
今日から実践できる3つのデザイン手法
こんにちは。
ajikeでUI/UXデザインを担当しているハラです。
最近は朝と夜に筋トレ&ストレッチをすることが習慣になっています。
以前は3日と続かなかったのですが、通勤に使っていた体力を使って継続できている気がします。
リモートワークになったことで感じるメリットですね。
さて、今回はデザイナーが普段実践している3つのデザインの手法についてご紹介したいと思います。
非デザイナーの方もぜひ参考にしてみてください。
1. デザインの基本原則
デザインをする際の基本となる4大原則という法則があります。
情報を整理し、わかりやすく伝えるために必要な考え方で、非デザイナーの方でも資料作成やレポート作成など、必要な情報を整理し、人にわかりやすく伝えたい場面で活用できます。
近接

関連する情報同士を近づけて配置する考え方です。
余白を使って情報同士をグルーピングすることで、直感的に関連する情報を認識できます。
逆に関連性の低い情報同士を近づけてしまうと、正しい情報として認識しずらくなってしまうので注意が必要です。
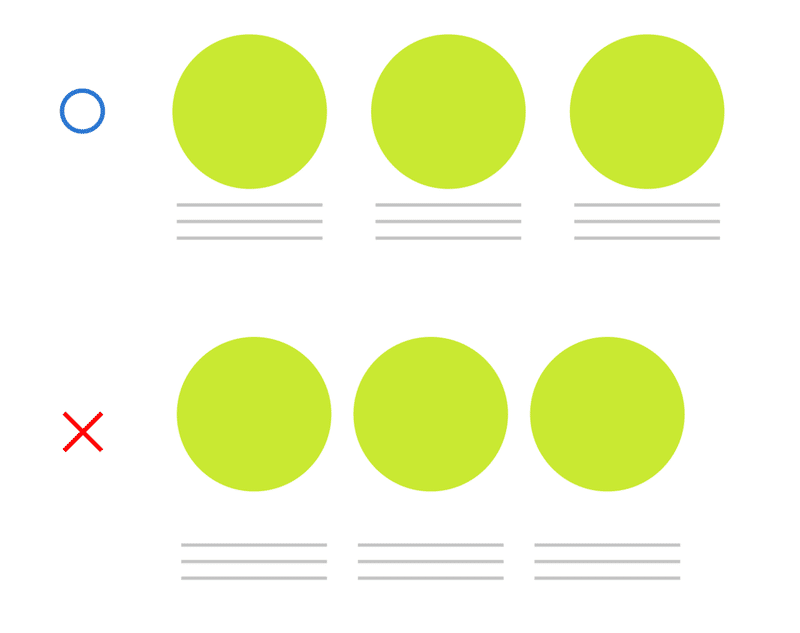
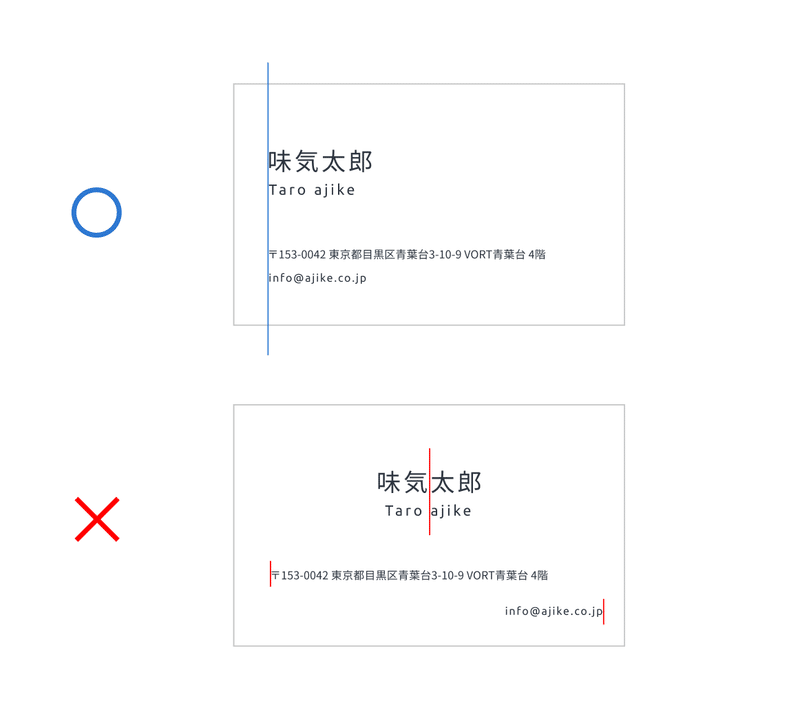
整列

複数ある情報を規則的に整列させる考え方です。
規則性をもたせて整列させることで、見えない線が生まれ、視線が彷徨うことなく、統一感のあるデザインになります。
感覚的に並べるのではなく、しっかり意味をもたせて整列させることが重要です。
強弱

コントラストとも言われ、情報に優先度を付ける考え方です。
一番見せたい情報を大きく、優先度の低い情報を小さくするなど、サイズや色などを使って情報に差を付けることで、必要な順番で情報を認識することができます。
見せたい情報が多すぎて同じレベルになってしまったり、差の付け方が小さいとコントラストが付きづらいので注意が必要です。
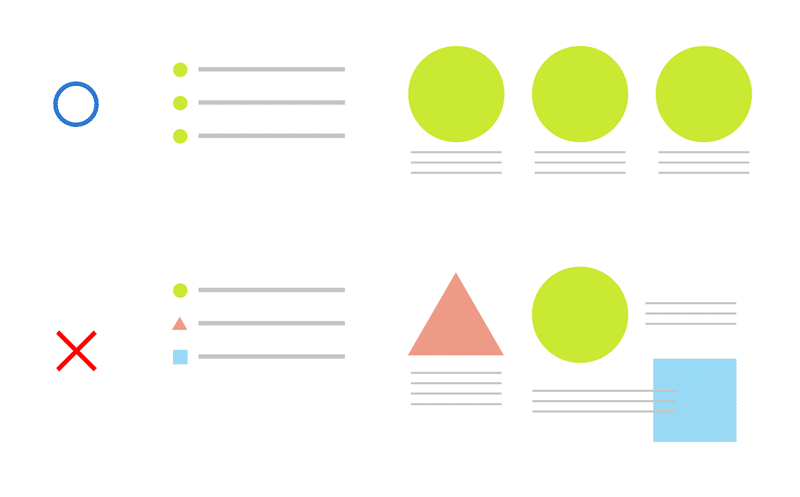
反復

関連性のある情報を規則性をもたせて、繰り替えし使用する考え方です。
色や見出しなど、同じデザインを統一して使うことで、一貫性のあるデザインになります。
それぞれの情報を繰り返し使うことで、一定のリズムが生まれ、スムーズに情報を認識することができます。
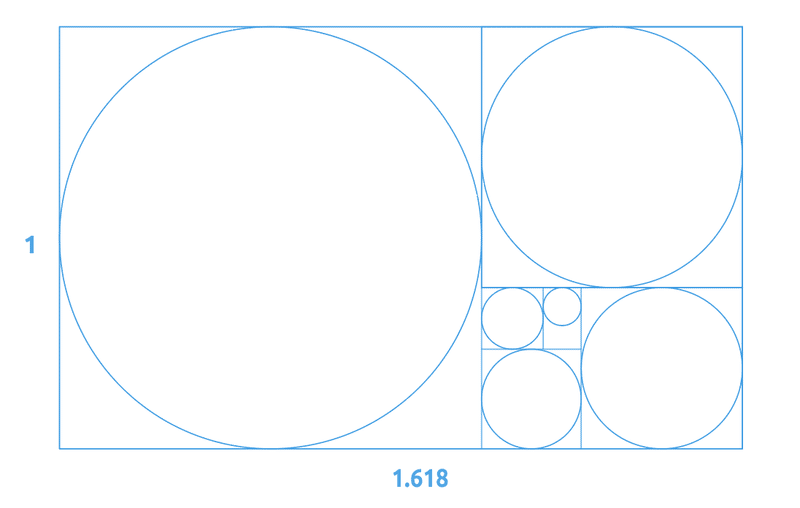
2. 黄金比

人間が見て「美しい」と感じるものには法則があります。
評価される建築物や美術品には比率の法則が使われていて、現在でも身近にあるロゴマークや様々な商品に使われています。
デザインをするときに「黄金比」を意識的に取り入れることで、人に安心感を与える美しいデザインを実践することができます。
身近にある黄金比
Appleのロゴマーク

Appleの有名なリンゴマークも黄金比で作られています。
名刺

日本の一般的な名刺サイズは91mm×55mmで、黄金比に近い数値になっています。
クレジットカード

クレジットカードのサイズの国際規格「ID-1」は縦53.98mm×横85.60mmで、黄金比に近い比率で制作されています。
おまけ:日本人に馴染みのある「白銀比」
白銀比は別名「大和比」とも呼ばれ、日本人に馴染みのある比率と言われています。
神社や仏閣、五重塔など古くからの建造物に使われていたり、ドラえもんやアンパンマンなど有名キャラクターにも活用されています。
3. 構図
最後は写真の構図に関するお話です。
デザインをする際や資料を作成する際にどんな写真を選んだらいいか悩んだことはありませんか?
今回は写真を選定する際に知っておくとデザインや資料のクオリティがアップする、3つの構図についてご紹介します。
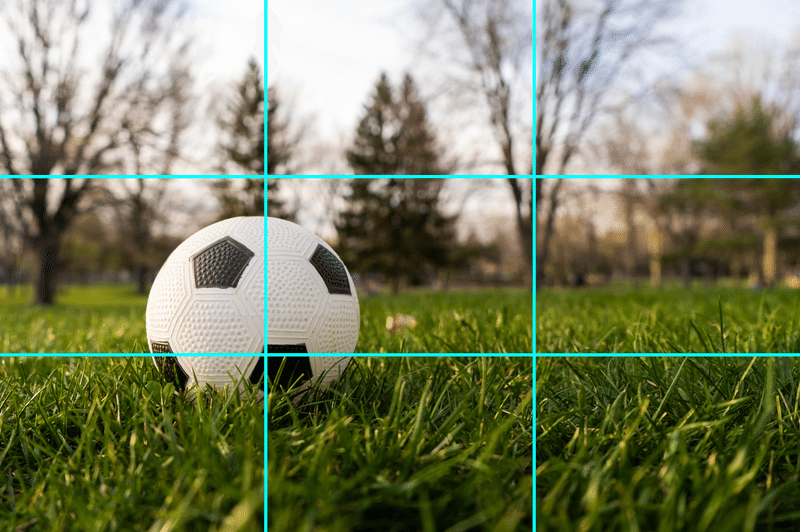
三分割構図

画面の縦横を三分割して、レイアウトを決める方法です。
三分割したラインの交点を使って、バランス良く被写体や空間を配置した構図で、余白を使いつつ見せたい被写体をバランス良く強調することができる構図です。
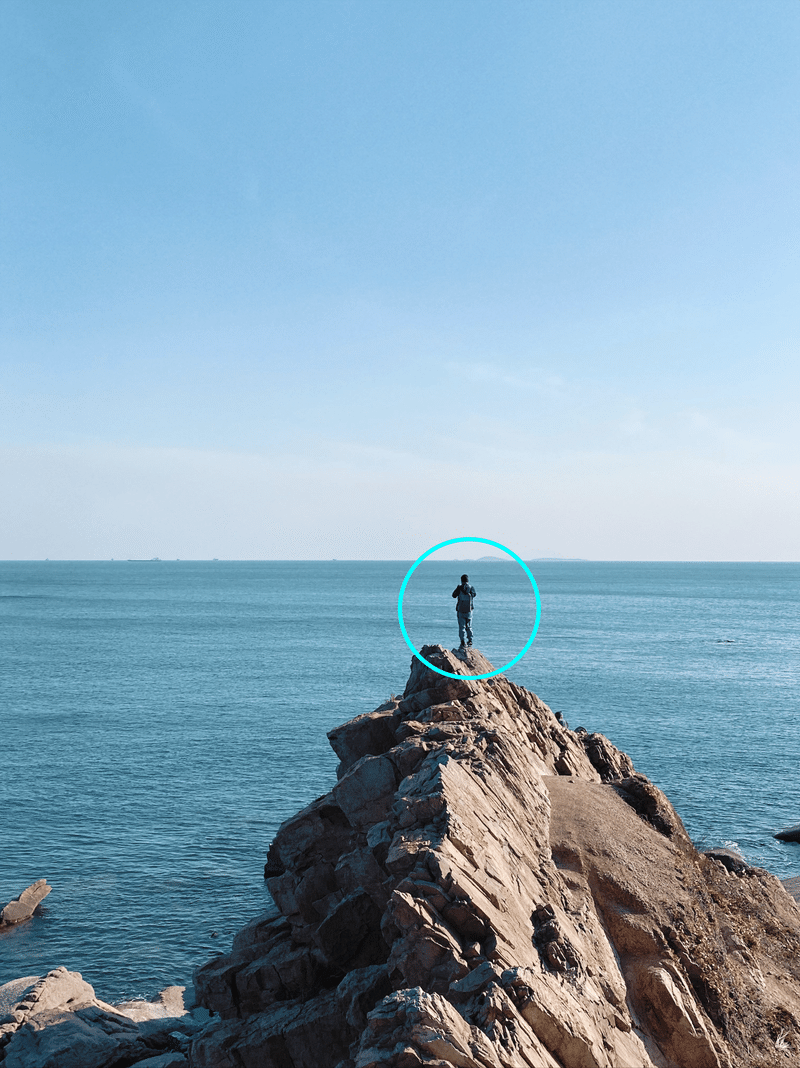
点構図

広い空間に点を置くように被写体を設置した構図です。
空間をゆったりととりつつ、被写体に意識がいくように考えられた構図です。
全体の風景を見せつつ、被写体を印象的に見せることができます。
対比構図

大きさや形の異なる被写体を並べ、大小差を付けて配置する構図です。
レイアウトにリズムが生まれ、主役を引きたてる効果があります。
メインの被写体をより強調して効果的に見せることができる構図です。
---
以上が今日から実践できる3つのデザイン手法でした。
ぜひ身近にあるものを観察して、今回の3つの手法が使われているものを発見してみてください。
ここまでお読みいただき、ありがとうございました。
・・・
🌿 最後にお知らせです 🌿
只今、UIデザイナーを募集しています。
UXデザインの視点を持ってサービスと向き合いませんか?
表層のデザインだけではなく、
上流工程から参画するプロジェクトも増えています。
また、最近は子ども向けのデザインワークショップなど
デザインによる社会課題の解決など多くの取り組みを始めています。
選考の前段階として、
お互いについてざっくばらんに知る面談のセッティングも可能です!
「まだ応募までは決めきれないけど、会社のことを知りたい」
という方ぜひ。
興味のある方は採用サイトよりご連絡ください。
みなさまのご連絡をお待ちしてます!
この記事が気に入ったらサポートをしてみませんか?
