
コーディング学習備忘録⑬
自分で制作した架空の整骨院サイトに、jQueryを使ってスライダーやアニメーションなどのしかけをつけてみました!これまで、スマホ版サイトのグローバルナビゲーションの表示にjQueryを使ったことはあったのですが、わけも分からずただコードをコピペしただけだったので、今回は仕組みを確認しながらの実装となりました。ほんのちょっとの記述でインパクトのあるしかけを加えてくれるjQuery…タダモノではないですね。作った人を心底尊敬します。
今回加えたしかけは、「メイン画像のスライダー」「サイト内スクロール」「スクロール時のアニメーション」の3つ。実は、これが整骨院サイト制作の次の課題だったのです。ひとつずつ紹介していきますと…
◆メイン画像のスライダー
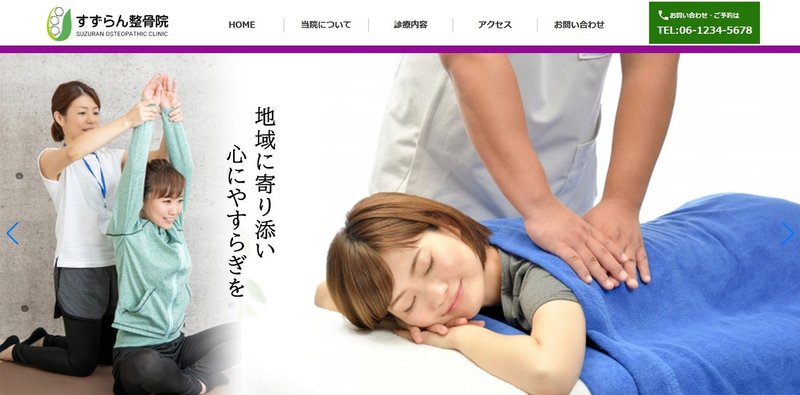
最近のサイトによく見られる、メイン画像が何秒おきかでくるくるとカルーセルのように回転していくしかけ。jQueryに触れる前は、いったいどんなに複雑なコードを書き連ねたらこんな大がかりなことができるのだろう、とぼんやり思っていましたが、意外にシンプルでびっくりしました!今回はこれまで使っていたメイン画像のほかに、新たに2枚を用意し、3秒間隔で自動的に流れていくように設定しました。静止画なので伝わりづらいかと思うのですが、こんな感じです。

3秒後に

また3秒後に

と画像がくるくる変わります。
当初デザインしたメイン画像は、キャッチコピーと画像だけのシンプルなものだったので、画像を2枚加えたことによって、整骨院の強みなどをアピールすることができるようになって、すごく助かりました!新たにビジュアルを加えることによって、サイトに彩りも添えられますしね!
◆サイト内スクロール
これも動画でないと分かりづらいのですが、ボタンやメニューを押すとするするっと画面が下にスクロールするしかけです。長いランディングページなどにはとても有効ですね。今回は、TOPページの"HOME"を押すと、するするっとページ中ほどの「診療内容」にまでワープするデザインにしてみました。
◆スクロール時のアニメーション
これも動画がないのが残念ですが、ページをスクロールダウンしていくと、最初は真っ白だった画面がふわっと浮き上がってくるというしかけです。ちょっとした演出ですが、あるとちょっと凝った感がありますし、画面にも注目しやすいですよね。このふんわり加減は、秒数設定で自在に変えられるのですが、私はいろいろと試した結果、0.6秒が好みだったので、この数値に設定しました。
学習する前は、とっつきにくい単元かなぁと思っていましたが、効果がすぐに目に見えるので、とても楽しく進めることができました。授業でも今度の日曜日に習う予定なので、楽しみです。
