
ゲーム制作記 4/14
今回は個人的に少し冒険をしたので
そのバタバタを忘れないための備忘録として残すことにします。
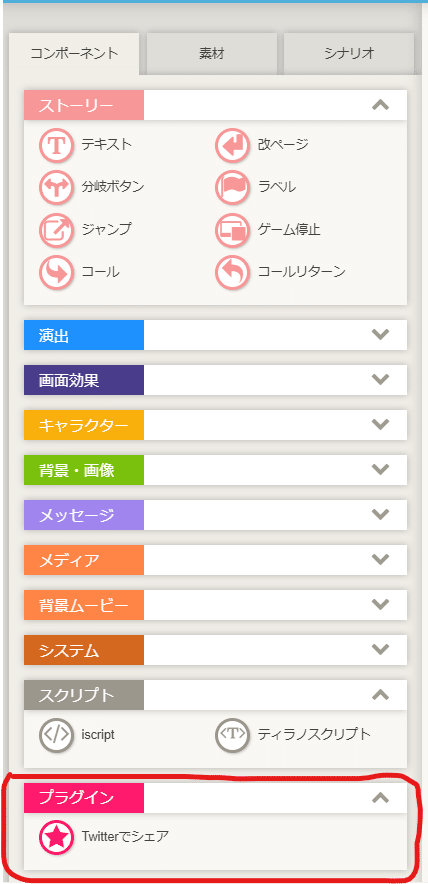
おまけ要素を作る(プラグイン導入)
まだ本編もろくにできてないのに、おまけ要素に取り組んでいるのは
私が自分の興味や関心にあるものをとりあえずで試すタイプの人間だからなのかもしれません。
クリア後にはなると思いますが、
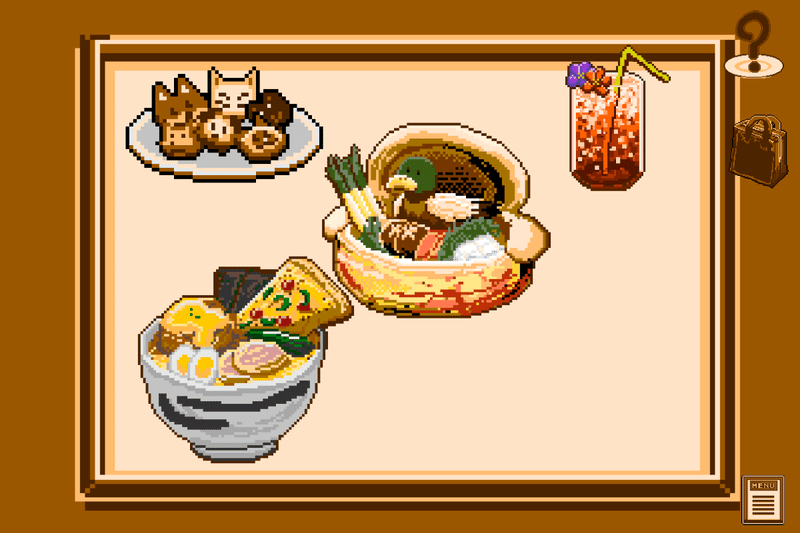
解放した料理を並べてスクショを撮る遊びモードを入れることにします。
ティラノビルダーでスクショ機能を付ける
問題は「そういう機能ってどうやって入れるの?」と
プログラミングの知識がない自分には全く見当もつかないんですね。
そうしたら…
ティラノシリーズの公式サイトで公式のプラグインが配布されていて
スクショを撮る機能は
「ティラノスクリプト」の機能として導入できるようです。
ここでDLできます。(公式様ありがとうございます)
とりあえずzipを適当な所に展開し説明書を読みます。
説明書はとても大切です。利用規約や使い方など書いてあります。
ただ、
当然ですが説明書はティラノスクリプト前提の記述をされていて、
簡易化のティラノビルダーで使うには
そう スクリプトの記述が必要なんですね。

使い方としては
撮影ボタンを自前で作ってそこを押すと
スクショ用のラベルにジャンプするようにして
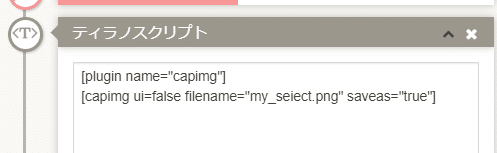
そのラベルに「ティラノスクリプト」で入れると上手くいきました。
最初に機能を使えるようにするためのロードタグ
そのあと細かい記述という感じでつかうそうです
詳細は説明書にわかりやすく書いてあるので
私みたいなスクリプト初心者でも安心。
Twitterへのシェア機能
撮ったスクショをSNSで公開しやすいように
ゲームからリンクして投稿できる仕様も付けることに。
スマホゲームなどでよく見る「この結果をつぶやく」というアレです。
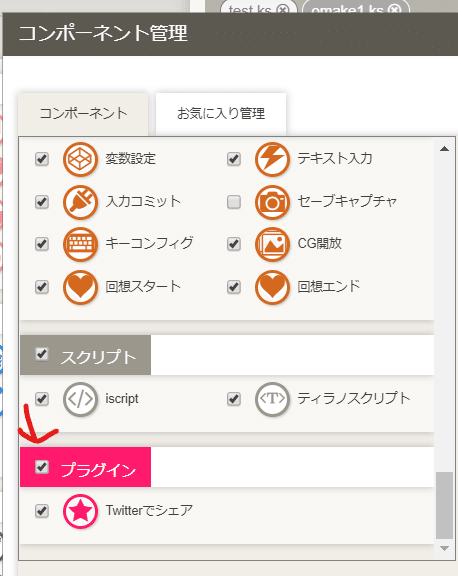
こちらはティラノビルダーのプラグインとして公式から配布されてます。
zipから展開場所までの流れは説明書に指定されている通りでいきます。
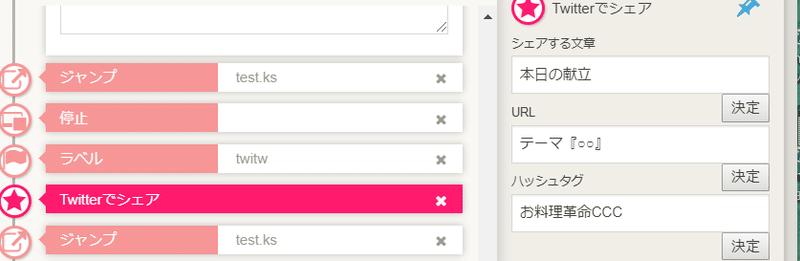
ティラノビルダー内で使うためには




文章はそのままそこに入れた文字が最初に入力されて
URLはそのゲームの出典元をリンクで表示させる役割なので
制作中はスルーで、自分のゲームが公開された後
そこへのリンクを貼るようにデータ更新すればいいのでしょうかね
ハッシュタグは#を抜いてタグにしたい文字を入れれば良いそう。

あとは画像を表示させる位置それそれに「変数.omake」1~5を作って
クリティカルマップで出す料理を選んでもらう(変数の値代入)って形になります。
0、コールを配置
①(クリティカルマップをクリック)
②解放済みの料理だけが出るようにしたページにとばす(レシピページのほぼ使いまわし)
③その料理の絵をクリックすると料理の変数(jyouken4)のそれぞれ対応した値を代入
④最初のページに戻るリターンへつなげる
ここでおそらく必要になるのは
1~5のページ異動の際の画面の整理
ティラノビルダーの機能では
「全ての画像とクリティカルマップをクリアする」ものしかないので、「特定の画像だけを残す/消す」となると
スクリプトが必要になるんですねー。
やるしかないか
以上です。
今現在の進歩は料理データを4分の1作り終えて、
シナリオの方は改造が必要になったので1章(全5章)を作り直しって感じです
まだまだかかりそう
この記事が気に入ったらサポートをしてみませんか?
