
【Bubble翻訳】公式リファレンスPart1・Bubble's Interface
みなさん、こんにちは!ノーコードアカデミーのじーこです!
NewsPicksで特集が組まれるなど、昨今話題になっているNoCode。
しかし、情報は英語のものばかり。。
このままでは日本がNoCodeの波に乗り遅れてしまう。。
そ・こ・で!
NoCodeに関する情報を少しずつ翻訳してnoteに共有していこうと思います!
今回は
「Bubble公式リファレンスのBubble's Interface」
についてです!
Bubble's Interface ← ココ
Elements
General Styling Properties
Workflows
Events
Actions
Data Sources and Operations
Plugins
Application Settings
API
Main Tabs
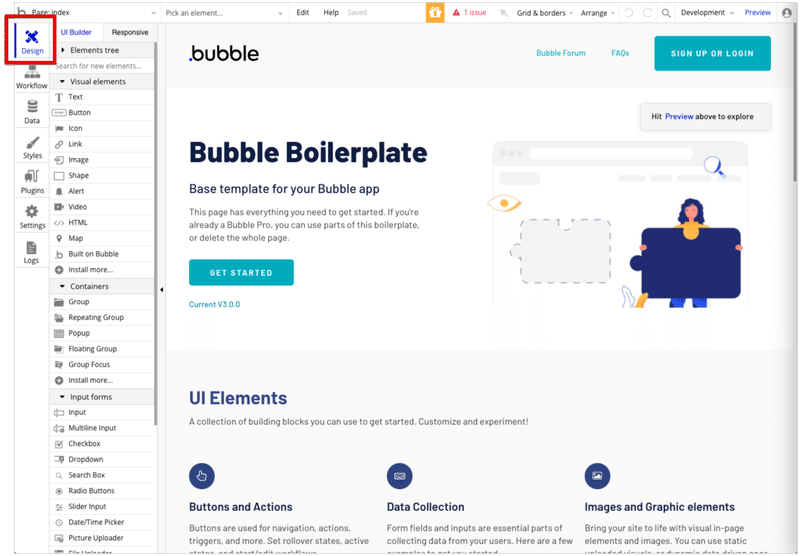
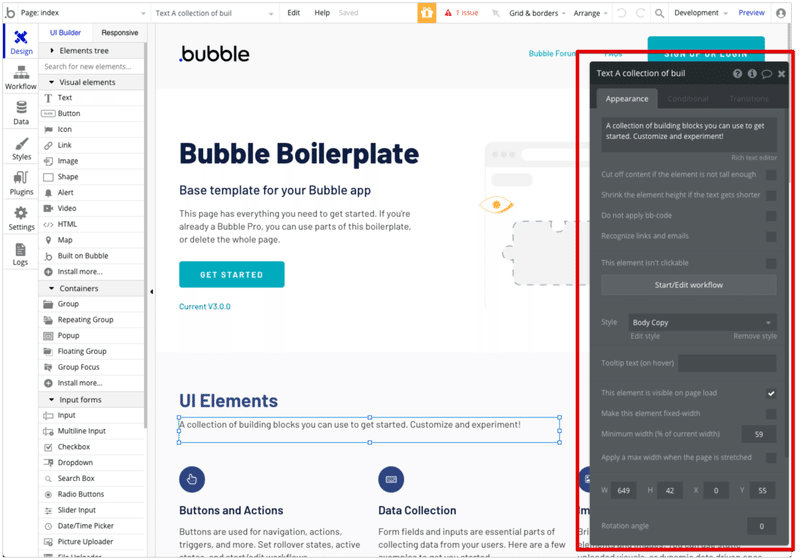
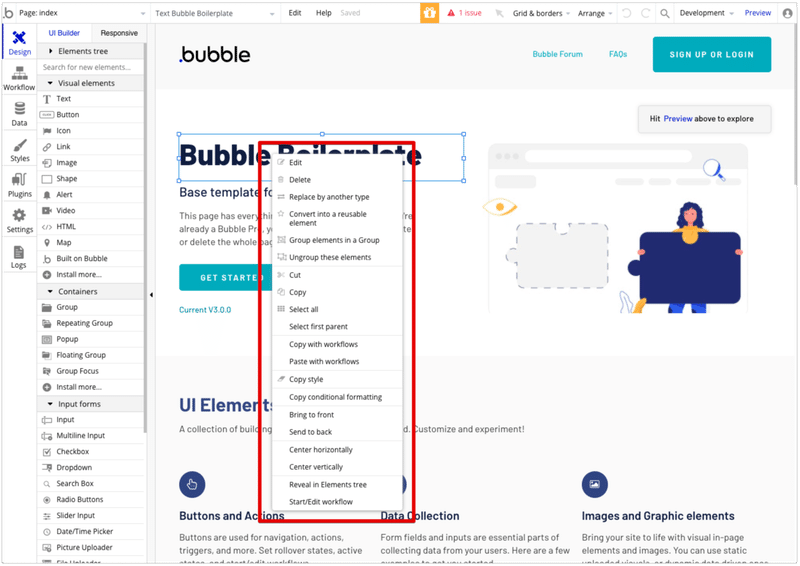
Design Tab

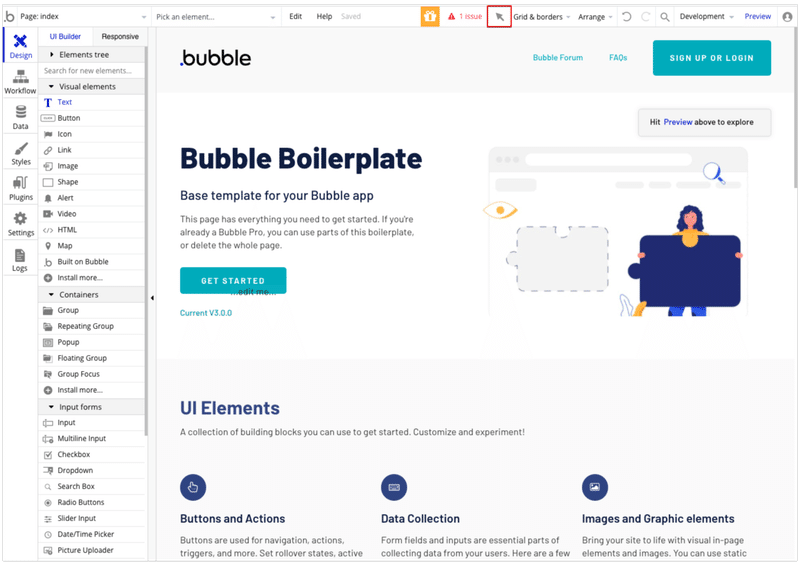
ここでは、アプリの外観をデザインします。ページ上に要素を描き、ドラッグしてサイズを変更し、プロパティと外観を調整します。初めての方は、ここから始めることをお勧めします。新しい要素を追加するには、左側のパレットで要素の種類をクリックし、ページ上でクリック&ドラッグして挿入します。

要素をダブルクリックすると、プロパティエディタが表示され、要素の外観や動作をカスタマイズすることができます。

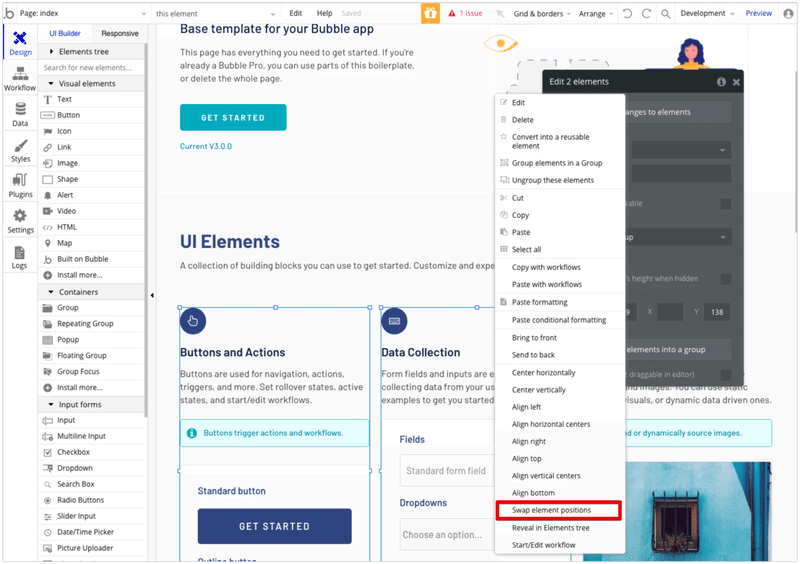
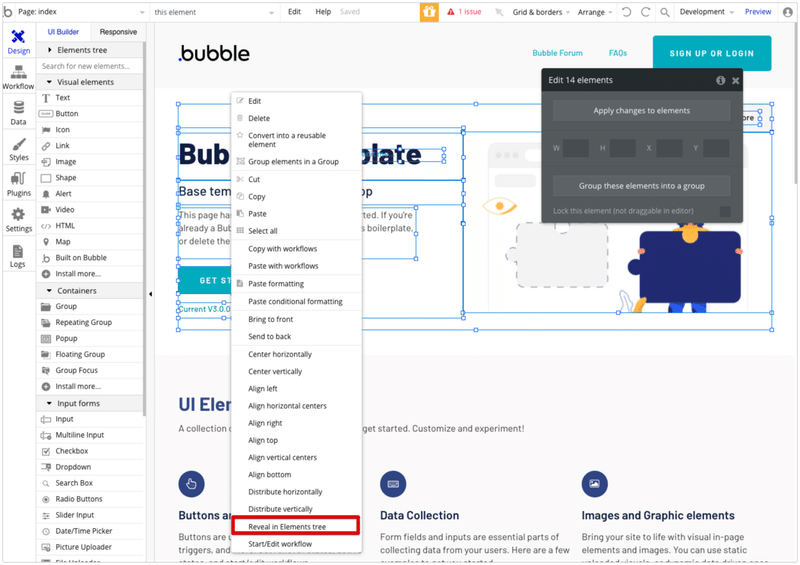
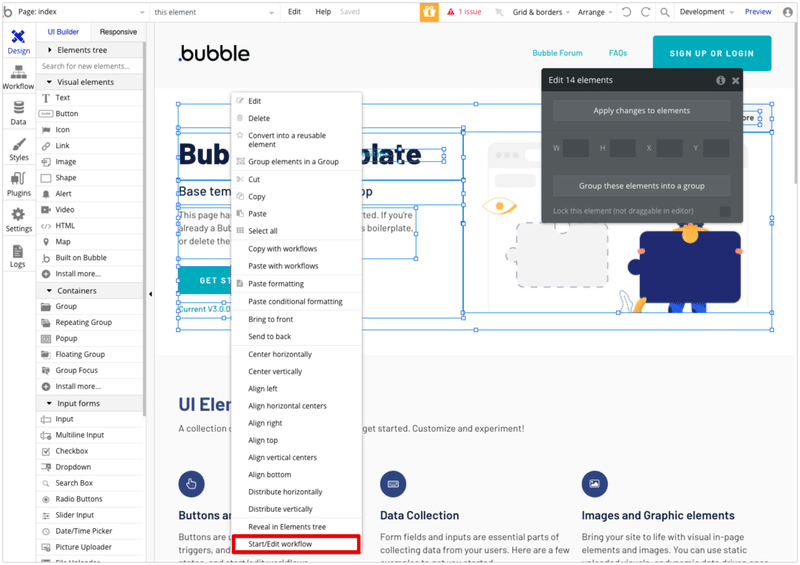
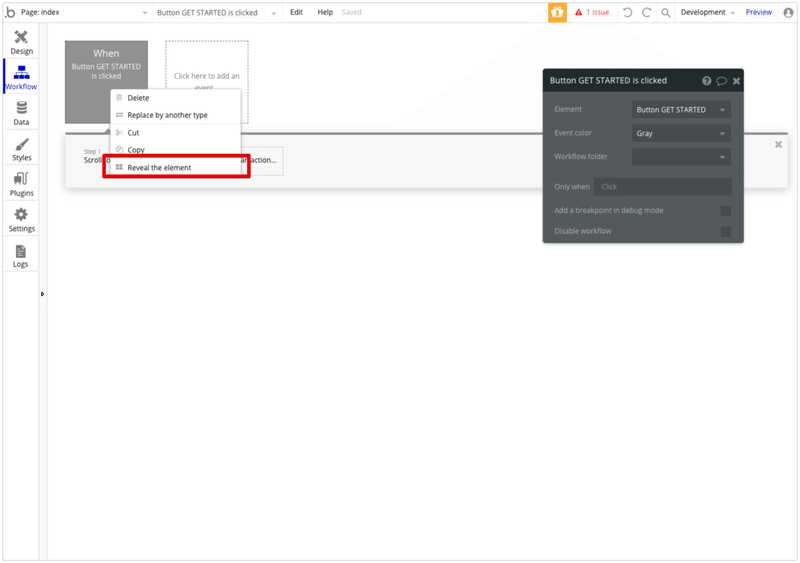
要素を右クリックすると、追加の編集オプションを含むドロップダウンメニューが表示されます。
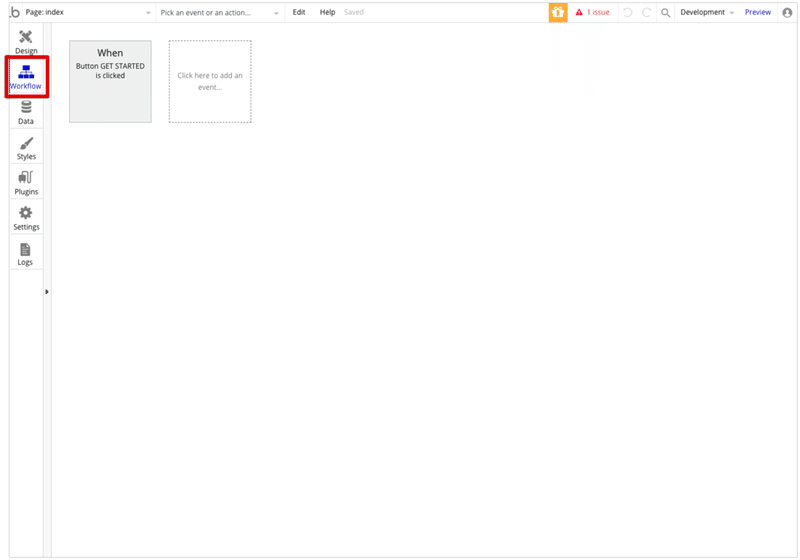
Workflow Tab

ここでは、ユーザーがアプリを操作したときに何が起こるかを定義します。要素をクリックする、テキストを入力する、ログインまたはログアウトするなど、ユーザーが行う各アクションに応じた一連の処理を構築します。データの変更、電子メールや外部サービスへの呼び出しによる外部とのやりとり、ページの外観の変更などを行うことができます。
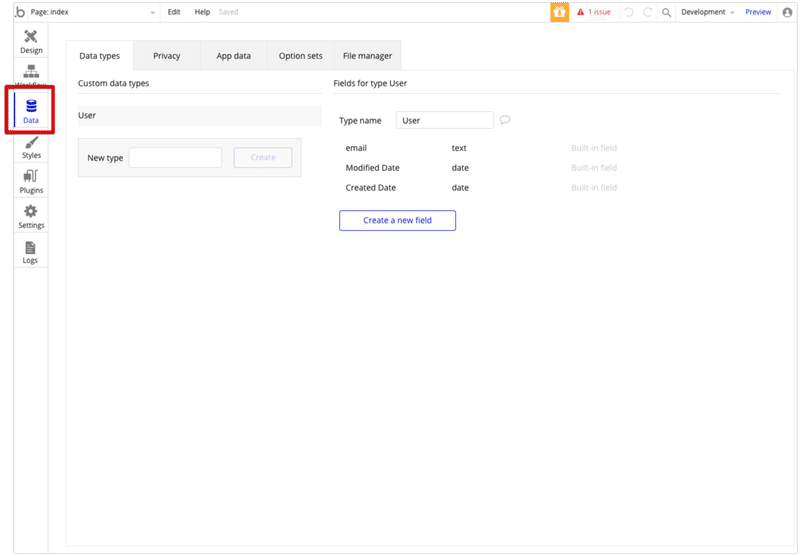
Data Tab

ここでは、ユーザーがアプリを使用する際に作成したデータを管理します。
■できること
- カスタマイズしてデータを整理。
- アプリのすべてのデータの管理ビューを表示。データを直接修正することも、CSVファイルとしてインポートしてエクスポートすることも可能。
- プライバシールールを作成して、ユーザーが閲覧許可を得ていないデータを閲覧できないように制限。
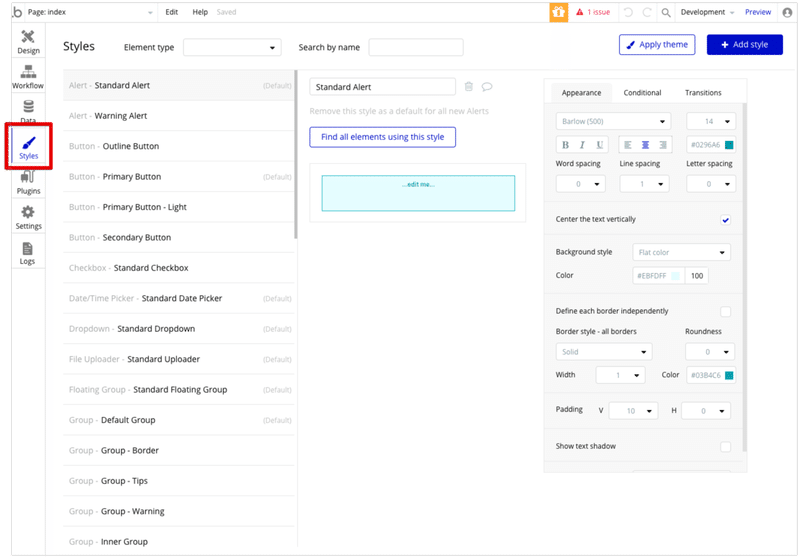
Styles Tab

ここでは、アプリ内の要素間で共有される各ビジュアルプロパティを管理します。Stylesを使用すると、一貫性のあるビジュアルの維持と変更が容易になります。各要素にフォント、背景、境界線を設定するのではなく、スタイルを定義して、指定されたタイプのすべての要素に適用します。Bubbleには、始めるのに役立ついくつかの組み込みテーマが含まれています。これらを使用して、アプリのスタイルを完全に変更してください。私たちは、BootstrapやMaterial Designなど、ウェブ上で人気のあるテーマを統合しています。
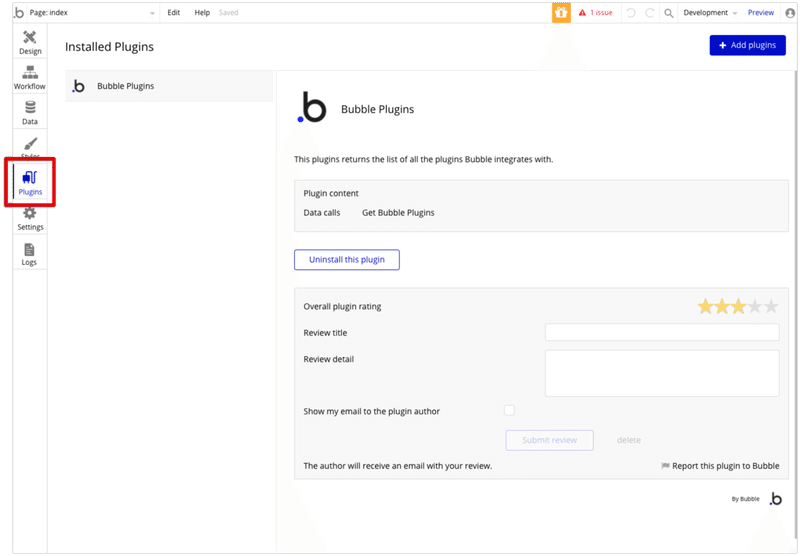
Plugins Tab

ここでは、プラグインをインストールして設定することで、バブルの機能を拡張します。プラグインは、追加の要素、イベント、アクション、データソースを追加します。これらのプラグインは、Bubbleチームと他のBubbleユーザーによって作成されます。Stripeなどの決済プロバイダー、MixpanelやGoogle Analyticsなどの分析プロバイダー、Facebookなどのソーシャルネットワークなど、アプリに接続するほとんどの外部サービスはプラグインとしてパッケージ化されています。
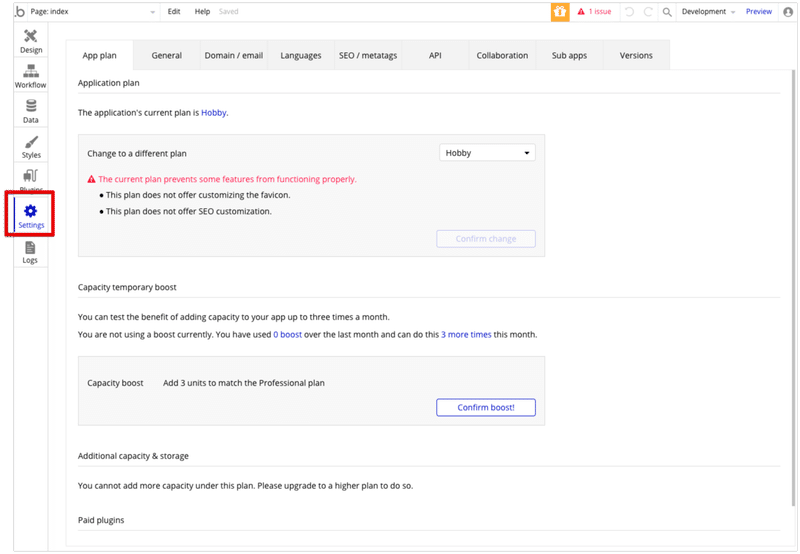
Settings Tab

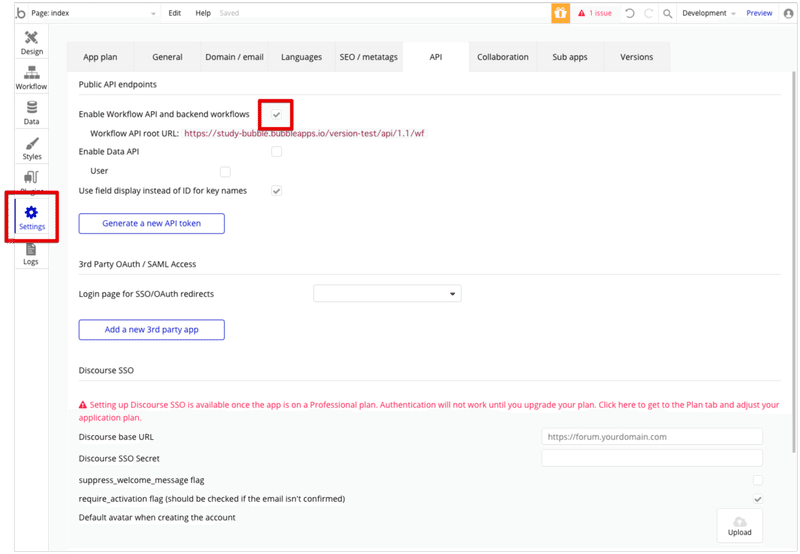
ここでは、管理設定を行います。たとえば、誰がアプリを編集できるかの制御、カラーパレットやアイコンなどのアプリ全体の外観設定の設定、ドメイン名の設定、言語や翻訳の管理、SEO動作の制御、APIの設定などです。
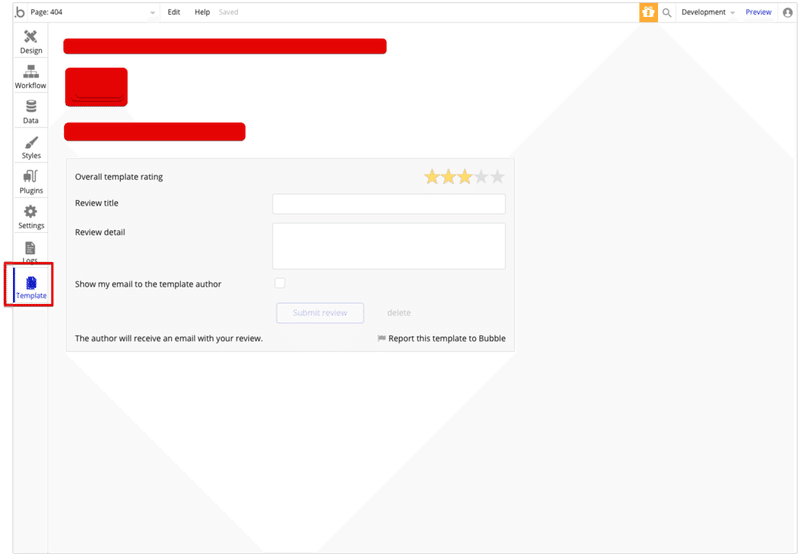
Template Tab

テンプレートをベースにした場合は、ここでレビューを書いてください。レビューは、Bubbleのテンプレートの品質を高めます。
Tool bar
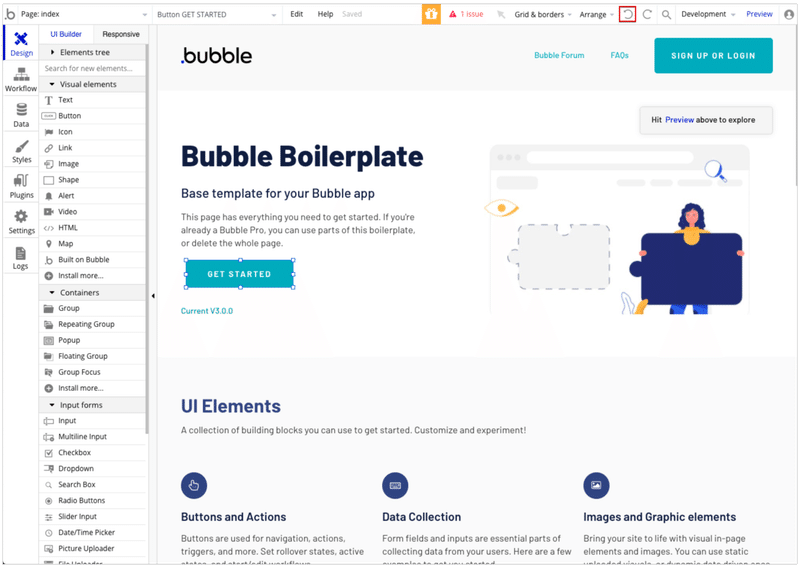
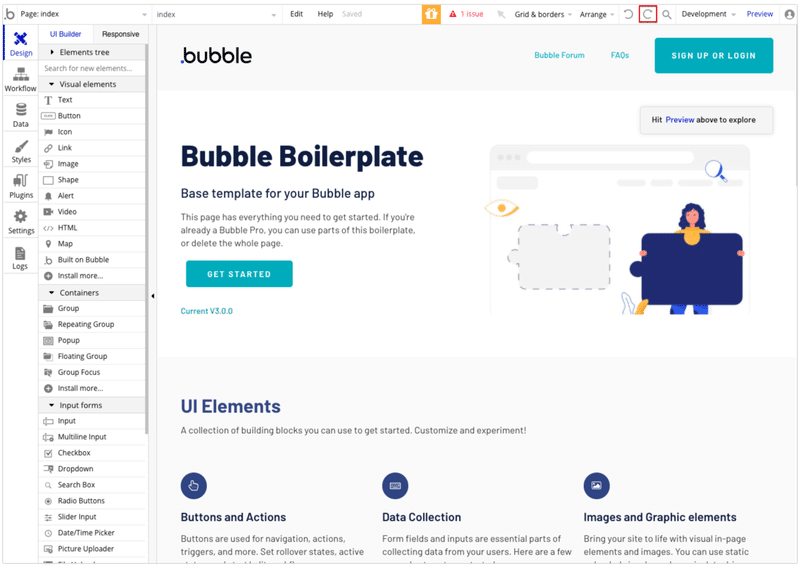
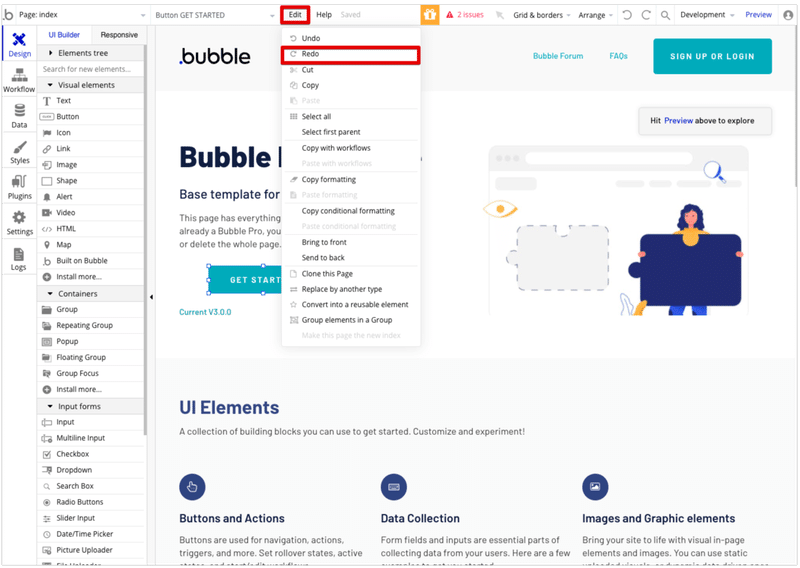
Undo

最後の変更を元に戻す 最後にページを読み込んだ後に行った変更をすべて元に戻すことができます。
Redo

元に戻した変更をやり直します。
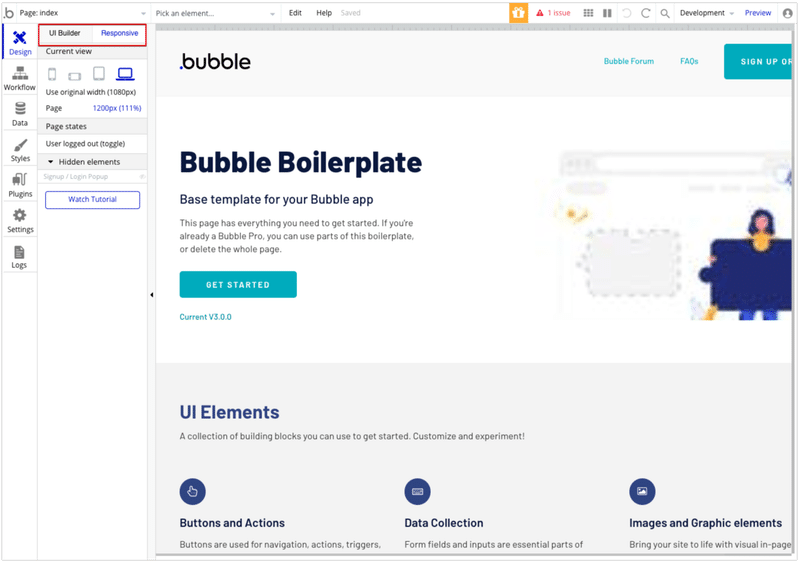
Viewing mode

UI BuilderとResponsiveの2種類の表示モードがあります。アプリのデザインや編集はUI Builderモードで行います。Responsiveモードは、さまざまな状況や画面幅でアプリがどのように表示されるか確認します。
Selection mode

パレットで要素を選択した後、その要素を追加しないと決めた場合は、このボタンをクリックして項目の選択を解除し、編集モードに戻ります。
Show / Hide element edges


デザインに役立つ要素のエッジを表示します。
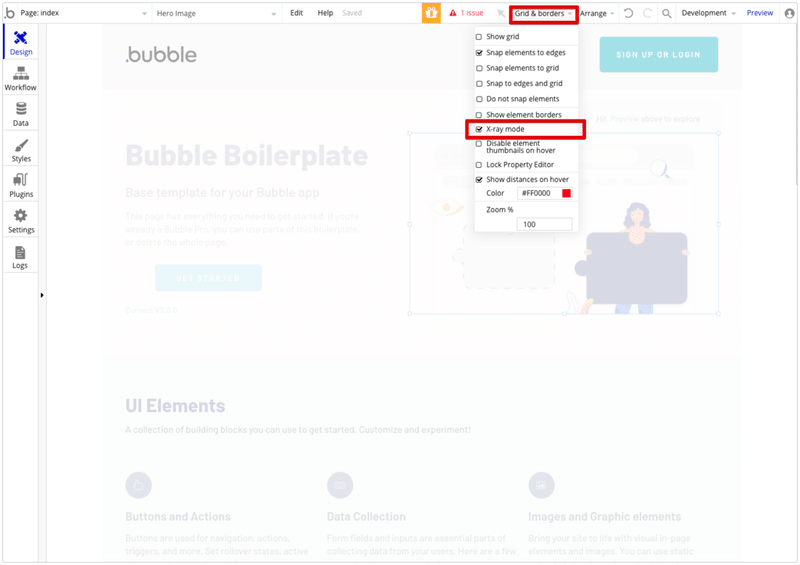
X-Ray mode

ページには多くの要素があり、他の要素の背後に何かがあるかどうかを確認する必要がある場合があります。X-Ray モードをトグルすると、すべての要素がある程度の透明度で表示されます。ユーザーがこの表示を見ることはありませんが、開発やデザインの目的には便利です。
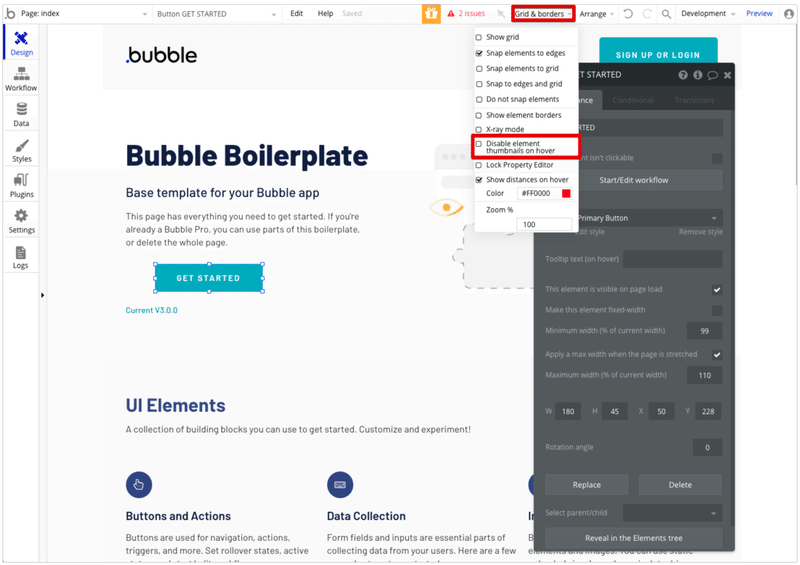
Disable element thumbnails on hover


要素に使用している式やワークフローにカーソルを置くと、この要素のサムネイルプレビューが表示されます。これは、遅いコンピュータではパフォーマンスを低下させる可能性があるので、オプションをオンにすることでこれを無効にすることができます。
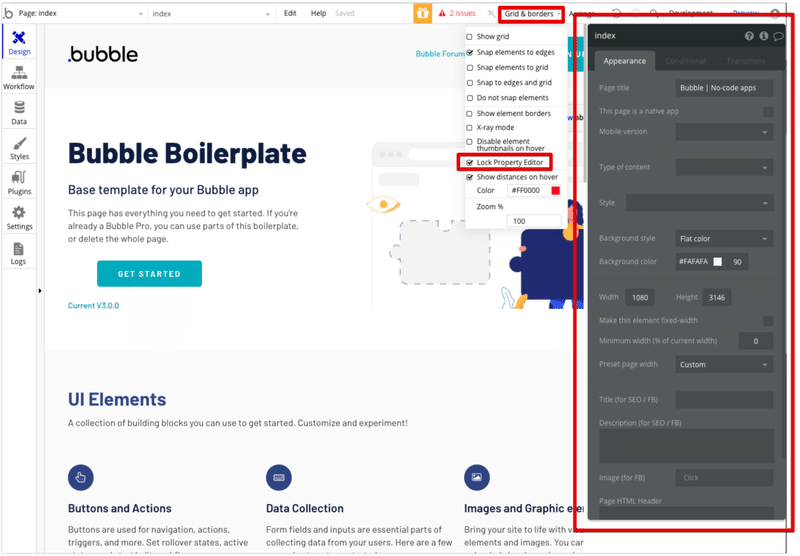
Lock Property Editor

このオプションをオンにすると、プロパティエディタペインはデザインキャンバスの右側でロックされます。
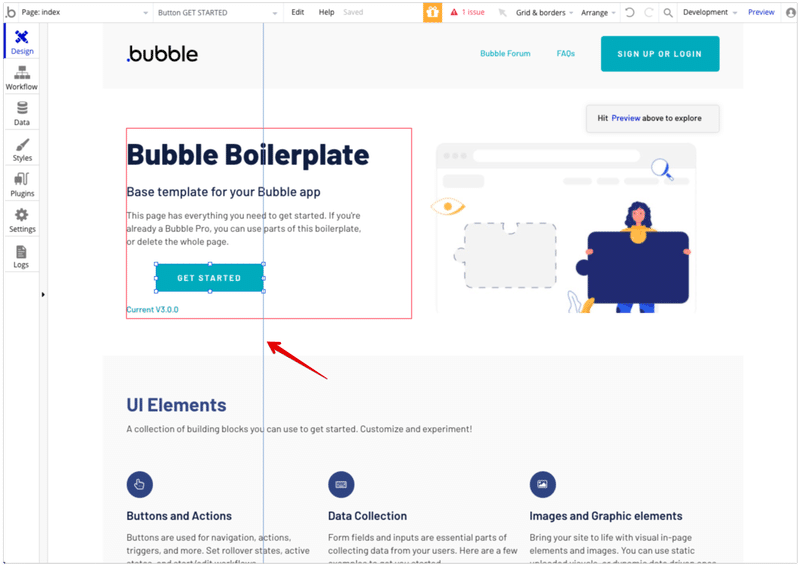
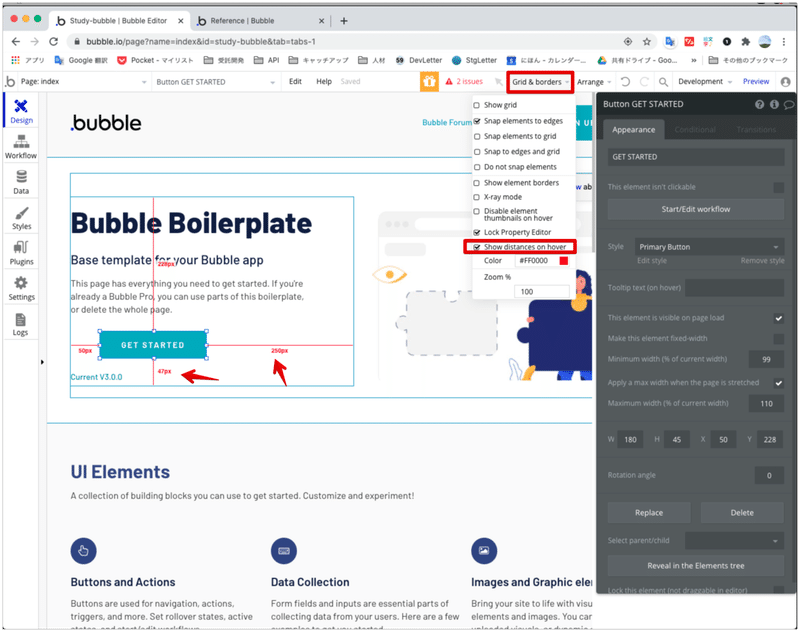
Show distances

このオプションをオンにすると、選択された要素と現在カーソルを当てている要素との間のピクセル単位の距離が表示されます。
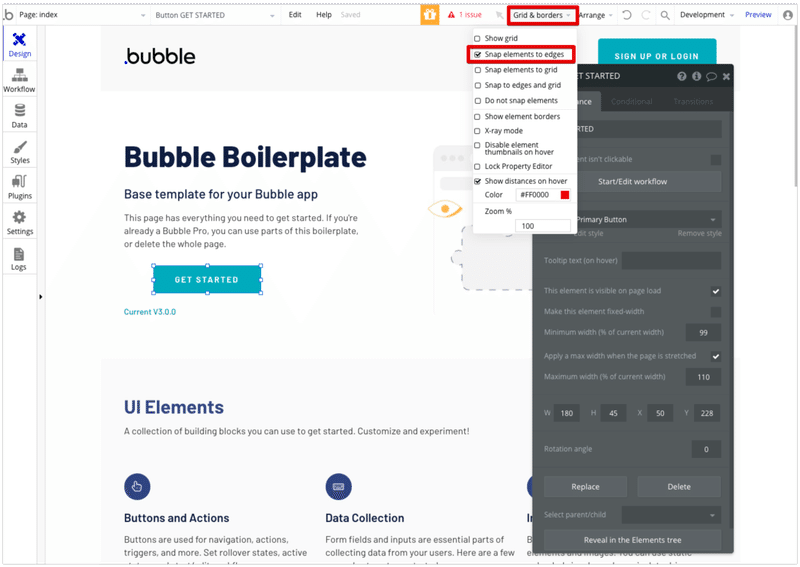
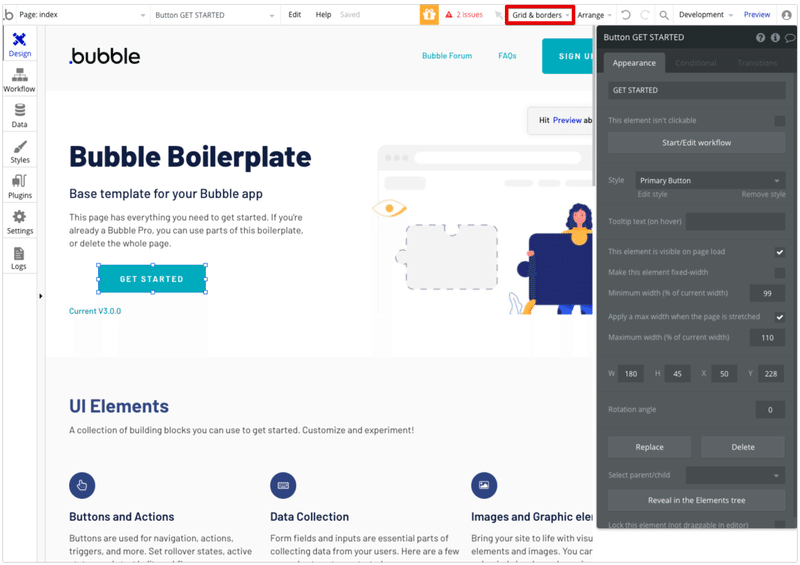
Grid options

このドロップダウンメニューには、グリッドの表示/非表示、色の定義、グリッドやエッジへのスナップなど、さまざまなグリッドオプションが用意されています。
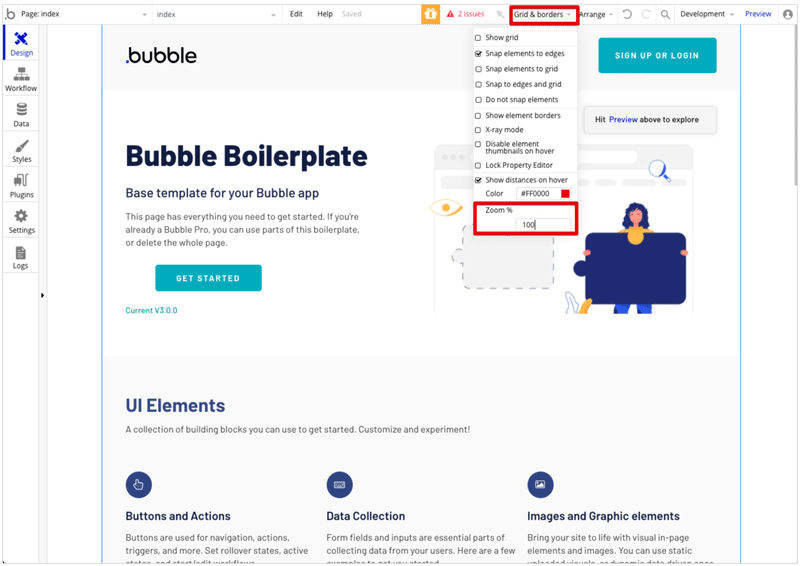
Zoom

ページを拡大・縮小することで、より正確に表示することができます。この機能は現在Firefoxでは利用できませんのでご注意ください。
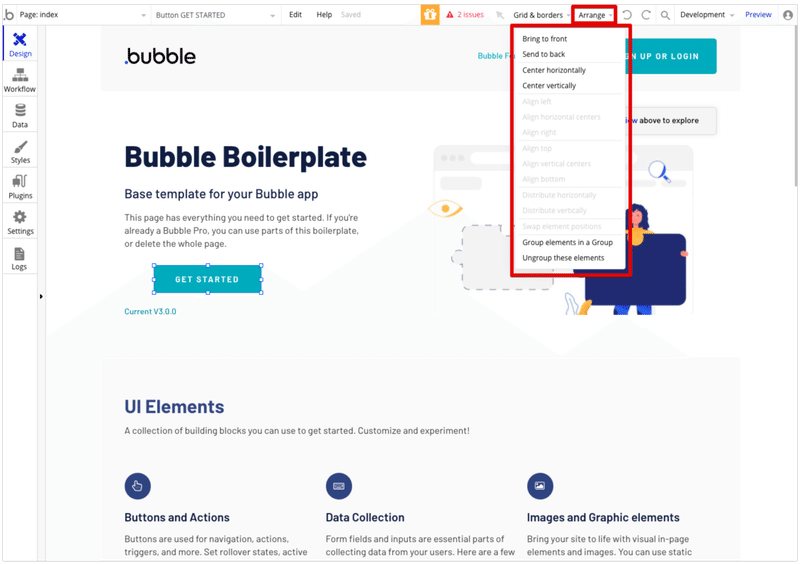
Arrange options

このドロップダウンメニューには、ページ上の要素を整理するためのさまざまなオプションがあります。「前に持ってくる」、「後ろに送る」、「水平/垂直に中央に配置」、「左/上/下/右に整列」、「水平/垂直に配布」、「要素をグループ化/グループ解除」から選択できます。
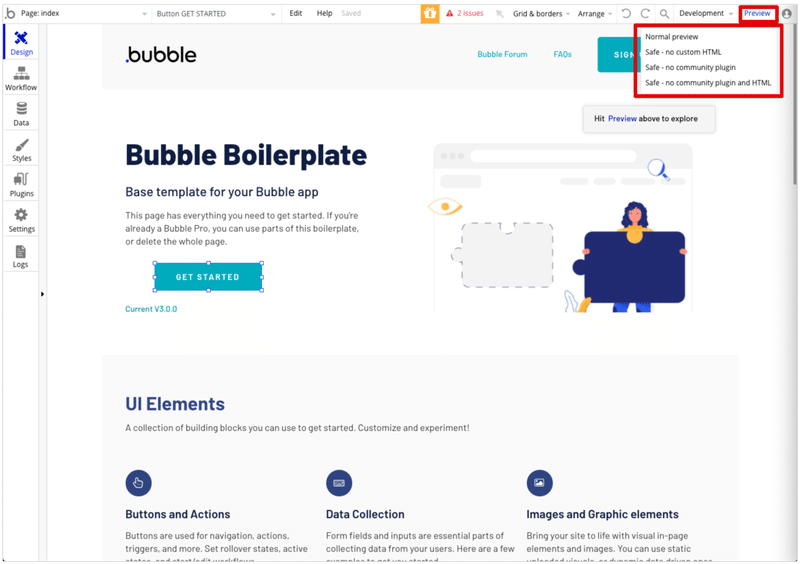
Preview

このボタンをクリックすると、アプリケーションの実行モードが表示されます。デフォルトでは、このボタンからアプリケーションを実行しているときにデバッガがオンになっています。ページに追加したカスタム HTML なしで、コミュニティプラグイン(コミュニティによってビルドされたもの)を追加せずにアプリケーションを実行することができます。これらのモードはアプリをデバッグしているときに便利です。カスタムコードの中にはバブルのネイティブ動作と衝突するものもあるからです。
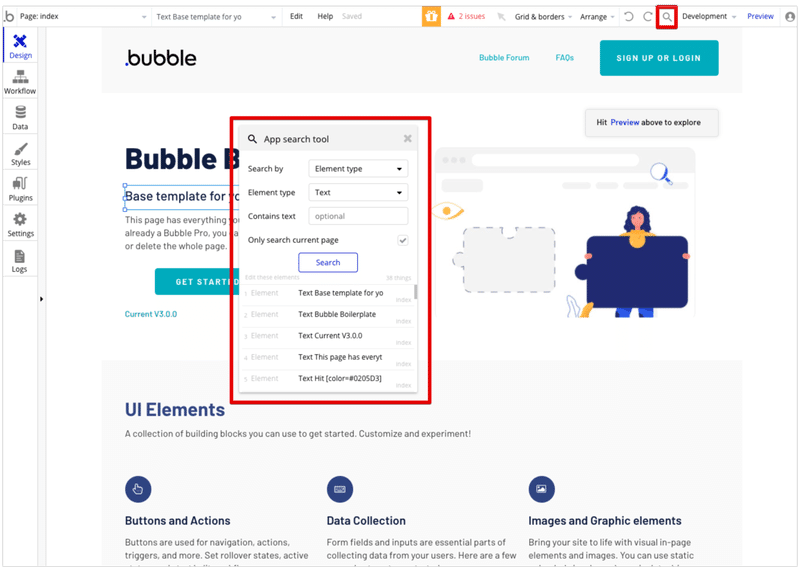
Search Tool

アプリ内の要素、スタイル、およびその他のオブジェクトを検索します。フィールドを使用または修正するすべての要素やアクションを検索するなど、高度な検索を行うことができます。検索結果をクリックすると、Bubbleエディターが要求された項目に移動します。見つかったすべての要素は、「Edit these elements」をクリックすることで、一度に編集することができます。※これは、多くのページにまたがって要素を変更することができます。
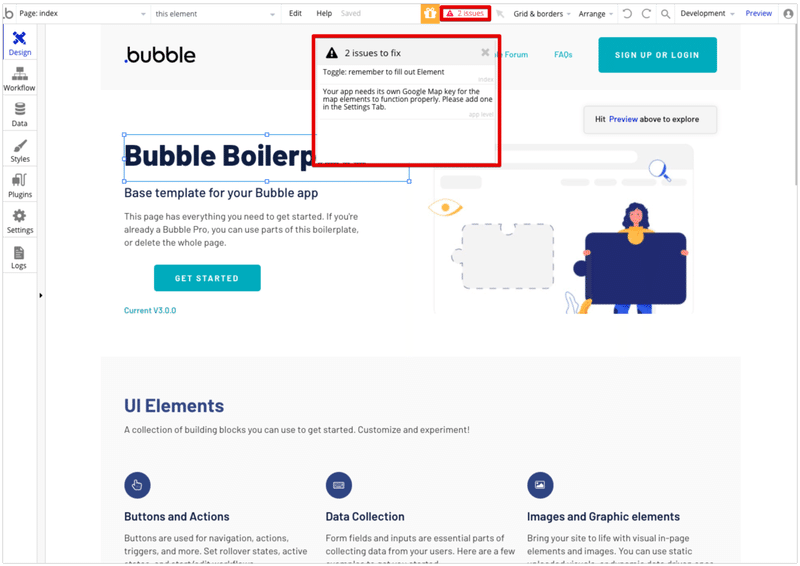
Issue Checker

アプリをビルドするときに、いくつかのフィールドの入力を忘れたり、型が不一致になったりすることがあります。Issue Checkerは、問題を解決するのに役立ちます。これをクリックすると、修正が必要な問題のリストが表示され、各項目をクリックすると、修正が必要な要素/アクションに移動します。
※アクティブな課題ではライブデプロイはできないため、課題が発生したときに解決してください。
Top and contextual menu options
Undo

最後の変更を元に戻す 最後にページを読み込んだ後に行った変更をすべて元に戻すことができます。
Redo

元に戻した変更をやり直します。
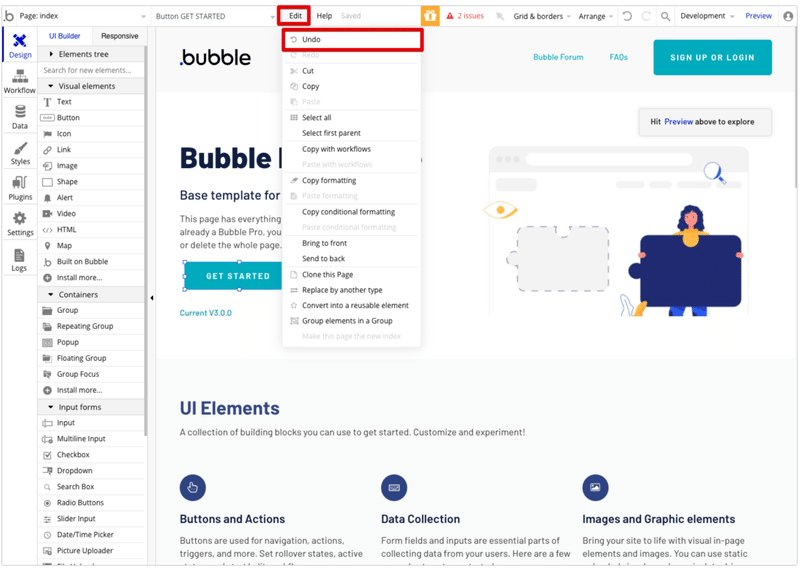
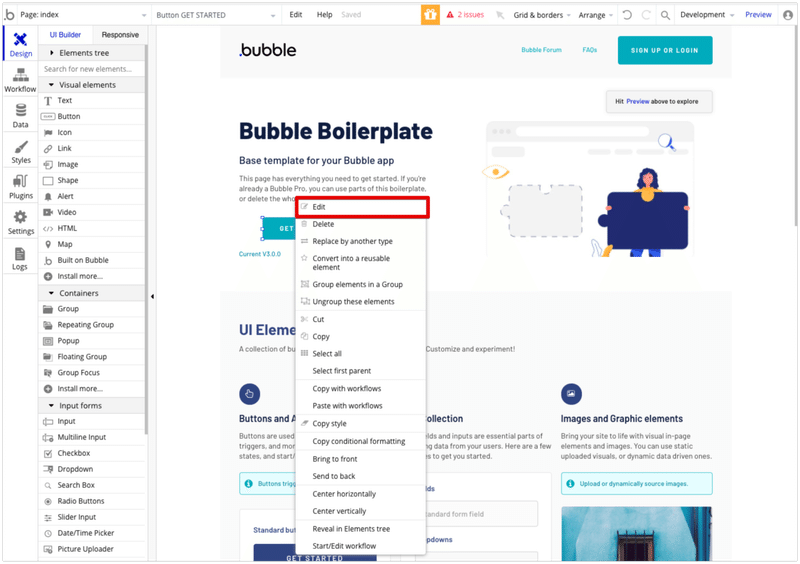
Edit

現在の選択範囲(要素、アクション、イベントなど)を編集します。
Edit page
現在のページを編集します。
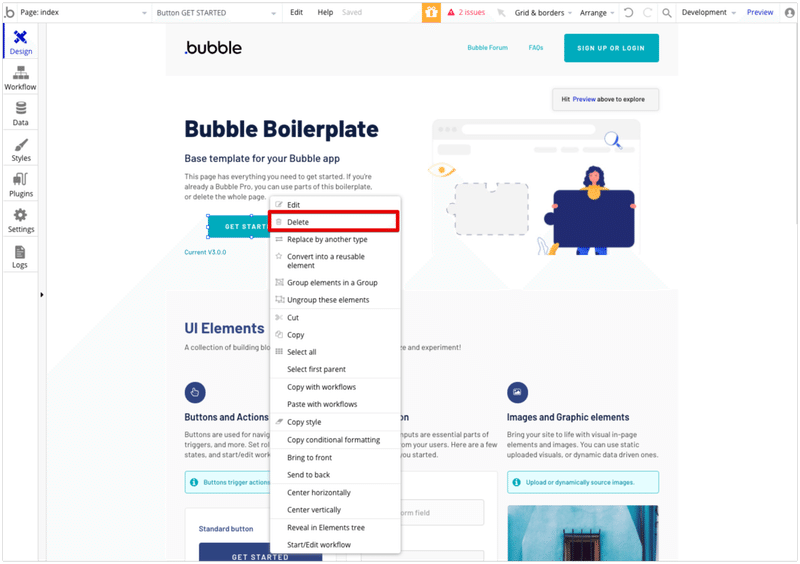
Delete

現在の選択範囲(要素、アクション、イベント、スタイルなど)を削除します。
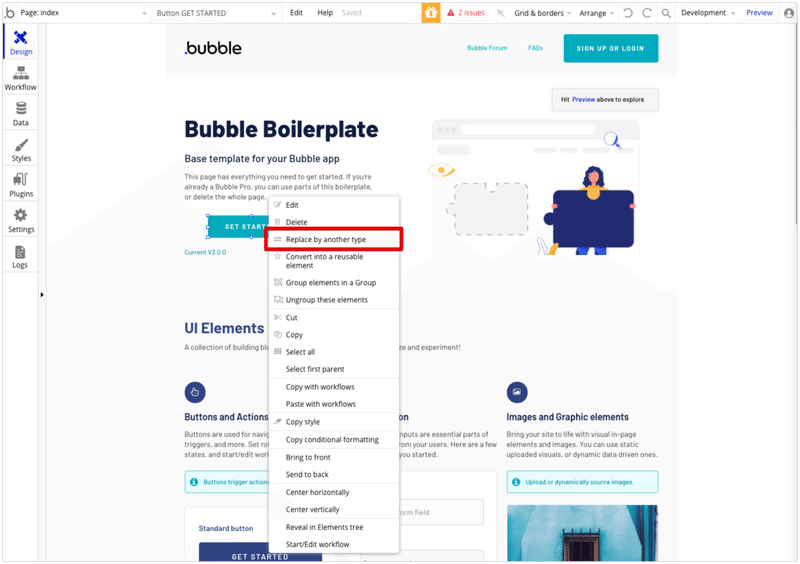
Replace by another type

このアクションは、要素/アクション/イベントを異なるタイプの別の要素/アクション/イベントに置き換えます。例えば、要素をチェックボックスからトグルに変更したり、グループからポップアップに変更したりします。
注: この操作は、データ型が変更されて別の入力が必要になった場合、不整合を引き起こす可能性があります。問題が発生していないことを確認するために、Issue Checkerを確認してください。必要に応じて、この変更を元に戻します。
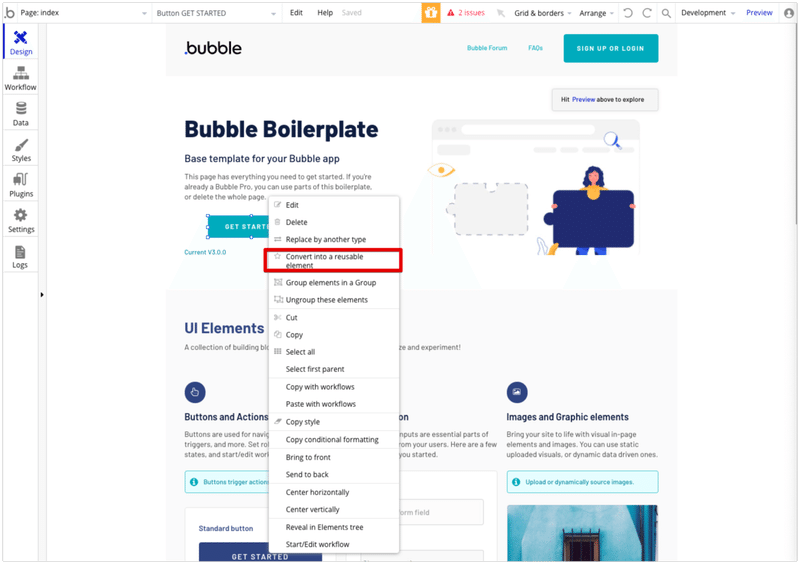
Convert into a reusable element

このオプションは、要素のグループを取り、再利用可能な要素に変換します。これは、同じ要素を再利用する場合に便利です。再利用可能な要素を使用すると、アプリが小さくなり、編集が容易になります。
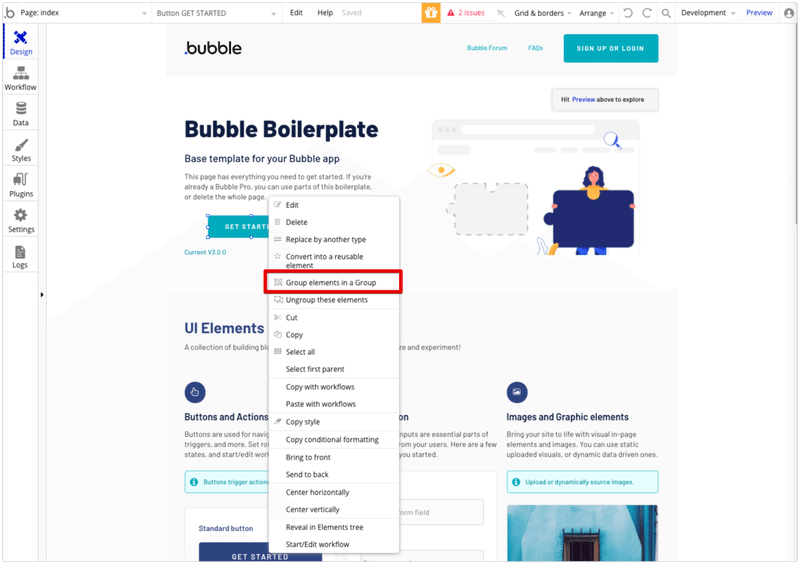
Group elements in a Group

このオプションは、選択された要素を取り、新しいグループを作成します。
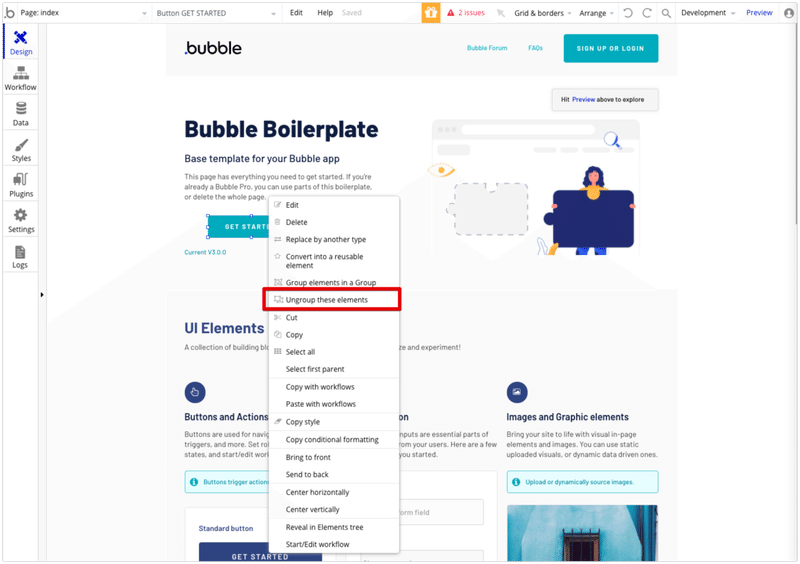
Ungroup these elements

このオプションは、要素を含むグループの外側に移動し、要素を同じ位置に残します。これはグループコンテナを削除しないので、不要になったら削除します
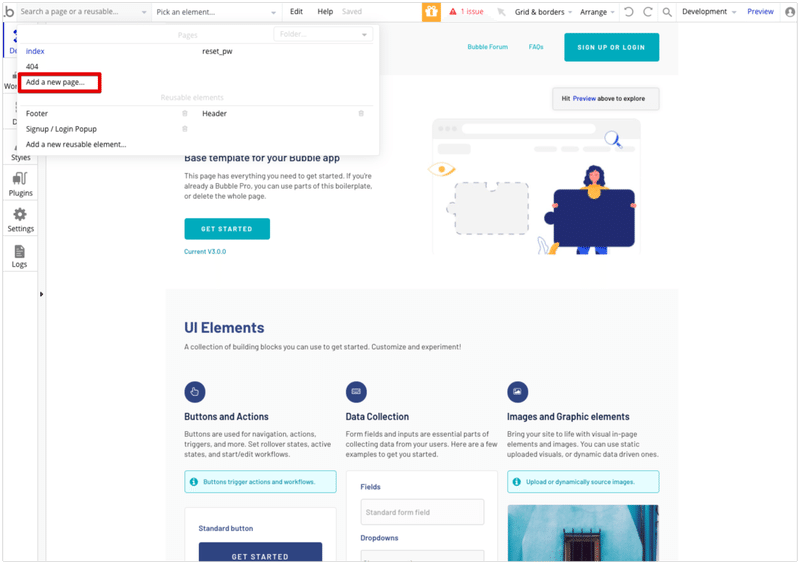
Add a new page...

空のテンプレートから、または既存のページを複製して新しいページを作成します。
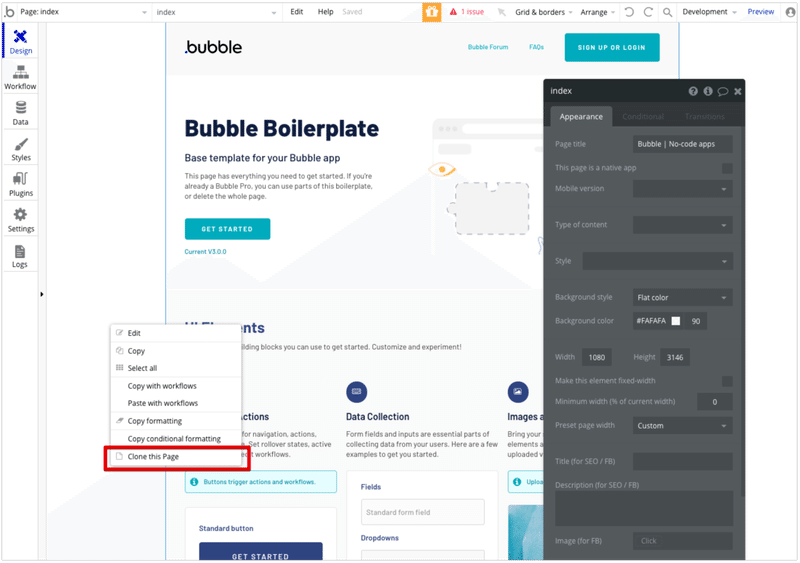
Clone this Page

元のページと同じ要素/アクション/イベントを持つ新しいページを作成します。
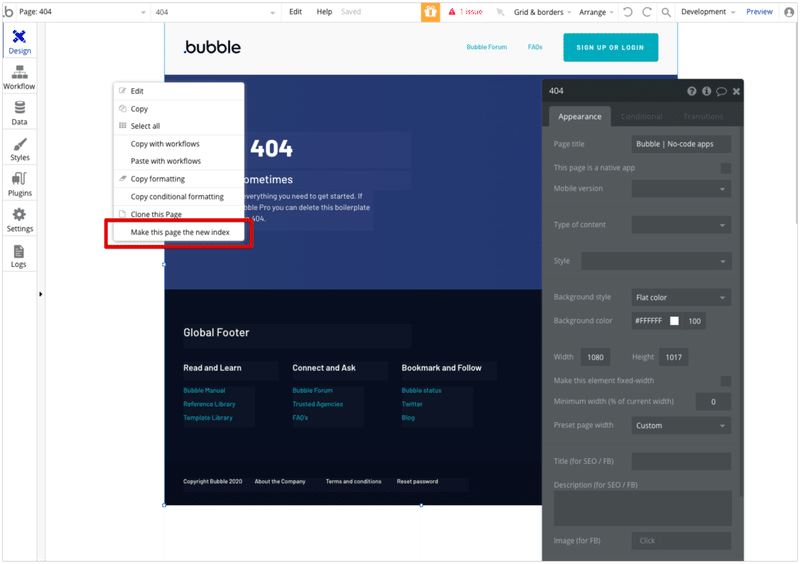
Make this page the new index

この機能は、アプリの既存のindexページ(トップページ)を置き換え、現在のページを新しいindexページとして使用します。indexページは削除できないので、このオプションを使用して置き換えます。前のページは old_index という名前に変更されます。
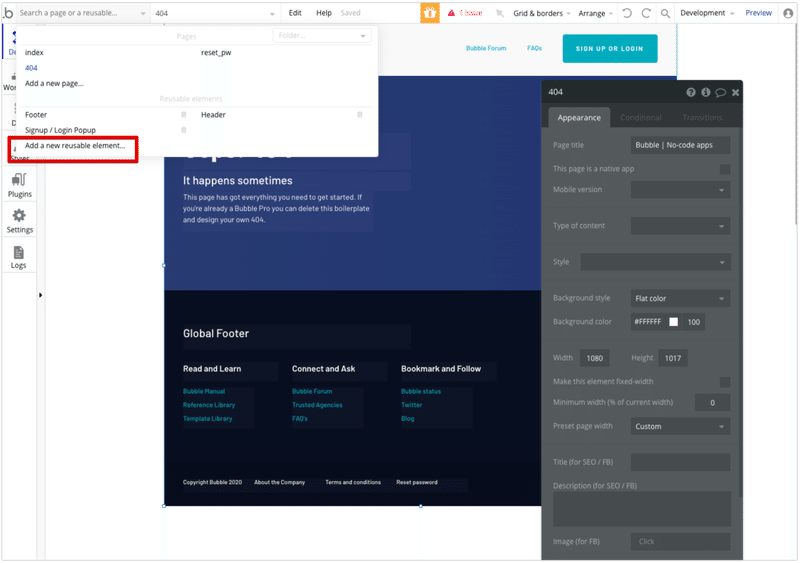
Add a new reusable element...

新しい再利用可能な要素を作成します。既存の要素を選択するか、再利用可能な要素をクローンします。
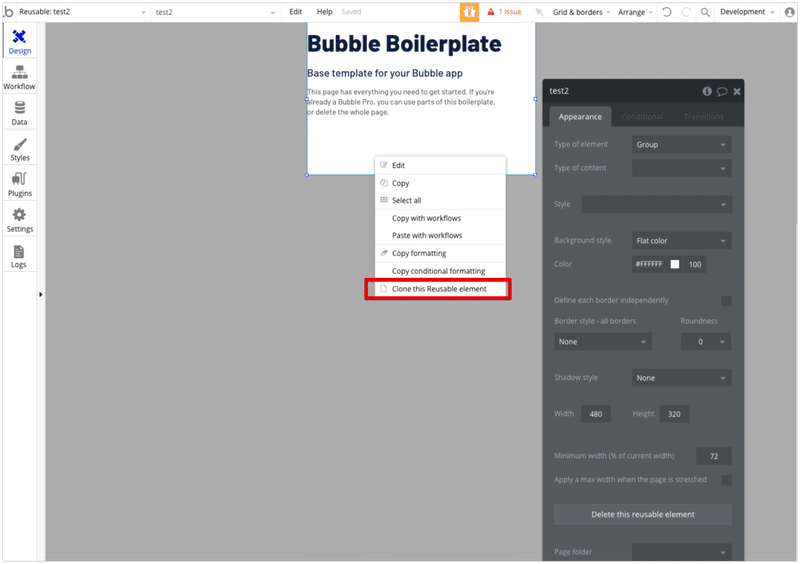
Clone this reusable element

現在の要素のプロパティで新しい再利用可能な要素を作成します。
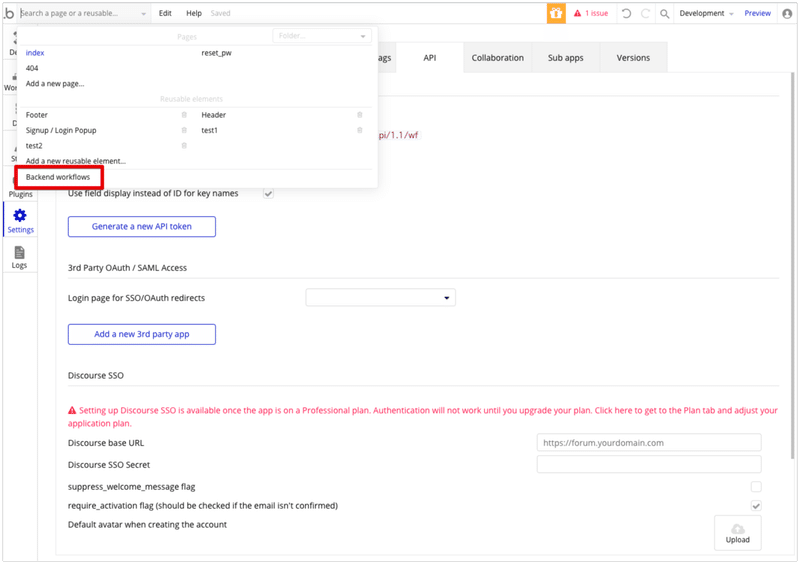
Backend workflows


このページは、アプリで使用するさまざまなバックエンド ワークフローを編集するためのページです。各エンドポイント トリガーのエンドポイントとアクションのフローを定義します。
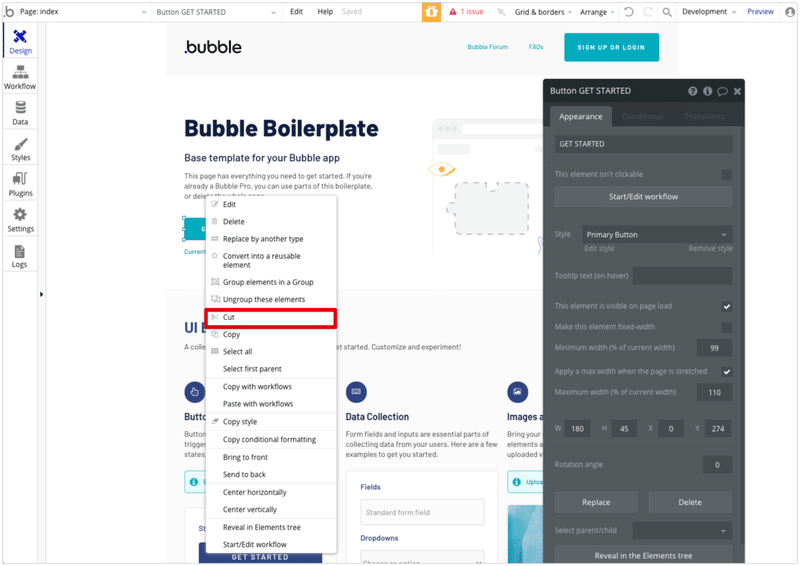
Cut

現在の選択範囲(要素、アクション、イベント、スタイルなど)を切り取ります。
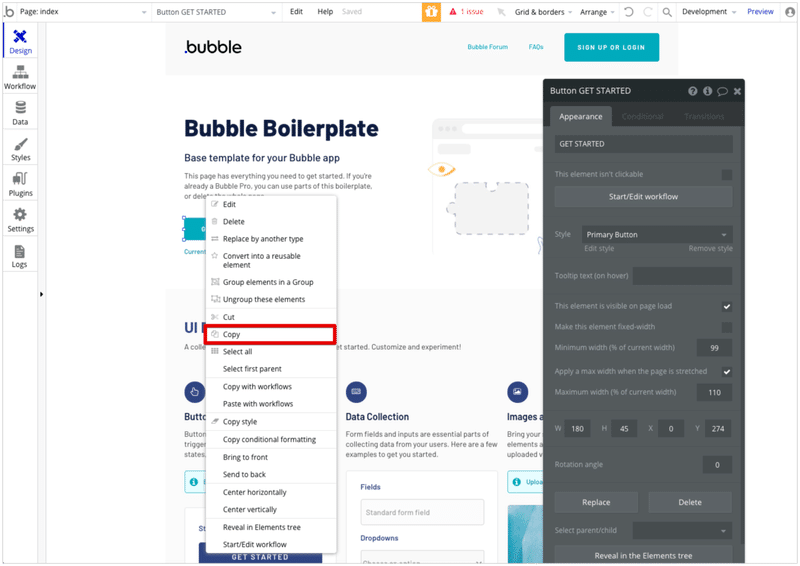
Copy

現在の選択範囲(要素、アクション、イベント、スタイルなど)をコピーします。
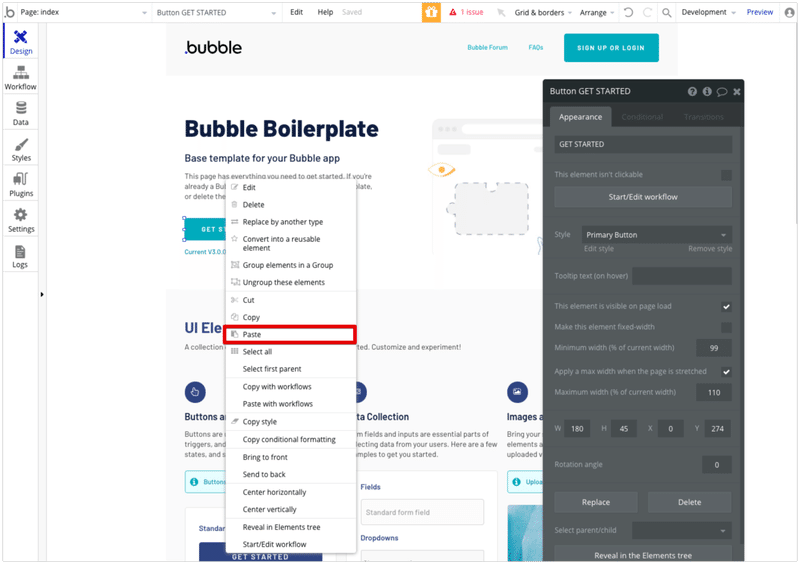
Paste

現在のクリップボードを現在のページに貼り付けます。貼り付けた要素が別のページや別のアプリから来たものである場合、最初のページの要素への相対参照は削除されます。
Duplicate
現在の選択範囲をコピーし、現在のページに貼り付けます。
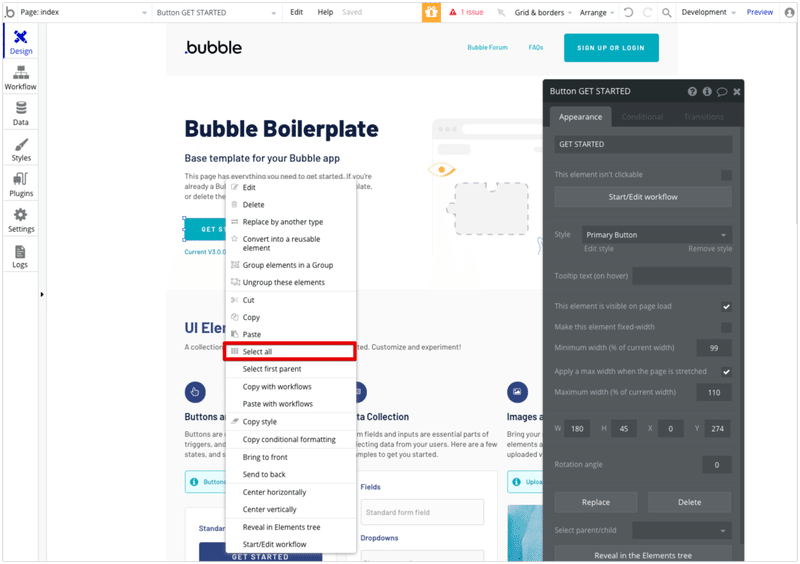
Select all

ページ上のすべての要素を選択します。
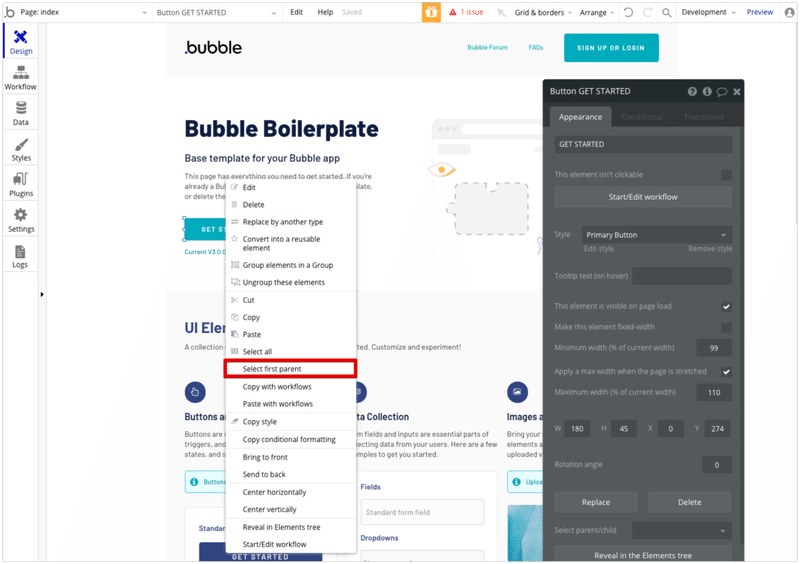
Select first parent

選択された要素の直接の親を選択します。これは、要素が同じ寸法のグループに含まれている場合に便利です。
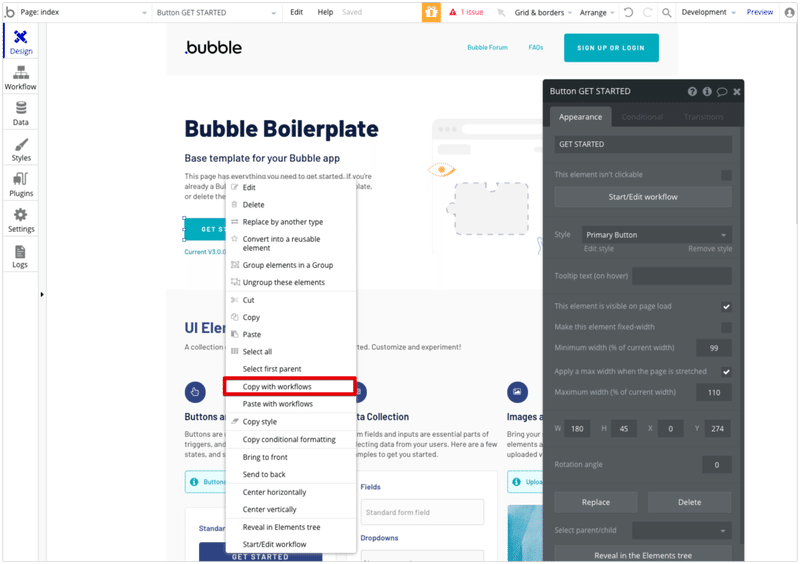
Copy with workflows

選択した要素と関連するワークフローをコピーします。
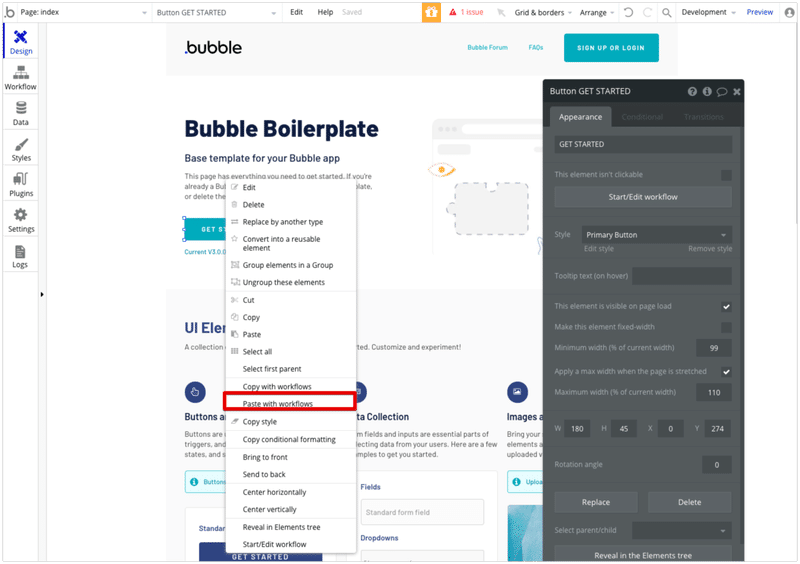
Paste with workflows

クリップボードから要素と関連するワークフローを貼り付けます。貼り付けた要素が別のページやアプリから来ている場合、最初のページの要素への相対参照は削除されます。
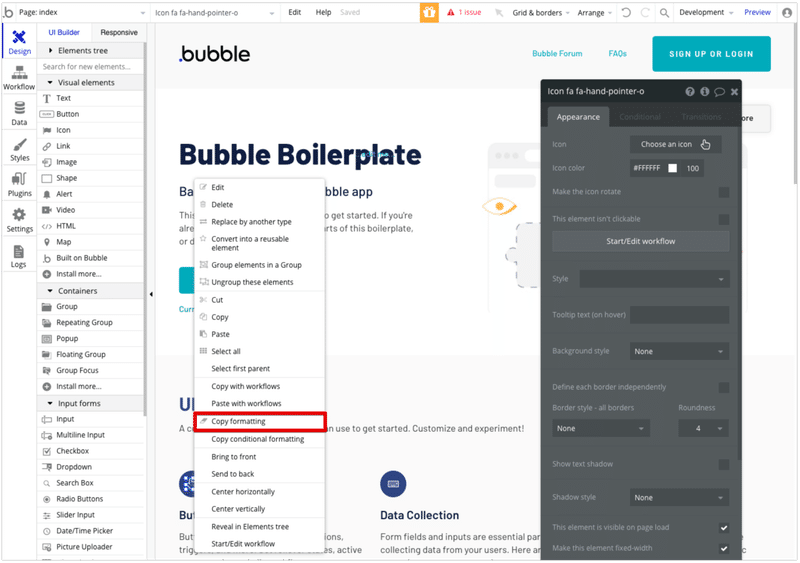
Copy formatting

現在の選択範囲のデザインオプションをコピーします。
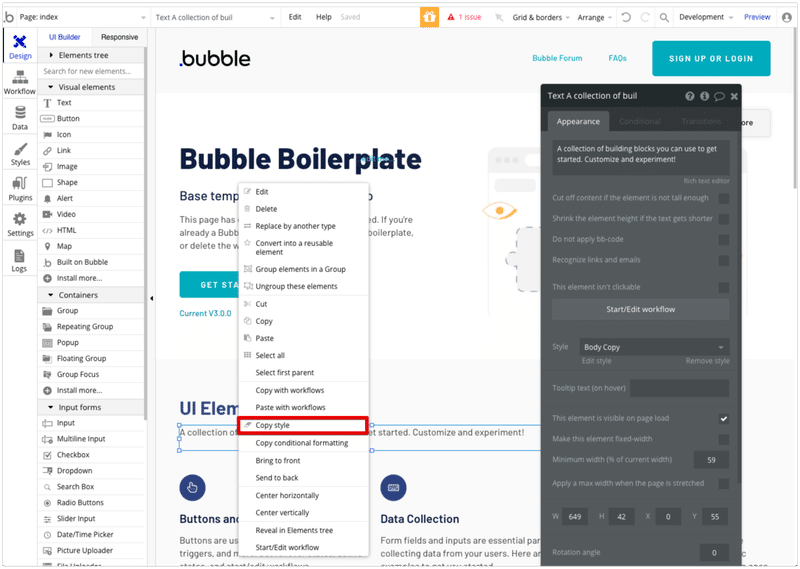
Copy style

現在の選択範囲のスタイルをコピーします。
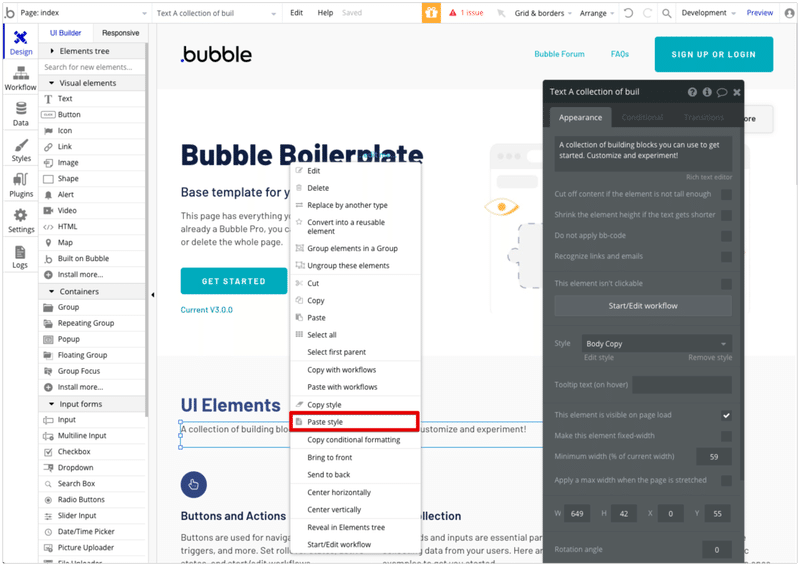
Paste style

クリップボードからデザインオプションを貼り付けます。スタイル自体もコピーされます。
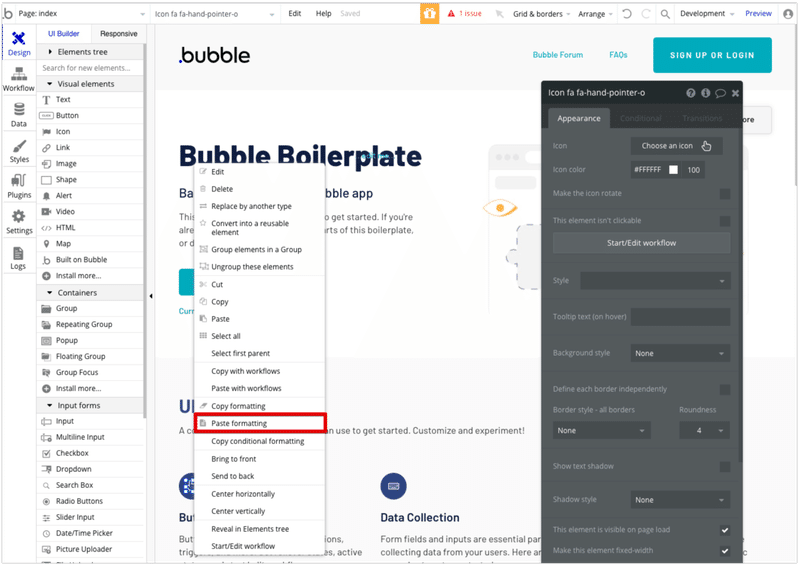
Paste formatting

クリップボードからデザインオプションを貼り付けます。
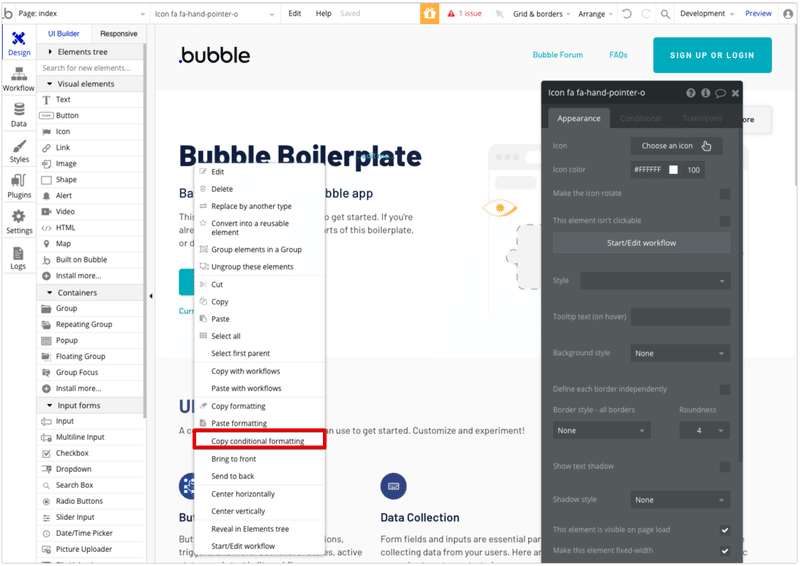
Copy conditional formatting

現在の選択範囲の書式設定条件をコピーします。
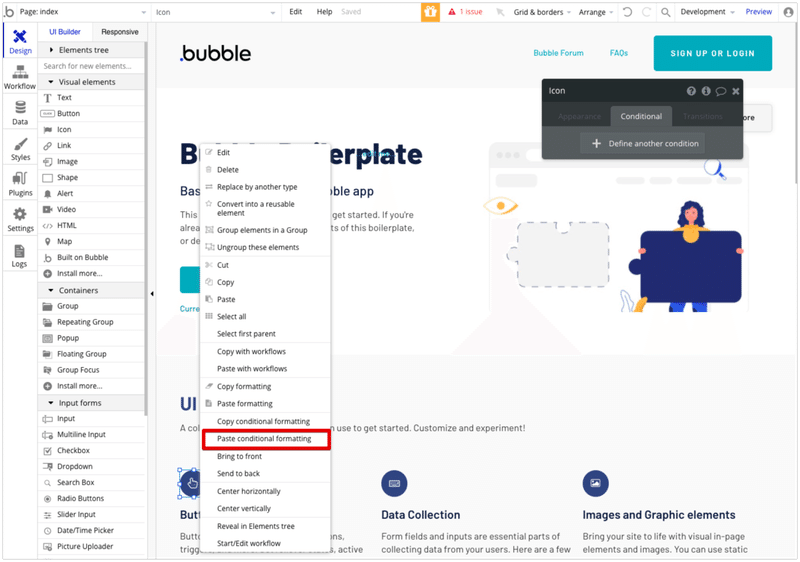
Paste conditional formatting

クリップボードから条件付き書式設定条件を貼り付けます。
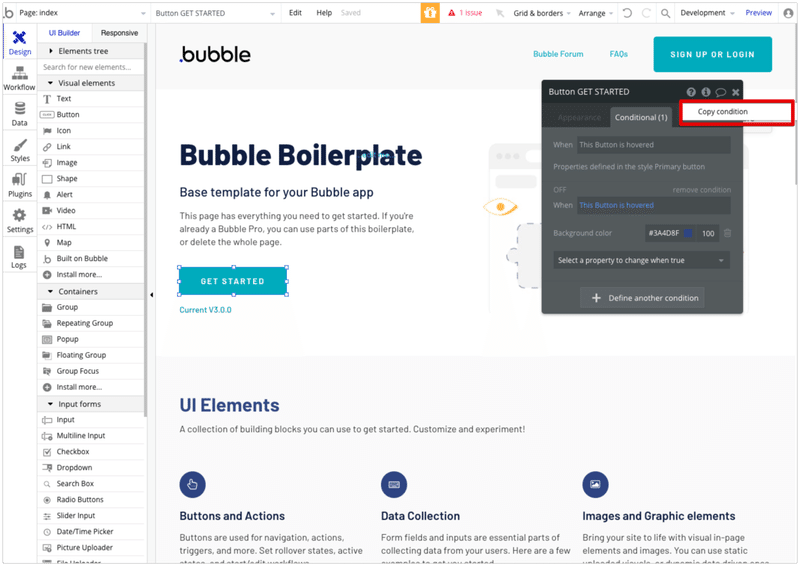
Copy condition

この関数は、ある要素の条件をコピーします(プロパティエディタで編集する場合)。これを同じ要素や別の要素に貼り付けることができます。
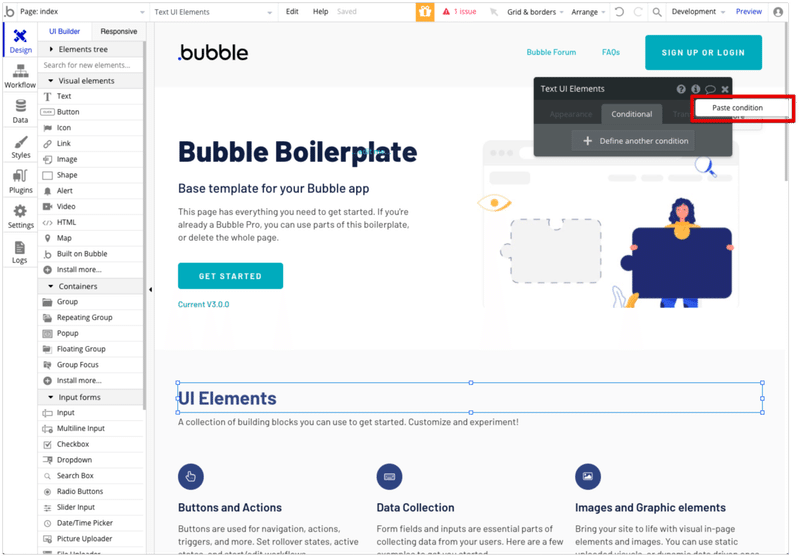
Paste condition

この関数は、要素に条件を貼り付けます。
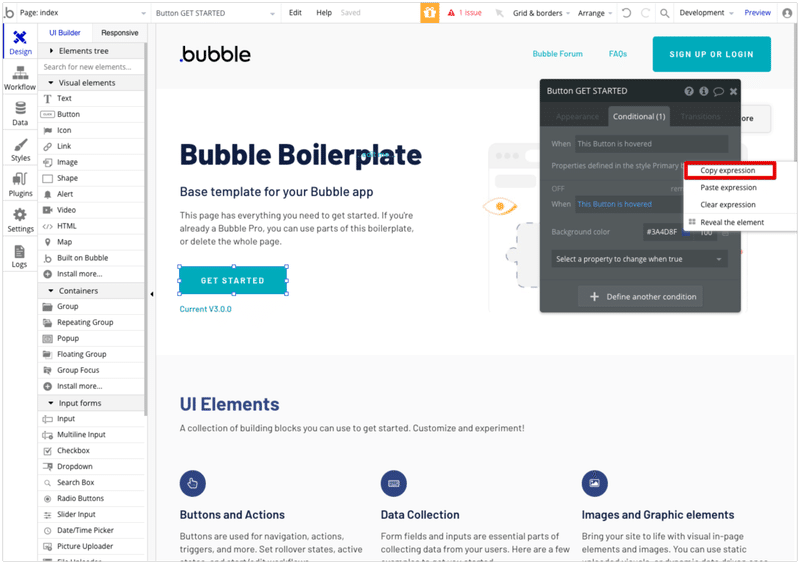
Copy expression

この関数は、Composer で構築された動的な式をコピーします。
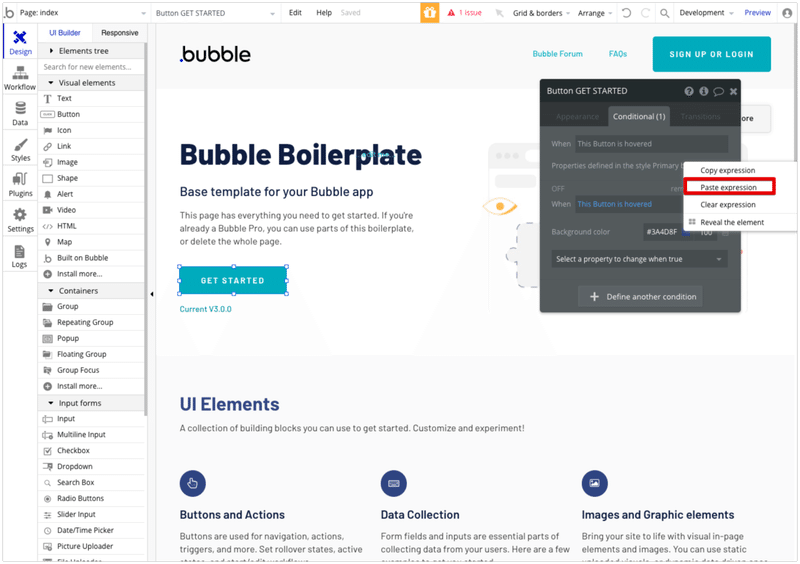
Paste expression

この関数は、クリップボードから動的な式を貼り付けます。式が空であっても、式を編集する際にアクセスできます。
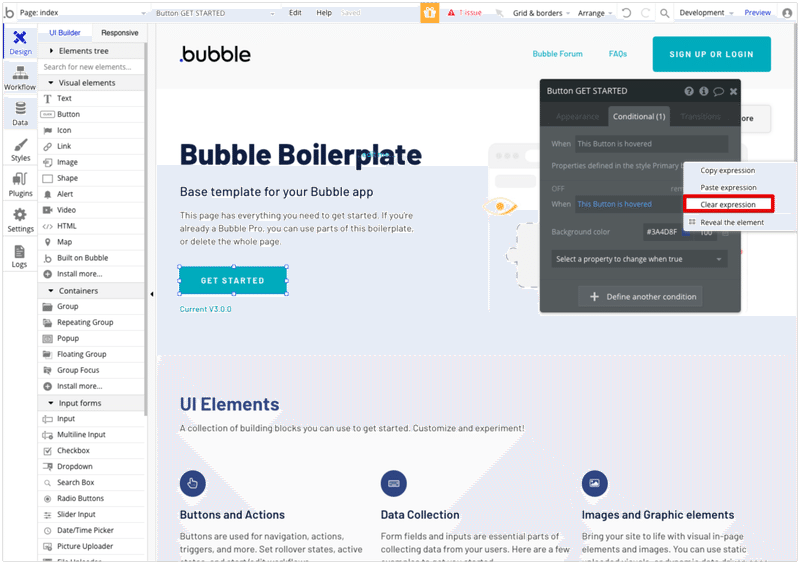
Clear expression

これにより、動的な式がクリアされます。
Paste before
この関数は、クリップボードからテキストの動的な式を貼り付け、現在編集中の式の前に追加します。
Paste after
この関数は、クリップボードからテキストの動的な式を貼り付け、現在編集中の式の後に追加します。
Clear all
動的な式およびテキスト式全体をクリアします。
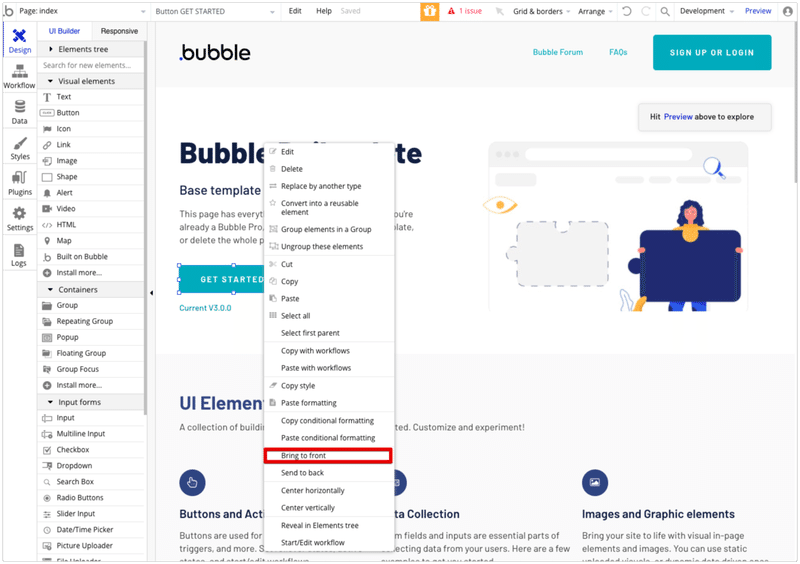
Bring to front

要素を最前面に移動します。
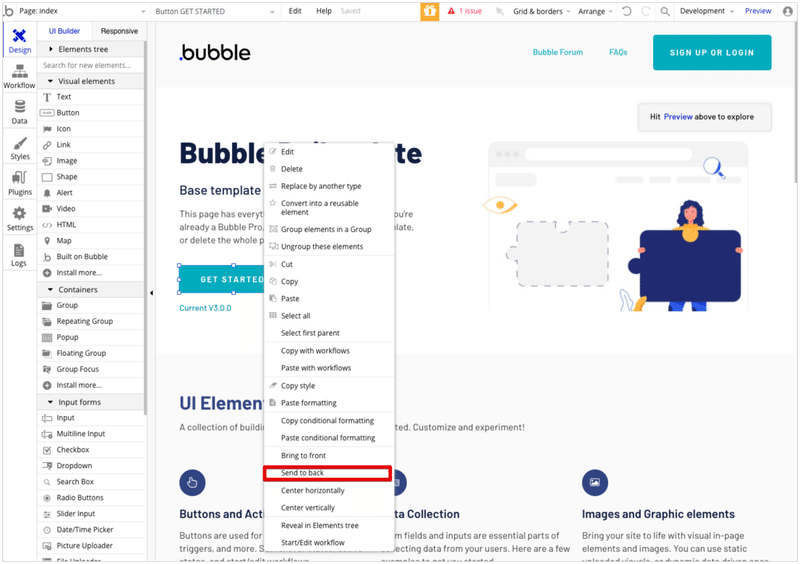
Send to back

他のすべての要素の後ろにある要素を移動します。
Show all children
エディタですべての直接の子が見えるようにします。
Hide all children
エディタですべての直接の子を非表示にします。
Delete all children
要素内のすべての子を再帰的に削除します。
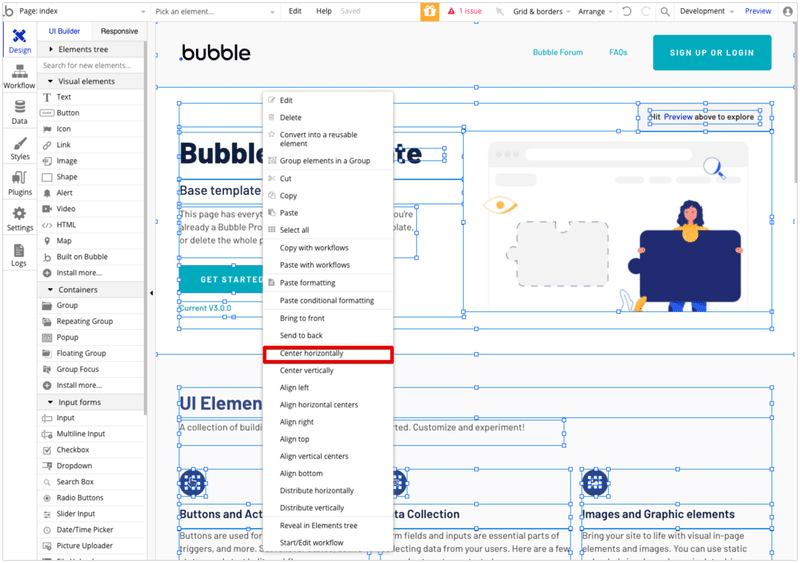
Center horizontally

要素を、その要素を含むグループまたはページに対して水平方向にセンタリングします。
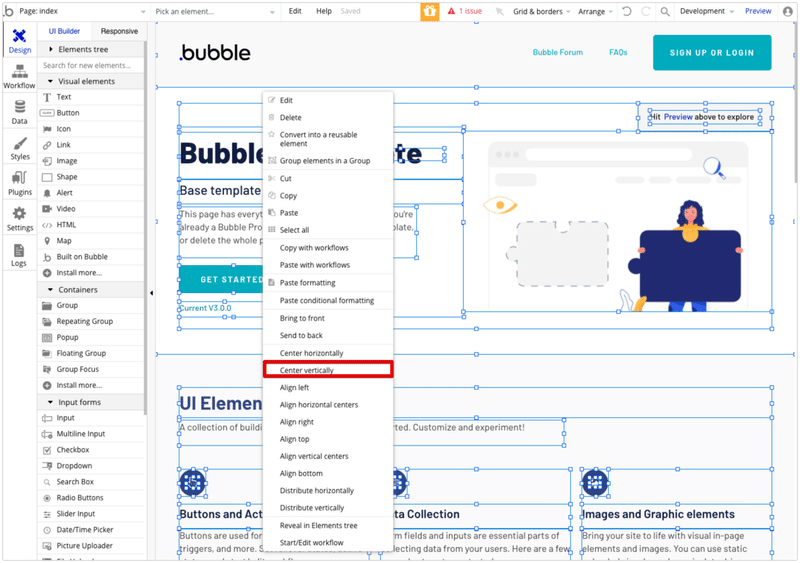
Center vertically

要素を、その要素を含むグループまたはページに対して垂直方向にセンタリングします。
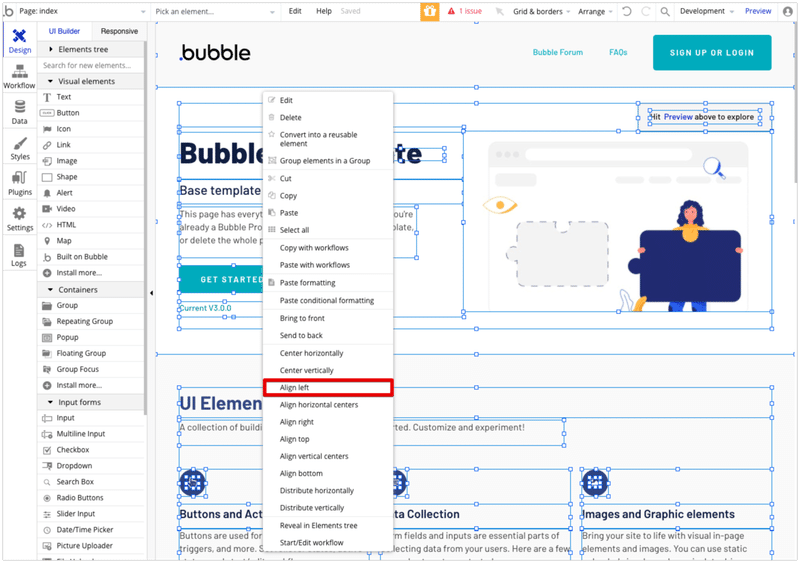
Align left

複数の要素に適用した場合、このオプションはすべての要素を左の境界線が並ぶように配置します。
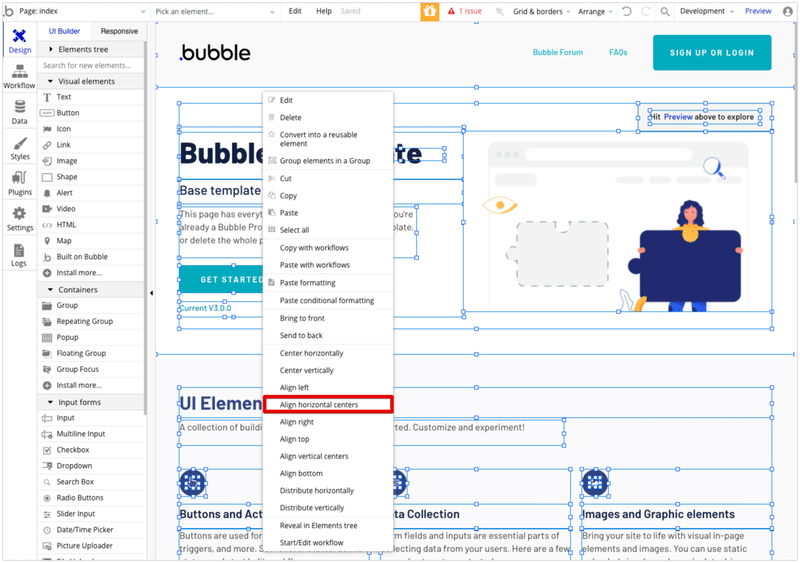
Align horizontal centers

複数の要素に適用した場合、このオプションはすべての要素の水平方向の中心が一直線上になるように配置します。
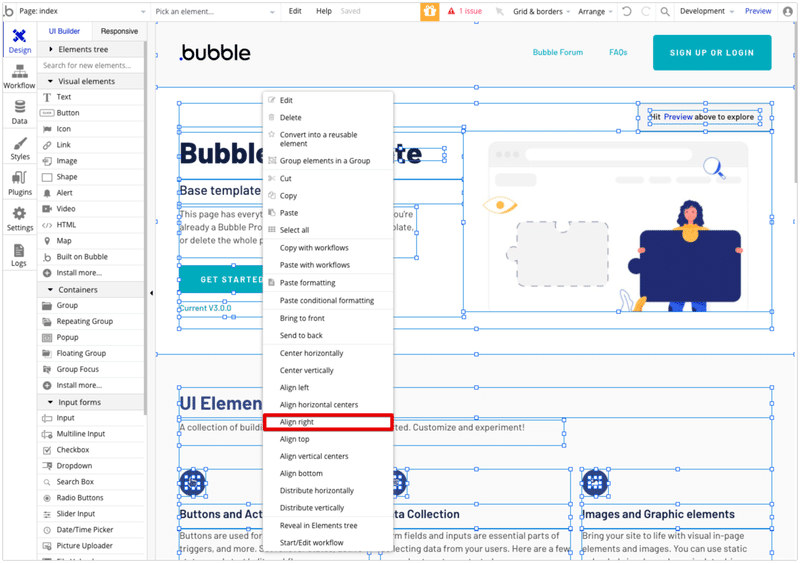
Align right

複数の要素に適用した場合、このオプションはすべての要素を右の境界線が並ぶように配置します。
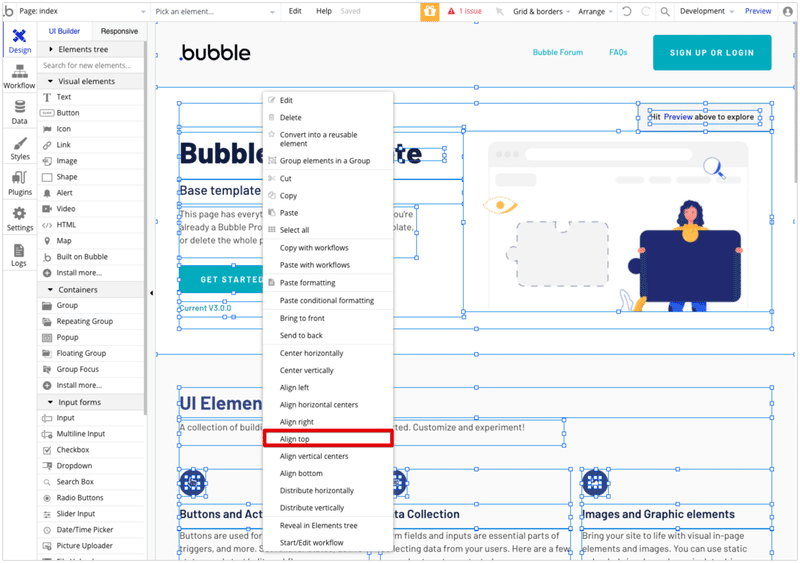
Align top

複数の要素に適用した場合、このオプションはすべての要素を上の境界線が並ぶように配置します。
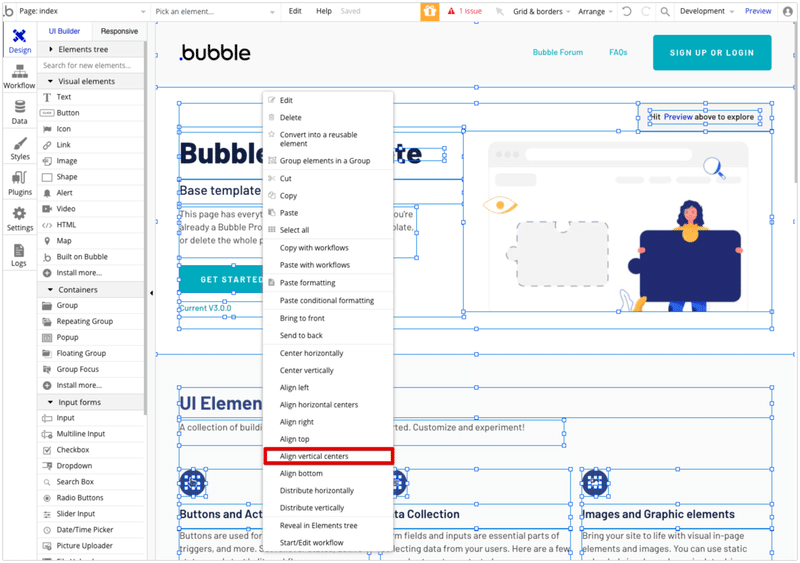
Align vertical centers

複数の要素に適用した場合、このオプションはすべての要素の垂直方向の中心が一直線上になるように配置します。
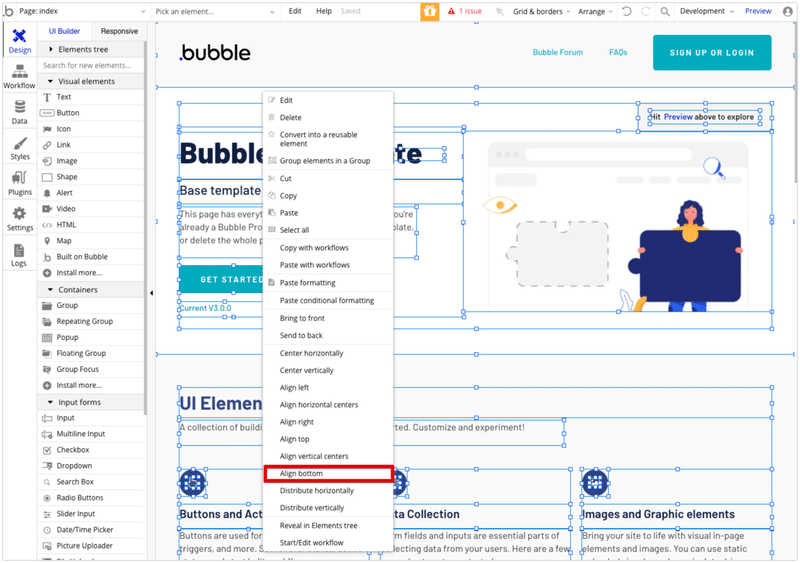
Align bottom

複数の要素に適用した場合、このオプションはすべての要素を下の境界線が並ぶように配置します。
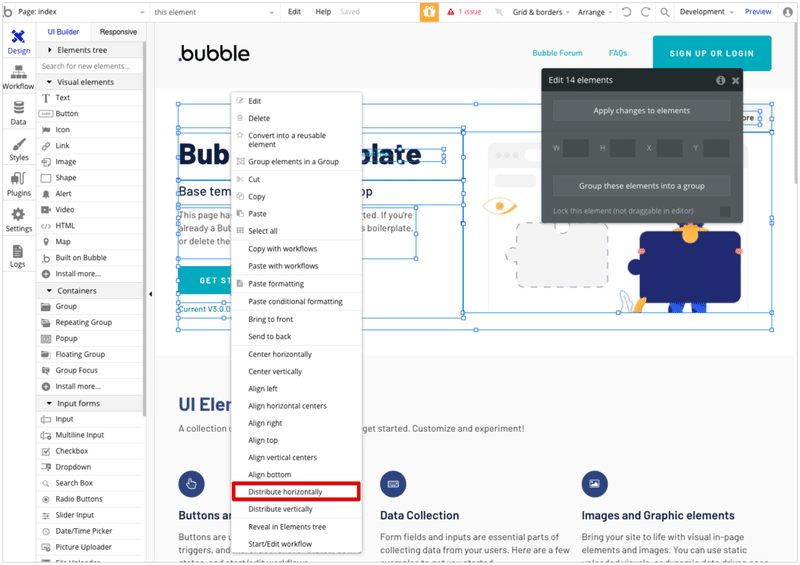
Distribute horizontally

複数の要素に適用した場合、このオプションは要素間の水平方向の空間が等しくなるようにします。
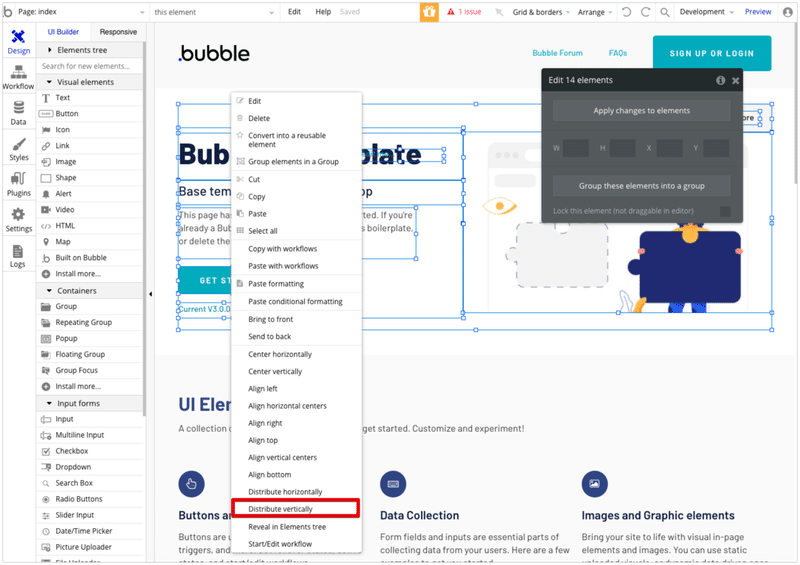
Distribute vertically

複数の要素に適用した場合、このオプションは要素間の垂直方向の空間が等しくなるようにします。
Swap element positions

2つの要素の位置を入れ替えます。
Reveal in Elements tree

このオプションはパレット内の要素ツリーボックスのどこに要素があるかを表示します。
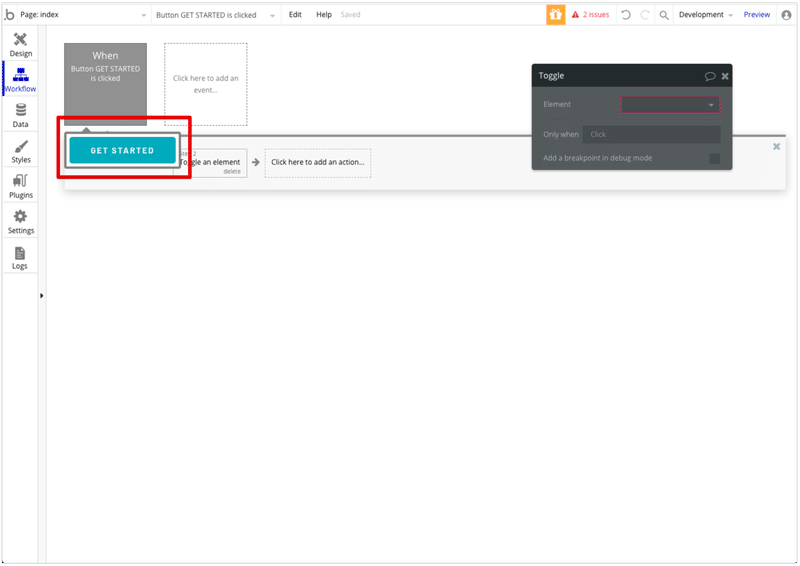
Start/Edit workflow

ワークフローの作成、または選択した要素の既存のワークフローの表示に使用します。
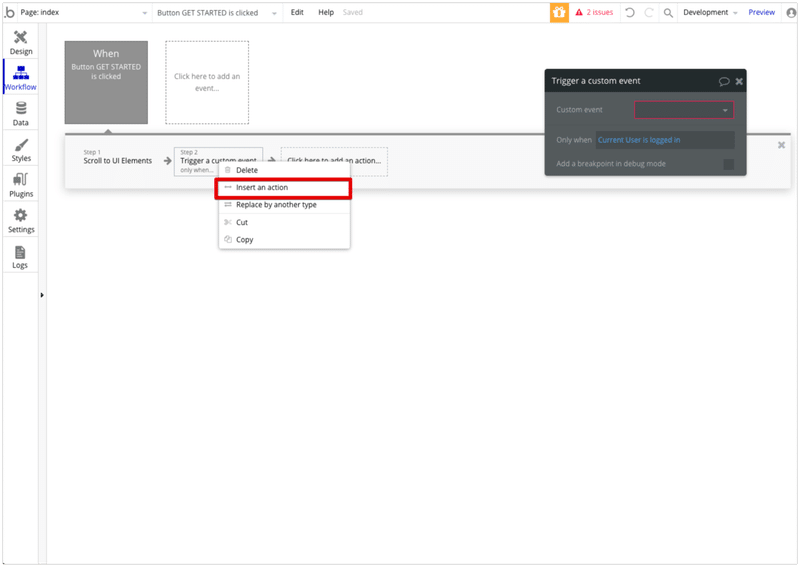
Insert an action

現在編集中のアクションの前にアクションを挿入します。
Reveal the element

この関数を使用して、選択されたイベントやアクションでどの要素が使用されているかを確認します。
Reveal the action
動的な式が参照しているアクションを表示します。
Show short videos
新規ユーザー向けに、各タイプの新要素を初めて描画する際に短い動画が表示されます。この機能を無効にするにはここをクリックしてください。
Always show all properties
視認性と明瞭性を高めるために、プロパティエディタのオプションを少なく表示します。
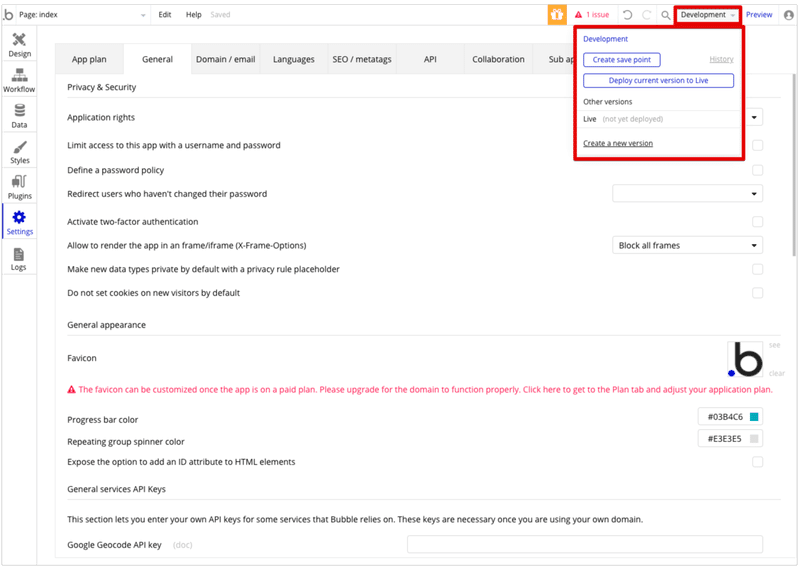
Deployment and version control dropdown

すべてのBubbleアプリには、少なくとも2つのバージョンがあり、ライブバージョンと開発バージョン(デフォルトでは「テスト」と呼ばれています)があり、その変更をライブにデプロイすることができます。このドロップダウンでは、バージョン間の切り替え、開発バージョンのライブへのデプロイ、セーブポイントの作成、バージョンを以前の時点に戻す、バージョンの作成/リネーム/削除、マルチバージョンアプリの場合は、ライブから開発バージョンへの最近の変更の同期を行うことができます。アプリのバージョンをデプロイしたり、戻したりしても、ユーザーが作成したものなどのデータベースには影響しないことに注意してください。ただし、データ型はアプリの一部であるため、コピーまたはリバートされます。
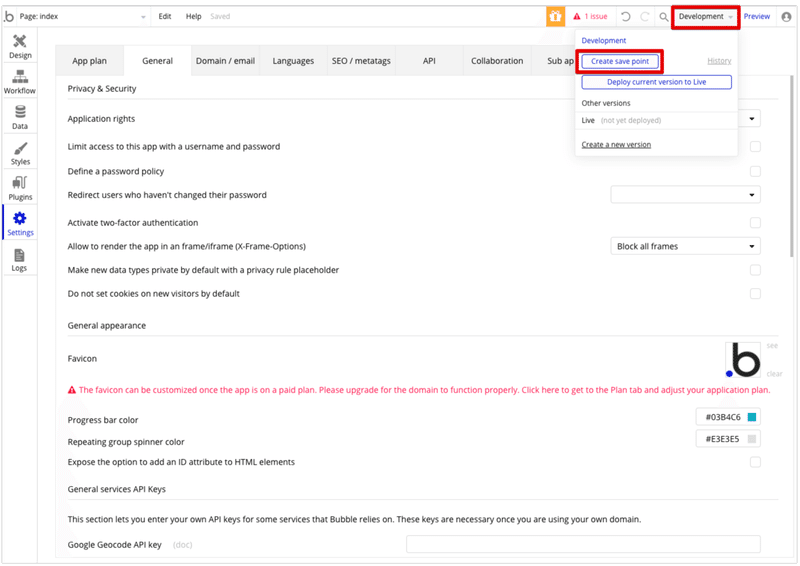
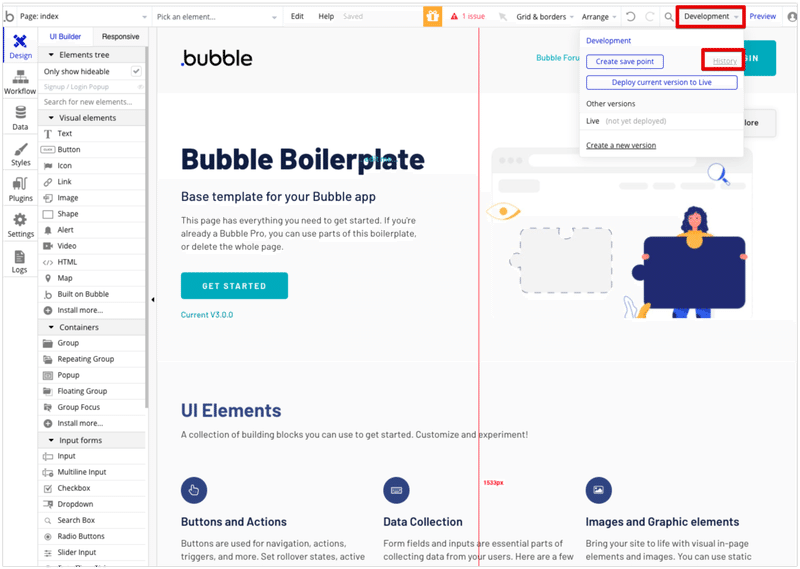
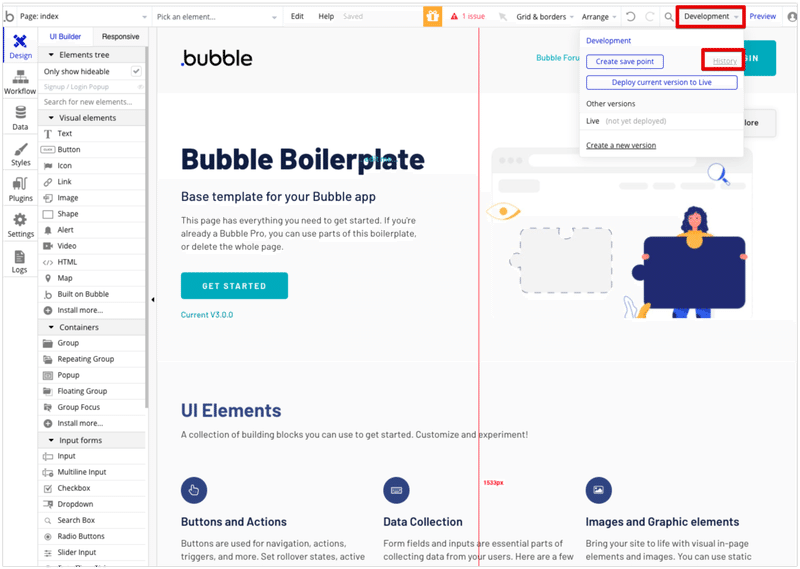
Create save point

このボタンをクリックすると、アクティブなバージョンの現在の状態にラベルを付けることができます。これは、アプリの履歴のポイントをマークするもので、必要に応じてこのポイントに簡単に戻ることができます。ライブバージョンでも開発バージョンでも、履歴ポップアップで元に戻すことができます。
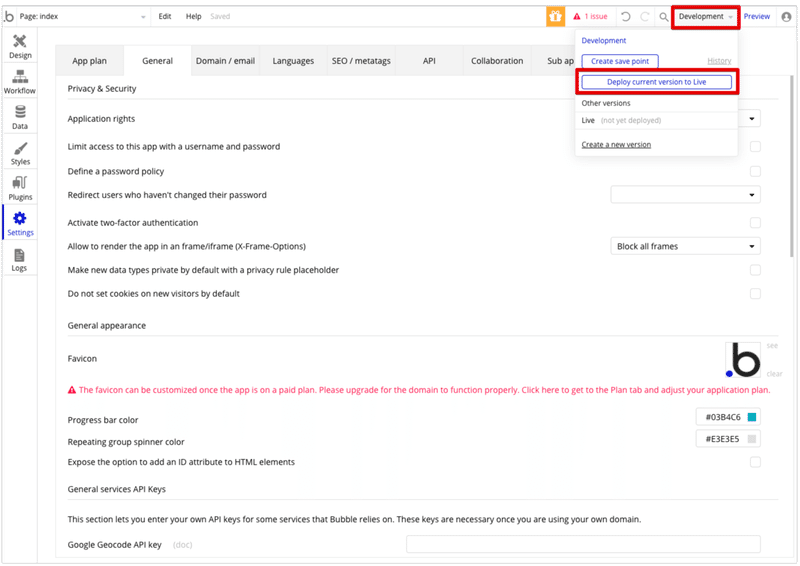
Deploy Development to Live

このボタンをクリックして、現在の開発バージョンを ライブにプッシュします。参照のために展開する変更点の説明を入力します。
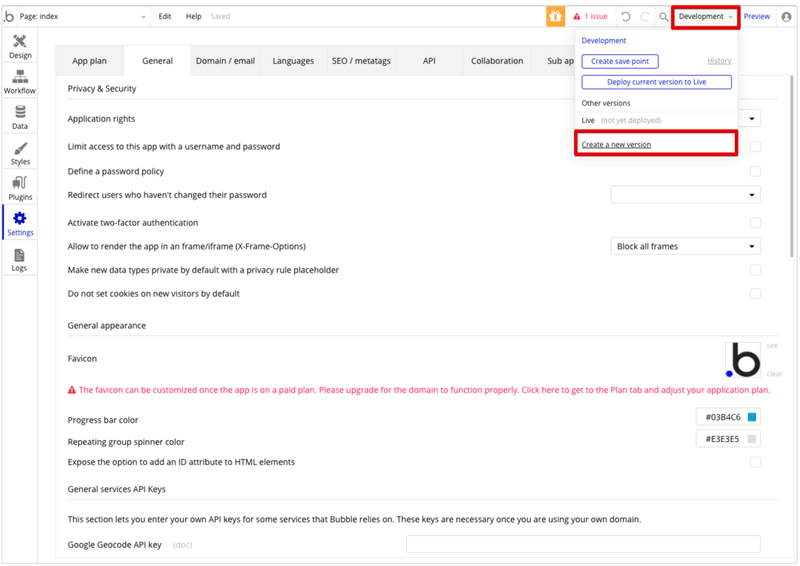
Create a new version

チームプランまたはプロフェッショナルプランのユーザーは、アプリの複数の開発バージョンを作成することができ、バージョンのドロップダウンから切り替え、名前を変更、削除することができます。新しいバージョンを作成するには、このボタンをクリックします。
Sync with live
マルチバージョンアプリの1つの開発バージョンがライブにデプロイされると、他の開発バージョンはライブと同期しなくなり、最新の変更がまだ組み込まれておらず、デプロイできなくなります。同期を行うと、この状態が解決され、アクティブな開発バージョンに最近の変更が追加されます。2つの変更が直接競合する場合、ユーザーは保持する変更を選択するように促されます。
Add changes from
前回のバージョンと現在のバージョンが同期していたときから、このバージョンに加えられたすべての変更を追加するには、クリックしてください。これらの変更のうちの1つが、あなたのバージョンに加えた変更と直接競合する場合は、どちらを維持するかを選択するプロンプトが表示されます。
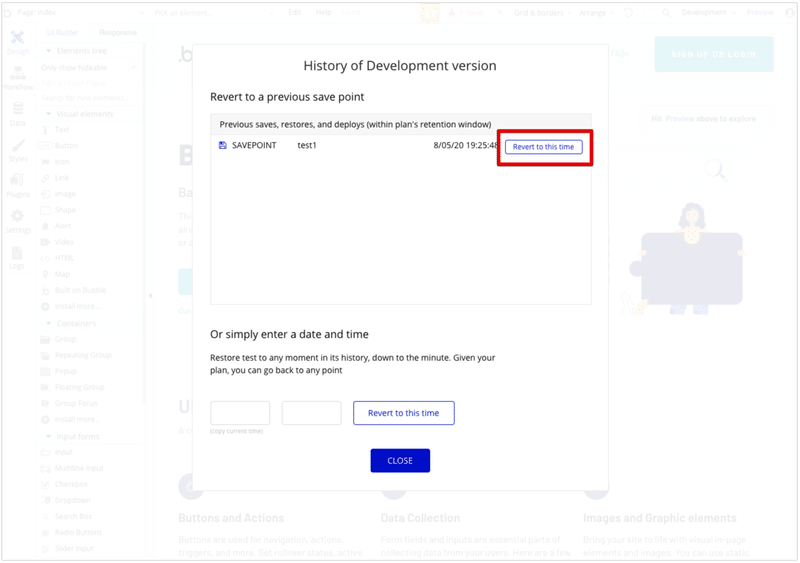
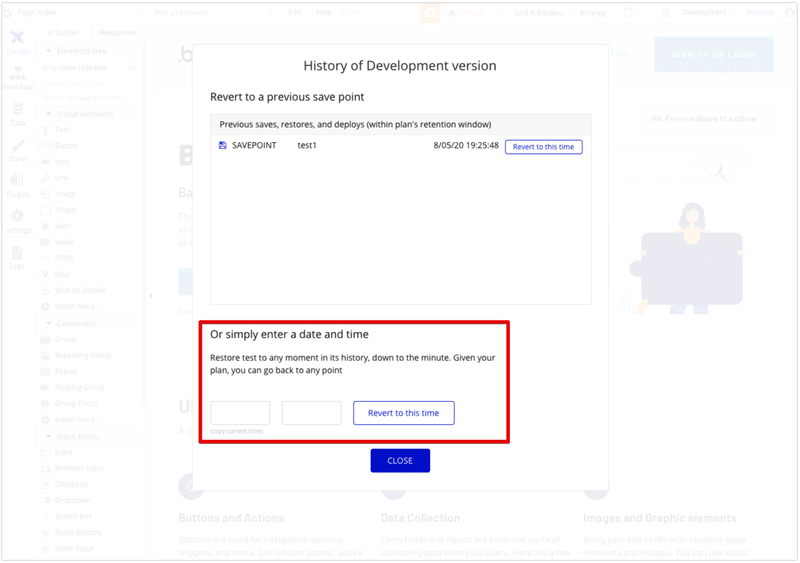
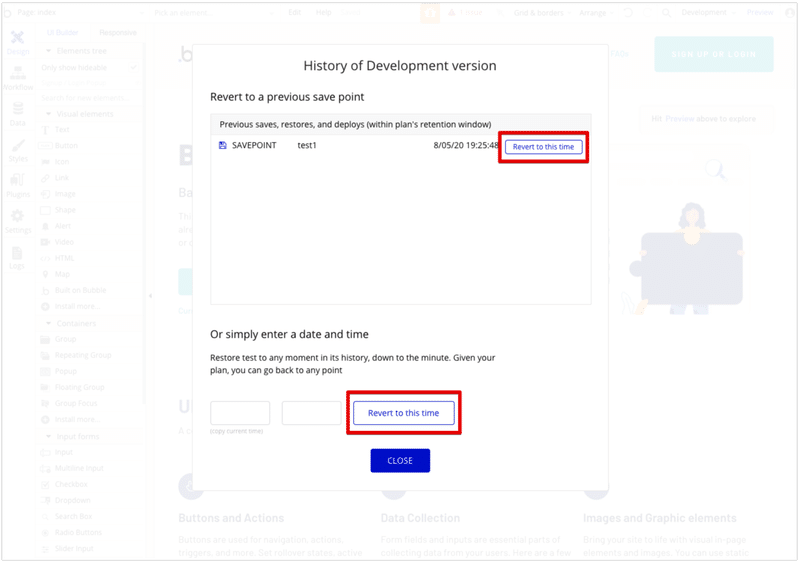
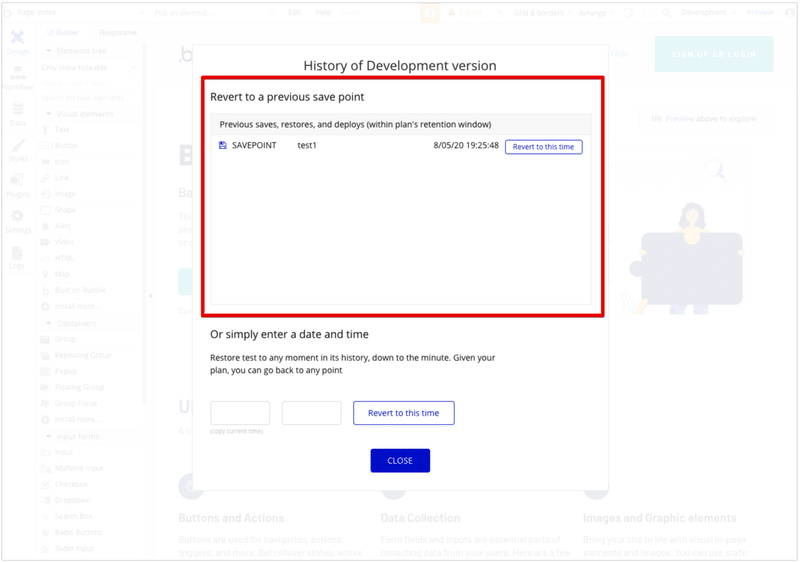
History popup


履歴ポップアップでは、プランによって制限されているように、アクティブなバージョンを履歴の任意の時点に戻すことができます。バブルの変更は粒度が細かく、時間内の任意のポイントに戻すことができます。セーブポイントは、特定の時間に添付された便利なものとして機能し、正しい場所に簡単に戻すことができます。
Date inputs


特定の日付を基準にアプリを以前のバージョンに戻すことができます。バブルプランによっては制限が適用される場合があります。復元に使用するバージョンを定義するために、日付と時間を入力します。タイムゾーンを使用して、日付「01/17/2016」と時間「22:56:41」を2つの入力フィールドに入力します。または、アプリの展開履歴にある既存のタイムスタンプを使用する場合は、右側の以前の展開のリストにある「copy current time」を使用します。
Revert to this time

日時を入力後、このボタンをクリックします。操作の確認画面が表示されます。
Previous deployments and reverts

これは、このアプリの配置と復元のリストです。各配置について、日付とタイムスタンプとともに説明が表示されます。
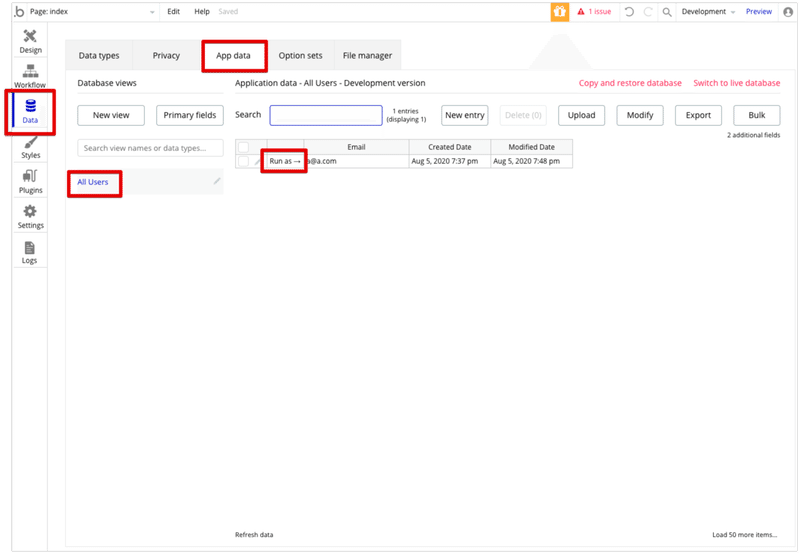
App Data Panel

Dataタブの App dataセクションには、アプリのデータベース、つまりユーザーが入力した実際のデータが表示されます。アプリのライブバージョンと開発バージョンでは、異なるデータベースがあることを覚えておいてください。ユーザーテーブルを見ているときに、Run asボタンをクリックすると、自分がそのユーザーであるかのようにアプリが実行され、特定のケースのデバッグが非常に簡単になります。※ログアウトするまでは、このユーザーとしてアプリを使用しているため、変更を加えないでください。
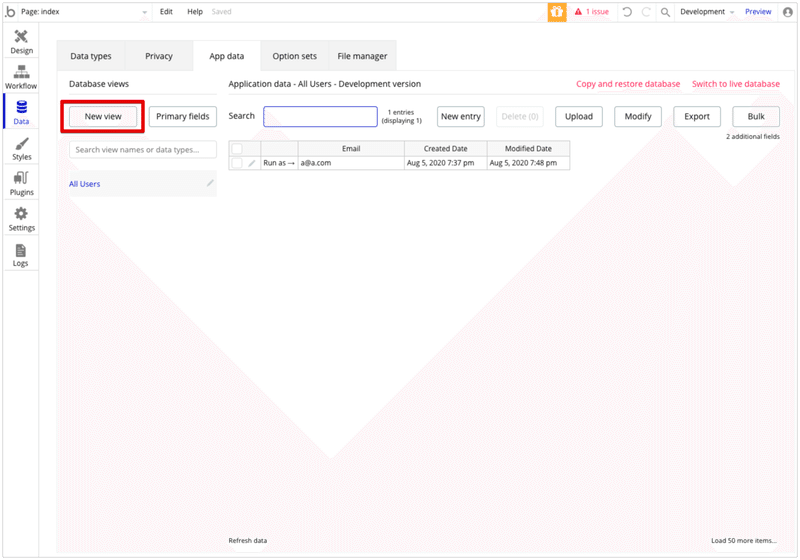
New view

このボタンをクリックすると、画面の右側に表示されるフィールドを定義する新しいデータベースビューを作成するポップアップが表示されます。制約を追加して、より小さなリストを作成することができます。デフォルトでは、各タイプには、制約なしでほとんどのフィールドが表示されるビューがあります。ビューの数は無制限で、これらのビューはライブ版と開発版で共有されます。
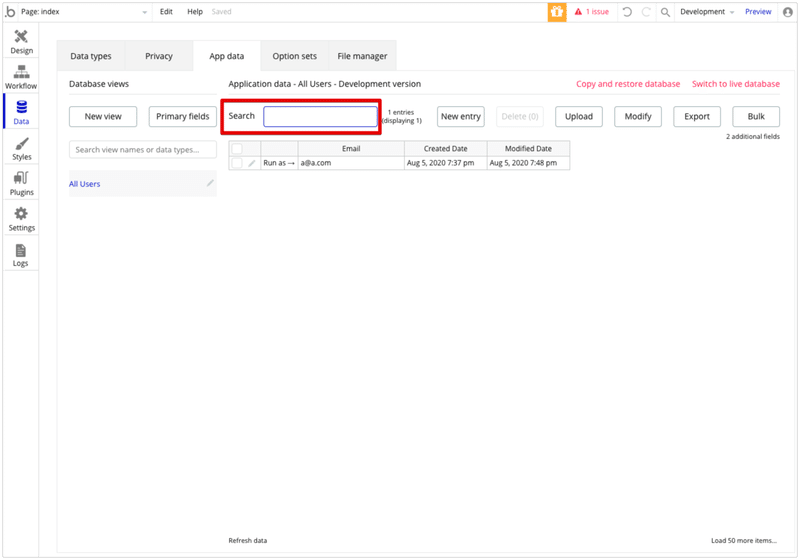
Search

入力ボックスに何かを入力すると、現在のビューの中で入力したテキストを含むものが一覧表示されます。アプリのデータを素早く検索するために使用します。
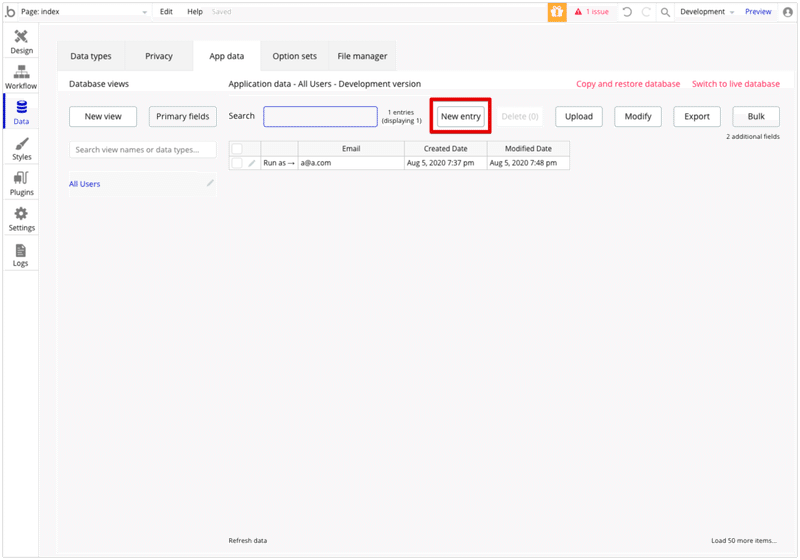
New entry

このボタンをクリックすると、新しいデータベースエントリを作成するポップアップが表示されます。物事のタイプを選択し、事前に定義されたフィールドに情報を入力します。これは、ワークフローで「新規作成」アクションを使用するのと同じです。
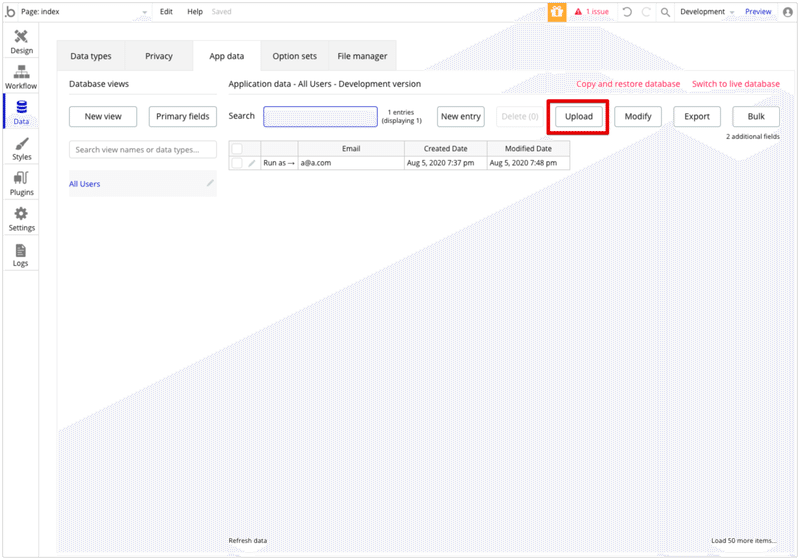
Upload

このボタンをクリックすると、カンマ区切りのデータのCSVファイルをアップロードするポップアップが表示されます。データの種類と関連するフィールドは、ファイルをインポートする前にアプリで定義しておく必要があります。この機能は、バブルの有料プランを利用しているユーザーが利用できます。アップロードするデータの種類とファイルを選択します。ファイルからの列をデータタイプのフィールドにマッピングし、データを検証してアップロードします。※CSVファイルの最初の行は、データのフィールド名を含むヘッダー行でなければなりません。参考までにサンプルファイルを示します。
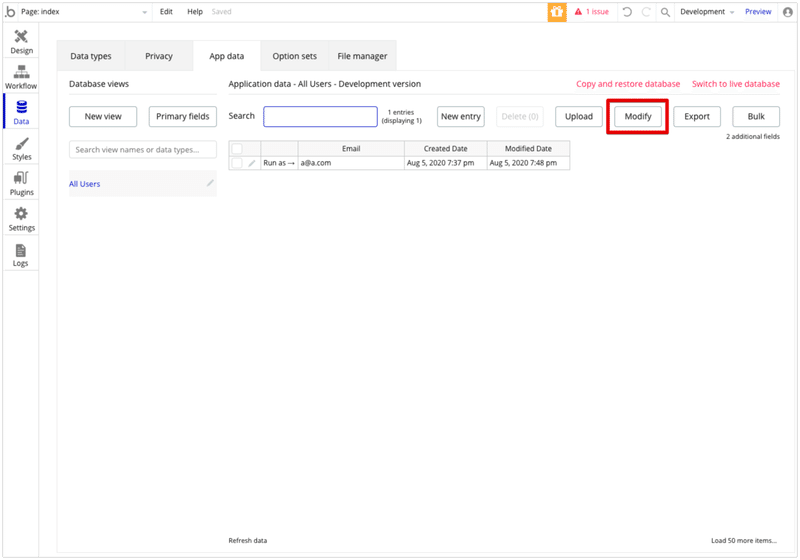
Modify

CSVアップロードでデータを一括修正することができます。そのためには、修正したいものの固有のIDを含む列を持つファイルを用意し、後続の列に修正すべき値を入力する必要があります。
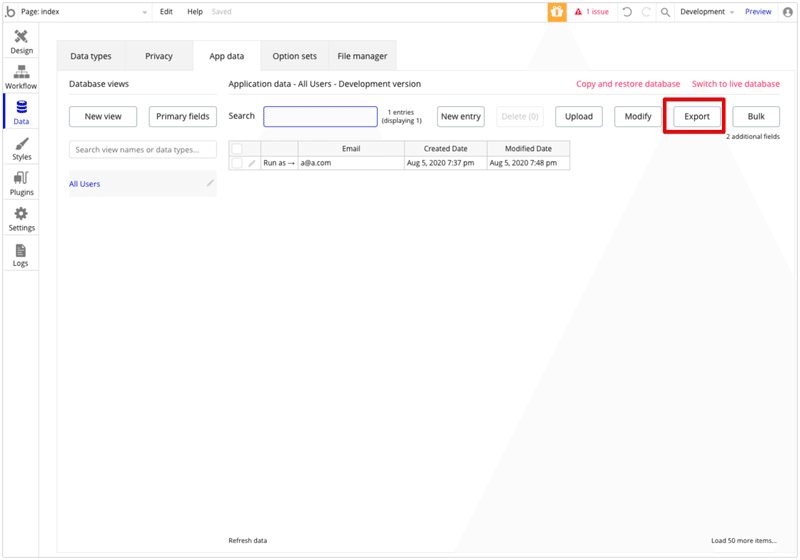
Export

このボタンを押すと、現在のビューのデータを含むCSVファイルが生成されます。このファイルはブラウザのダウンロードフォルダにエクスポートされます。このファイルは編集することができます。この操作はアプリの所有者が行うため、プライバシールールは適用されず、現在のビューで選択されたすべてのフィールドがエクスポートされます。この機能は、有料のバブルプランを利用しているユーザーが利用できます。
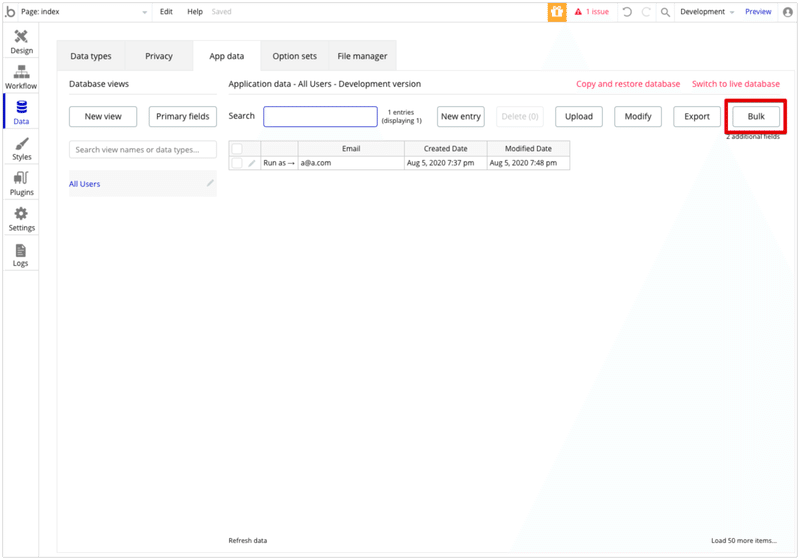
Bulk Action

このボタンをクリックすると、現在のビューのエントリに対してAPIワークフローを実行するポップアップが表示されます。これは、データベース内のリストを変更する場合に便利です。実行するAPIワークフローを選択します。ワークフローは、パラメータとして物だけを受け取ります。
※この操作はデータを永久に変更します。多くのエントリを処理する場合は、時間がかかる場合があります。
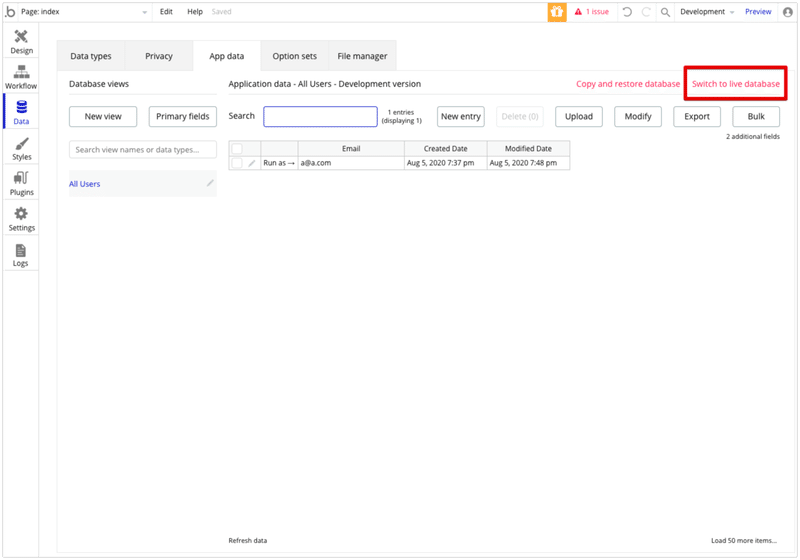
Switch to Live/Switch to Dev.

これをクリックすると、バージョンのドロップダウンメニューが表示され、アプリの開発バージョンとライブバージョンを切り替えることができます。各バージョンには別のデータベースがあることを覚えておいてください。
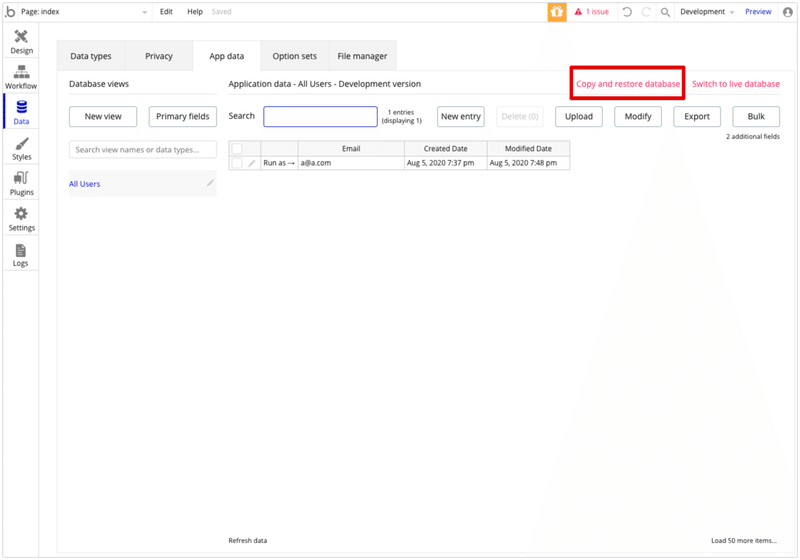
Copy and restore database

このボタンをクリックすると、ライブ版のデータを開発版に上書きするためのポップアップが表示されます。これを使用して、実際のデータでアプリをテストしたり、開発バージョンのデータをライブ モードに移行したりすることができます。有料のバブルプランを利用しているユーザーの場合、アプリケーションのデータベースを以前の時点にリストアすることができます。復元機能は、データの大きな塊を破損したり削除したりするミスから復元するように設計されています。すべてのユーザーのアカウント情報、画像のリスト、スケジュールされたワークフローの実行など、データベースの完全な状態を復元します。※復元バージョンの後に作成されたデータはすべて削除されます。このオプションは、現在のデータベースで作業するよりも以前のデータベースに戻した方が良いという破局的な状況でのみ使用する必要があります。復元操作は可逆的です。最初のリストアの直前の時点に別のリストアを実行するだけです。
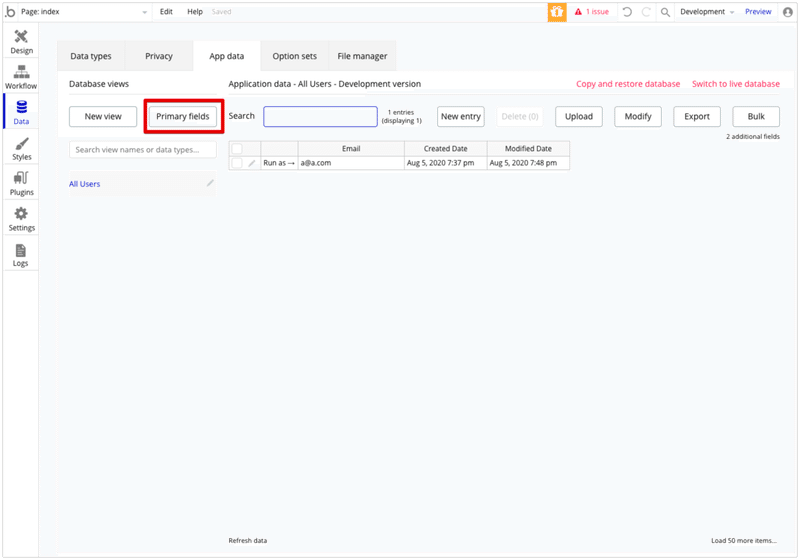
Primary fields

このボタンをクリックすると、各データタイプのプライマリフィールドを定義するポップアップが開きます。これにより、データの表示方法とCSVファイルの生成方法が決定されます。例えば、ユーザーは電子メール、アパート、住所などで表されます。これは表示のみを目的としています。
Upload data as CSV
このポップアップは、CSVファイルから既存のデータをアップロードします。CSVは、データの行と列をテキスト形式で表現する標準的な方法です。例えば、Microsoft Excelはこれらのファイルを生成します。この機能は、有料のバブルプランを利用しているユーザーが利用できます。※この機能は最近改良され、現在はベータテスト段階です。
Type of data
アップロードするデータの種類を選択します。データの種類と関連するフィールドは、ファイルをインポートする前にアプリで定義しておく必要があります。
Data delimiter
カンマは通常、エントリの区切りに使用されますが、別の区切り文字を使用することも可能です。タブまたはパイプの区切り文字は、カンマを含むテキストを扱う場合に便利です。CSV ファイルを作成するアプリケーションで区切り文字を選択します。
Pick a file to upload
アップロードするCSVファイルを選択します。
Map fields
この非常に重要なステップは、データの列をアプリケーション・データベースのフィールドにマッピングするところです。
Custom field
データの各列のドロップダウンメニューでデータタイプのフィールドを選択します。これらのフィールドは、アップロード前にデータタイプで定義しておく必要があります。
Composite field
カラムにマッチするフィールドがカスタムタイプの場合は、サブタイプのどのフィールドをテキスト入力にマッチするために使用するかを指定します。例えば、アパートのリストをアップロードする場合、フィールドの1つが所有者であるとします。所有者がCSVファイル内の姓で表現されている場合、複合フィールドとして「姓」を選択します。エントリは、ファイルをアップロードする前にデータベースに存在している必要があります。バブルアプリケーションのデータベース内の2つのエントリが同じ値に一致する場合、エラーが返されます。
List delimiter
これは、フィールドが物のリストである場合に使用する区切り文字です。これはメインの区切り文字とは異なるものでなければなりません。例えば、';'がデリミタとして使用されている場合、データはこの形式でなければなりません。12;54;32;67.
注: タイプリストのデータをインポートする場合は、リストを'['と']'で囲み、デリミタで個々の項目を区切ってからインポートしてください。例えば、[kitchen; bedroom; bathroom]のようになります。
Validate data
このボタンをクリックすると、アップロードするデータを素早く分析し、最初の数行が有効であることを確認します。
Upload data
このボタンをクリックするとデータがアップロードされます。まず、ファイルを当社のサーバーにアップロードします。その後、それはあなたのサーバーの容量を使用してバックグラウンドでアップロードを処理します。この処理が行われている間、あなたはウェブページを閉じて戻ってくることができます。アップロード中にエラーが発生した場合、完了時にメールが送信されます。
注: 1つのアプリケーションに対して、一度に1つのアップロードまたは変更しかできません。
Usage
Logsタブの「使用状況」セクションには、当月のワークフロー実行回数と、アプリ作成時からアップロードされたファイルの保存量が表示されます。Bubbleプランのワークフロー実行制限も表示されます。これらのメトリクスは、価格設定やアプリの使用状況の評価に役立ちます。
Page Load Metrics
これらのチャートは、ページの読み込み時間に関するメトリクスを示しています。このデータは、過去60分間のすべてのユーザーによる最新のページロード時間に基づいて収集されます。
■表示するメトリック
3種類の異なるメトリクスを見ることができます。
- ページロード時間:レンダーコンプリート Bubbleサーバーが最初にページのリクエストを受信してから、ページ上のすべての要素のレンダリングが完了するまでの時間をミリ秒単位で表します。これには、サーバーがリクエストを処理するのにかかる時間、サーバーとWebブラウザ間の待ち時間、クライアント側のすべてのjavascriptとcssをロードするのにかかる時間、ブラウザがページ上の要素を描画するのにかかる時間が含まれます。
- ページロード時間:読み込まれたデータ。Bubbleサーバーが最初にページのリクエストを受け取ってから、ページ上のすべての要素がレンダリングされ、アベレージ要素で必要とされるすべての動的データがフェッチされて表示されるまでの時間をミリ秒単位で表します。これは、"Page Loaded Above Fold "データソースに相当します。これには、「ページロード期間:レンダリング完了」に含まれるすべての時間に加えて、データをロードするための時間(繰り返しグループリストなど)が含まれています。
- ページロード:必要なデータ項目のカウント。これは、"Page load duration: data loaded" メトリックによって追跡された期間中にロードされたデータの数です。これは、上記のすべての要素の読み込みを完了するためにページが必要とする総データの推定値です。これは、データの読み込み(例えば、繰り返しグループの場合)がページの読み込み時間に与える影響を調査するのに役立ちます。
パーセンタイル (%)
最高のXパーセンテージの平均を表示するかどうかを選択できます。最高の1%は最高のパフォーマンスを表し、99%は残りのすべての状況を表示します。
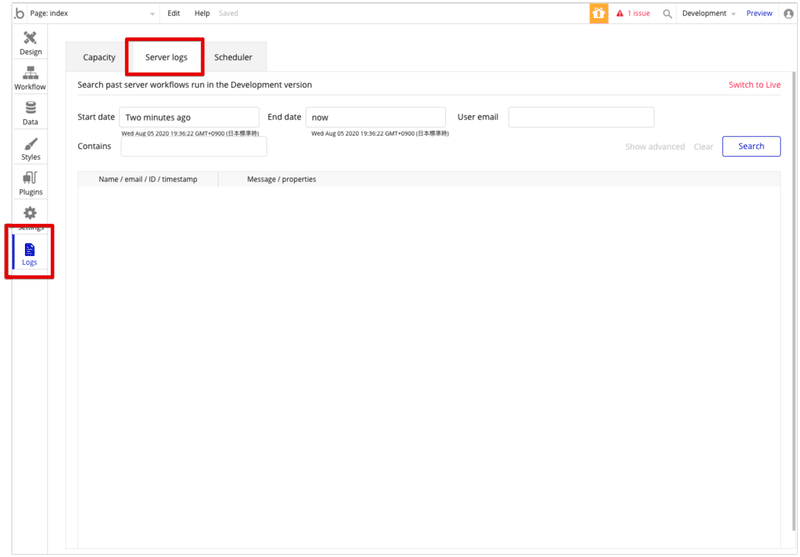
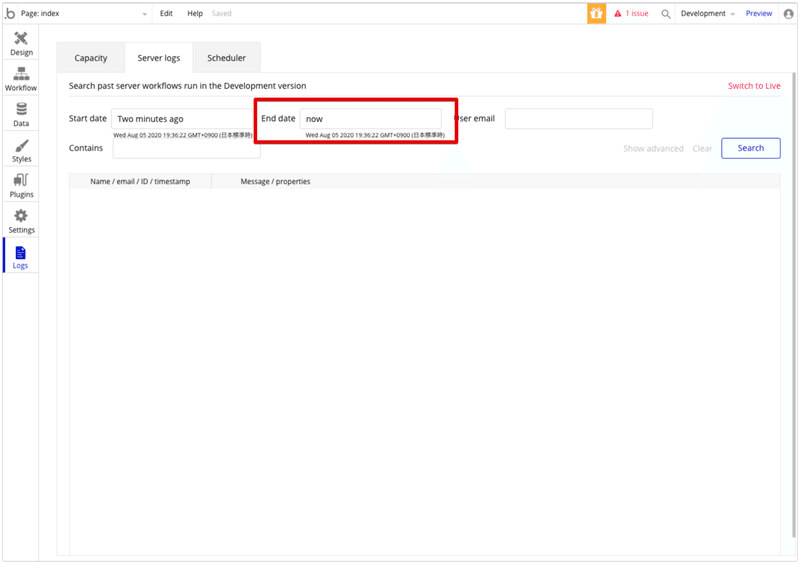
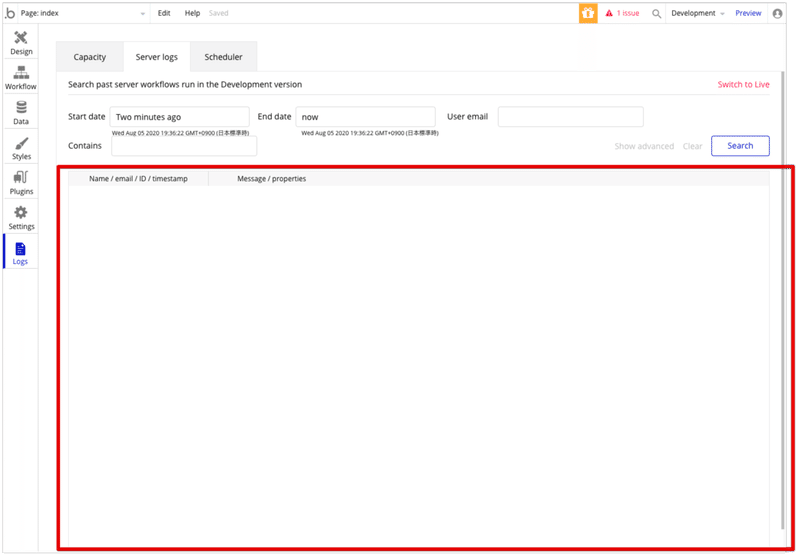
Server Logs

LogsタブのServer logsセクションでは、ユーザーがアプリと対話した際に実行されたメール送信や変更データなどのサーバー側のアクションのログを検索することができます。特定のユーザーを、メールやID、特定の日付、または特定のキーワードで検索することができます。
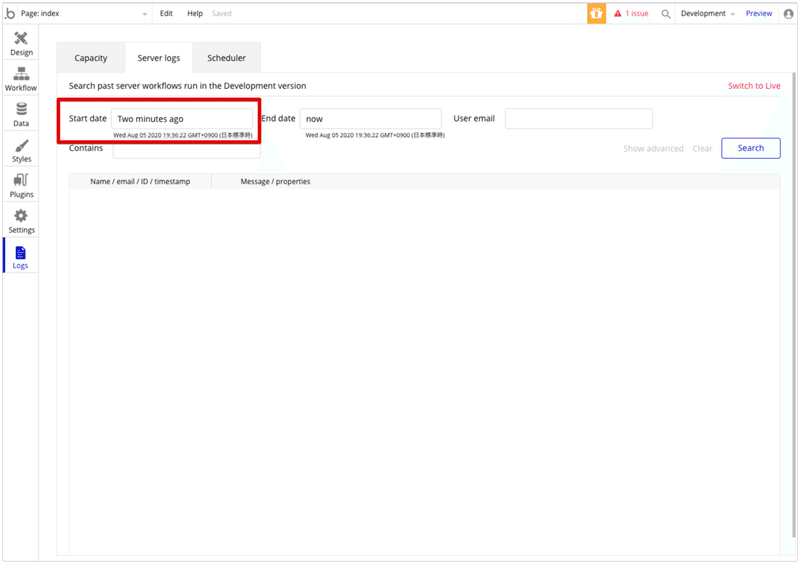
From date

イベントを見たい一番早い日付を選択します。検索はその日の午前0時から開始されます。空の場合は、アプリが作成された日まで検索が続きます。検索結果は現在、過去2週間に限定されています。
To date

イベントを見たい最新の日付を選択します。検索はその日の午後11時59分で終了します。空の場合は、現在の日付が使用されます。
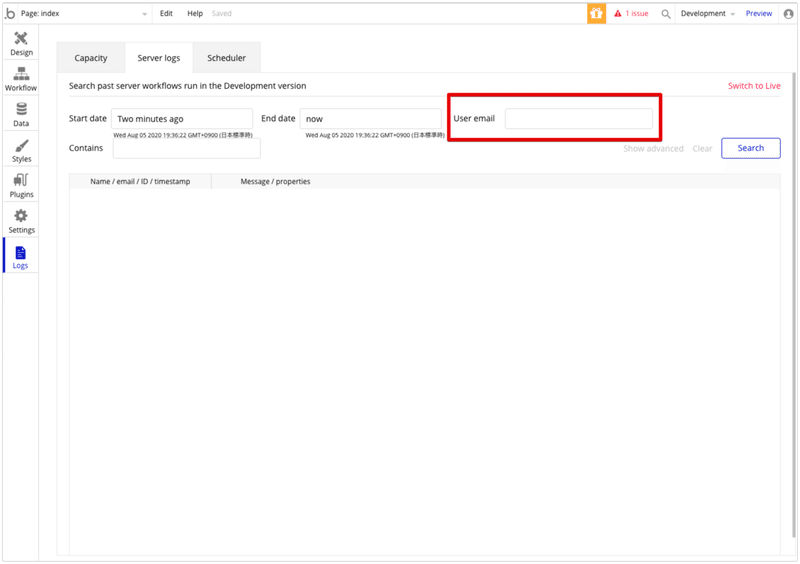
User

ユーザーの電子メールまたは一意のIDを入力して、特定のユーザーによるアクションをフィルタリングします。このフィールドが空の場合、すべてのユーザーのデータが返されます。
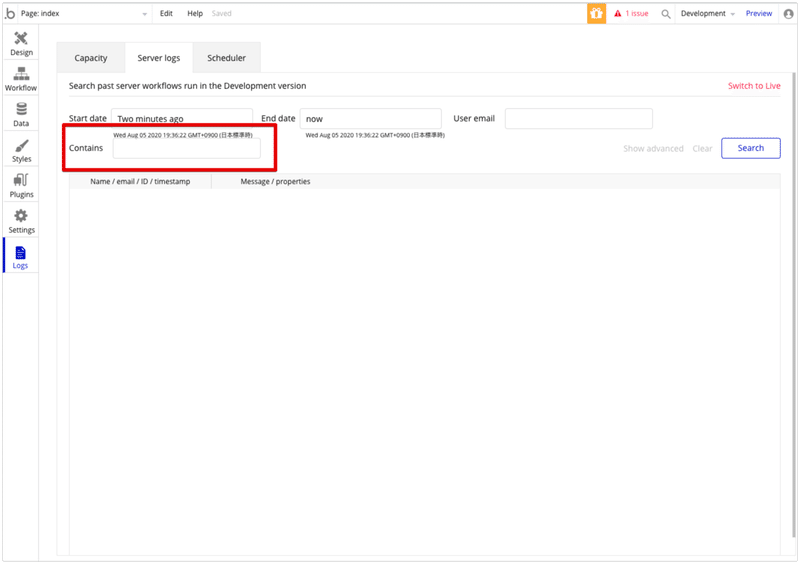
Contains

検索する文字列を入力します。例えば、「mountain」という単語を検索するには、引用符なしで「mountain」と入力します。例えば、「tallest mountain」という言葉を検索するには、引用符なしで「tallest mountain」と入力します。「tall」または「mountain」のいずれかを含むログエントリを検索するには、引用符なしで「tall OR mountain」と入力します。ORはすべて大文字でなければなりません。このフィールドが空の場合、すべてのログエントリが返されます。
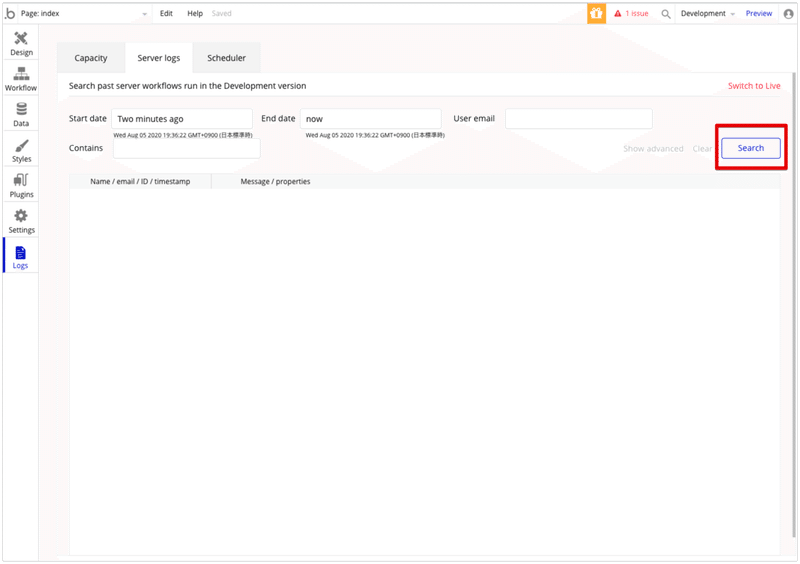
Search

クリックして検索を開始します。
Results view

ここに結果が表示されます。下にスクロールすると古いイベントが自動的に読み込まれます。
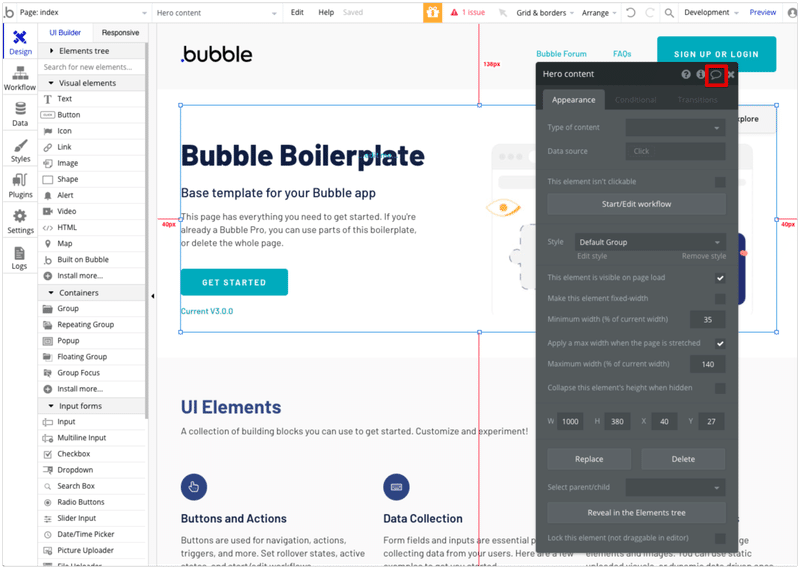
Comments & Notes

特に複数の開発者がいる大規模なアプリでは、要素やアクション、タイプなどにコメントやメモを追加するのは良い習慣です。コメントを追加するには、プロパティエディタ、スタイルタブなど、バブルエディタの複数の場所に表示されるコメントアイコンをクリックします。アイコンをクリックしたら、表示されるパネルにコメントを入力します。
注:コメントが追加されると、アイコンが塗りつぶされます。
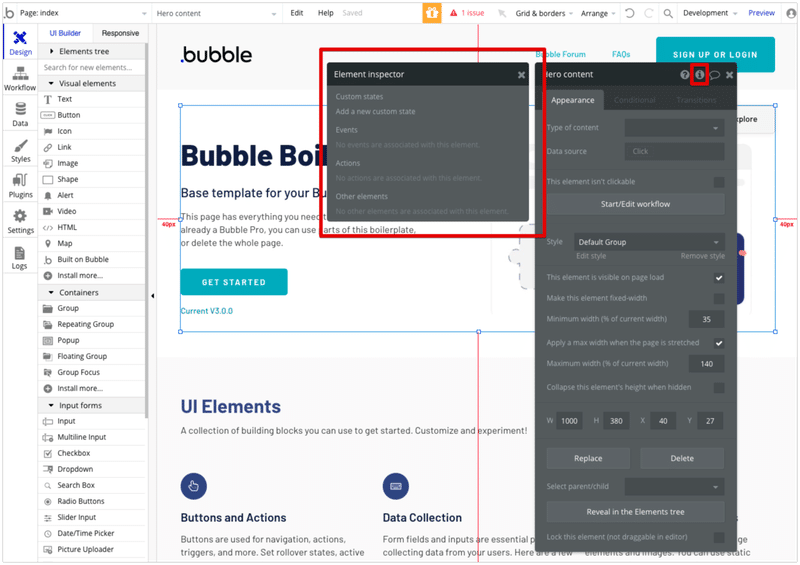
Element Inspector

このスライド式インスペクタは、選択した要素がページ上でどのように使用されているかを表示します。要素は、イベントやアクション、他の要素など、さまざまな場所で使用されることがあるので、この一元化されたビューは便利です。要素インスペクタは、要素のカスタム状態を表示し、変更、削除、新規状態の追加を行うことができます。要素のイベントやアクションは、現在の要素を参照している他のページ要素と一緒に表示されます。項目をクリックすると、バブルエディタ内の適切な場所に移動します。
No Code Academy / ノーコードアカデミー
https://no-code-academy.net/
この記事が気に入ったらサポートをしてみませんか?
