
さくらインターネットでサーバーを借りてWordPressでブログを公開して独自ドメインも取ってドメイン移行もした話
表題通り。
ドメイン移行の話とか、あとGoogleで検索に引っかかるようにする話とか、これからブログ作ってなんやかんやしていこうという人の救いになればいいなという感じです。
今回「ただでさえ人様のデッキリストを集積して置いておくサイトなんて必ずしもよく思われるわけじゃないんだから、僕が知っている・調べた限りは権利関係やその他諸々はホワイトにやろう」というところは徹底したつもりではいるけれど、何分初めての試みなのでまずいところがあったら穏当に指摘して欲しい。
また、以下に示すURLの中にはもしかしたらアフィリエイトを設置しているサイトがあるかもしれないが、特に何らかの他意はなく作業する中で参考にしたサイトを個人で勝手に紹介しているだけである。
細かく何したかを全部書くよりは、どういう意図を持ってそれを選んだか、何を調べたかという部分に重点を置いて書き残しておく。
作ったサイト
まあ百聞は一見に、ってことで見てもらえればいいんだけど、「それっぽさ」は結構出てるんじゃないかと思う。
もちろんデザイン的にはまだやれることはあると思う(Faviconにしろサイトのサムネイルにしろいらすと屋そのままだったりするし、css周りも全然いじってないので見苦しい部分もそれなりにある)が、それなりの見栄えという点では及第点には到達している……ということにしておいてください。
1記事あたりの労力って意味では大したことしてないのでアフィリエイトつけるのもなーと思って現状は広告とかはつけてない。
鯖代ドメイン代くらいは回収したいな~とも思うが、カードイラストやらエースのイラストやらの権利関係も微妙なとこなので当座の間は考えてない。将来的にはわからない。
記事のアイキャッチ画像の公式のイラストを引用しているのが唯一権利的に結構怪しいんじゃないかというのを懸念しているんだけど、一応このサイトについてのとこで出典も乗せたし……。
権利的にクリーンなファンキットとか配布してくれたらそっち使うんだけどな。
本題:何をしたのか?
本題はそこじゃなくて、「よく見る感じのブログをそれっぽく作るのって、結局何をやればいいの?」ってとこ。
・ブログサービスの選定
・レンタルサーバーの選定
・デザインやワードプレスの設定周り
・Twitter連携
・独自ドメインの取り方
・デフォのドメインから独自ドメインへの移行
……あたりについて、やったことと調べたことを書き残そうと思う。
ブログサービスの選定
いっぱいありすぎてわからんかった。
ライブドアブログもはてなブログもあるし、なんだったらnoteもあるので、選択肢は無限と言っていい。
結局の所大事なのは見栄えだということで、各ブログサービスのブログをいくつか覗いて、見栄えが気に入ったサービスを利用しようと考えた。
見た目の部分はサービスに依存する部分が大きく、いい感じのこう……「ああ、こういう感じの見た目ね」みたいにできるんじゃないかと思ったため。
良さげなサイトの見た目をわざわざ狙ってコピーするのは問題しかないだろうが、その見た目とか雰囲気がサービスや利用するソフトに依存する部分であれば問題ないだろう、みたいな感じ。伝わってくれ。
最終的に参考にしたのはこれ。
「勝ったデッキを集積して一箇所に置いておく」という部分においてコンセプトが非常に近いと感じた。
で、諸々調べるとどうもこんな感じの見た目のサイトはだいたい「WordPress」とかいうので作ってるらしい。なにそれ。
WordPress
で実際に参考にしたのがこれ。
よくわからんがSEOとかいうのが有利らしいし(今もあんまりわかってない)、なんか無料らしいし(最終的に無料ではなかった)、まあいいんじゃねという感じだった。
各種ブログサービスは(noteもそうだけど)自動的にサーバーも貸してくれるわけだけど、WordPressはそうではなく、別途こいつを動かすためのサーバーを借りないといけないらしい。
サーバー借りるのって絶対有料じゃん……とは思ったが、見た目を妥協したくなかったし、「WordPress以外でそれっぽい見た目を作る」というのは明らかに割りに合わないくらい大変なんじゃないかと思ったので、結局はサーバーを借りることにした。
余談だけど大きくブログの見た目を変更しようと思ったら結局どこのブログサービスも有料プランとか入らないといけないので、大人しくお金を積んだほうが早い。
レンタルサーバーの選定
上から色々見たけどなーんもわからないので、名前知ってるのでさくらのレンタルサーバーにした。
一応「サービス名 WordPress」で検索して、わかりやすそうなサイトがいくつもあったので何かあったときに調べるのが楽だろうな、というのもある。
料金の安さを追い求めてわかりにくいよりはいっぱい情報出るほうが楽だろうな~と思ったのであんまり値段の比較とかはしていない。
高すぎないかどうかだけは見たけど、そんな高くなかったと思う。このnoteを書いている時点では既に月額いくら払ってるのかも覚えていないが、そんなもんだと思う。
一瞬でWordPressの導入まで完了するのでさくらインターネットサーバー最強! みたいな気持ちになったけど、他サービスと比べてこれがどれくらい便利かはわからない。
とりあえず一瞬で導入が終わったのは確か。
デザインやワードプレスの設定周り
常時SSL
ちゃんとは知らないけどhttpでアクセスされるの良くないだろうなというのは知ってるので真っ先に設定した。
こういうのもSEOとかいうのに関わってくるらしい。わからんけど手を抜く理由もないなと思った。
プラグイン:JetPack
なんか入れたほうがいいらしい。WordPress周りは無知なので全然ちゃんと喋れないが、各所で勧められていたのでとりあえず入れた。
統計情報とかはJetPackからのほうが詳しく見られるので入れてよかったんじゃないかと思う。
プラグイン:JetPack Boost
なんか以下略
サイトの高速化は結構深刻な問題らしく、あんまり表示が遅いとSEO的にあんまよくないとかなんとか。
まあ遅いよりは早いほうがみんな嬉しいだろ、的な。
プラグイン:SAKURA RS WP SSL
なんか常時SSLの上の設定以外にもコレも入れたほうがいいらしい?
入れてもバグらなかったのでOKということにしている。
適当すぎてそろそろ怒られそうだな。
プラグイン:Throws SPAM Away
スパムコメントの対策ツール。
あって困るものでもないので初期段階で入れた。
JetPackでも同様の機能はあるっぽかったが、JetPackはなんかアカウント作ったり連携したりがめんどくさかったので別途導入。
プラグイン:Redirection
これは後から入れた。ドメイン移行のところで詳しく話す。
プラグイン:Search Regex
これも後から入れた。ドメイン移行のところで詳しく話す。
テーマ:Cocoon
WordPressの初期の見た目はちょっとこう……ねぇ? って感じだったので、良さげでシンプルなテーマを探してCocoonに行き着いた。
日本語の解説記事が多いのもGood。
公式の解説がわかりやすかったので最高だった。
Cocoonの中で更にスキン一覧から選べる感じだったので、良さげだったものを選択している。
見た目部分を作り込むのは無理だと思っていたのでスキンでいい感じの見た目を提供してくれるのは非常に助かった。
正直これ入れとけば見た目はそれっぽくなるので後のことは結構誤差。
使ってないテーマとプラグインの削除
やった。なお初期のテーマ(TwentyTwenty)は消すとなんかWordPress側から文句言われるので消さないほうがいい(ふんわり)
プラグインはなんか入れっぱなしにしてたらJetPackから「セキュリティ的にカスだから使ってないプラグインはちゃんと削除しろ~~!!」って怒られたので消した。
デフォルトで色々入ってたけど何消したかはもう覚えてない。
サイドメニューとかヘッダメニューとか
いい感じにした。
パーマリンク設定
真っ先にやっとくといいらしい。
よくわからないので「日付と投稿名」にしてしまったが、本当はカスタム構造がよかったらしい?
もう数記事投稿してしまったし、今更ここを直すのは尋常ならざる手間が発生するのでいまさら直す気はないが。

なんかみんなそう言ってる
Twitter連携
記事投稿したら勝手にTwitterに投稿してくれるやつ。
このサイトにお世話になった。
Google検索で出ない……
ここまでやって(忘れてるだけでもうちょっと何かした気もするけど)、とりあえず「記事を書くとTwitterに共有する」ところまでは到達した。
後は運営するだけかな……と思っていたが、ふと気になってGoogleで検索すると、ブログが検索でひっかからない。
site:ドメイン名で検索してもページが見つからないので、どうもGoogleのインデックスに登録されていないらしい。
公開から一ヶ月くらい経ってもまだインデックスに登録されてないのはさすがにこちら側から何かしないといけないんじゃないか、という結論に至る。
Google Serch Consoleを使う
上記のGoogleのサポートページを見るに、Google Serch Consoleとやらのアカウントを作るといいらしい。
が、さくらのレンタルサーバーの初期ドメインだと以下の問題が報告されている。
要するに初期ドメインだとGoogle Search Consoleに登録できないよ、と。
は?
ドメイン取得
じゃドメイン新しく取るしかないじゃん……ということで、もう値段とか色々比較も面倒になったのでさくらインターネットのサービスでそのままドメインを取得した。
年間1900円くらい、2年目以後も同額なのでなんなら鯖代より安かったし、考えるのが面倒になってお金出したほうが早いっぽかったのでそうした。
ここにお金をかけたくなかったらさくらインターネット以外からサーバー借りた方がいいかもだけど、ここ以外の部分で特に不満はなかったし、ドメインを独自のにするとSEO的に有利らしいので最終的には別に不満も文句もない。
ドメイン取得はレンタルサーバー借りたときのアカウントでそのまま借りられたので非常に楽だった。こういうのは同じところで借りるに限る。
ドメインお引越し・リダイレクト
いくら旧ドメインに記事が20記事くらいしかないとはいえ、Twitterからの流入がまあまあある以上リンク切れになるのはあんまりよくない。
そこでいい感じにリダイレクトさせてやる必要があった。
結論から言うとブラウザを定期的にシークレットモードで起動し直さないとキャッシュからサイトにアクセスしやがるのでリダイレクトの確認がガバりやすい(1敗)
ドメインのお引越し
この辺をななめ読みした。
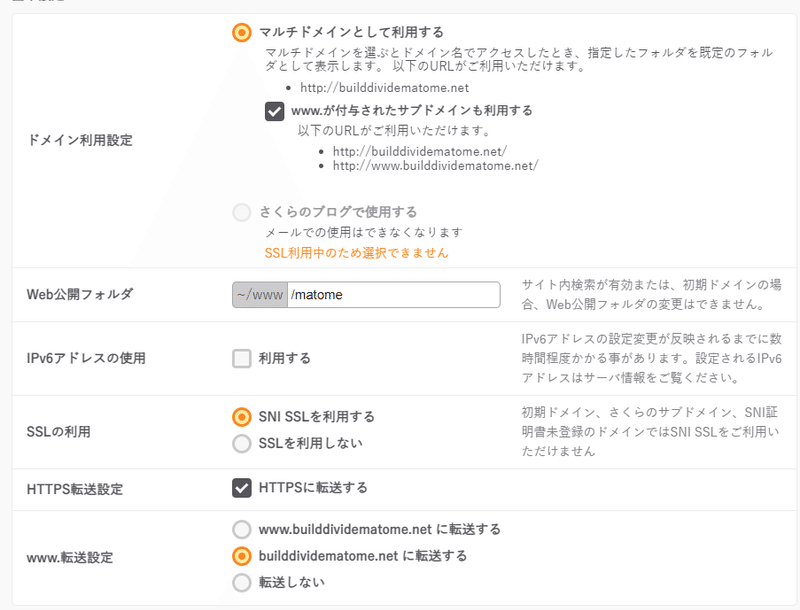
参考までにコントロールパネルのドメインの設定部分を貼っておく。

Web公開フォルダに/matomeが入ってるのは最初にWordPressをインストールした時/matomeのフォルダにインストールしたから。
URLも元々 https://builddivide.sakura.ne.jp/matome になっていた。
ドメインを新しくすると無料SSLの設定がもう一回いるので、それは以下のサイトを参考にした。
ちょっと内容が古いがまあだいたい同じ操作だし。
他にもWordPress側でいくつかの設定がいる。それは以下のサイトを見た。
なお「URL変更に失敗して、WordPressの管理画面に入れない場合(トラブルシューティング)」の部分には問題があって、DBのoption_valueを直接いじるパートのURLの末尾に/があるかないかで後々リダイレクトがバグったりバグらなかったりする。
これはWordPressの設定画面からWordPressアドレス(URL)とサイトアドレス(URL)の設定をもう一度同じ内容で上書き修正すると解決したので一応書き残しておく。
他にも既存のリンクを直さないといけないが、逐一リンクを修正するのは人間の精神を削るので、一括置換が可能なプラグインを利用した。
旧URLと新URLで置換をかけるだけ。簡単。
あとはリダイレクトの設定をなんとかするだけ。
リダイレクトの確認に使ったサイト
ここに旧URL入れるだけ。一応ブラウザでもダブルチェックした。
やった設定
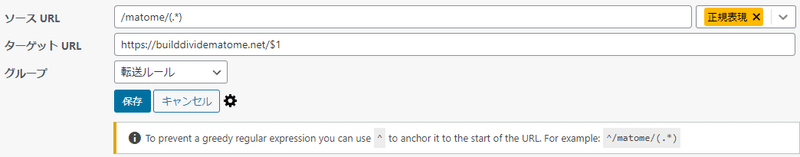
プラグインのRedirectionの設定がこんな感じ。


https://builddivide.sakura.ne.jp/matome
を
https://builddividematome.net
にお引越ししたかったので、なんかいい感じにした。
これで理屈の上では全部転送してくれそうなものだが、トップページはともかく個別のページをリダイレクトしてくれなかったので、最終的にhtaccessも編集した。
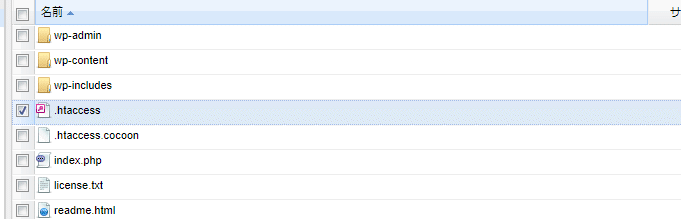
さくらのレンタルサーバの画面からファイルマネージャーにアクセスするだけなので編集自体はまあまあ手軽。
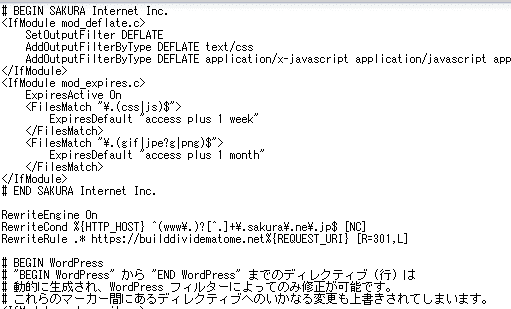
root以下のWordPressをインストールしたフォルダの中(wp-adminとかと同じ階層)の.htaccessを以下のようにするだけ。


#BEGIN WordPress の上3行
RewriteEngine On
RewriteCond %{HTTP_HOST} ^(www\.)?[^.]+\.sakura\.ne\.jp$ [NC]
RewriteRule .* https://builddividematome.net%{REQUEST_URI} [R=301,L]「https://builddividematome.net」のとこだけいい感じに自分のURLにすると動くんじゃないかと思う。ダメだったらごめん。
これでやっと独自ドメインに引っ越せたので、ようやくGoogle Serch Consoleに登録できる。
Google Serch Consoleに登録する
なんかDNSのtxtレコードに所定の文言を入れとかないといけなかった。
詳しくは以下のサイトに全部書いてある。
この通りにやって幸い上手く行った。
で、今検索で出てくるの?
なんと出てこない。
というのも、Google Serch Console上からクロールの依頼を出しても即時反映されるわけではなく、数日から数週間待たされるらしい。
つまり今のところは何もできることがない。なぜこのnoteが書かれたかわかるというものですね。
おわりに
フロントもバックエンドもエアプでも調べながらで意外となんとかなるからWordPressとさくらインターネットのサービス凄いなと思いました。
情報が世の中に沢山あって意外と素人でもなんとかなるので見た目の良いブログを作りたかったら割とWordPressおすすめです。
この記事が気に入ったらサポートをしてみませんか?
