
Webデザイン初心者の私がよくやるコーディング失敗集
Webデザインの勉強も、ちょっとずつですが進んでいます。
この前までは座学を終わらせましたが、今では実際に手を動かすことも始めいます。
例えばコーディング。
私はAtomを使ってやっています。
選定したわけではなく、スクールの先生からおすすめされたものをそのまま使っているだけです。
最初は英語表記でしたが、ググって日本語に設定しました(笑)
コーディングの授業を進めていくと、今までProgateでやってきたことが基礎として出てきますが、やはりその先の応用となると難しくなってきます。
まだまだ駆け出しのなかの駆け出しですが、Webデザインの勉強のうちコーディングで初心者の私がつまづいているところをまとめてみました。
初心者あるあるで見てもらえればと思います。
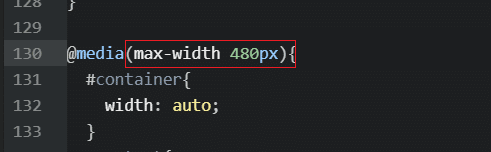
:の付け忘れ
意外と思うかもしれませんが、意外とプロパティと値の間の「:」を忘れます。
理由は、スペースを入れて続けて入力してしまうからだと思います。

どうしてもこの癖が治らない!
特に上のようないつものCSSの指示と違うセレクタで必要な際にはよく抜けちゃう💧
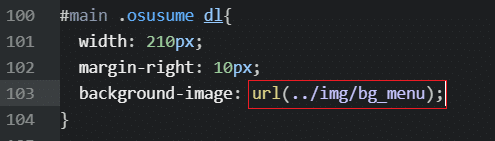
拡張子の付け忘れ
画像の埋め込みのときに、画像がある場所までのファイルパスを入力するのですが、そのファイルの拡張子の入力を忘れちゃう。

これは完全にファイル名を入力して満足している図ですね!w
Atomのフォルダ内容が可視化できる枠があるのですが、その画面仕様ではちゃんとファイルの拡張子まで表示してくれているのでちゃんと見ないとですね。
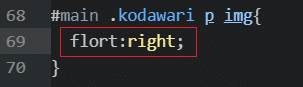
スペルミス
これは私の英語力のなさが露呈しています( ;∀;)
コーディングは基本英単語で構成されていますが、英語を普段入力しない私からしたら至難の業です。

(そもそもfloatってなに……?)←
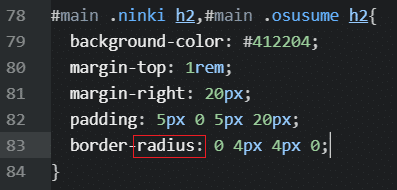
わかんない単語は他にも。

(radiusってなに……?)←←

コーディングで使う英単語は別方面で勉強しないといけないです。
まさかの学力不足での壁ぶち当たりでした(´;ω;`)
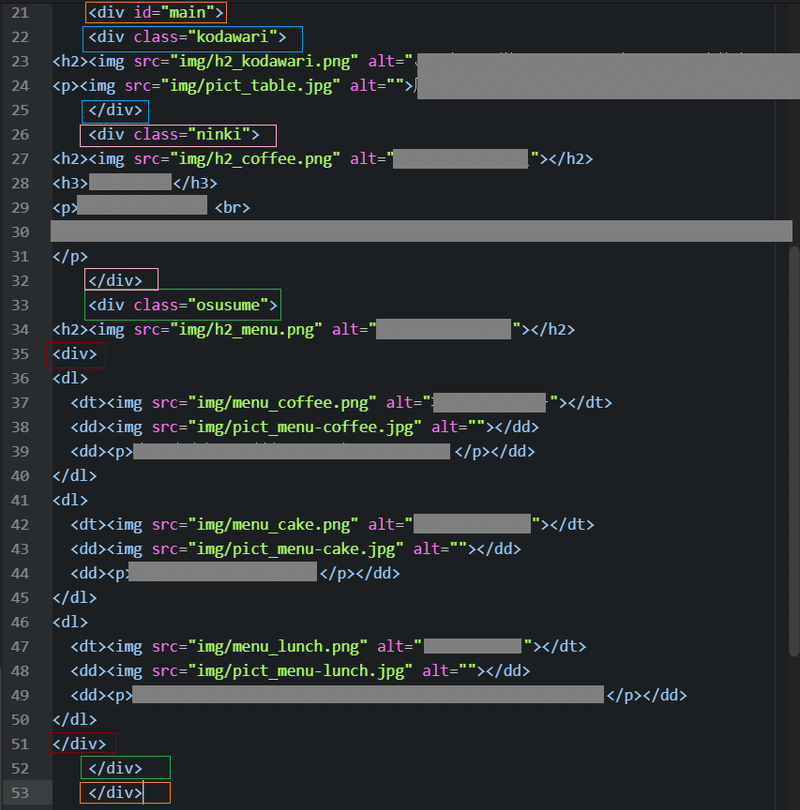
<div>と</div>の迷子
これは誰もが共感してくれると信じています(笑)
div要素の多さ!
スクールの超簡単Webサイトデザインの教材でもこの多さです。

オレンジ、青、ピンク、緑、赤
それぞれdiv要素が関連しています。
いやいやいや、ちょっとこれは複雑すぎでしょう。
でもこれがWebデザインでは当たり前の世界。
divをdivで囲んで、divで肉付けしてdivで締める。
逆に考えるとこれだけでCSSでデザインのコードが書ける状態になって、Webページが作れちゃうからすごいものです。
きっとまだある…。
今この時点でよくやってしまうことでした!
先が不安で仕方ありませんw
本当にWebデザインを習得し、お仕事にできるのでしょうか。
でもここで挫折してしまうことが、一番よくありません。
おそらくこういったことで挫折して、Webデザイナーになれなかった人は大勢いたと思います。
でも私は違う。
少なくとも安くはない教材費と学費を払って通っているのです。
無駄にする方が頭おかしいですもんね。
まだ初めて1ヶ月も経ってません。
修了予定までまだ半年もある。
しっかり、確実に、進めていこうと思います。
定期的にこういったWebデザイン勉強の振り返りもしていこうと思いました✨
頑張ります。
サポートお願いします(*'ω'*)✨いただきましたサポートは今後世の中の役に立つための勉強代にさせていただきます✎
