
【day8】coneri渋谷 #1日1サイトレビュー
【概要】
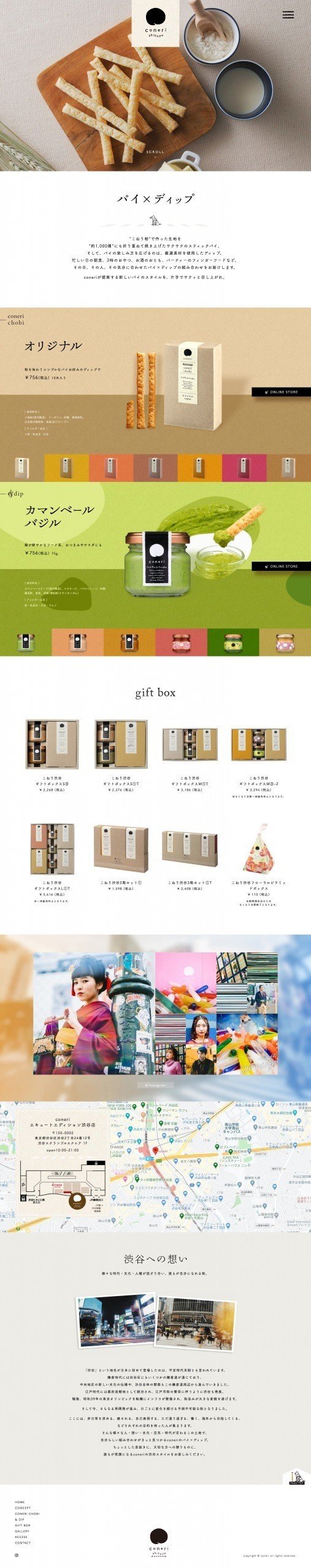
スティックパイとディップの商品(ブランド)サイト
【印象】
・サクサク感が伝わる〜!美味しそう!
・写真のコントラストとカラーリング、フォントがちょうどいいバランス。
・渋谷(にある店舗)=ハチ公で、ハチ公がパイ何個も口にいれてるイラストが使われていたり、ページトップボタンとしてハチ公とパイが仲良く並べられてる〜パイ頬張りすぎだよ〜〜〜(メロメロ)
・ハンバーガーメニューまでスティックパイっぽいフォルムになっていて世界観が統一されていると思う
・アニメーションが全体的に程よく使われていて見た目にも楽しい
・背景やフォント、アニメーションから、ナチュラル・かわいい・女性ターゲット、という印象がある
・各商品に原材料名とアレルギー品目が記載されていて、買いに行く前に確認できることがいい。成分を気にしなくてはいけない人にとって助かると思う。
・商品ごとのイメージカラーがたくさんあるけど、あんまりごちゃごちゃしてない。
→同系色の色をつかっているから?
・渋谷への想い の箇所の右下が犬小屋のようにくりぬかれていて、ページトップボタン要素のハチ公が収まるデザインになっている!
【構成】
・1ページサイト
・GIFT BOXの各商品、インスタ、CONTACTだけ別サイトへ飛ぶ。それ以外のリンクはページ内リンク。
・ファーストビューが商品写真が全面に配置されていて時間経過とともに変わる
→写真の切り替え時にパッケージと同じような紙っぽい質感・色の背景が組みあわさってでてくるアニメーション
→ファーストビューだけで、どんな商品なのかと、無意識にパッケージの色を認識させることができている
・各商品ページでは、パイを食べた時の食感が文字として表示&箱にマウスオーバーするとパイがでてくるアニメーション
・ディップの箇所ではもよもようごく背景
→canvasタグで表現されている
・ハンバーガーメニューが右上に、ページトップから少しスクロールするとページトップボタンが右下にでてくる
・ハンバーガーメニューは、サイトのコンテンツの並びと同じで、
HOME
CONCEPT
CONERI CHOBI
& DIP
GIFT BOX
GALLERY
ACCESS
CONTACT
インスタグラムのロゴ
・ハンバーガーメニューでは全部大文字表記だがサイト内では小文字だったりする。統一感をだすためにメニュー内では大文字にしている?
・コンテンツタイトルは画像
・店舗数拡大、とかってなると海外の旅行客もターゲットに入れて英語対応したらウケそう!(費用面で日本語だけにしたのかな?)
【フォント】
FOT-筑紫A丸ゴシック Std M、TsukuARdGothicStd-M
【カラー】
フォント:000
背景:画像
その他背景:edece6
【レスポンシブ(SP)】
・ファーストビューの写真切り替えアニメーションは、PCサイズでは2行4列だったが、SPサイズでは4行2列になっている
・インスタの画像をいくつか載せている箇所は、写真の解像度にばらつきがある。PCサイズではあまり気にならなかったが
・商品一覧は横スクロールで表示
・gift boxの画像はページサイズによって2列、3列、4列に変更する(タブレットサイズにも対応している)

もしよろしければサポートいただけると、ベリー歓喜です!!!!! いただいたサポートはデザイン勉強のために活かします^^!!!
