
photoshopの変数機能を応用する
こんにちは、もうそろそろ入社から1年が経とうとしているデザイナーのたけです。
今回は打って変わって、ちょっとツールの話をしようと思います。
変数機能とは
Photoshopの変数機能を使ったことはありますか?
変数とか難しそう...と身構えがちですが、端的に言うと「テキストや表示する画像を自動で切り替えてくれる機能」です。
そのため、「レイアウトは同じだけど、1枚1枚違う画像・テキストを入れる必要がある画像」といったルーチン系のバナー制作に非常に役立ちます。
Photoshopの変数機能とは何か・または変数機能の具体的な使い方に関しては、分かりやすく説明してくださってるサイトがたくさんあるので割愛します(個人的には、こちらのシリーズの説明が大変わかりやすかったです)。
今回は、変数やその他の機能を応用して、より実践で使える幅を増やすための方法を考えてみました。
変数機能の弱点
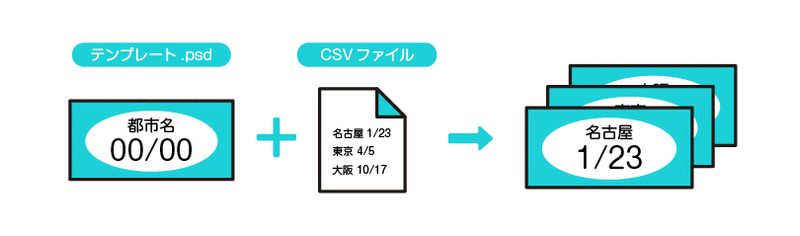
変数機能を使ってバナー作成を自動化する場合、だいたい以下のように「テンプレートを作る→CSVファイルを読み込む→書き出す」という流れになると思います。

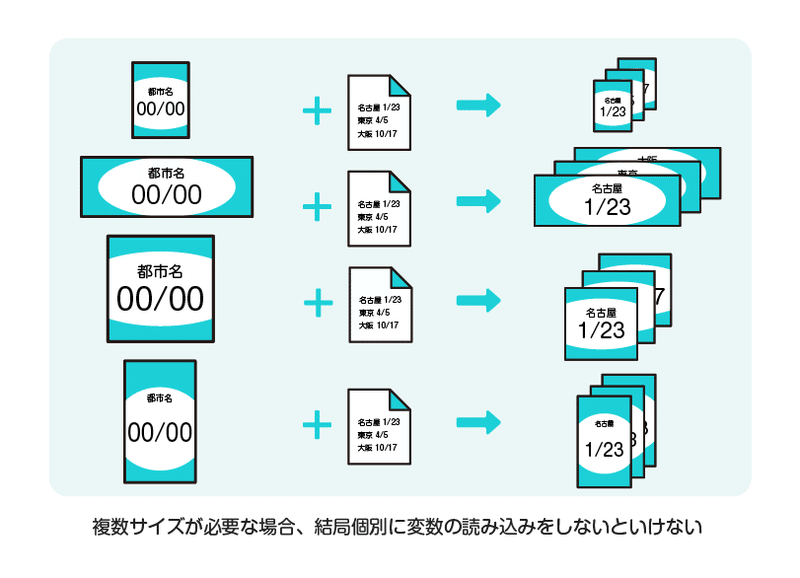
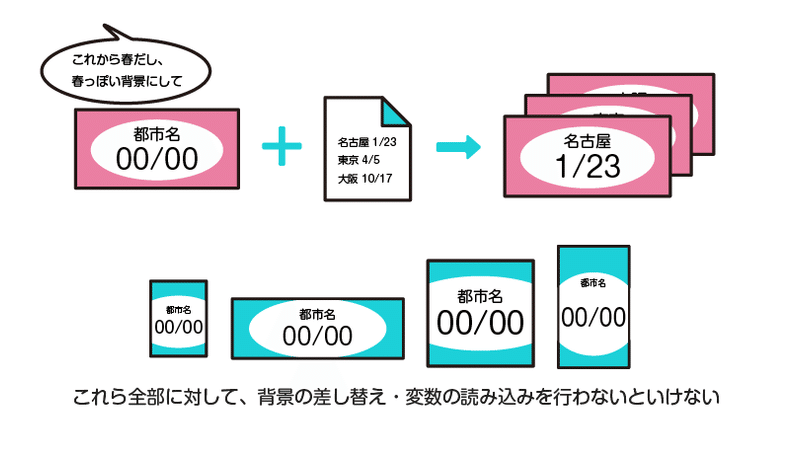
ですが、「要素は同じだが、別サイズも展開する必要がある」「季節ごとに背景が差し代わる」等の要素が加わると、変数の恩恵を受けているのかいないのか分からない状況に陥ってします。


よくある事例に合わせて応用する
「要素は同じだが、別サイズも展開しないといけない」場合
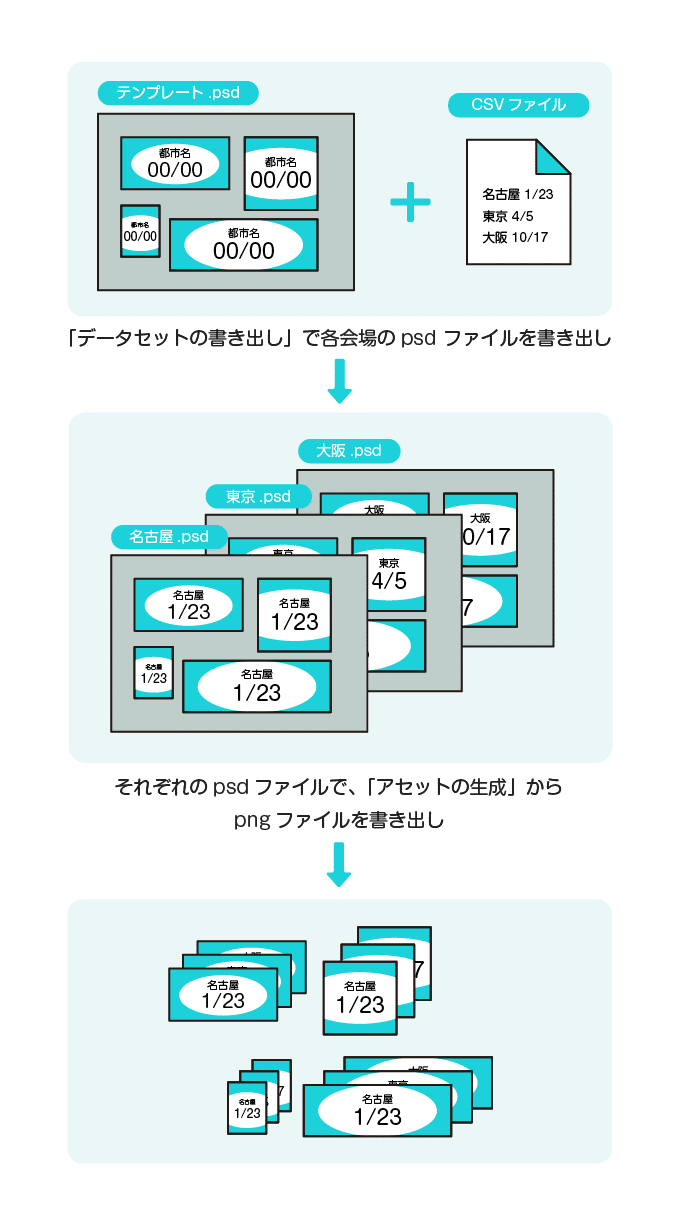
以下のように、変数と「アセットの書き出し」を組み合わせると、変数の読み込みが一回で済みます。

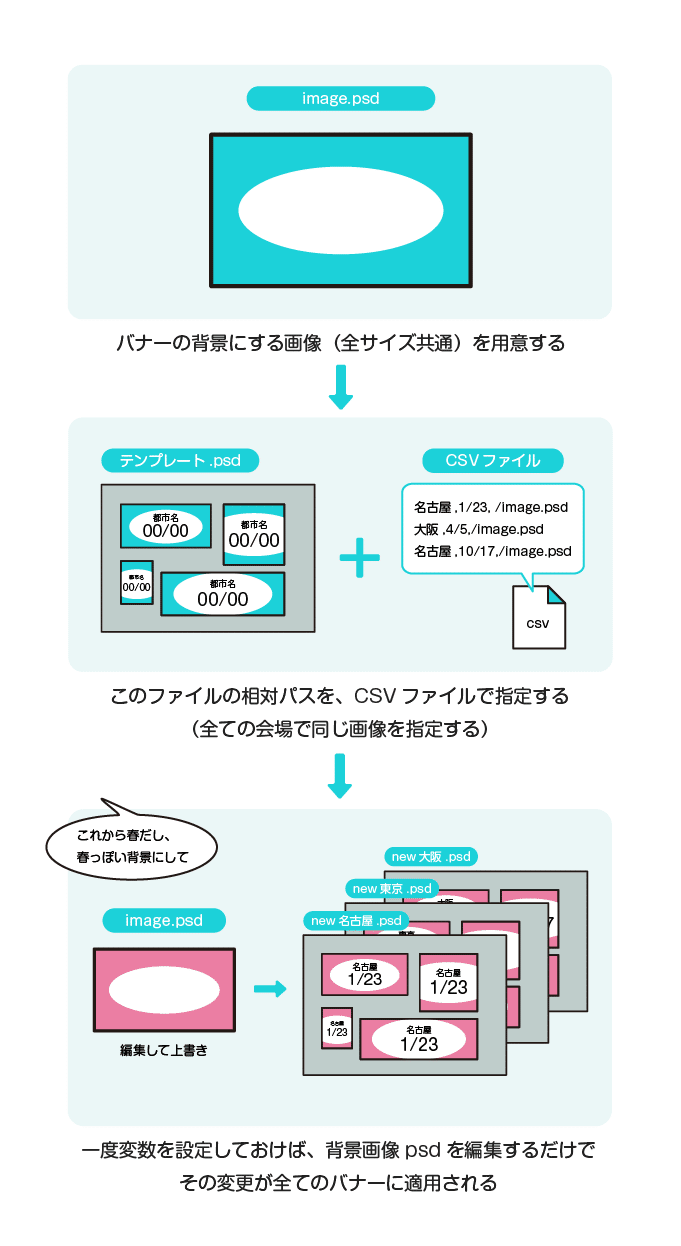
時期によって背景画像を差し替える必要がある場合
「リンクされたスマートオブジェクト」の使用と、背景画像のCCライブラリでの共有を試しました。
が、前者は絶対パスで指定するため自分以外の誰かに作成を依頼する際にエラーが出る可能性があり、後者は元ファイルを更新するたびに「コンテンツを更新」ボタンを押す必要があるなど、どちらも微妙な一手間が必要になってしまうのでした。
そこで、ここでも変数に活躍してもらいます。今回は画像変数です。こちらは相対パスで記載できるので、フォルダの階層構造が異なることによるエラーが出る心配はありません。

実際に使っていただいてみた
上のような複雑なテンプレートになってしまいましたが、果たして使えるのか。それを実証するために、別プロダクトを担当されてるデザンチームメンバーに、テンプレートの試験使用をお願いしました。作ったテンプレートのマニュアルも添えて、実際にバナーを作成していただきます。
定量評価
実際にこのテンプレートを使うと、手作業で作るよりもどれくらい時間が短縮できるのかを定量的に計測する目的で、かかった時間をお聞きしていました。
ですが、初めて自分以外の人に試用してもらったこともあって、単純に比較できないなぁと思う点がちらほら。人に使ってもらってみて初めて分かることがぼろぼろ出てきました。その影響もあり、正確にどれくらいの時間を短縮できたかは測定できず。
定性評価
対して、テンプレートを使ってバナーを作った時の体感ストレスも伺ってみたところ、「Photoshopにお任せしてる感覚なので、すごく楽」との感想をいただきました。
単純作業に伴う時間の浪費や業務ストレスを低減できるだけでも、結構な効率化に成功したと言えるのではないでしょうか。
結果
まだ試作段階のため定量的な効果はまだまだ測りきれてないところがありが、少なくとも作る人の体感ストレスを低減する効果はありそうです。
このテンプレートは、今後もアップデートと試用を重ね、さらに改善していく予定です。
ここまで読んでいただきありがとうございました!
ツールのことについて書いておきながら、もし書いてあることに間違いがありましたら、こっそり教えていただけると幸いです。。。
宣伝
週一で(曜日は不定)20:00〜NEXTBEAT HUBを開催しています。自粛ムードのこのご時世ですが、アルコール除菌や入り口での検温など対策はバッチリ練ってますので、ぜひお越しください。
ご予約はこちらから、過去の様子は以下の記事で見れます!
この記事が気に入ったらサポートをしてみませんか?
