
クライアントワークでも活かせる! 全社で使えるデザインシステムの制作秘話
そもそもデザインシステムとは?
最近様々な企業で発表されている「デザインシステム」ですが、デザインシステムと一口に言っても人によって解釈が異なったり、私も以前は何となくコンポーネントがまとまっているもの…?程度の認識でした。
デザインシステムの定義は企業によっても多少異なりますが、デザイン指針や優れたデザインの定義を文章でまとめたもの(デザイン原則)と、それを実際のデザインとして具現化し、UIやコンポーネントにまとめたもの(デザインガイドライン)の2つが組み合わさったものが主流かと思います。
Relicとしてのデザインシステムの定義
Relicのデザインシステムは、上述したデザイン原則とデザインガイドラインの二軸で構成されており、これらを構築する取り組みをDesign Square(通称:デザスク)と呼んでいます。

デザインシステムがもたらすメリットを現状の課題から紐解く
デザインシステムの検討にあたり、Relicの特徴として関わる新規事業では反覆的な事業検証の積み重ねとトライアンドエラーが必要であったり、フェーズによって開発体制やステークホルダーの変化が大きいこともあり、変化に強く説得力のある持続可能なデザインの指針が必要だと感じ、取り組みはじめました。
そこで、まずはデザインの指針がない場合のデメリットが挙げてみます。
デザイナーによってアウトプット品質にバラ付きが発生(品質の属人化)
デザイン時の優先順位が不明瞭(生産性の低下)
チーム内での認識合わせが困難(余計なコミュニケーション
コストの発生)
これらのデメリットを解消し、クリエイティブの質や生産性などを向上させることができるのも、デザインシステムを構築するメリットと言えます。
デザインシステムを構築するにあたり、まずはデザイン原則として下記4つの宣言を作成しました。
Relicのデザイン原則
迷わせない
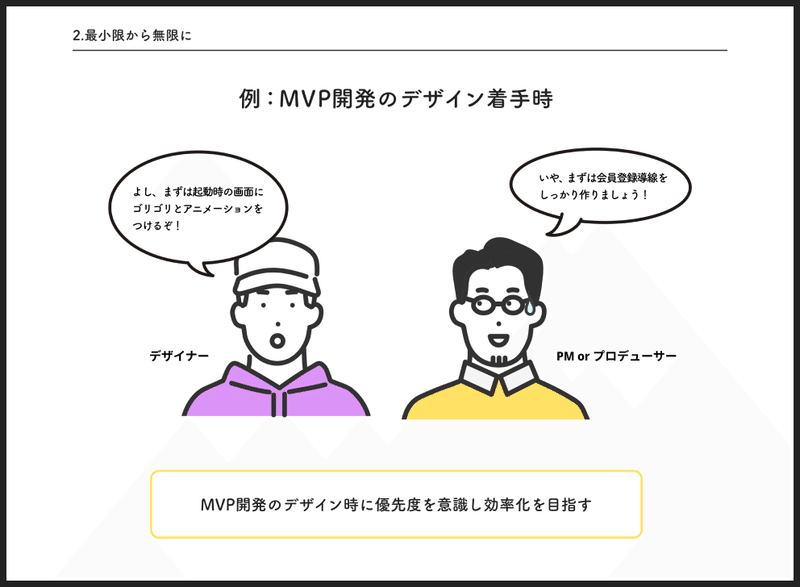
最小限から無限に
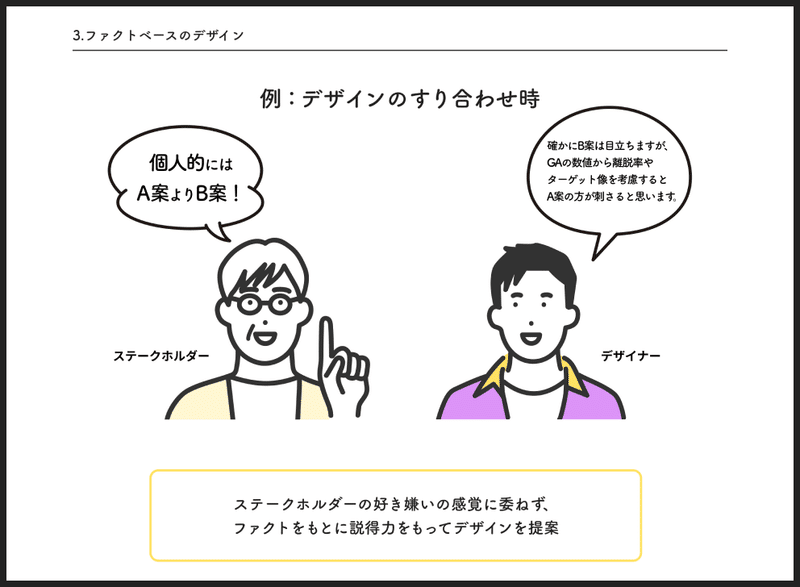
ファクトベースのデザイン
親しみやすい
▼Relicのデザイン原則
上記4つの原則を軸に、Relicらしいデザインを設計します。
例えば作業の優先度付けやデザイン提案時にも、デザイン原則に従うことで効率的かつ説得力をもって提案がしやすくなると想定しています。


デザイン原則は言わば「マインドセット」のようなものですが、実際にデザインをする際の具体的な指針も必要だと思い、デザインガイドラインも作成しました。
Relicのデザインガイドライン
Relicではコンポーネントごとに○×形式でデザインガイドラインをまとめ、パッと見てどういったUIがRelicとしてよしとしているかが伝わりやすいようにしました。

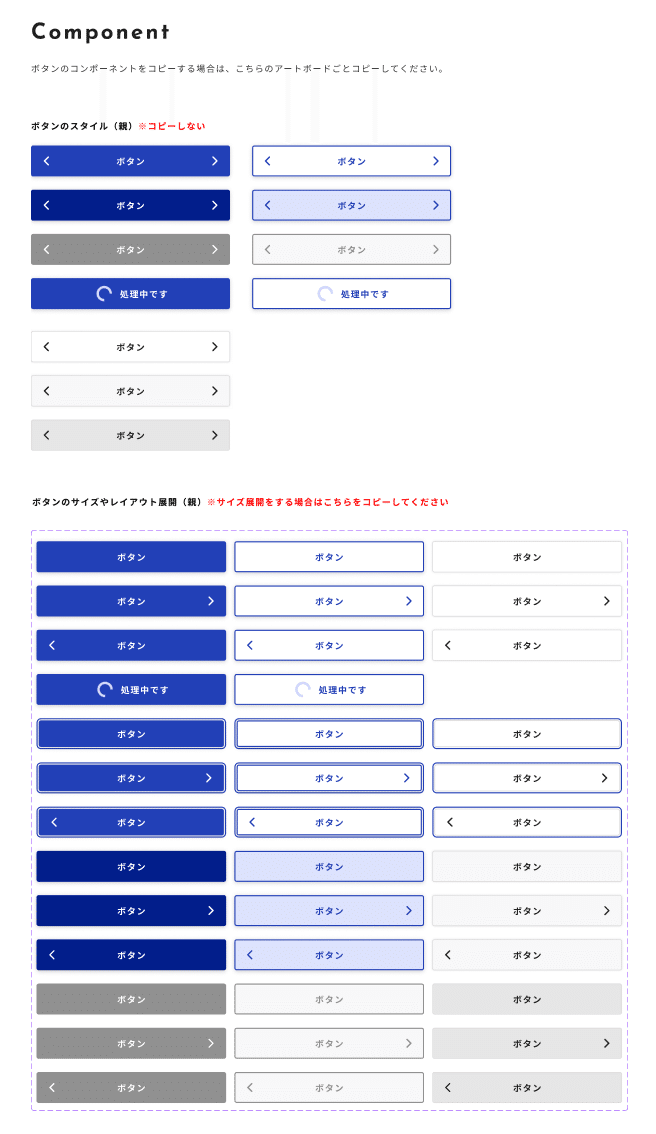
さらに、各コンポーネントごとにUIデザイン時に活用できるmain componentも用意しています。
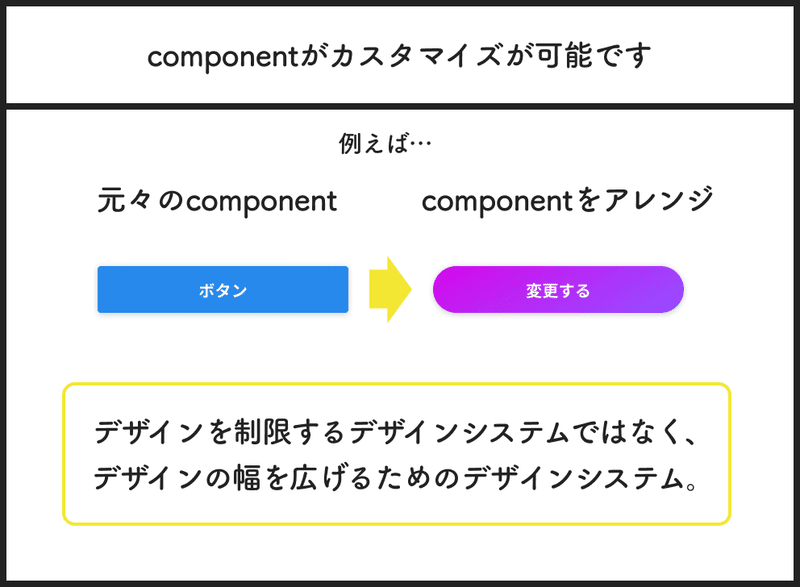
ガイドラインを遵守したmain componentを活用することで、Relicのガイドラインに基づきながら効率よくデザインをすることができます。ちなみに、あらゆる事業のデザインを行うRelicでもmain componentを使いまわせるように、親のcomponentの設定変更のみで色などが変えられるように工夫をしています。

デザイナーの個性が消えてしまうのでは…?
main componentを用意することで効率的ではあるものの、みんな同じようなデザインになるのでは?という懸念の声もありました。
しかし、main componentはあくまでベースであり、デザイナー側で自由にカスタマイズが可能です。

これにより、自社プロダクトからクライアントワークまで幅広く活用いただくことが可能です。

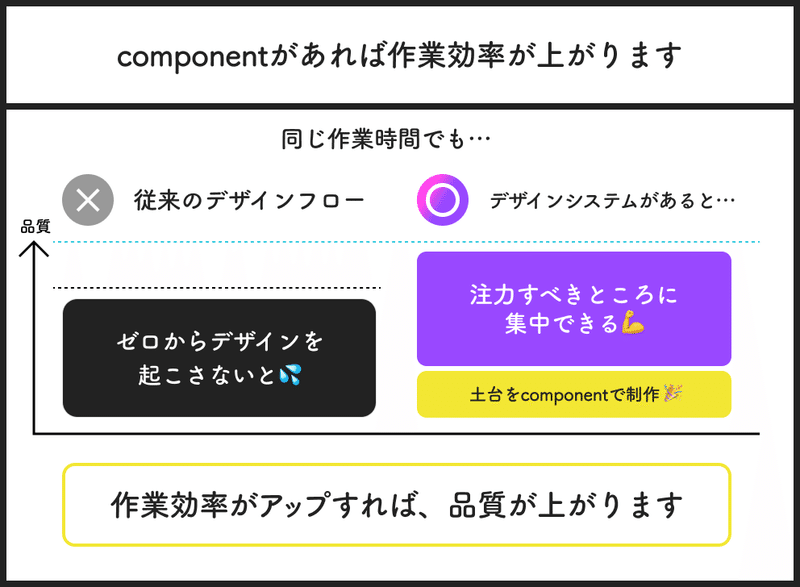
結果的に作業効率が向上し、その分デザイン以外の作業に注力することが可能になります。

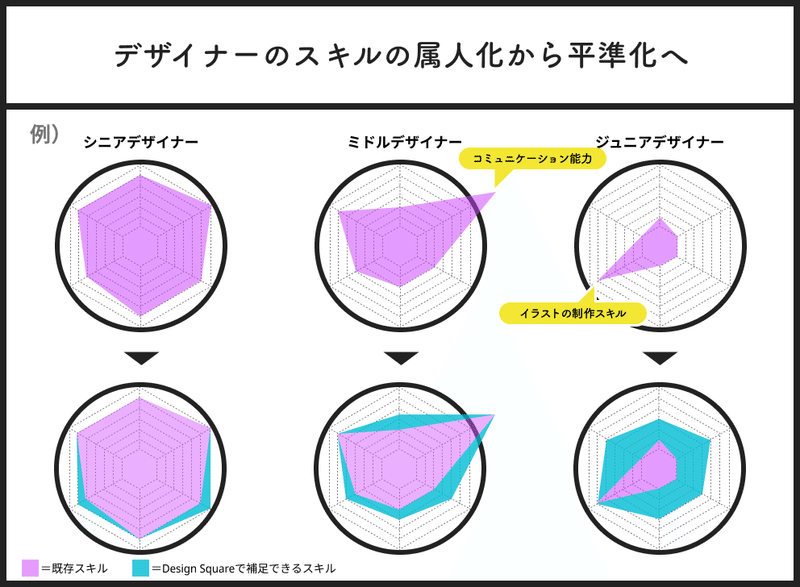
また、ガイドラインがあることで、デザイナーのスキルの平準化も狙えます。

Relicのデザイナーはそれぞれ強みが異なりますので、その個性はそのままに、デザインガイドラインにより不足しているスキル面を補完して、全員が一定のスキルを担保できればと考えています。

デザインシステムによって得られるメリットまとめ
以上のことから、デザインシステムの導入により、下記5つのメリットが挙げられるかと思います。
デザイン品質の担保
デザイン作業の効率化
不要なコミュニケーションコストの削減
アクセシビリティへの配慮による利用者を制限しないUI設計
新卒や経験の浅い中途の方の育成にも
また、Bizやプロデューサーの方にも以下のような便益が発生すると見込んでいます。
WF作成時の参考に
提案時の説得力の向上
デザイナー視点が簡単に身に付く
デザイナーアサイン時に一定のスキルの保証
実際に昨年こちらのデザインシステムをもとに社内でUIデザイン勉強会を実施したところ、UIへの理解が深まったと言う声をいただいたり、業務でもコンポーネントを活用したところ、かなりスムーズにデザインができたとのことでした。
デザインシステム構築の大変さ
実際に作ってみると想像以上に時間がかかり、特にガイドラインについては私を含めて3名のデザイナーで進めていましたが、通常業務の傍らで進めるにはかなりのリソースが必要と感じました。
原則だけでも定義や言葉選びに時間がかかる
ガイドラインも作るのが大変
社内への浸透も工夫が必要
ここについてはまた別途記事を書ければと思います。。
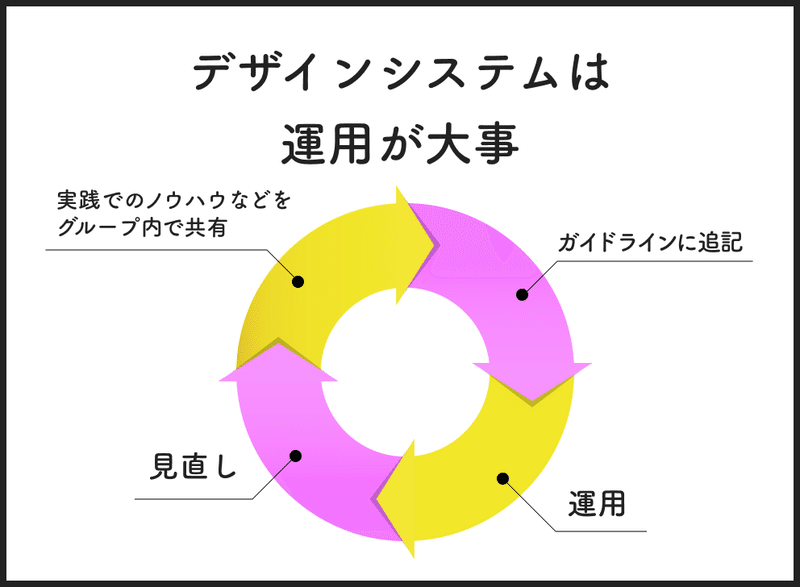
進化するデザインシステム
作って終わりではないという意味で、デザインシステムは運用も大事です。
業務で活用しながら、必要に応じてエンジニアやPMも巻き込みながらアップデートしていければと思います。

いかがでしたでしょうか?
クライアントワークを中心に進めるRelicでも、デザインシステムを構築することで大きなメリットが得られることがわかりましたので、もしデザインシステムの導入をご検討されているようでしたら、まずは小さい手数で試しにボタンのコンポーネントだけでもガイドラインを作成してみると、イメージが湧きやすいかもしれません。
最後までお読みいただきありがとうございました。
あ! RelicではUIやUXに興味のあるデザイナーの方を絶賛募集中ですので、興味がある方はこちらをご参照ください😊
この記事が気に入ったらサポートをしてみませんか?
