
5分でわかる!Webflowの始め方について
こんにちは!今回はwebflowの始め方についてご紹介させて頂きます。
どうやって始めればいいかわからない・・、始めてみたいけど、英語が多くてわからないというかた必見です!
無料プランでの登録方法になるので、費用も発生しませんので、順番に進めていきましょう。
webflowのサインアップ
まずは以下からwebflowにアクセスしましょう。
アクセスしたら、右上のボタンから無料登録を進めていきます。

googleアカウントを持っている方は、Sign in with Google から登録をすすめることができます。
今回任意のメールアドレスから登録を進めていきますので、Continue with email をクリックします。

メールアドレスを入力するウィンドウに切り替わるので、メールアドレスを入力して、Continiueをクリック。

すると、登録したメールアドレスに認証のメールが届くので、認証をしておきましょう。
※公開するには認証が必要ですので、必ずしておきましょう。
簡単な質問に答えよう
次に、簡単な質問があるので、回答していきましょう。
まずは、ユーザー名から設定していきます。

任意のユーザー名を入力したら、Continueで次の画面に進みます。

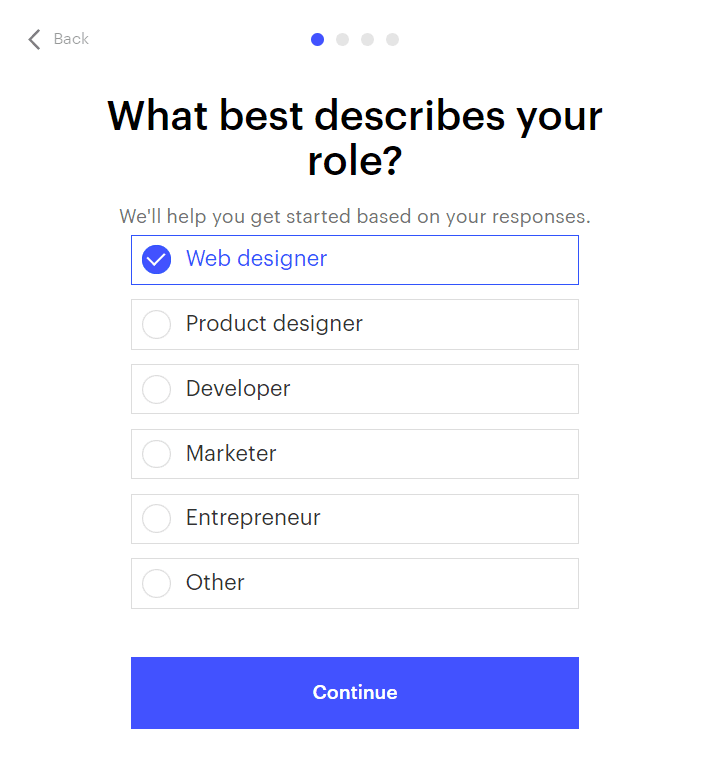
次にあなたの職種を聞かれるので、回答しましょう。

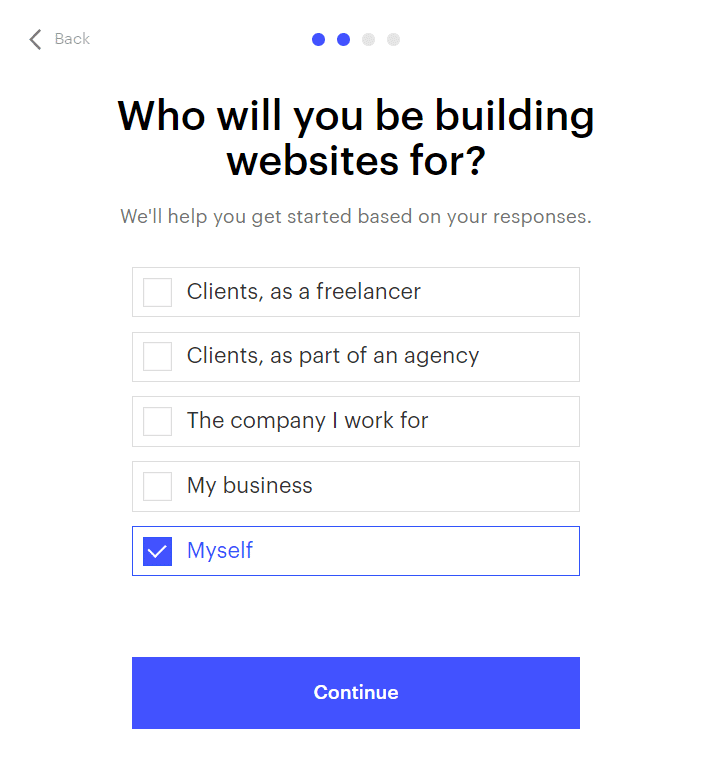
次にどういう目的でwebサイトを構築するのか、という質問となります。
こちらも当てはまるものに回答して、Continueで進みましょう。

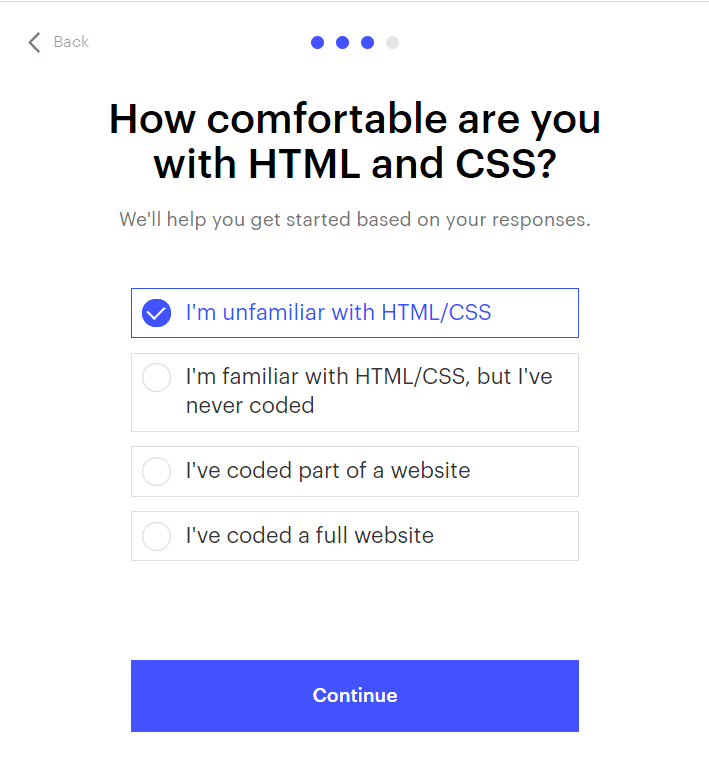
次は、HTML/CSSはどの程度扱えるか、という質問となります。
こちらも当てはまるものにチェックしたら次に進みましょう。

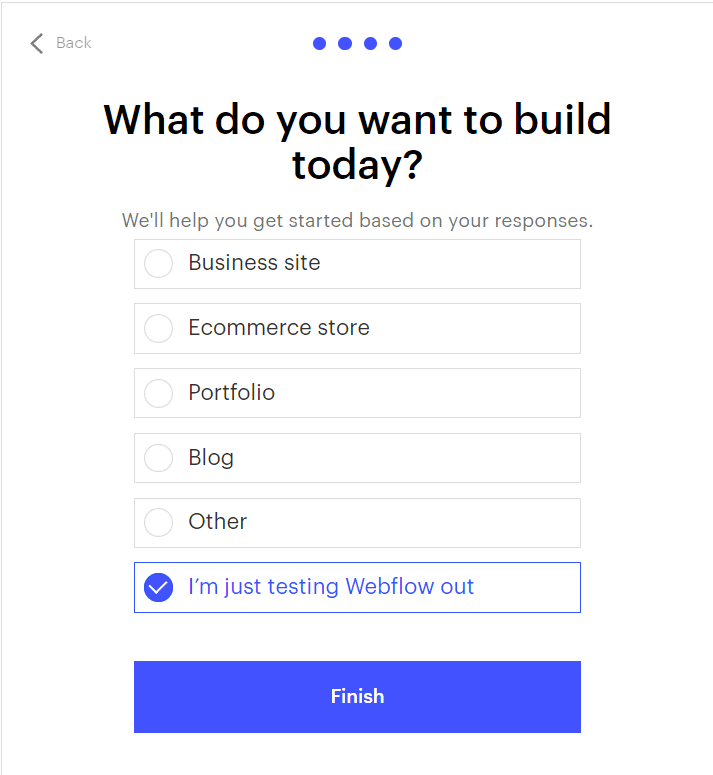
これで最後の質問となります。
webflowを使ってどういうものを作りたいですか?という質問となりますので、当てはまるものにチェックしたら、Finishを押しましょう。
要素を配置してみよう
Finishを押したら、チュートリアルの画面に遷移しますが、一旦こちらは閉じて、プロジェクトを作成していきます。

webflowはプロジェクトという概念があり、プロジェクトの中でwebサイトを作成する形となります。
無料プランでは2つまでプロジェクトを作成することができます。
では早速プロジェクトを作成してみましょう。無料のテンプレートも複数用意されておりますが、今回は白紙の状態でスタートしたいので、Brank Site をクリックしましょう。

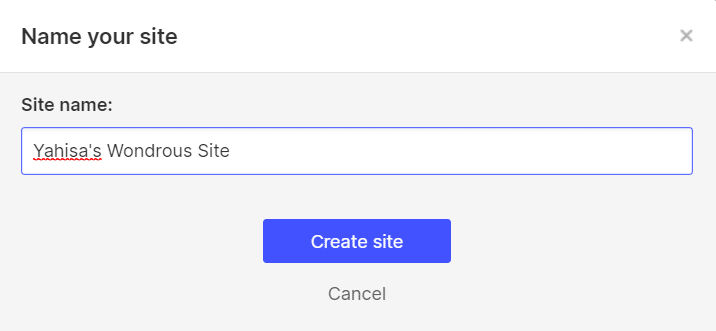
プロジェクト名を入力するウィンドウが表示されるので、任意のプロジェクト名を入力してCreate site をクリック。
するとデザイン画面が表示されます。
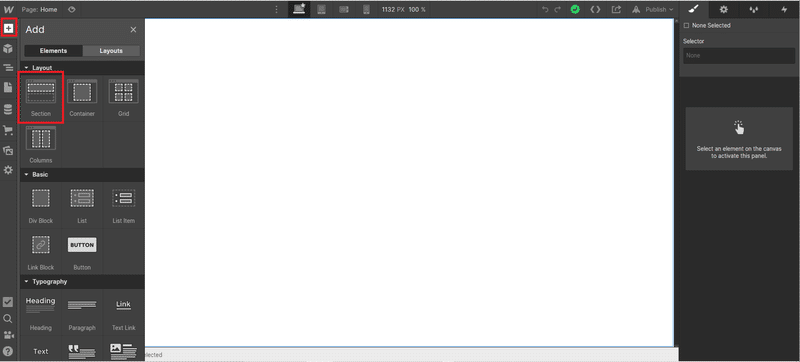
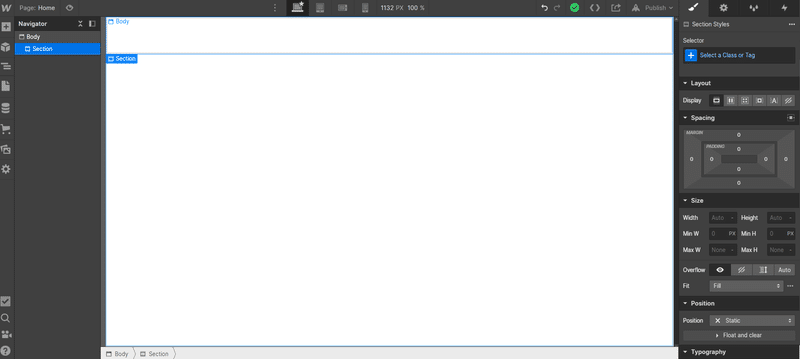
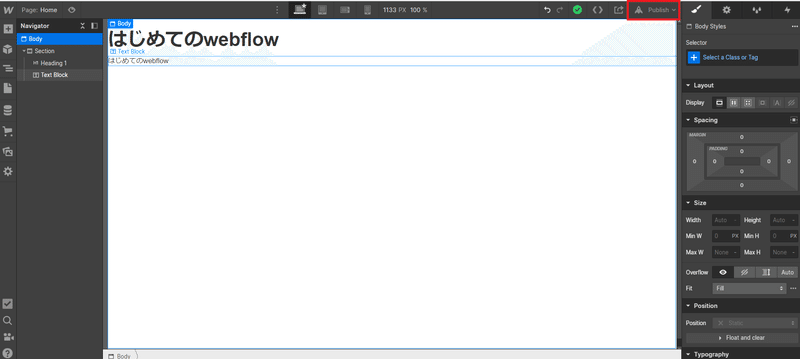
以下が基本的なwebflowのデザイン画面となっております。

ではまず赤枠のアイコンから、Secitonをクリックしてみましょう。

すると、BodyにSectionが配置されます。
Bodyはページの一番元となる要素となり、ここに要素を足してページを作っていくような形となります。
Sectionは箱のようなイメージを持っていただければOKですが、この箱の中に文字や画像をいれることで、箱の中で要素を整理することができるので、重要な要素の一つとなっております。
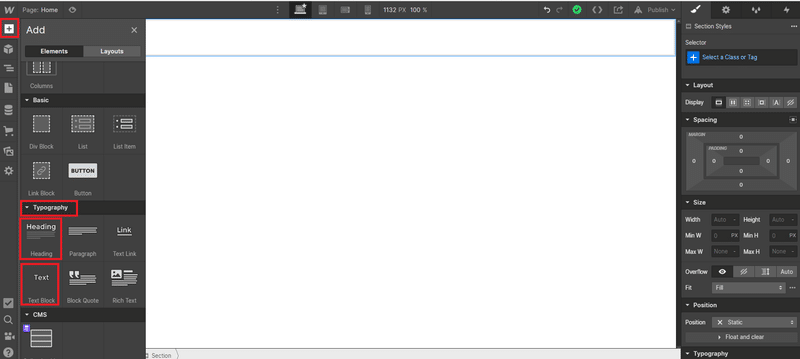
では次にこのSectionにHeading(見出し)とテキストを入れていきましょう。

Sectionと同じ要領で、左のプラスのアイコンから、Heading、Textをそれぞれクリックして配置していきましょう。

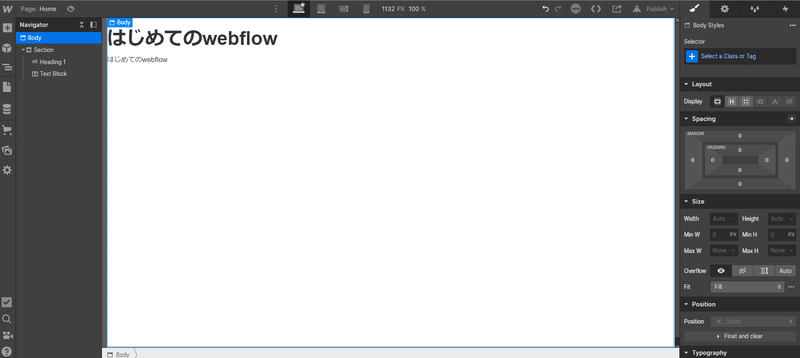
上記のように配置ができればOKです。
プレビュー&公開してみよう
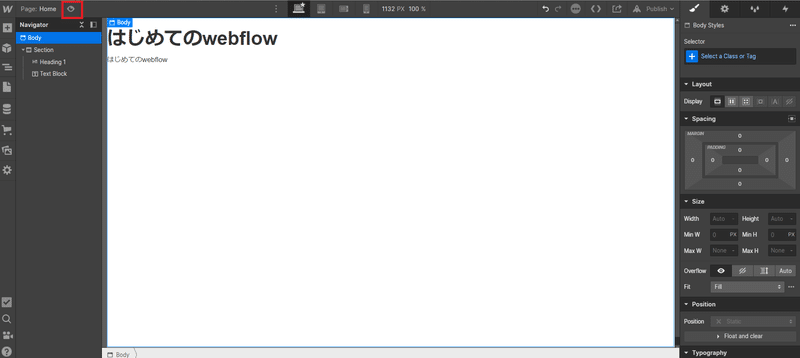
では次にプレビューをしてみましょう。
デザイン画面では画面幅が少し小さいので、実際の画面幅でどのように見えるか確認するときに利用できるものです。
プレビュー方法は簡単でデザイン画面左上の目のようなアイコンをクリックすればOKです。

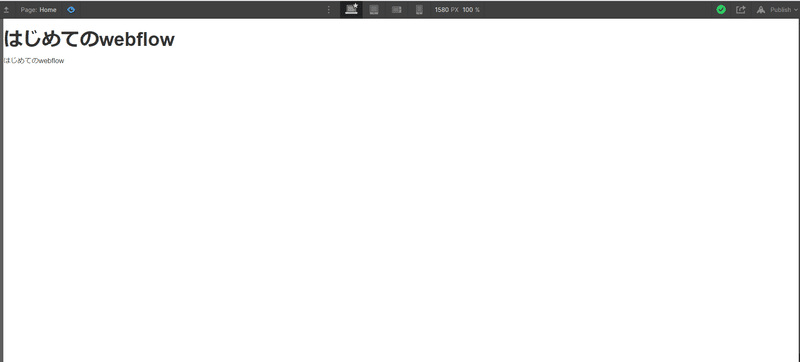
クリックすると、以下のような画面幅でデザインを確認することができます。

では次に公開をしていきましょう。
公開は右上にあるpublishと書いてある箇所をクリックしていきます。

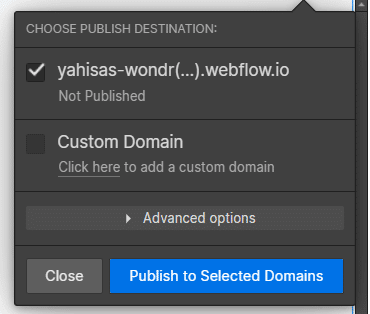
すると、ウィンドウが表示されるので、青文字のPublish to Selected Domeinsをクリックしていきます。
無料プランではwebflow.ioのサブドメインでの公開ができます。

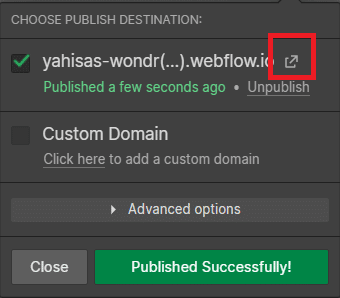
以下のように緑ボタンになり、Published Successfully!と表示されればOKです!

赤枠のアイコンをクリックすれば、公開されたwebサイトへと遷移することができます。

簡素にはなりますが無事公開されていることが確認できます。
まとめ
今回はwebflowの無料プランでの登録からwebサイト公開までの方法をご紹介させて頂きました。
今までレンタルサーバーを用意して、そこにHTMLやCSSを配置して、ようやく公開・・という手順を踏んでいたものが、サーバー不要でワンクリックで公開できるのはとても便利ですね!
まだまだ使っていない機能がたくさんあるので色々試して頂き、オリジナルのサイトを作っていっていただければと思います!
ではお読みいただきありがとうございましたー!
この記事が気に入ったらサポートをしてみませんか?
