
デザインの音
高校生の時、部活の友人たちと暇を持て余してやっていた遊びがある。
「縄なし跳び」という遊びだ。
長縄を使った遊びには、2 人が長縄をまわし、1 人ずつ順番に縄に入っては出ていく、いわゆる「8の字跳び」というものがあるが、それを長縄を使わずにやるのだ。みんなで、縄跳びをしている演技をする遊び。長縄なんて普段持ち歩いている人は中々いないから。
縄を回す役は、長縄がそこにあるかのように腕をまわし、跳ぶ役はその腕の位置に合わせて縄が今どこにきているかを想定し、縄を跳ぶふりをする。
5 人程が集まり、ある程度のスペースがあればでき、道具も必要ないので退屈な待ち時間とか、ちょっとした休憩時間にけっこうな頻度でやっていた。
縄があるふりをする遊びなので、当然縄はそこにない。しかし不思議なことに、やっているうちに、みんな縄が見えてくる。
そして、タイミングをはずして引っかかったら、回す役を交代する。
いち、に、さん、し...
数えて跳んでいたら、縄が床を打つ音すら聞こえてくるようだった。そもそも縄跳びのとき、人は縄を見て跳んでいない。だから縄がなくても成立する。
10 メートルほど離れて見ていたら、縄を持たないでやっているなんて気づかないだろう。その一糸乱れぬ演技が所以でなく、そんな馬鹿なことを集団でやっているとは思わないから。
一定のリズムが、あるテンポで保持されていると、そこにないものを見出してしまう、というのは人間の認知の特性のようだ。
ゲームやアプリケーションのデザイン ※1 では、この特性を利用して UI を設計している。たとえば最初にメインのボタンをゆっくり表示させ、後から半歩遅れてサブのボタンを素早く表示させることで、その親子関係が補強される。
グラフィックデザインにおいても、情報を反復させたり、空きを作ったりすると、人はそこに情報のまとまりを見出す ※2 。これを利用すると、読みやすく、心地よい表現が可能だ。
デザインの制作現場では、こういったビジュアルの構成を、リズムやテンポとして表現することがよくある。別に音がなくても「もっとポンポンポンという感じで配置して」なんて言ったりする。実際、音に近いのかもしれない。
つまり、リズムとテンポからビジュアルを再現している。
私は「感覚に頼ったデザイン」をしていると言われることが多いが、「感覚に頼ったデザイン」というのは、このリズムとテンポからビジュアルを再現することなのではないかと思う。
私は、視覚情報のまとまりを音として、限りなく音に近いものとして知覚している。デザインのリズムとテンポ、つまりデザインの音を感じながら作っているのだ ※3 。
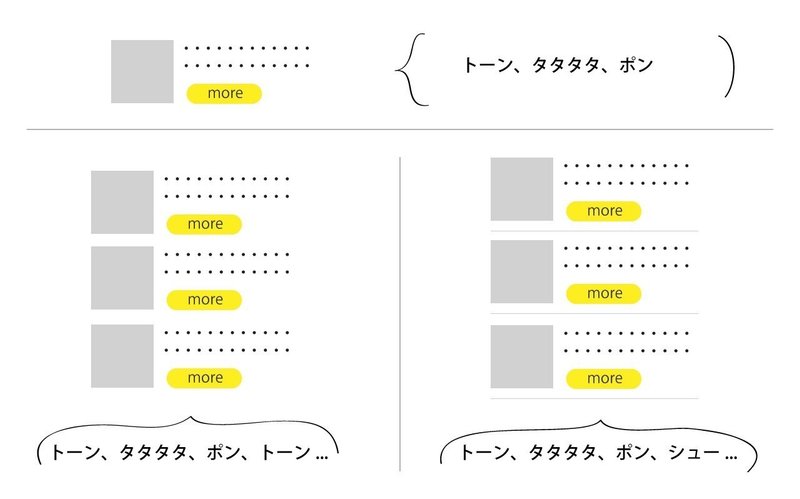
たとえば左に画像のサムネイルを配置し、右に簡単な説明文、その下に詳細へのボタンを置いた UI があったとする。

この UI の音は
トーン、タタタタ、ポン
だとする。
これをリストにした場合、音は
トーン、タタタタ、ポン、トーン、タタタタ、ポン、トーン、タタタタ、ポン...なんだか忙しない。
では画像と説明文とボタンのまとまりごとに、区切り線を入れたらどうか。
その音は
トーン、タタタタ、ポン、シュー ( 区切り線 ) 、トーン、タタタタ、ポン、シュー ( 区切り線 )...
となり、心地よくなる。
言語化すると、画像と説明文とボタンのまとまり感を強調するために、間に区切り線を入れて見やすくする、になる。
けれど、デザインしている時にそんな言葉はない。
トーン、タタタタ、ポン、トーン、タタタタ、は気持ち悪い、
トーン、タタタタ、ポン、シュー ( 区切り線 ) にしよう、
と思っているだけだ。
自分でデザインしている時だけでなく、何らかのデザインを見たときにもこの音を感じる。
たとえば映画を見ている時。
全体を俯瞰する長まわしのあと、主人公、そして敵対する人物、の順に短時間それぞれを移す。
この音が
ぐいーん ( 俯瞰 ) 、
ぱっ ( 主人公 )、
ぱっ( 敵対する人物 ) 、
だとする。
この「ぐいーん、ぱっ、ぱっ」いいな、と思って、
たとえばグラフィックデザインに取り入れると
ぐいーん ( メインビジュアル ) 、
ぱっ ( サービス1 )、
ぱっ ( サービス2 ) 、
といった具合に、よく見かける Web サイトのホームページみたいになる。
文章に取り入れると
ぐいーん
( 亜麻色の髪の若者が黙ってうなずくと、少年は、黒い瞳を輝かせた。 )
ぱっ ( 頬が紅潮し)、
ぱっ ( 呼吸がはずんだ )。※4
という少年の心の動きが伝わる一文になる。
視覚情報をデザインの音に変換して他のものに取り入れる、そうすることで、音をもった表現手法が増えていくのだ。
私は、Web やアプリケーションのデザインでは、ユーザー側での見え方を完全に制御できないので、マージンだけでグールーピングするのではなく、背景や枠線で補強しなくてはいけない、なんて話をしたことがある ※5。
しかし実はそんな説明は後づけで、作っている時は、
「何だかグラグラする、不安定なリズムだ」
と感じ、背景や枠線でそのグラグラを整えているだけだ。
後から俯瞰して見て、そうか、これはグールーピングを補強しているんだな、と分かる。
作っている時に言葉はない、音を感じている ※6 。それを心地よく再現している。それは、言葉を覚える以前の乳児が世界を捉えるのと同じなのかもしれない。
私はデザインを言語化するのにいつも苦心しているが、そりゃあ難しいはずだ。言語でない自分のデザインの音を、他の人にもわかる言語に翻訳しなければならないのだから。
デザインをうまく言葉にして、感覚に頼ってないように見える人でも、おそらく作っている時はこの状態なのではないかと思う。上手に言語化できるかできないかの差があるだけだ。私は下手なのだ。
たまに、本当に奇跡的にこの音がチームのみんなに聞こえる時がある。言葉ではなくて共感でうまく回るときのパワーはすごい。本当はそれが一番いいのかもしれない。他の人の音もきいてみたい。
でも、やはりデザインは音がきこえる自分だけのものではないから、苦心しながらも言葉にしなくてはと思う。
そして一緒に何かを作っていけば、今までデザインに音を聞かなかった人も、自分と同じデザインの音を感じるようになるかもしれないとも思う。
※1
パソコンやスマートフォンではアプリケーションの出す音を聞きながら操作されることは少ない。ワイヤレスイヤホンが普及していけば、いつか変わるかもしれないけれど、今のところゲームでさえ無音でやっている人が多い。音がつけてあったとしても、あくまで補助的な役割だ。
けれど、なんとなく音が聞こえてきそうなインタラクションが組み込まれている。音を出して使う前提のゲームと、無音で使う可能性が高いゲームでは、インタラクションに何らかの差があるのだろうか。気になる。
Why Can 70% of People Hear This Silent GIF?
※2
ゲシュタルト要因
※3
共感覚を持っていて、本当に音が聞こえるデザイナーもわりといる。
音ではなく、デザインに触覚を感じる人もいた。
感覚に頼ったデザインをする人は大なり小なり共感覚を持っているのかもしれない。
※4
銀河英雄伝説 9 回天編 田中芳樹 p.13
今たまたま読んでいたので引用した。
小説の情景描写は、映像にしたときにある間を制御するために入れられるものなので、話の筋を追うときには不要に思えても、小説を楽しむときには重要なものだ。
どうでもいいけれど、8 冊目読んだあとしばらく立ち直れなかった。
※6
アニメーションについて伝えるとき、みんな急に擬音を使い出すのも、アニメーションのデザインの音は感じるけれど、それを語る言葉をお互いが知らないからな気がする。
この記事が気に入ったらサポートをしてみませんか?
