
VRChatのアバターを3.0でアップロードするRTA
2022/01/19 追記
noteの更新をめちゃくちゃサボっててすんません。
下の追記で書いたようにこの記事をUnity2019に対応させようと思ったんだけどほぼなにも変わらんかったから一部変更点だけを補足で書いておいたよ!
これで安心だね!!!!!!!!!!!!!!!!!!
2021/06/23 追記
Avatars 3.0対応したいと思ってこの記事へ辿り着いた君へお知らせだ。
そろそろVRChatのUnityのバージョンが変わると思われるのでこの記事が使いものにならなくなる日が近づいております。
来たるその日がやって来た時には、この記事の新バージョンを作るのでご安心ください。
その記事もこの記事のようなテンションでやっていくのでよろしくぅ!
Unityをボコボコにして勝利するRTA(?)、はぁじまぁるよぉー
ここではできるだけ早く自分のアバターをAvatars 3.0に対応させたいというあなたのためにできるだけ早くかつ余分な説明を省いた説明をします。
初心者にもわかりやすくしたつもりです。
また、ここではVRChatのアカウントの作り方とUnityの導入方法は省略しています。あとDynamic Boneは知らん。
そして僕はRTAそんなに見ないです。
早速イクゾー デッデッデデデデ!(カー
0:材料
いくらさっさとするとはいえ前準備は必要です。
まず、以下のものを用意してください。
・アバターの3Dデータ
・使いたいシェーダー
・VRChatのサポートしている最新版Unity(現在はUnity 2019.4.31f1)
・VRChat SDK3 Avatars(ここからVRChatにログインして左のDownloadsからダウンロード)
用意できましたか?ではタイマースタートです。(以下の画像は全てUnity 2018.4.20f1時代のものです。基本的には変わりませんが、Unity 2019はダークテーマになっています。)
1:Unityプロジェクト作成
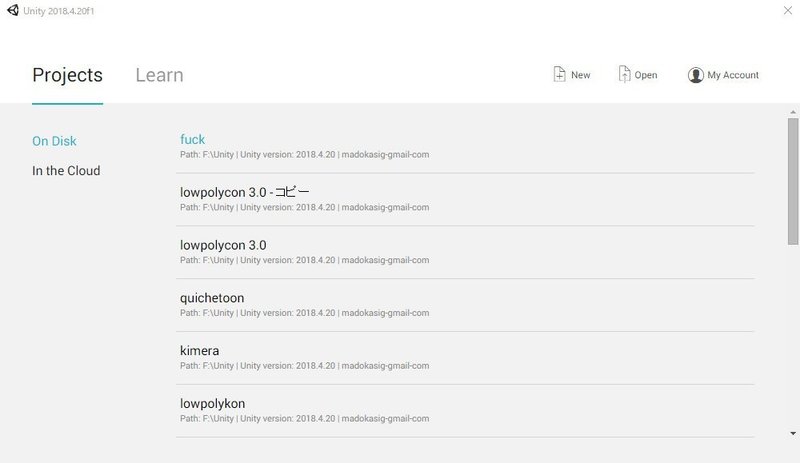
まずUnityを開きます。

(すでにあるプロジェクトは気にしないでくだせえ)
開いたらこのような画面が出るので、右上にあるNewを押します。

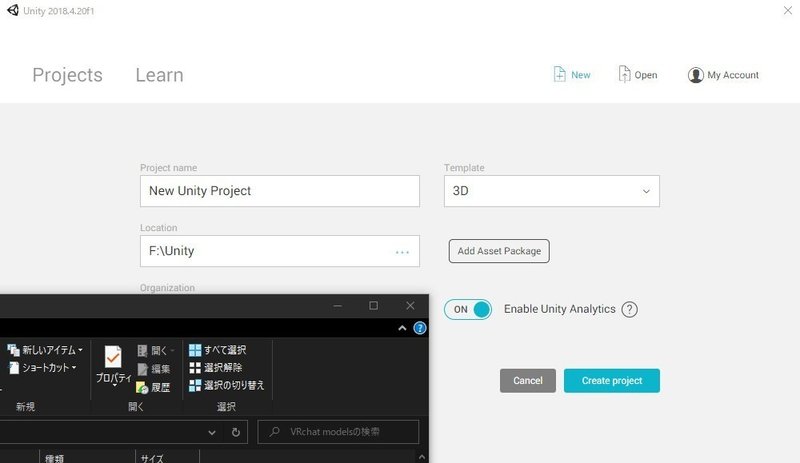
するとこのような表示になるので、Project name欄にお好みのプロジェクト名を入れて、Template欄が3Dになっていることを確認し、Location欄で保存先を選んだあと、右下のCreate projectをクリックします。今回はRTAなので名前はこのまま進みます。

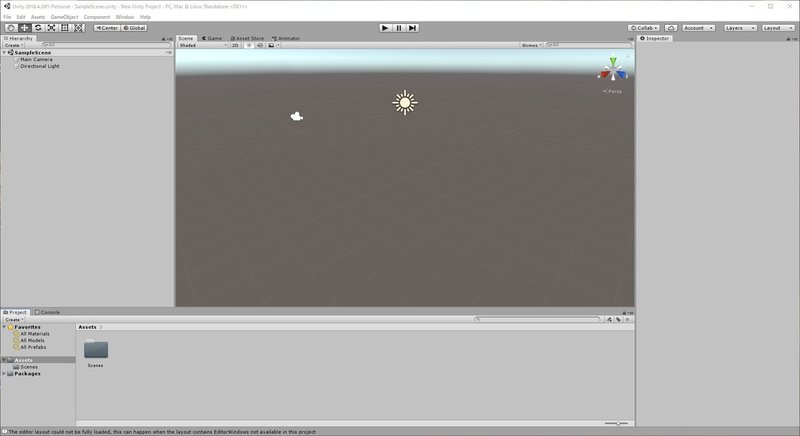
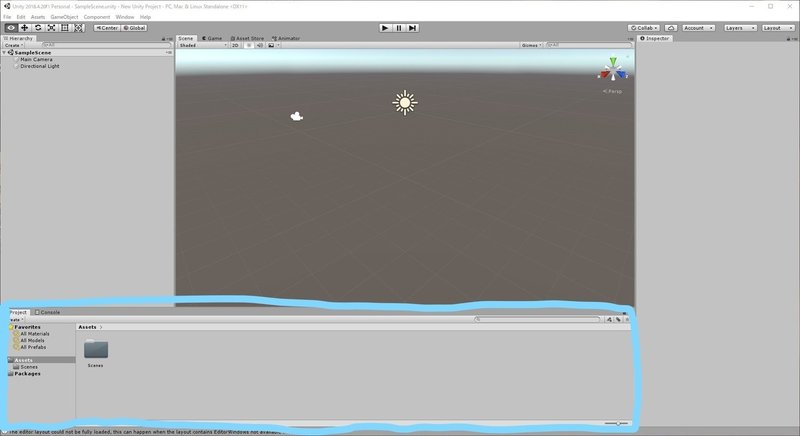
このような画面が出てきたら、第一段階終了です。
2:VRChat SDK導入
止まらずに次に行きます。
記事の最初に用意したVRChat SDKを覚えていますか?あれを導入します。

導入は簡単で
す!
ダウンロードしたunitypackageをUnityにドラッグ&ドロップするだけなのですが、ただ持ってくだけでは認識されずタイムロスをしてしまいます。

画像で青で囲んであるAssets内にぶち込みましょう。
この罠により多くのVRChatterが犠牲になっています(なってない)

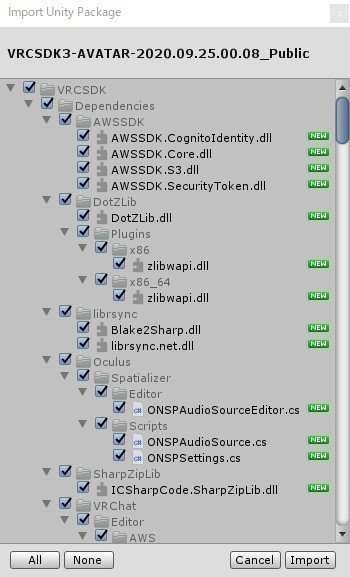
ぶち込んだらこのような画面が出てくるので、右下のImportを押します。
これで第二段階は終了です。
3:シェーダーを読み込む
さあアバターを!!!と行きたいところですがまあ落ち着いてくれ。
Unityでデフォルトで入っているシェーダー(影のつけかたとか設定するやつ)のまま持っていくとVRChatに入れると怖くなります。
そこで、今回はVRChatでは主流(個人差があります)なArktoonシェーダーを使います。
(Boothページ:https://booth.pm/ja/items/1027997)

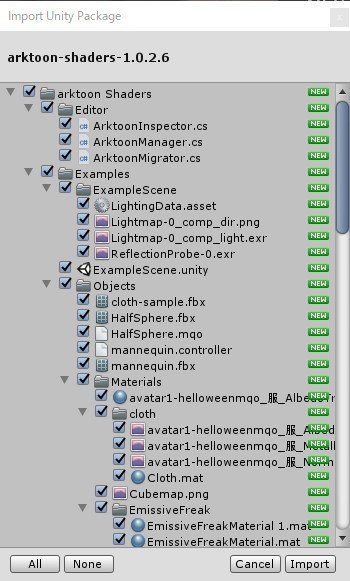
ダウンロードして展開した中身がこちらです。
このunitypackageを先程のようにAssetsにぶち込みます。

右下のImportを押します。
これで第三段階は終了です。
4:アバターを読み込む
それでは皆さんお待ちかねアバターを読み込む時間だぁぁぁぁ!!!!!!!!
今回はうさみみ雑貨店さんが出しているロップちゃんを使って行きます。
(Boothページ:https://booth.pm/ja/items/1287770)

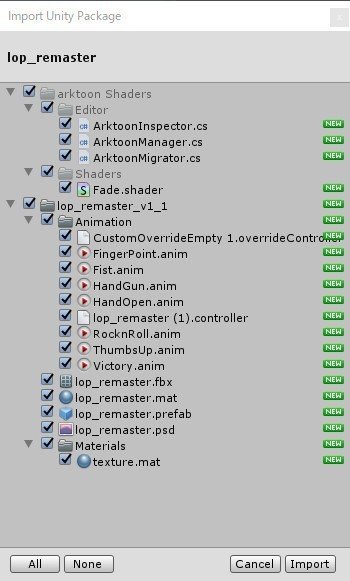
ダウンロードして展開したファイルの中身はこの様になっています。
いくらRTAとはいえReadmeファイルはちゃんと読みましょう。
この中にもunitypackageがあるでしょう?
なら次にやることはわかるね?
UnityのAssets内にぶち込みます。

右下のImportを押s(ry

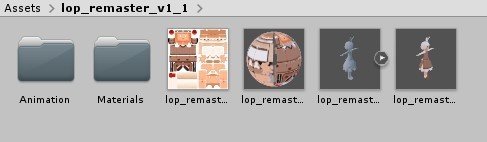
するとAssets内にこのような内容物のファイルが出来上がります。
テクスチャの張り付いているものと張り付いてないもの(矢印が右側についているもの)がありますね?
テクスチャのついているものはPrefabといって、読み込むだけでアップロード前の状態まで行けるものがほとんどなのですが、残念ながらこれはAvatars 3.0には対応していないので、隣のテクスチャの張り付いていないfbxファイル(3Dモデルのこと)を使います。
fbxファイルをクリックします。

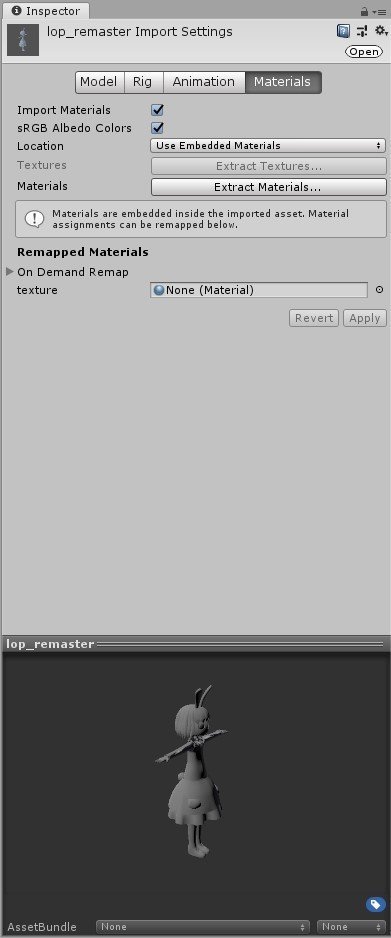
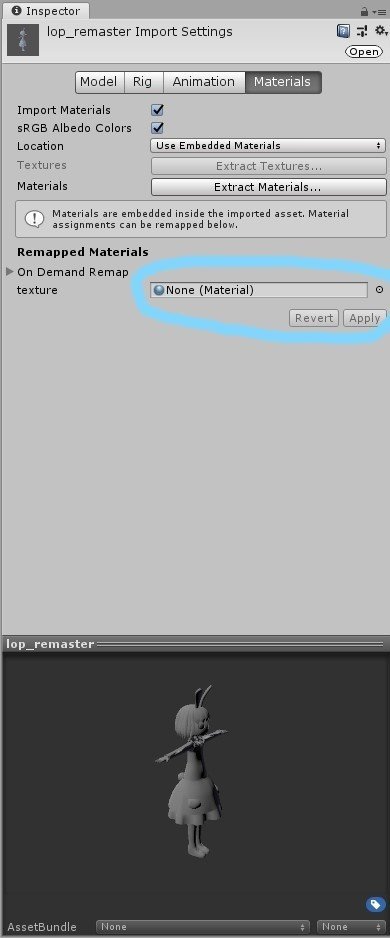
Unityの画面の右側にこのような表示が出たと思います。(これはInspectorといいます。)
かわいそうに、色を失って灰色になっています。なので直してあげます。
上の方にあるMaterialsをクリックして画像と同じ表示を出します。
真ん中の方にtextureという欄があるのがおわかりでしょうか?
ここにテクスチャをぶち込みます。

先程のフォルダにあるこいつを

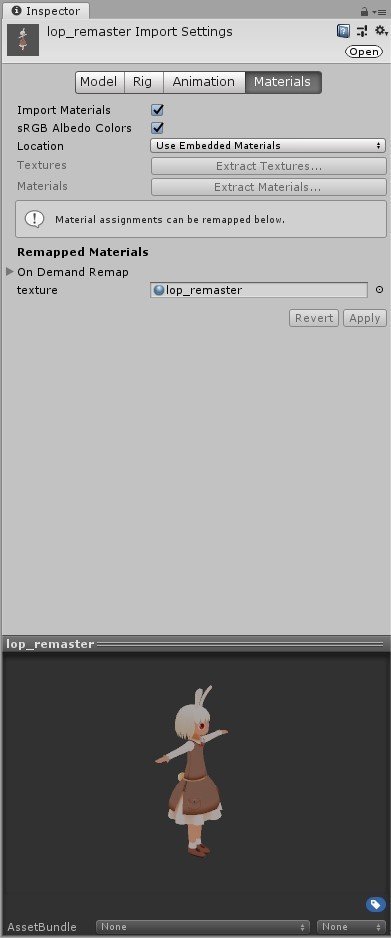
ここにドラッグ&ドロップして、その右下にあるApplyを押します。

テクスチャが貼り付けられました。
下の方にあるモデルがまだ灰色の場合、選択を解除してからまた選択するとこのようにちゃんとなります。
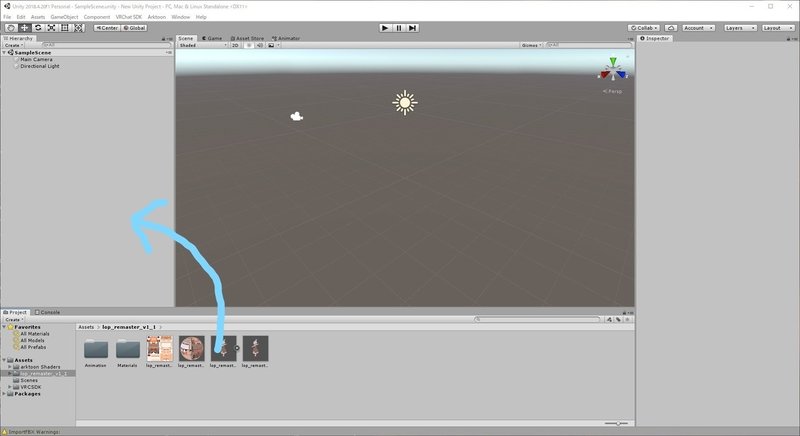
では、これをアップロードするためにUnityに登場させましょう。

fbxファイルを矢印のところに持っていきます。(ここはHierarchyといいます)

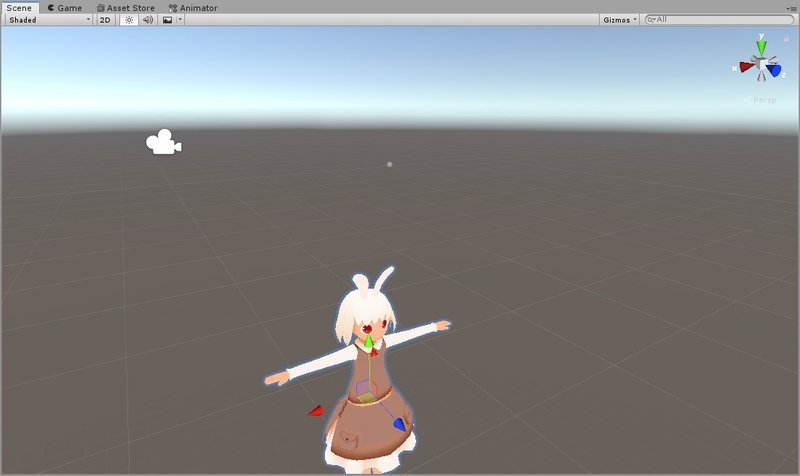
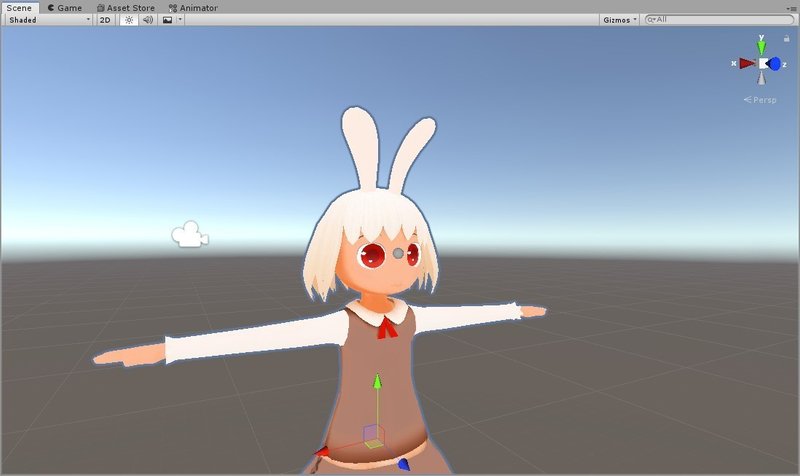
ロップちゃんが出てきましたが、遠すぎてわかりません。
画面を調整して近づいてみましょう。

こんちわ。
これで第四段階は終了です。
5:VRC Avatar Descriptorの設定
では一番の山場、VRC Avatar Descriptorをしばき倒していきます。

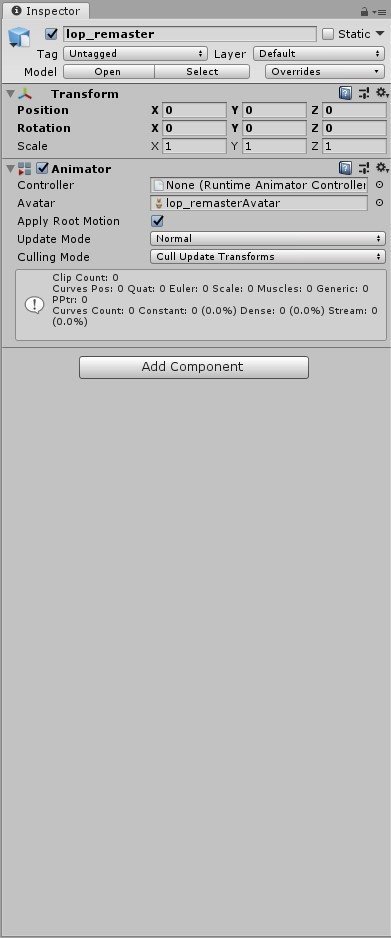
先程の画面の右側のスクリーンです。
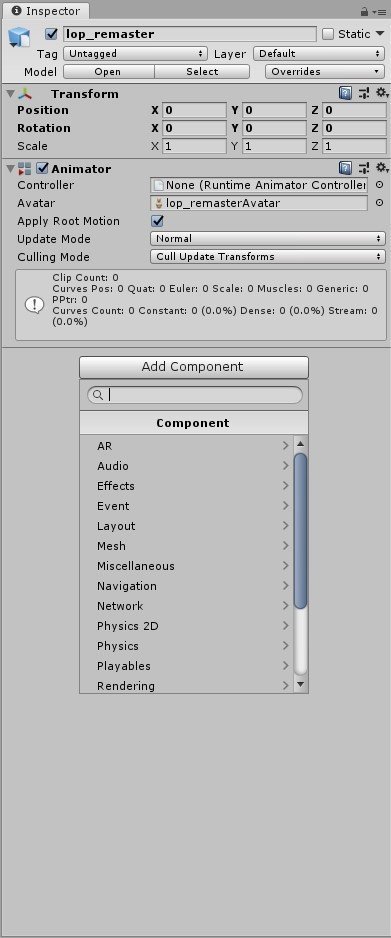
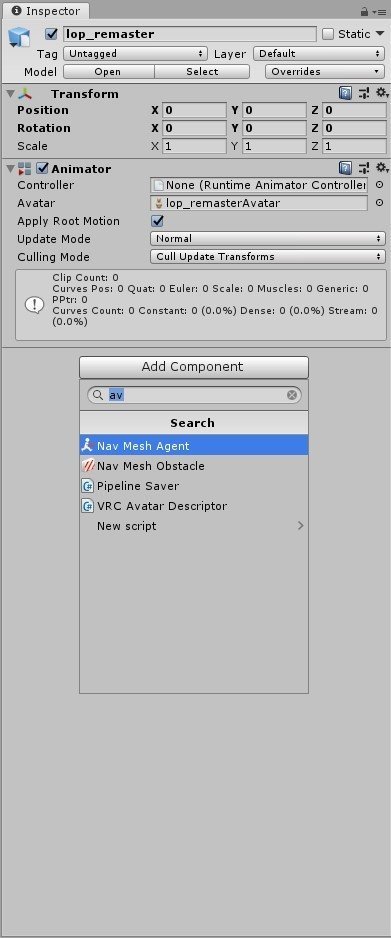
ちょうど真ん中ぐらいにあるAdd Componentを押します。

こんな感じのスクリーンが出たかと思います。
検索欄にavくらいまで打つと

下の方に「やつ」が現れるので、クリックして追加します。

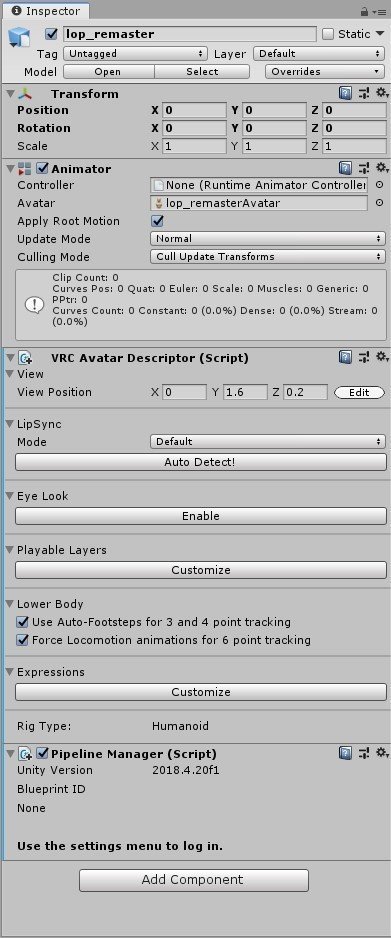
なんか色々出てきましたが、怖気づいてはいけない。
上からはっ倒していきます。
とは言ってもすぐです。

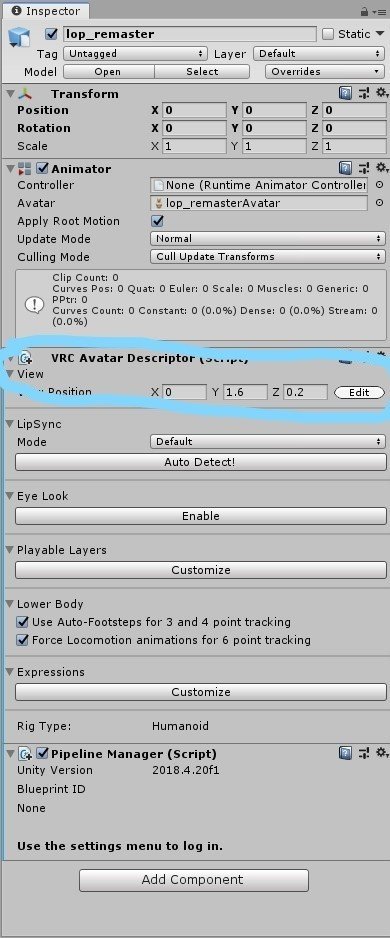
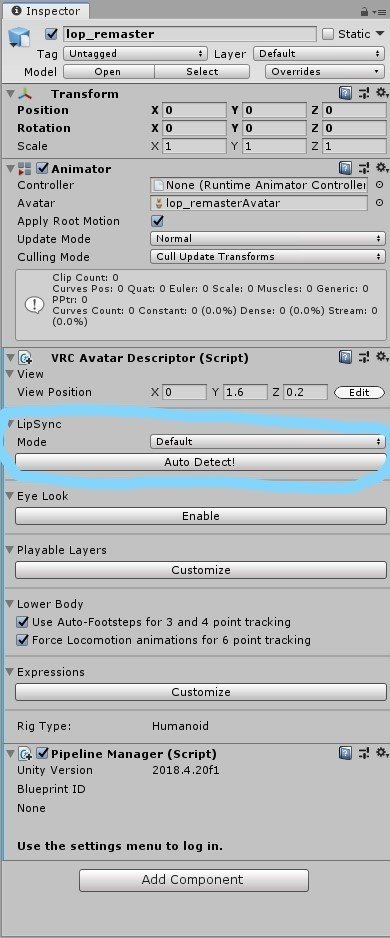
まずView欄から。

この上の方にある灰色のたまを眼と眼の間に少しめり込むくらいの位置になるよう数字を調整して持っていきます。ちなみにロップちゃんはX=0 Y=0.95 Z=0.1くらいでちょうどよくなります。

はいできた。次いくぞ。

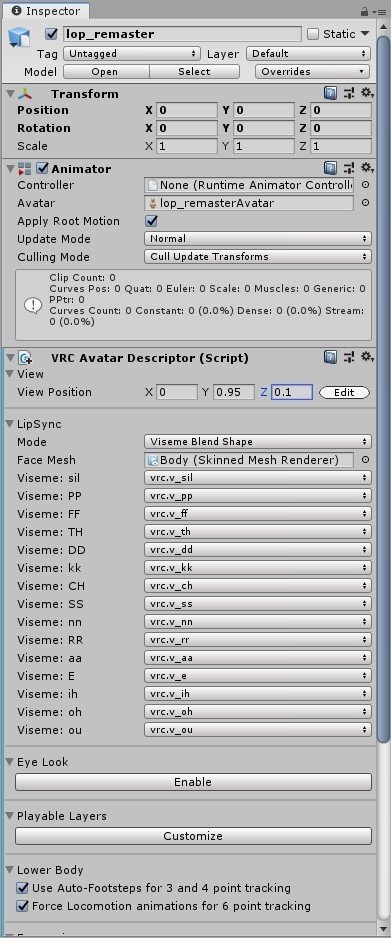
次はLipSync欄。
これは超カンタンで、下にあるAuto Detect!を押すと終わりです。

こんなんなったらおしまい。
下の方の欄はなくても動くので大丈夫です。
一応説明しておくと、Eye Lookは目の動き、Playable Layersはアバターに芸を仕込んだりするときに使います。
6:アップロード
いよいよアップロードです。

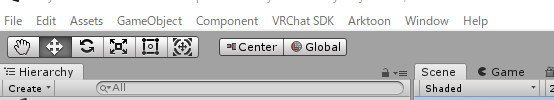
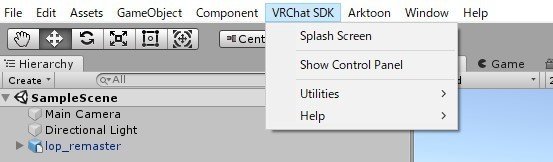
Unityの左上にあるこいつらのなかのVRChat SDKをクリックします。

こんなのが出るので、Show Control Panelをクリックします。

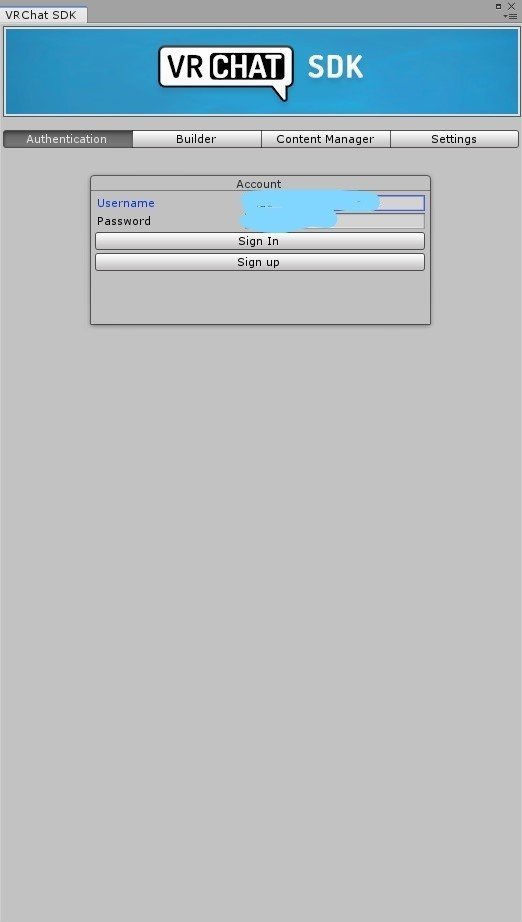
そしたらこんな画面が出てくるので、ここでVRChatのアカウントにログインします。ここで注意なのですが、UsernameとPasswordを入れたあと、Sign Inを押すんだ。Sign upじゃないぞ。もう一度いう、Sign Inだ。

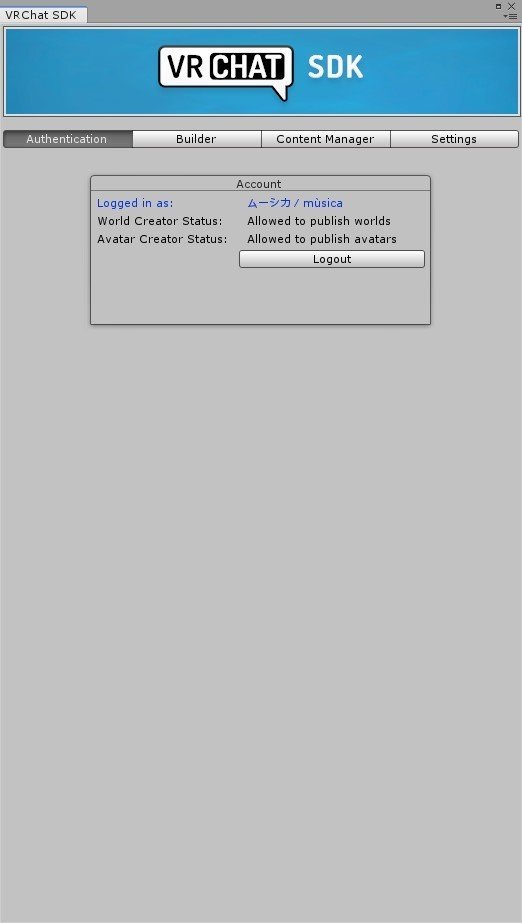
ログインできたらこのような画面になるので、上にあるBuilderを押します。

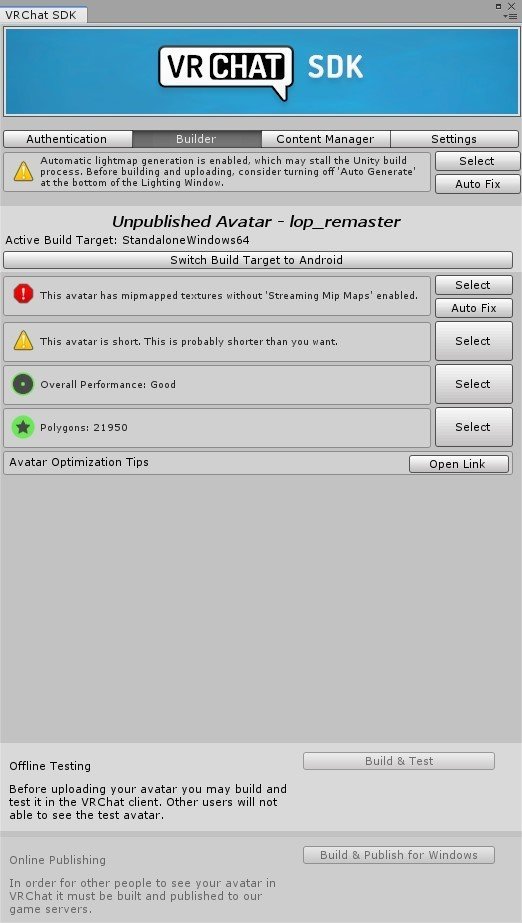
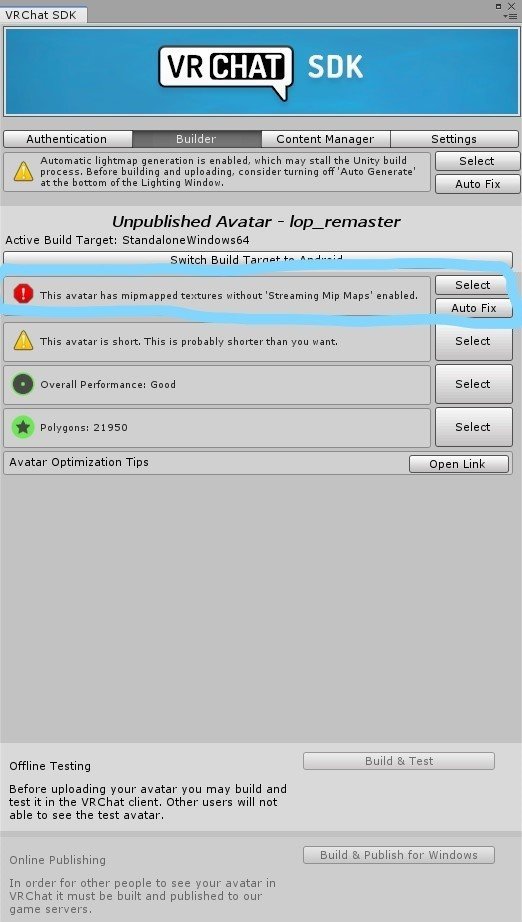
するとこのような画面が出てきます。あとは一番下のBuild & Publish for Windowsを押して完走…と行きたいところですが、押せません。

このエラーが原因なので、Auto Fixを押して修正します。

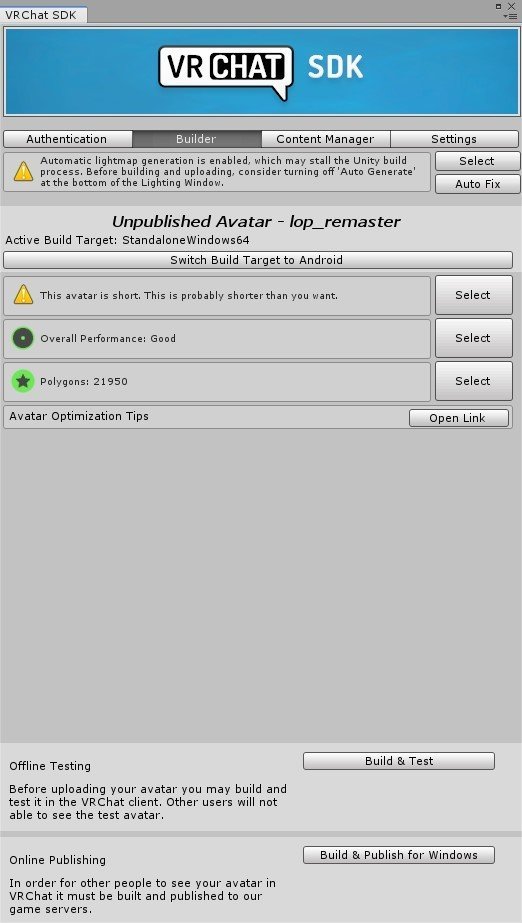
エラーが消えて、下のボタンが押せるようになりました。さっさと押してしまいましょう。

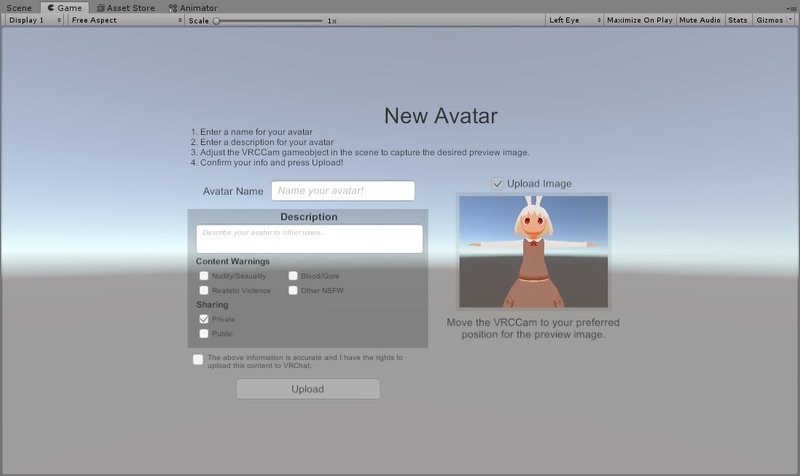
するとしばらくのローディングのあとこのような画面になります。Avatar Nameにアバターの名前を、Descriptionには特に何も入れなくていいです。
その後、下のチェックボックスにチェックを入れて、Uploadを押します。

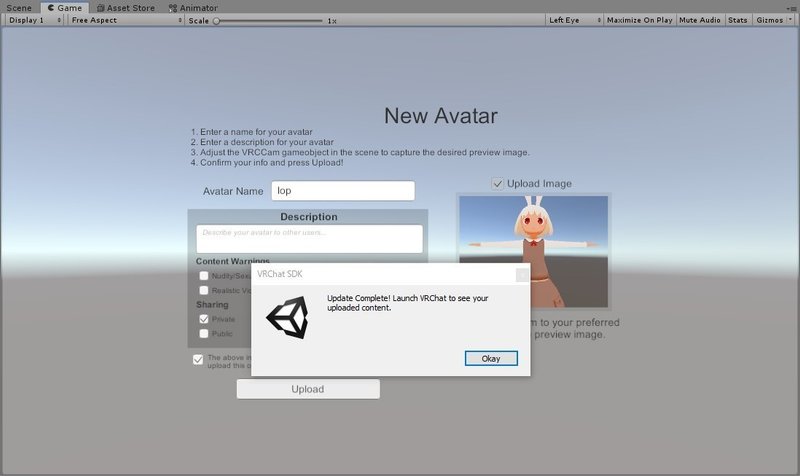
この画面が出たらアップロード完了、お疲れさまでした。
これにてUnityの討伐クエスト完了です。さて、完走した感想ですが、丁寧な解説をしようとした結果めちゃくちゃ画像が多くなってしまって説明って大変だなと思いました(小並感)
では、楽しいVRCライフを。
この記事が気に入ったらサポートをしてみませんか?
