
アプリアイコンのグラデーション観察
前提
DailyUIを進める中で、「ソーシャルシェアのUI」がお題に出た日。
インスタのシェアボタンを作ろうとした際、ふと「そういえばこれって何色…?」と疑問に思いました。TwitterとLINEは水色と黄緑のボタンを作ればそれっぽく見えるけど、インスタって何色でもなく、あのグラデーションこそがインスタで、なかなか再現できないなと。
結局DailyUIではインスタのアプリアイコンをそのまま置くことで解決(?)してしまったのですが、それがきっかけで「サービスのイメージ=グラデーションになっているものって他にあるのかな?」と気になったため、このnoteを書き始めました。先に言っておくとちょっと集めてみただけで、考察やTipsはほぼありません…
色に関しては全く勉強不足なので突っ込みどころも多いと思いますが、間違っている点があったらそっと教えていただけると嬉しいです。
集める対象
アプリアイコンのどこか一部にグラデーションが使われているもの。背景色がグラデーションになっているものはもちろん、文字やロゴマークがグラデーション塗りになっているものも対象としました。
なお肉眼でパッと見てグラデーションだと思ったものを集めたので、私の目で感知しきれなかった繊細なグラデーション使いのアイコンがあったらすみません…
Appleの純正アプリ一部
Appleのアプリはグラデーションが多い!という印象があったので、まずはそこから見てみました。
「グラデーションを多用している企業なら、何かしらの法則に則って規則的にグラデーションを作っているのでは…?」という仮説を持ちつつ。
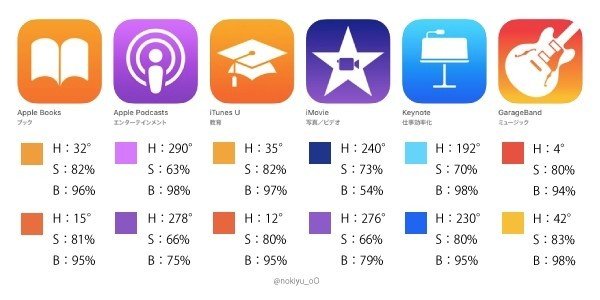
PCからアプリストアを見てバッとスクショ撮れたのが下の6つなので見てみきます。

(アイコン画像:AppStoreより)
仮説的には、上から下に行くごとに暗くなるとか何かしらの規則性があるのかなと思っていました。ですが、ぱっと見上の方が色が濃いものも薄いものもあるし、数値で見ても12色相環での色相一個分以上移動させてるものから半個分くらいしか移動してないもの、色相以外の数値がほぼ同じものと大分動いてるものなど、この6つの中でも結構ばらつきがありました。これに加えてAppleMusicとかは2色にとどまらない(ざっと見た感じ4色くらい使ってる…?)ような色合いなので、意外と規則性ないんだなという感想です。
最初は「たくさんアプリ出してるから単色背景じゃ区別できないんだろうな、だから2色グラデーションにすることでバリエーション出してるのかな」と思っていたのですが、例示した6つの中でもApple BooksとiTunes Uとかほぼ同色でのグラデーションで全然見分けつかないし、関連度が高いアプリ同士にも思えないからグルーピングの意図でもなさそうだし、なぜグラデーションつけてるのかに関しては考えても分からず…そもそも時計アプリとか、グラデーション使ってないものもあるし…
Googleのアプリ
GoogleのアプリはAppleよりもデザインが揃っていて、基本的にマテリアルデザイン!というイメージでした(YouTube Kidsなどを除いて)。なのでグラデーションって全然使われていないのかなと思ったのですが、4アプリほど見つけました。

(アイコン画像:AppStoreより)
正直全部使ったことないアプリで、左から3番目のGoogle Primerとかこれは今まで見てきたグラデーションと一緒にして良いのか…?間にもう1色挟んでないか?2色扱いでいいのか…?など当惑しましたが、ひとまずグラデーション内の2色を抜いてみました。一番左のFabbyは色相の移動が大きく彩度や明度はそこまで動いていないあたり、Appleで見たGarageBandのアイコンと似た感じの色の変化かなと思います。
この4つ、わざわざGoogleらしいデザインを崩しているからには何かしらの意味があるんでしょうと思ったのですが、アプリのカテゴリもグラデーション方向も使い方(背景にするかモチーフに使うか)もバラバラ。何らかの市場で競争していくためにGoogleらしさをあえて消すために使っているのかなとも思ったのですが、4アプリ中2アプリの名前に「Google」が入っているあたりそれも違うのかなと。あと、直近アップデートができておらず昔作ったアイコンのままになっているのでは…とも仮説を立てたのですが、Fabbyなんかは5ヶ月前にアップデートされていました。ちなみにFabbyの姉妹アプリ?の「Fabby Look」というアプリはグラデーションではなく単色ベタ塗り背景です。でもアップデート時期はほぼほぼ同じ5ヶ月前。謎。

(アイコン画像:AppStoreより)
目的や使い分けは謎でしたが、Appleの時と違って背景的な使い方ばかりではなかったのが面白かったです。MechaHamsterのグラデーションは「グラデーション背景」というよりは、背景を描き込む上での表現として使っているグラデーションという感じですね。後述しますがKindleアプリのグラデーションも同じ立ち位置だなと思いました。
その他のアプリ
5/23時点のAppStoreのTOP100から持ってきました。ちょっとこれ違法だったりしない?みたいなアプリを抜いて、使われ方ごとに勝手に分類してみるとこんな感じ。
※あくまで勝手な分類なので、意図を組み取り違えている可能性も高いです

(アイコン画像:AppStoreより)
まず一番左の「ブランディング」枠に関して、これは「このグラデーションをもって認知されたいのではないか」という考えで一緒にしたアプリ陣です。立体感を出すことににつながっておらず、背景の描写に必要なグラデーションというわけでもないものはこちらに入れました。右上のPokekaraは他と違って意味合いのある数色からできたグラデーションではないので、虹色としての背景描写に入れるかはちょっと迷いました…
もちろん背景だけでなくロゴの形なども含めて認知だとは思うのですが、Instagramに関してはグラデーションの方をブランドイメージとして使いたい意図がありそうです。その意図が通じた結果、「改行くん」やフォローチェックなどのインスタ投稿用のアプリは本家と同色のグラデーションをアイコンに使用しているものが多くなっているように思えます。
ちなみに、インスタ以外のPokekara・サイコミ・Picsart・Microsoft Edgeに関してはグラデーションだけでの認知が進んでいるようにはまだ思えません。Picsartは最近よく聞くようになってきたなと思うのですが、AppleMusicのグラデーションと結構似ているのでここで認知させてしまうと混同される可能性も高いような気がします…
左から2番目、「立体感の表現」はもうそのままです。下に行くにつれ濃い色になっているものが多く、影をつけることを目的としているグラデーションなのではないかと思ったアプリを集めています。恐らくですが、認知してほしいポイントがあるとしたらこのグラデーションではなく、影になっていないメインの色やロゴの方なんじゃないかな…と思いました。
Amazonプライムは他と異なり斜めに入れているのと多少色数が多いことから、ブランディングの意図もあるかもしれません。
左から3番目のKindleは上で挙げたMechaHamsterと同じく、「背景を描き込む上での表現として使っているグラデーション」だと思っています。手前の少年と丘?の方が色が濃く面積的にも広いため、そちらの方が印象に残ります。
最後に、一番右の???は分類できなかったInShotとゆうちょ銀行アプリ。ほぼ単色なのですが右下にちょこっと明るめの色へのグラデーションがあります。立体感も背景感もないな…と思ったので最終的に???になりました。
もしかしたらブランディングに入るかもしれないと思ったのですが、個人的には単色でイメージに残る(グラデーションという認識が持ちづらい)アイコンだったのでそこには分類せず。
どなたか、右下グラデーションは今のはやりなんやで!とかこういう意味があるやで!というのがあったらぜひ教えてください…
総括
アプリのアイコンをここまで見ることはあまりなかったので、まずは非常に面白かったなというのが感想です。個人的には、何らかのレギュレーションで統一していそう!と思っていたAppleとGoogleのアプリがそうでもなかったのが意外でした。
アイコンはやっぱりサービスの顔ということで何かしらの意図が含まれていると思っているので、考えがいがあります。次は特定アプリのアイコンの変遷とか、マテリアルデザインのアイコンを集めて見てみるとかで色々研究してみたい。
この記事が気に入ったらサポートをしてみませんか?
