
デザイン初心者に役立つ動画教材をご紹介
こんにちは。デザイナーのNagumoです。
今回は、デザイン初心者の私の経験に基づいた勉強法について少しご紹介したいと思います。
(最初に)初心者向けツール
デザインツールの中でもメジャーと言えるのがAdobeの「Photoshop」「Illustrator」や「Sketch」ですが、その中でも「XD」は初心者でも扱いやすいと感じました。
Microsoftの「PowerPoint」や、Googleの「スライド」を使ったことがある方は多いと思いますが、この操作がわかっていれば、Adobeツール初心者でもほとんど扱えるものになっています。
XDはWebデザインに特化しており、プロトタイプやコンポーネントを自分で設定できる所です。
また、プラグインもインストールできるので、自分の使いやすいように機能のカスタムをすることができます。
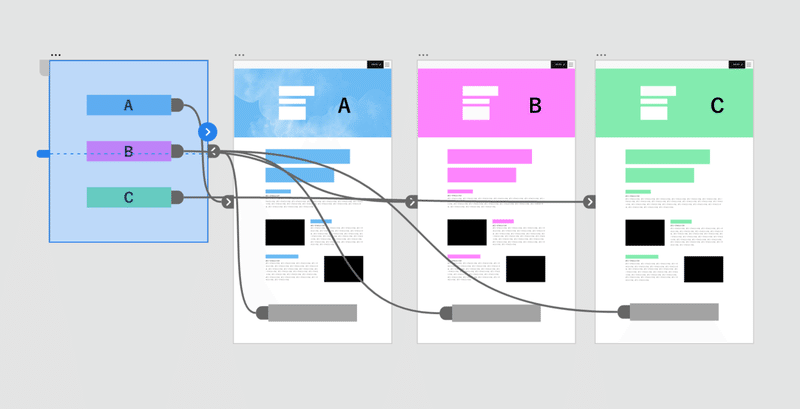
Webページの遷移プロトタイプ

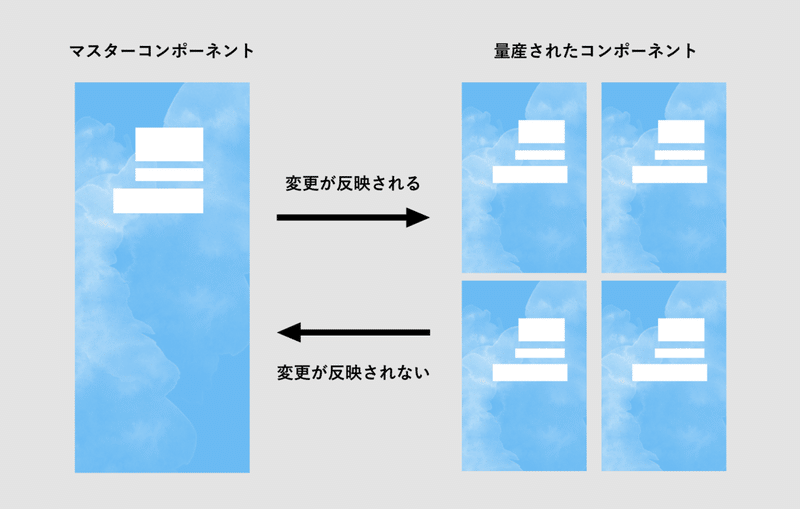
コンポーネント

また、XDは無料で使うことができるので、何から始めよう?という方はAdobeの有料会員にならなくても、まずはXDを触って手を動かしていくのもおすすめです。
他に、XDとほぼ同じ機能でFigmaというツールがありますが、これはまだ日本語対応していないのと、どちらかというとXDの方が手書きのパスの操作に特化していて、AdobeCCや他のツールとも連携できるので、個人的にXDの方がおすすめです。
グラフィックデザインに関しては、XDの機能では事足りません。
あくまで私の体験で、ツールの入門編としてXDを触って慣れるのにいいと思っています。
自分がどの分野でスキルアップしたいか目標を掲げてから、適切なツールを選んでください。
1.Udemy
私がデザインを勉強しようと思って最初に購入したのが、「Udemy」です。
UdemyはCtoCのオンライン講座サービスのプラットフォームで、リアルタイムで講義を聞くのではなく、世界中にいる講師の本格的な動画カリキュラムを単発で購入することができ、自分のペースで学ぶことができます。
練習用の素材ファイルも提供してもらえるので、動画を見ながら手を動かせます。
また、内容が充実していてボリュームがあり、Webデザイナーの講座であればツールの使い方からコーディングまで学ぶことができます。
通常1講座、¥10,000〜¥30,000と安いとは言えない価格ですが、初回は安く購入できるのと、セール時には¥2,000切るくらいで購入できます。
これも定期的にかなり頻繁にセールになるので、都度チェックして見てください。
注意点としては、結構前に公開された講座もあり、使うツールによっては自分のバージョンの方が新しくて操作が若干違う!という場合もあるので、更新時期に気をつけて購入してください。
2.Adobeチュートリアル
Adobe公式では無料講座の動画が公開されています。
ツールごとに、初心者の基礎講座から具体的に何を作りたいかで講座が選べて、とても豊富にラインナップされています。
私は、Photoshop・Illustrator・XDの動画を見ましたが、感想としては動画のスピードがかなり早いので、頻繁に一時停止や巻き戻したりして手を動かしました。
基礎動画でも、こんな機能あったんだ!と思うような細かなテクニックも学べるのでおすすめです。
3.YouTube
今もっとも手軽でお金をかけずに学べるのがYouTubeです。
本職がデザイナーの方々が様々な講座をアップされています。
YouTubeの動画でいいなと思ったのは、テクニックをピンポイントで検索して、ささっと学べるところです。
ただし人によってスピード感とクオリティが違うのと、操作がわかっている前提で進んだりするので注意が必要です。
その中でも、丁寧で比較的ゆっくり細かく説明してくれているオススメのチャンネルはこちらです。
(おまけ)デザインのお題
全くの初心者が何から手をうごかそうと思ったら、私なりに手をつけやすいと思ったのは「バナー」です。
バナーは広告なので、見た目の良し悪しだけでなく、ユーザーの印象に残りやすい、心に刺さるなどマーケティング的な考え方もできて、実務商用デザインとして一番手っ取り早く形にできるのではないかと考えています。
Webデザイナーのこばやすさんという方が、ツイッターで「 #バナーお題 」とタグをつけてデザイン練習のためのお題を提供しています。
noteにも記事としてまとめられているので活用してみください。
いかがでしたでしょうか。
これからデザイナーとして勉強しようと考えている方がいたら、少しでも参考にしていただければ幸いです。
また、バナーが手をつけやすいと前述しましたが、何から始めたらいいの?と悩んだら、「基礎」や「使い方」なるものを学ぶよりも、自分が何を作りたいかを具体的に決めて、そのデザインの技法をピンポイントで学んで行くのが早いと感じました。
ここまで読んでいただき、ありがとうございます。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/97b3c296-e8a1-4034-8b37-a3d7f9bc21a1?1593568777)
/assets/images/4533420/original/393e3408-cb02-4819-a25c-09ea4a69de61?1580382440)