteだけでは伝えきれない、toB SaaSのデザインの楽しさなんかもお話できればと思います。
私が所属するチームで、UIデザイナー募集中です!
この記事が気に入ったらサポートをしてみませんか?
