
最近のトレース振り返りとこれから
しばらくnoteお休みしていましたが、今年も残り3ヶ月を切ったので、トレースについて振り返りをしようと思います。
進捗としては118。仕事が忙しかったこともあり、目標の200の達成はいよいよ怪しくなってきましたが、できるところまでやろうかなと思っています✊。前回挙げたのが#67までだったので、更新数は約50。流石に全部は多いので、いくつかピックアップします。
ほぼ日トレースのルール
2019年1月1日、目標宣言した時はこんな感じでした。
・お金はかけない
・UIパーツのみでも可
・ジャンルは問わない
・1hでまとめる
基本はこのスタンスを継続しています。(実はフォント買っちゃったりしたけど)
ロゴトレース
UIトレースに少しマンネリを覚えた頃、ロゴをひたすらトレースしました。

目が気持ちよい。ロゴ1つ1つの完成度が高いから、並べると壮観です(大きさがまちまちではありますが…)。
ロゴのトレースでは、
・どの図形・フォントをベースとしているのか
・さらにどのような調整をかけたのか
を意識しながら作ることで、感覚を磨くことができます。
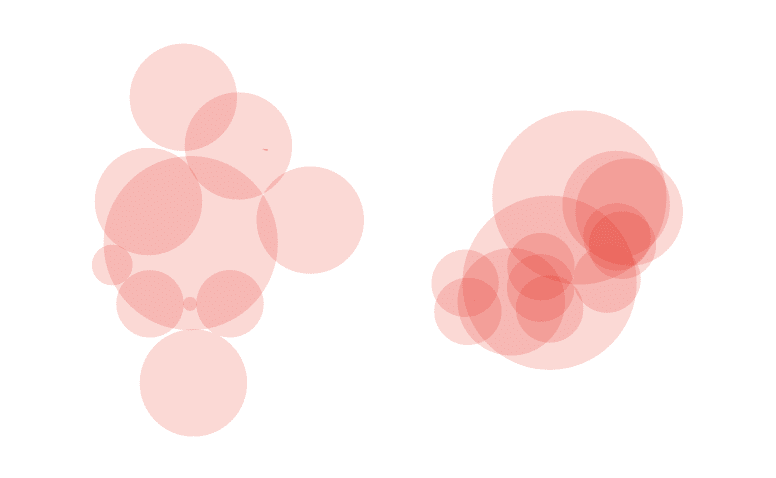
例えばAppleやTwitterは黄金比で作られていることが有名ですが、最初は黄金比で揃えた円をこのように並べて、ラインをなぞっていきます。

円だけでも、面影が見えるのがなんか可愛い。

ClearMotion(↑)はブリヂストンが支援している車のシステム屋さんです。赤いラインはillustratorの楕円機能で描いたものですが、実際のマークでは線の強弱をつけることで、より滑らかで勢いがある形状になり、爽快に走る車を彷彿とさせます。
全て触れているとキリがないので、この辺りにしますが、他にもGoogle、LOUIS VITTON、NIKE、Domino's Pizza、adidasなど元のフォントから、間隔や形状をどのように変え、どのような効果が生まれたのか考えながらトレースすると面白いです。
レイアウトトレース
こちらも3つほど紹介します。結構バラバラしてる。
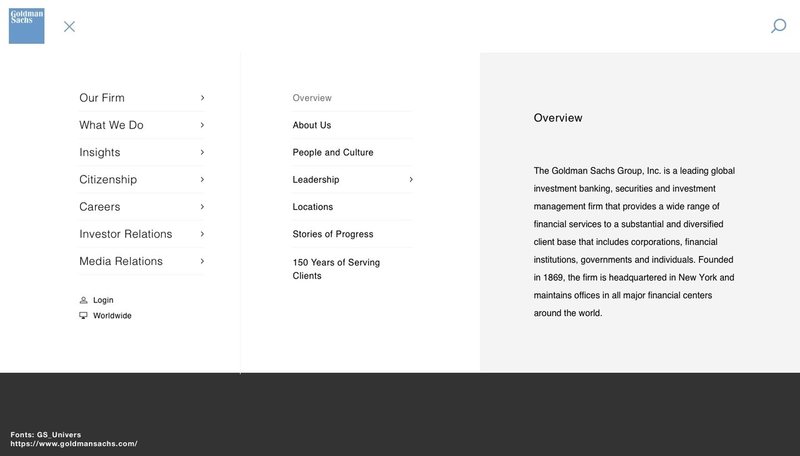
#69 Goldman Sachsのグロナビ

気づいたらリニューアルされていた、Goldman Sachsのコーポレートサイト。個人的にこのグロナビがとても好きで、トレースしました。ここではHelveticaで代用していますが、本体サイトはUniversのカスタムフォントを使っています。階層が綺麗に整理されており、メニューをホバーすると、アウトラインが出てくるところとか、1px・F4F4F4の細く薄めのボーダーが良い働きをしていて、整然としつつ洗練された印象を作っています。ドキュメントっぽい雰囲気も好き。
#110 Sofirah
Sofirahさんは、ジェルネイルを作っている日本の会社さんです。

こちらは游明朝とポップなカラーの写真が効いていてとても可愛い。商品の特長3つも、横一列にせず段差をつけることで、動きが出て今っぽい印象に。「鮮やかな発色」などの縦組みのラベルがよく活かされています。また、説明文のline-heightが2.19と結構高めでしたが、確かに詰まると抜け感がなくなりそうなので、これくらいが良さそうです。
こういうデザインを見たときは、だいたいブレイクポイントとスマホのレイアウトも併せてよく見るようにしています。
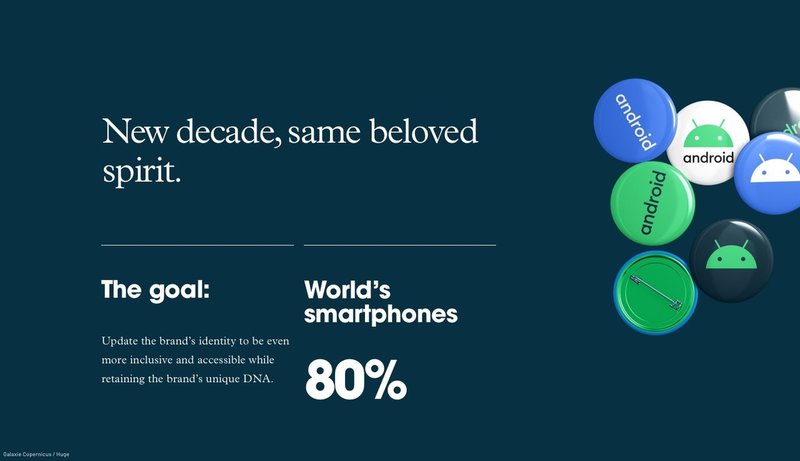
#111 Huge inc

Hugeはアメリカ発のデザインエージェンシーです。androidのリブランディングしたとのことで、その紹介ページの一部分を切り取ってトレースしました。↑こういうpngの置き方って、結構かっこよく見えちゃう(いい意味で)ずるい手です。テキストの強弱のつけ方も勉強になります。
トレースの手応え
今年1月からトレースを初めて、レイアウトの引き出しは爆裂に増えたと自信を持って言えるかと思います🔥。仕事も本当に色々、たくさんのことをゴリゴリやらせてもらっているので、良い相乗効果が働いているのかな。
トレースをある程度継続的にやると、デザインを見たときに、トレースしなくてもトレースしたのと近い情報をインプットできるようになってきます。筋トレのようなものなので、筋肉が衰えないよう続けていきたいと思う一方で、そろそろ別の筋肉もつけていきたいなとも思っています💪。
これからやりたいこと
私が勤めているA.C.O.では、デザイナーもコンセプト作りやサービス企画など、いわゆる上流から案件に関わることが多いです。そこで今力をつけたいと思っているのがマーケティング。そこからデザインに落とし込む力を伸ばしていきたいと思っています。
そんな中、たまたまTwitterで#マーケティングトレースという活動を見つけて、先日その勉強会に参加してきました。世の中のサービスやブランドをマーケティングのフレームワークで紐解き、点と点を繋いで理解する、というものです(トレース信者としてはこの名前もグッときました笑)。
「こりゃいい!」と感じたので、とりあえずその直感を信じて、マーケティングトレースをしつつ、より体系的なデザイン作りができるように模索しようかなと思っている今日この頃です。
一方で、font-size・line-height・letter-spacingの数値感度をもっと磨くために、テキストのトレースをひたすらしようかなとも考えています。
そんな感じで、またnoteもちょいちょい更新します。
この記事が気に入ったらサポートをしてみませんか?
