
シンプルだけど奥深〜い【GIFアニメ】がおもしろい!
皆さんこんにちは、図工家の「のりしろ太郎」です。
2021年11月19日にnoteからお知らせ「note新エディタがさらにアップデートされました!」とリリースがありました。内容は題名の通りエディタがより使いやすく改善されアップデートされているとのことです。中でも「私にとって大きなニュースとなったことは「GIFアニメ」が使えるようになったこと」です。以前に一度GIFファイルを配置してみたところ、ファイルがGIFからJPEGに変換されてしまいGIFアニメが使えず、GIFアニメを使うことは諦めていました。
そして、今回のアップデートで、ついにGIFアニメが使えるようになりました。一見地味なアップデートながらも嬉しいことです。より進化するnoteに感謝です。ありがとう!noteさん。
と言うことで、念願の投稿内にGIFアニメの配置が実現することになったわけです。繰り返しになりますが、これはとっても重要なビッグニュース!そんなわけで、今回は「シンプルだけど奥深〜い【GIFアニメ】がおもしろい!」と題して書かせていただきますね。
【自己紹介】図工家 のりしろ太郎 について
はじめましての方も多いのではないかと思いますので、簡単に私がどんな人物でどんな活動をしている者なのか自己紹介をさせてください。
私は日頃、絵を描いたり、工作をしたり、映像制作をしたり、クリエイティブな毎日を過ごしています。2021年10月から「図工家 のりしろ太郎 YouTubeチャンネル」にて「つくる面白さ、創造する楽しさ」を皆さんに伝えるコンテンツを制作し投稿も始めました。まだ投稿した動画は5本と少ないものの、今後充実させていくつもりです。図工、デザイン、アート、クリエイティブなことに関心のある方、創作することに関心のある方は、チャンネル登録いただけたら幸いです。
ところでGIFアニメとは何?
そもそもGIFアニメとは何でしょうか?
ご存知ない方も中にはいらっしゃるのではないかと思いますので、簡単ではありますが、GIFアニメをご説明させていただきます。
GIFアニメの「GIF」とは、Graphics Interchange Format(グラフィックス・インターチェンジ・フォーマット)のことです。略してGIF(ジフ)と呼ばれています。JPEGやPNGに代表される画像ファイルフォーマットのひとつです。
GIFの特徴は、GIFで使用できる色数が256色以下に制限されていることです。色数に制限を与えることで色の持つ情報量を減らし、データ容量を軽く抑えることができます。
また、1つのファイルに複数の画像を記録することができます。この機能を使ったアニメーションが「GIFアニメ」と呼ばれるアニメーションです。言葉で説明すると難しいので、実際にGIFアニメをご覧いただきましょう。

〈 GIFアニメ作品例:重量挙げ選手「怪力さん」〉
例えばAとBの2つの画像を用意し、それらの画像を1つのGIFファイルとして保存します。Aを0.8秒、Bを0.8秒の長さで表示し、それらを繰り返し表示する設定しGIF形式保存します。するとGIFアニメーションのファイルが生成されます。このGIFファイルを今回アップデートされたnoteなどのWEB上に配置することでアニメーションさせれます。
カメラでは、撮影した写真データにJPEGという保存形式が多く使われていますが、先ほども説明したようにGIFで保存する場合は256色以下にしなければなりません。ですので諧調豊かな写真などよりも少ない色数で表現されているイラストなどはこのGIFにとても適しています。GIFアニメーションを用いることで、動きのあるアニメをつくることができ、インターネットサーフィンをするサーファーが、目のつくインパクトのあるイメージを配置することが可能となります。見られなきゃ意味がないですからね。見られてナンボです。
私はGIFアニメーションを作る際は、Adobe Creative Cloudに収録されているクリエイターの中では超がつく定番アプリ「Adobe Photoshop」を使って作成しています。「Photoshop」以外にもGIFアニメがつくれるアプリは多数存在すると思いますので、ご自身で一度お調べください。
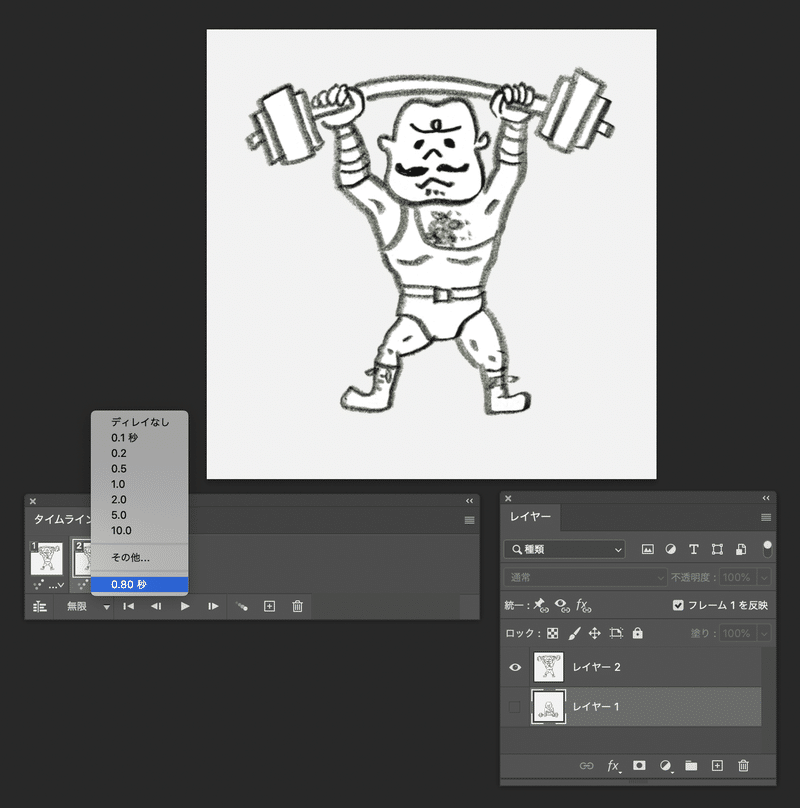
PhotoshopでGIFアニメをつくってみよう

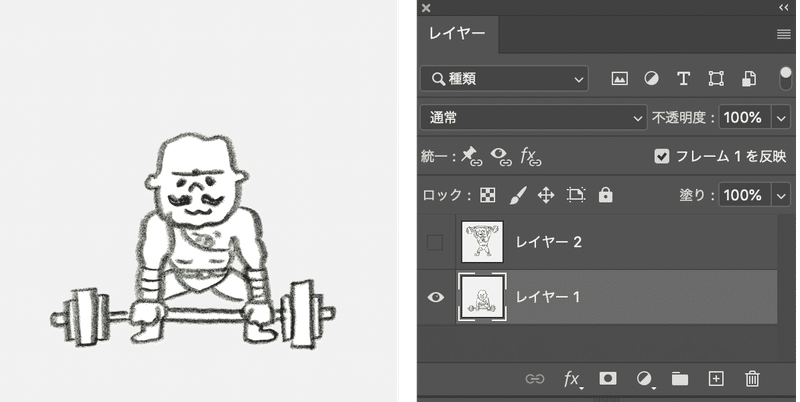
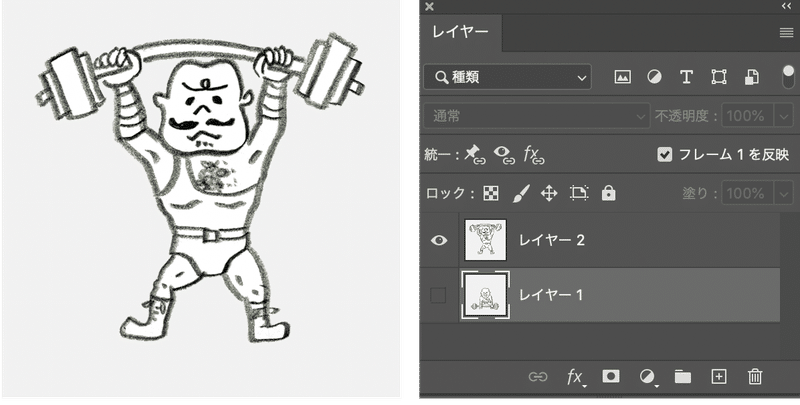
上の画像は、Photoshopの画面の一部をキャプチャしてものです。Photoshopの使い方に関しては、ここでは事細かに説明しないでおきます。詳しい操作方法は、Adobe社のチュートリアルなどで詳しく書かれていますので、そちらをご覧ください。
【レイヤーの概念】
画像の右下に表示しているのは「レイヤー」と呼ばれるものです。「レイヤー」は階層といった概念で、透明なシートのイメージです。もしレイヤーが2つあれば、透明なシートが2枚重なったイメージと想像してください。例えば一つの絵を複数のレイヤーごとに分けて絵を描いて、それらを重ねることで一つの絵を構成することなども可能です。言葉で表現すると難しいのですが、ここではシートに描かれた2つの絵が、2枚重なっている状態とお考えください。
レイヤー1に1枚の絵を描いて、レイヤー2にもう一枚の絵を描きます。レイヤー2を消して(つまり非表示にして)レイヤー1のみを表示させたり、レイヤー1の上にレイヤー2を重ねて、レイヤー2のみ表示させたりできます。このようにレイヤーごとに表示をON/OFFすることが可能です。1つのレイヤーではなく、2つ以上のレイヤーを使うことで、見えたり、見えなかったり、複数の画像を重ねて表示したりできます。見え方を変えたりできるわけです。
(すみません…ますます説明が伝わっているか不安になってきました…言葉で伝えにくいですね…)
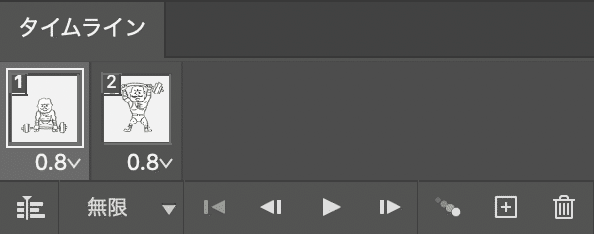
【タイムライン】
画像の左下に表示しているのは「タイムライン」と呼ばれるものです。「フレームアニメーションを作成」するとタイムラインを設定することが可能です。このタイムラインでは時間の流れを表しています。現在2コマ(2つのフレーム)を作成しました。1つ目のフレームに「レイヤー1」を表示するように設定し、2つ目のフレームに「レイヤー2」を表示させるようにしています。1つのフレームが表示する時間を0.8秒に設定することにしました。この2コマを繰り返し「無限」に連続再生するように設定しておきます。


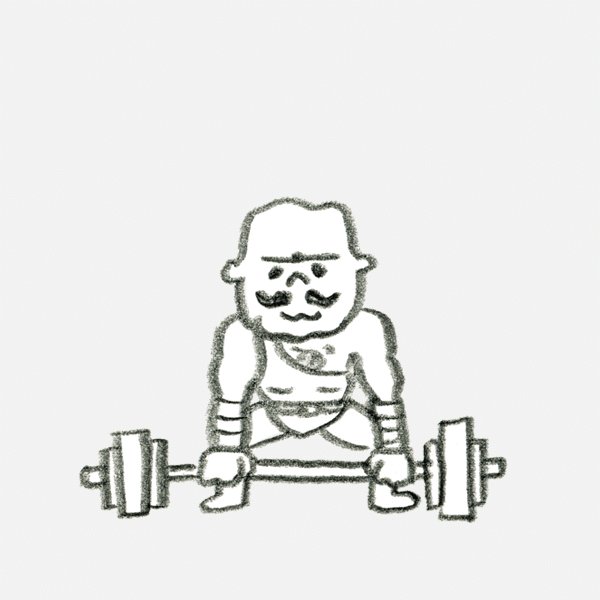
〈 Aの画像 〉
レイヤー1:重量挙げ選手「怪力さん」がこれからバーベルを持ち上げるぞと
気合の入った緊張の瞬間!

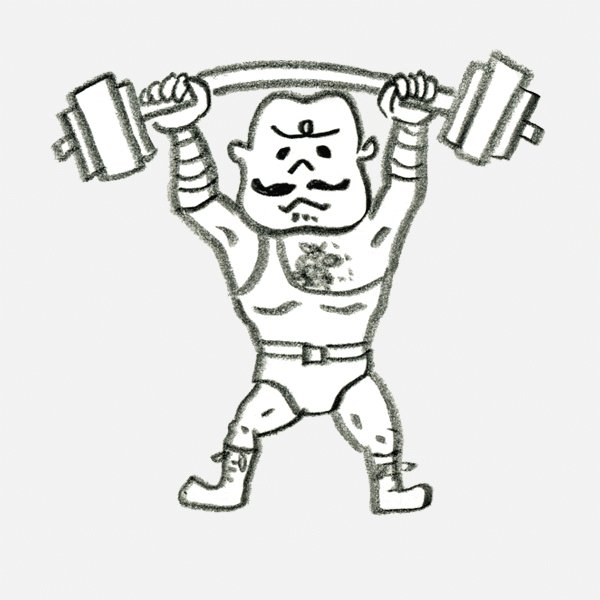
〈 Bの画像 〉
レイヤー2:重量挙げ選手「怪力さん」がバーベルを持ち上げた瞬間!
このレイヤー1とレイヤー2、2つの画像を0.8秒づつ表示させ繰り返し再生することでバーベルを持ち上げるアニメーションが生成されるのです。
重量挙げ選手「怪力さん」のGIFアニメを
あらためて見てみましょう

いかがでしょうか?
重量挙げ選手「怪力さん」の2枚のイラストが交互に表示させることで、たった2コマだけど素晴らしい立派なアニメーションが完成しました。最初の一コマ目は、これからバーベルを持ち上げるぞと気合の入った緊張の瞬間!2コマ目に重量挙げ選手「怪力さん」がバーベルを持ち上げた瞬間!自画自賛になりますが、シンプルだけど実に面白いアニメとなりました。
随分と前置きと具体例で長々と書かせていただきました。GIFアニメは、このGIFファイルの複数の画像を1つの画像に保存できる機能を使って生成するアニメーションのことを言います。このGIFアニメを使えば、JPEGなどの静止画を扱う画像では表現できなかった動きを表現することができます。魔法のようなファイルがGIFというファイルフォーマットなのです。
具体的なGIFアニメの作例をご覧いただきましょう
では、さらに具体的なGIFアニメの作例をご覧いただきましょう。
「GIFアニメがおもしろい!」というタイポグラフィを作成することにしました。
私の場合は、まず手描きでフォントを描いて、それをスキャナーで読み込んで、Photoshopで画像加工を行いGIFファイルを作成しています。文章で書くと面倒な印象を受けますが、あっという間にできます。面倒な方は手書き文字ではなくても、パソコンのフォントでも同様に作れますので、一度お試しください。
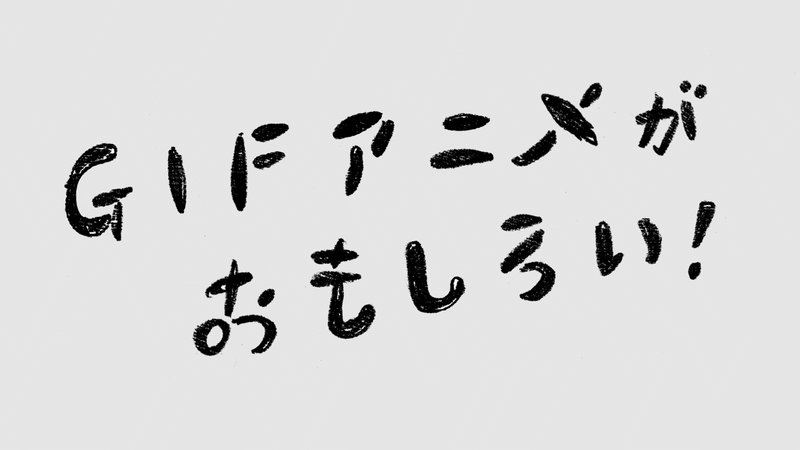
まずはアニメーションしない「GIFアニメがおもしろい!」のGIFファイルからご覧いただきましょう。

〈 1 〉こちらがアニメーションしないGIFファイルの場合です。ずっと眺めていても、もちろん動きません。ポップな手書き文字ではありますが、人の目に止まるかと言えば、どうかなぁ。ちょっと弱いかなぁ。

〈 2 〉続いて「GIFアニメ」部分のみ文字色を変えて、2コマで構成したシンプルなGIFアニメです。赤色に着色した「GIFアニメ」とオレンジに着色した「GIFアニメ」をそれぞれ0.8秒表示するように設定し、交互に再生しました。これだけでも十分に目立つのではないでしょうか。「GIFアニメ」が脳裏に焼きつきます。恐れ入りました。

〈 3 〉続いて、「GIFアニメがおもしろい!」全ての文字を、フォントサイズを大小変えて、文字の位置や文字を回転するなど、フォントを動かした2コマのGIFアニメをつくりました。かなり格好良く言えばモーションタイポグラフィです。とても面白い表現になったのではないでしょうか?これも目に止まりますね。

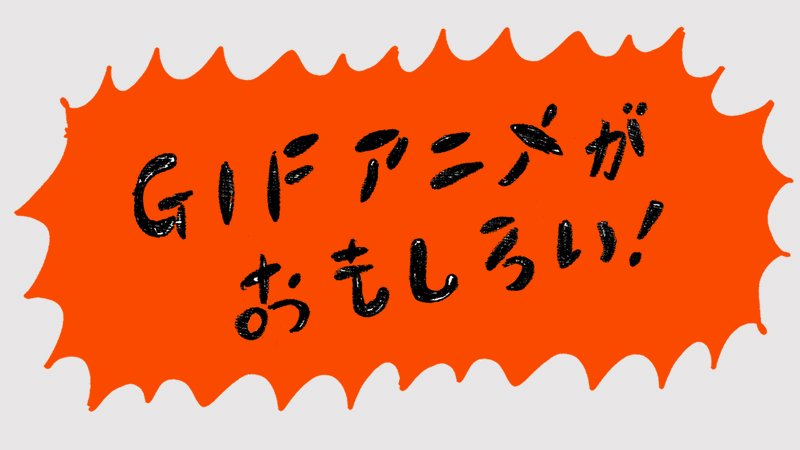
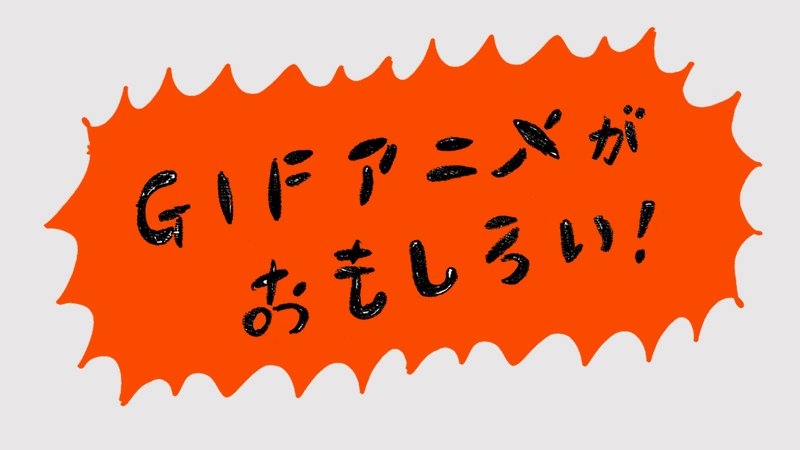
〈 4 〉さきほど〈3〉と同じく「GIFアニメがおもしろい!」の文字の大小、回転させた2コマのタイポにアニメに加えて、赤く破裂したような吹き出しを背景に敷いたGIFアニメを作りました。閲覧者がブラウズした際、とても目を引くイメージに仕上がったのではないでしょうか。多くの人が目を止めることでしょう。
【 GIFアニメの作例 】
〈 1 〉1コマのみのアニメーションしないGIFイメージ
〈 2 〉「GIFアニメ」部分のみ赤く文字色が変化する2コマGIFアニメ
〈 3 〉「GIFアニメがおもしろい!」の文字のサイズや位置が動く2コマアニメ
〈 4 〉赤い破裂吹き出しが目を引く「GIFアニメがおもしろい!」2コマアニメ
ご覧の通り、GIFアニメはいわゆるキャラクターやイラストが動かすためのアニメーションではなく、文字など動かすこともできます。古くからホームページでは新着「NEW!」がキラキラ光ったり、ボタンをクリックするとクリックやマウスオーバー した際に表示が変わったりするアニメ効果にも多く使われてきました。
動かないJPEGやPNGのイメージよりも、GIFアニメを使ったGIFファイルの方が目を引くイメージを作ることができます。私はこの「GIFアニメ」が昔からとても大好きなアニメーションの手法として親しんでいます。
"枯れた技術"は廃れない
"枯れた技術の水平思考"って聞いたことはありますでしょうか?
"枯れた技術の水平思考"とは、1965年から任天堂に在籍されていた横井軍平氏が、『横井軍平ゲーム館』 著:横井軍平、牧野 武(ちくま文庫)で書き記されている言葉です。
私自身あまりゲームには明るくないのですが、子どもの頃は随分と任天堂さんにはお世話になったものです。友達の家に集まればファミコンやって遊んでましたからね。随分と楽しませていただいたものです。そんな任天堂のゲーム機には"枯れた技術の水平思考"をもってつくられていたのだと大人になって知ることになったわけです。
私の解釈ではこの"枯れた技術"とは、最先端技術ではないごく当たり前に浸透しきった技術。つまりは古くなった技術のことを"枯れた技術"だと呼んでいると解釈しています。
"枯れた技術の水平思考"とは、この"枯れた技術を応用"して商品を造ること。世間にそのテクノロジーが広がり行き渡った段階で、十分に量産可能となりコストが引き下がる段階のタイミングで、このありふれた技術を持って、それにアイデアを加えて商品化する考え方だと捉えています。最先端技術ではなくても古く"枯れた技術"であっても素晴らしいアイデアがあれば、十分に"枯れた技術"活かすことができる。といった意味として捉えています。もし最先端技術を持って、最先端のCPUを搭載したゲーム機を作ったならば、本体価格は高額化し消費者に負担が多くのしかかる。また制約の少ないスペックのゲーム機では、本体性能に便りすぎて、ゲームソフトにアイデアを注がなくなり、ゲーム本来コアとならなければならない本質を見失う恐れがあるのではないかと思います。
私は、GIFアニメにも同じような感覚を抱いています。最先端技術ではなく、インターネット黎明期の古くからホームページなどで使われ愛されてきたGIFアニメ。これまでFLASHなどの形式のアニメーションも登場こそはしましたが、すでに現在では見る影もなく、消え去っています。しかしながら、FLASHと異なりシンプル限りないこのGIFアニメは今もなお健在です。広く世間に浸透した目新しさのまるでないGIFアニメこそが廃れない技術だと感じています。枯れた技術は廃れない。枯れた技術なのに枯れることを知らない。
"シンプル イズ ベスト"なんてよく言われますが、GIFアニメもローテクなデジタルの超がつくシンプルなアニメーション技術です。この方法を活用して面白いアニメーションを作ることができます。テクノロジーが日々進化発展する現代においても廃れることのないGIFアニメの技法を使って人の目を引くアニメづくりに挑戦してみましょう。それでは私のつくったGIFアニメをご覧いただきたいと思います。
のりしろ太郎のGIFアニメ作品紹介

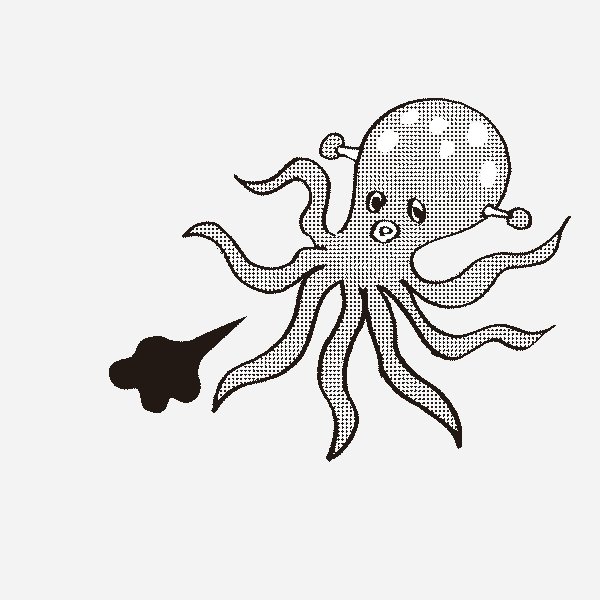
〈 スペースオクトパス 〉
宇宙からやってきた謎のタコ「スペースオクトパス」の手描きイラストを使ったたった2コマのGIFアニメ。

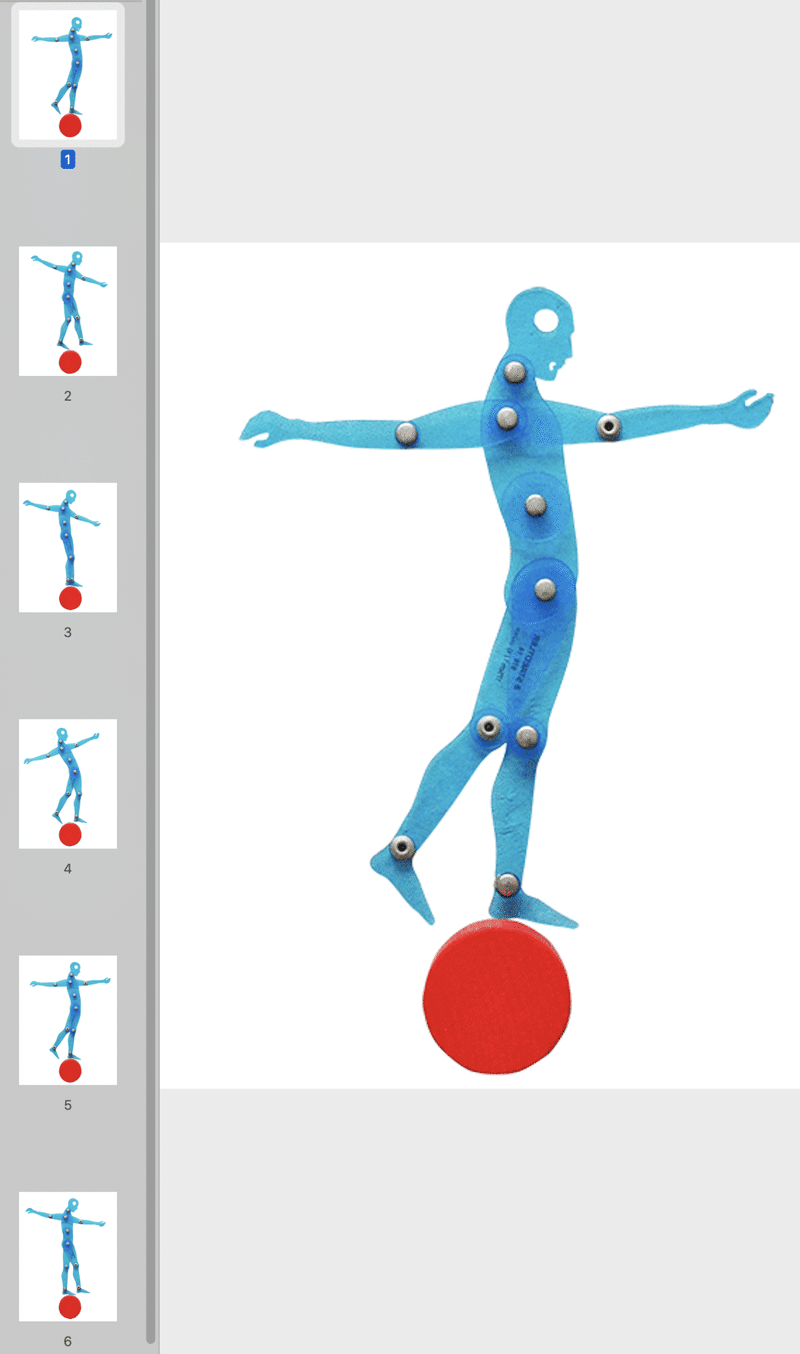
〈 玉乗りサーカス 〉
写真6枚を切り抜き加工して並べたGIFアニメ。ステッドラー社製の人型定規が積木の上に乗ってバランスをとります。フラフラと落っこちそうになって危なっかしいですね。GIFアニメは、2コマだけではなく、このように複数のコマを使った表現でもアニメーションが作れます。容量こそ大きくなりますが何枚でも使うことができます。10枚でも100枚でも並べルことができます。この〈玉乗りサーカス〉では6コマでアニメーションを生成しています。

〈玉乗りサーカス〉では6コマでアニメーションを生成

〈 ダンプカー 〉
こういったアイコンのように小さなアニメは、GIFアニメの真骨頂と言えます。今はあまり見かけなくなりましたが、更新途中のホームページに「ただいまホームページ工事中!」なんて掲載してましたが、私はこのようなページにこの〈 ダンプカー〉のようなGIFアニメを作っては配置していました。テキストだけでは味気ないですが、アイコンがあるだけで、とってもかわいいですよね。

〈クレイキャラクター:のりしろ太郎〉
油粘土で造形したクレイキャラクター「のりしろ太郎」の2コマのGIFアニメ。瞬きしたり、指を動かしたり、キャラクターに動きをつけるだけで見違えるほど生き生きします。

〈クレイキャラクター:山折谷子(やまおりたにこ)〉
笑顔と瞬きをするキュートなキャラクター山折谷子(やまおりたにこ)も油粘土で制作したクレイキャラクター。粘土に命を吹き込んだ超シンプルなクレイアニメです。2コマでも立派なアニメーション表現が可能です。

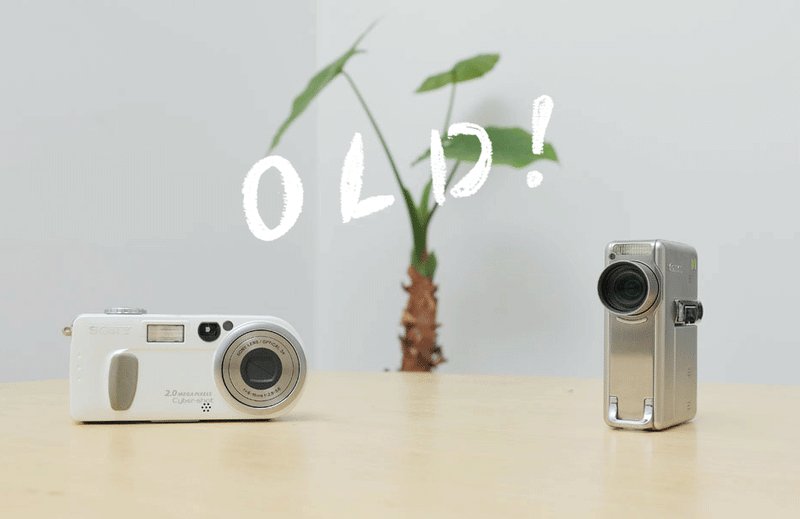
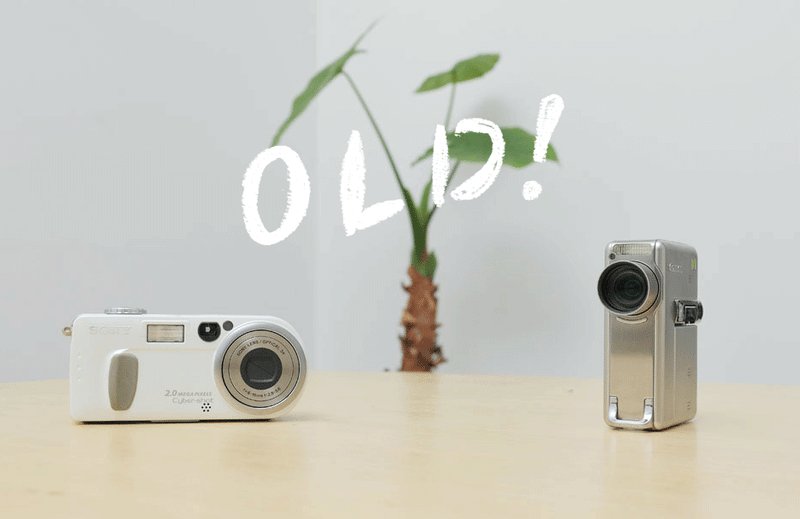
〈商品紹介 OLD!〉
私の大好きなカメラを例にGIFアニメを作ってみました。ECサイトなどのオンラインストアでカメラなどの商品を売るとすれば、こんな表現もアリなのではないでしょうか。商品写真にモーションタイポグラフィを載せれば、消費者の目に付く、極めて訴求力があるイメージをつくることができます。写真の上に白い文字だと、出しゃばらず上品でお洒落です。販売店側がゴリゴリに商品を売ろうとする貪欲さ下品さを感じさせることも、このようなGIFアニメありませんね。

〈商品紹介 NEW!〉
私の大好きなカメラを例にGIFアニメで表現する第二弾。今度はより目を引くように赤色の破裂した吹き出しで「NEW!」の文字を動かしてみました。めちゃ目立ってます。ブラウジング高速スクロールであっても、こりゃ立ち止まってクリックしちゃうわね。ECサイトとの相性もGIFアニメは抜群です。
GIFアニメのまとめ
シンプルだけど奥深〜い「GIFアニメがおもしろい!」と題してお送りしました今回の投稿は、いかがだったでしょうか?最先端技術などではなく、目新しさのない古くからあるGIFアニメーションは、いまだ色褪せることなく、むしろ輝きを増しているようにも感じます。シンプルながら奥深くて楽しいGIFアニメづくりに皆さんも挑戦してはいかがでしょうか?キャラクターを動かすアニメーションはもちろん、ECサイトやWEBSITEに活用して訴求力アップを図ることもできます。ビジネスにも活かしてください。自分の描いたイラストや写真が動くって、とても楽しいですよ。ぜひ挑戦してくださいね☆
さ
ら
に
・
・
・
さらに、GIFアニメよりもシンプルな、アナログな手法で2コマアニメ制作を実現できます!カメラもパソコンも要りません。紙と鉛筆だけでつくる2コマアニメ「マジックロール」を最後に おまけでご紹介とさせていただきます。
【番外編】
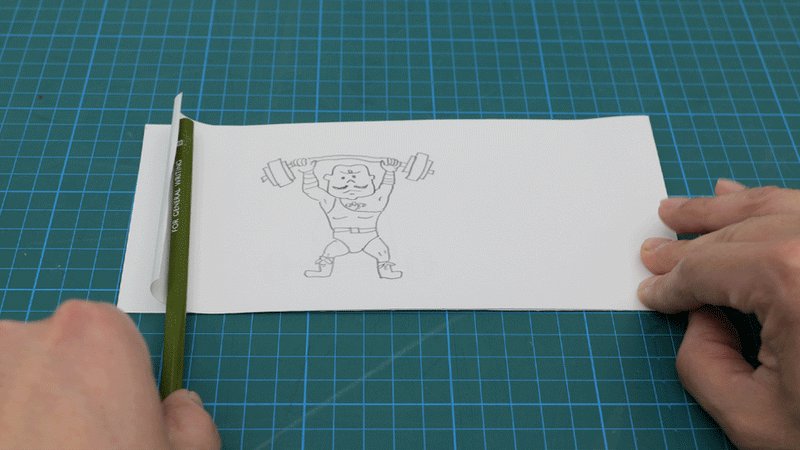
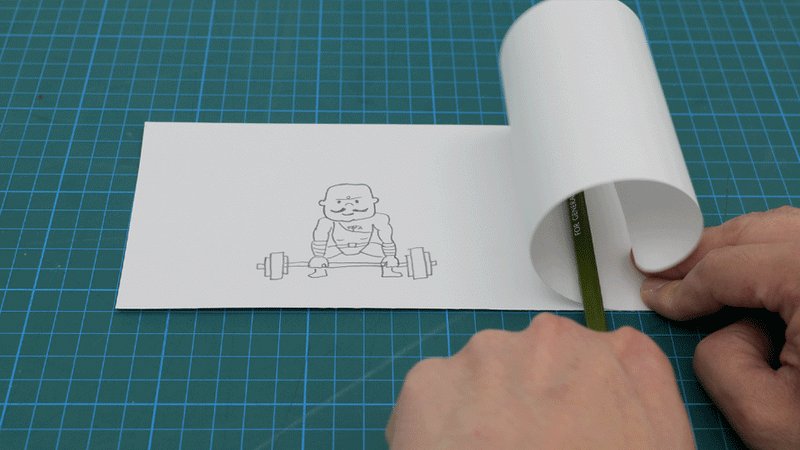
紙と鉛筆だけでつくる2コマアニメ
「マジックロール」をつくってみよう!

用意するのは、二つ折りにした紙と鉛筆。これだけです。二つ折りにした紙に1コマ目の絵を描き、2コマ目にもうひとつ絵を描きます。紙に鉛筆を巻きつけて、紙が丸まりゼンマイのようなバネの役目を果たして動く、2コマアニメが「マジックロール」です。
言葉で「マジックロール」について説明することは、なかなか難しいので、動画で解説させていただきます。
図工家のりしろ太郎YouTubeチャンネル「【1】紙と鉛筆だけでつくる2コマアニメマジックロールの作り方/遊び方」やnoteでも解説しています。「マジックロール」は図工の授業でアニメーションの原理が学べる遊びとしてもおすすめです。
なんといっても「マジックロール」はGIFアニメと違って、パソコンが必要ありません。ご家庭や学校、職場などで、簡単に気軽にアニメーションづくりを楽しんでください。「マジックロール」で描いた2コマの絵をパソコンに取り込んでGIFアニメに発展させることも良いですね。ぜひ挑戦してくださいね☆
図工家のりしろ太郎YouTubeチャンネル
図画工作、デザイン、アートに関心がある方は、図工家のりしろ太郎YouTubeチャンネルの登録もよろしくお願いします☆
執筆の励み
最後まで、お付き合いいただきまして、ありがとうございました。皆さんの「スキ」や「コメント」、「フォロー」が執筆の励みになります。また私のnoteに足をお運びいただけたら幸いです。どうぞよろしくお願いいたします。
図工家のりしろ太郎noteやYouTubeチャンネルを運営する「十月のオクトパス」のWEBSITEはこちら。サイト内でも多くのGIFアニメで作られたイメージを目にすると思います。ぜひGIFアニメを探してみてください。それではまたお会いしましょう、のりしろ太郎でした。さようなら〜☆
*記事中の商品リンクは、Amazonアソシエイトを利用しております。商品の詳細につきましてはAmazonでご確認いただけます。ご購入を検討されている方の参考になればと思います。
よろしければサポートお願いします! いただいたサポートはクリエイターとしての活動費に使わせていただきます!
