
誰でも簡単にナビゲーションのアプリを作れるプロダクトを作った話
この記事は、NAVITIME JAPAN Advent Calendar 2021の 9日目の記事です。
こんにちは、カップMENです。
ナビタイムジャパンのソリューション事業にて、プロダクトの開発を担当しています。
ソリューション事業は、ナビタイムジャパンの技術を企業様の業務に役立ててもらうためのプロダクト開発や販売を行っている事業部です。
今回は、提供しているプロダクトの一つである「WebNAVI」について解説しようと思います。
WebNAVIとは
「WebNAVI」とはナビタイムジャパンの作った造語です。これがどういったものなのかイメージがつきづらいと思いますので、最初に簡単に紹介いたします。

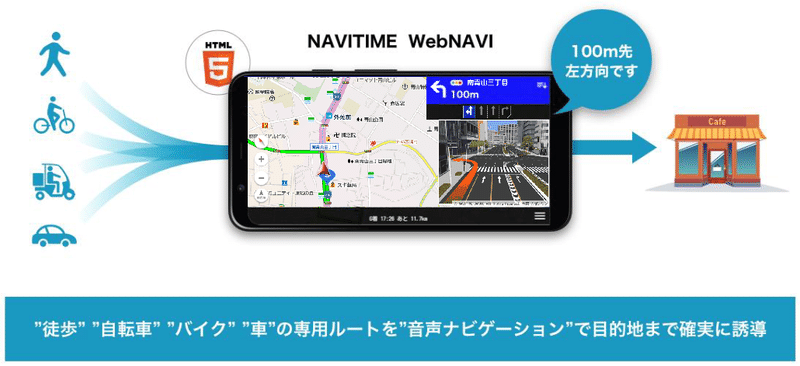
WebNAVIは、ナビタイムジャパンの代表的なサービスであるナビゲーションを行うアプリを”誰でも簡単に”作成するためのパッケージです。
HTML5で動作するクラウドベースの音声ナビゲーションサービスで、簡単なリクエストをブラウザ上で実行することで、徒歩、自転車、バイク、車向けのナビゲーションをすぐに利用することができます。
案内情報の配置やボタン位置は固定ですが、手軽にナビゲーション機能を導入したいお客様に最適なプロダクトとなっています。
なぜWebNAVIをプロダクト化したのか
ソリューション事業では「WebNAVI」のプロダクト化を行う前から、ナビゲーションアプリ開発キット「NAVITIME SDK」というプロダクトも取り扱っています。
・NAVITIME SDKとは
弊社のカーナビゲーションアプリ(ドライブサポーター、カーナビタイム、ツーリングサポーター)と同等レベルの機能を持ったAndroid OS/iOSアプリを作成するためのソフトウェア開発キット。
開発できる機能は多岐にわたり、より自由度の高いナビゲーションアプリの作成が可能。
こちらは、Android OSやiOS向けのナビを一から作成するための開発キットとなっており、自由にナビゲーションアプリを構成することが可能ですが、各プラットフォームごとのアプリ開発の知識が必要となるプロダクトとなっています。
そのため、ナビゲーションアプリを導入したいが開発のノウハウを持っていないお客様や、開発コストをかけられないお客様にとっては実装のハードルが高いものとなっています。
そのため、実際にお客様からのニーズがあっても、最終的な採用にはなかなか結びつかないこともありました。
ナビゲーションアプリの開発は最小構成で考えても、
出発地や目的地の緯度経度の設定
経路探索の条件設定(無料優先や高速優先といった設定など)
ルート検索の実施
地図の表示
ルート検索結果の表示
ルート検索結果を利用してガイド案内を実行するとともに、自車位置を更新
ルート上の位置に応じた、適切なガイド情報の表示や発話
といった処理を実装する必要があるので、開発に要するハードルが高いことはご理解いただけるのではないかと思います。
こういったハードルの高さを排除し、短期間でナビゲーションアプリの実装が可能な仕組みを実現することで、ユーザー側の開発負担を減らし、より手軽な導入が可能になると考えました。
実際どこまで簡単に作成できるか
続いて、WebNAVIを使ってナビゲーションアプリ開発がどこまで簡単に行えるようになったかを説明します。
ナビゲーションアプリの最小構成について先ほど述べましたが、WebNAVIでは、これらのうちのたった一つの処理である
出発地や目的地の緯度経度の設定
を行うだけで、ナビゲーションアプリの機能を備えたWebコンテンツを取得できます。このコンテンツをお客様のサービスやシステム内で表示することで、ナビゲーションアプリをすぐに利用することが可能になるのです。
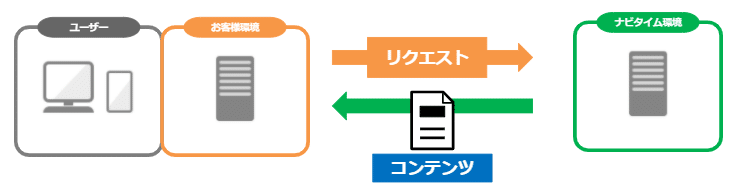
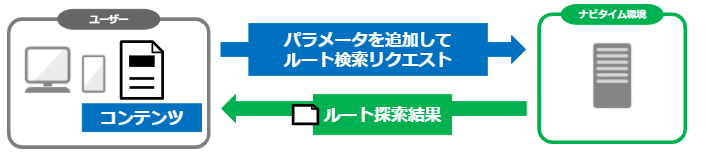
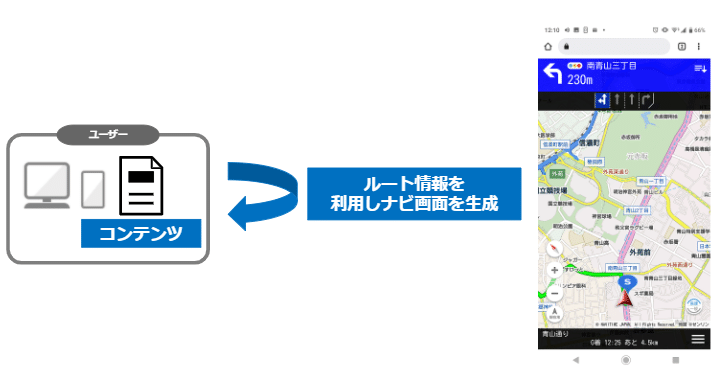
WebNAVIの処理イメージ
WebNAVIのリクエストは、出発地/目的地の緯度経度などの、最低限の情報のみを必須パラメータとしています。そのため、ユーザーは簡単にコンテンツのリクエストを行うことができます。(API利用時の共通パラメータは除く)
リクエスト後はレスポンスとして返却されたWebコンテンツ内で、詳細な探索条件を設定(ユーザー側で条件を指定することも可能)してのルート検索、ルート検索結果の解析やナビとして必要になるガイド情報表示、自車位置更新などの処理を実装することで、ユーザー側の開発負担を減らすといった工夫をしています。
また、Webコンテンツを取得するかたちとなっているため、OSごとの個別の実装も不要になります。





このような形で、ナビゲーションアプリ開発の簡易化を実現しています。
ニーズに合わせたプロダクトの提案
WebNAVIはナビゲーションアプリとして構築済みのコンテンツとなりますので、利用される企業様独自のカスタマイズをすることは難しいものとなっています。
ユーザーインターフェースを作り込みすぎてしまうと、全てのニーズを満たすことは難しいため、そういったバランスを考慮し最低限の機能の実装にとどめました。
誰でも利用可能な入門向けの「WebNAVI」と、自由度は高いが実装スキルが必要となる中上級者向けの「NAVITIME SDK」という位置づけです。
より自由な画面構成や機能を持つナビゲーションアプリを作成したいお客様には、「WebNAVI」ではなく「NAVITIME SDK」を提案するなど、お客様の状況/ニーズに応じた適切なプロダクトの提案をしています。
おわりに
以上、WebNAVIについて簡単にご説明させていただきました。
繰り返しとなりますが、WebNAVIは”誰でも使える”といったコンセプトを特に意識したプロダクトです。お試し利用も可能ですので、ぜひご検討ください。ナビタイムのカーナビ技術の一端に”簡単に”触れていただくことができます。
先日リリースした「大型車対応」を皮切りに、今後も様々な機能追加を行っていく予定です。ご期待ください。
