<Blender>テクスチャの透過という表現方法
どうこちっしゅす。
3Dのおべんきょの一環でニコニ立体をふら~っと見て回っていました。
とんでもねえ作品ばっかりで仰天しまくりっしゅダンスィントゥナイです。
閲覧するだけでなく、ダウンロードして自分でいじくれる作品があるというのも非常に助かります。
マジあれ無料のクオリティじゃねえ…
そんなこんなでブラウザ上と実際の3Dデータを比較していたところ、形の異なる箇所がありました。
ポリでは直線なのにブラウザ表示では波状になっていて余剰分は完全に透過しています。
おそらくテクスチャでどうにかしているのでしょう。
こんな作りができるものなのかと感心しました。
これは所謂ノーマルマップというやつか、はたまたマスクというやつか。
とにかく私自身が全く知らない境地です。
欲しい!その技術が欲しいぞッッ!!
この表現ができれば、かなりのポリ削減につながります。
鍵はアルファ値
画像のデータ処理にはアルファ値というものが存在しているようで、こちらの値を設定してやると透明度の強弱が設定できるというものです。
ただしアルファ値が実装されていないシステムには効果がないともあります。
まあ有名どころはだいじょぶでしょう。
ささっと作った透過用画像で試してみます。

白い部分は透過です。(白〇もあります)
Blender上でのアルファ値設定
さっそくやってみました。
案外あっさりとできました。
平面のメッシュに画像を張り付けただけのものです。
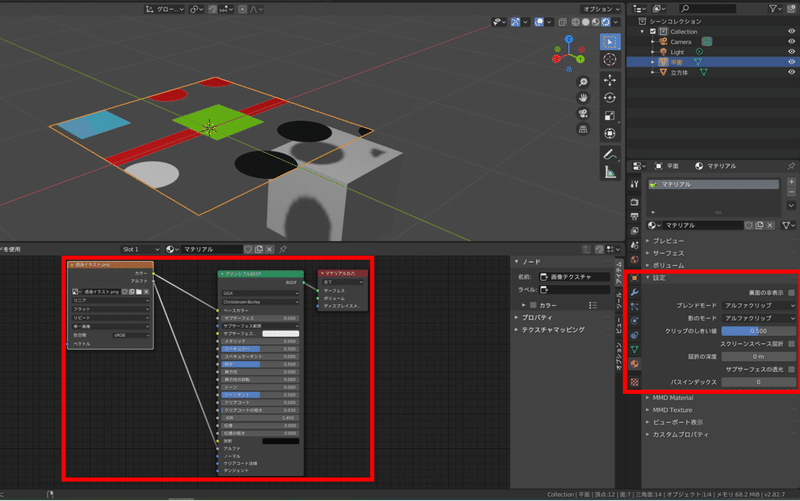
最低限のノードで再現するには下図の設定でOKでした。
もっとこだわった表現をするなら間に別のノードを突っ込むのでしょうが、私はこれで満足なので深堀りはしません。

1.ノードの新規作成状態に「画像テクスチャ」ノードを加えます。
画像を設定して、カラー⇔ベースカラー、アルファ⇔アルファで
線を繋げばノードは完了です。
2.プロパティウィンドウのマテリアル設定から「設定」タブを開き
「ブレンドモード」をアルファクリップに変更します。
これで透過は完了です。
3.プラスで「影のモード」を設定すると、投影される影をメッシュの影や
画像の模様の影に変更できます。
「クリップのしきい値」は模様の境目をなじませるようです。知らんけど
意外と簡単でした。
これなら支障なく他と組み合わせることができそうです。
透け前髪、頬染め、青ざめなどに使えるようです。
