
10:自作サイトなら使い勝手も自分の思うがまま…のはずなのだが…
<前の記事→09:滅多に読まれないであろう箇所にも、無駄なこだわり>
以前から、様々なWebサイトを巡っていて思うのが「サイトって、それぞれにレイアウトやデザインが違うから、初めて訪問した人間にはちょっと分かりづらい場合があるな……」ということです。
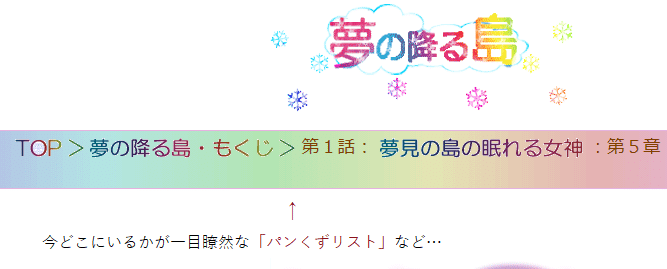
TOPページ(もしくは入口ページ)から自分の目的ページへ行くには、どの部分のどのアイコン(もしくは文字リンク)をクリック(タップ)すれば良いのか……
あるいは、自分が今サイトのどこにいるのか“迷子”になってしまったり……
そんな自身の経験から「これから自分が作るサイトは、初めての訪問者にも分かりやすく、使いやすく、できるだけ親切な作りにしよう」と考えていました。
ただ、そんな「使いやすさ」も人によって感覚が違います。
初めて訪問したページの「どこ」に最初に目を向けるのか……左か、右か、中央か……
それさえ人によって違うでしょうから「ページのどの部分(左か、右か、中央か)にどのメニューを置けば使いやすいか」も、人によって違うはずです。
万人に使いやすいサイト・デザインは初心者の自分には無理でしょうから、ひとまずは「自分にとっての使いやすさ」を追求してみることにしました。
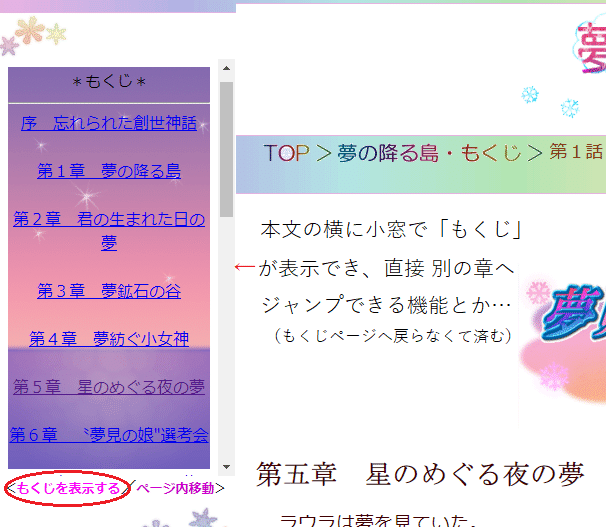
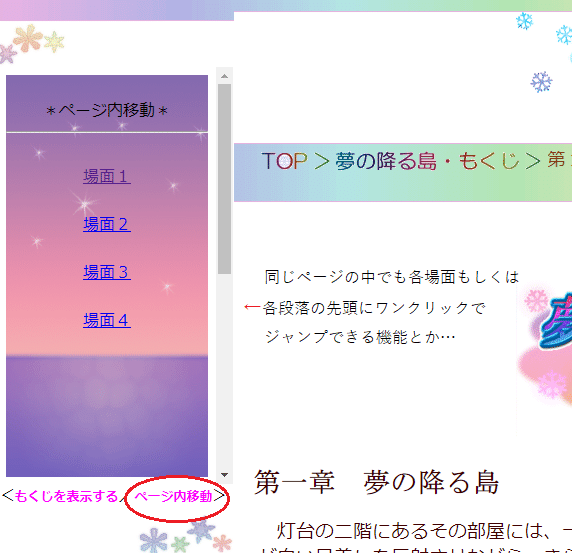
これまで自分が「これは分かりやすいな」と思ったレイアウト……

「こういうのが欲しいな」と思っていた機能……


自作サイトであれば、使い勝手も自分の思うがままにデザインできます。
……ただし、そのデザインを形にするアイディアと技術があればの話なのですが……。
実際にサイト制作をしてみて、思うままに実現できた部分もあれば、妥協した部分も多々あります……。
特に、TOPページのレイアウトには苦労しました。
TOPページは入れなければならない情報量が多いので、どうしてもゴチャゴチャしてしまうのです。
たくさんの情報を、どういう風に配置すれば、見やすく、分かりやすいものになるのか……
サイトのメイン・コンテンツは「小説」なので、小説のコーナーを真ん中に「どーん」と配置する、というのは決まっていたのですが、その他の情報のレイアウトには本当に悩みました。
とりあえず配置しないことにはサイト開設できないので、悩みつつもレイアウトは決定しましたが……今でも「これで良かったのか?」と疑問に思ったりしています……。
<次の記事→11:たぶん、こんなエンタメ性は求められていない…>
この記事が気に入ったらサポートをしてみませんか?
