【Ae】マスクについて
こちらの動画についてのアウトプット。
【マスクのかけ方】
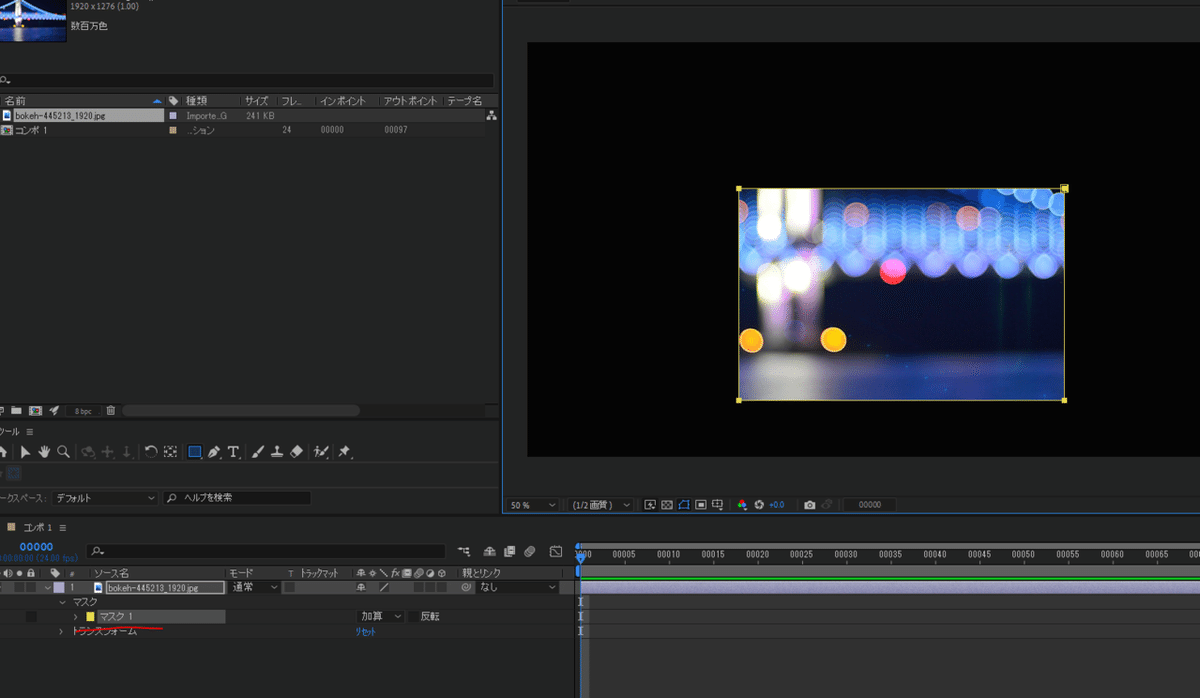
マスクをかける素材のレイヤーを選択する。
長方形ツールや楕円形ツール、ペンツールでパスを作成する。このパスがマスクとなる。

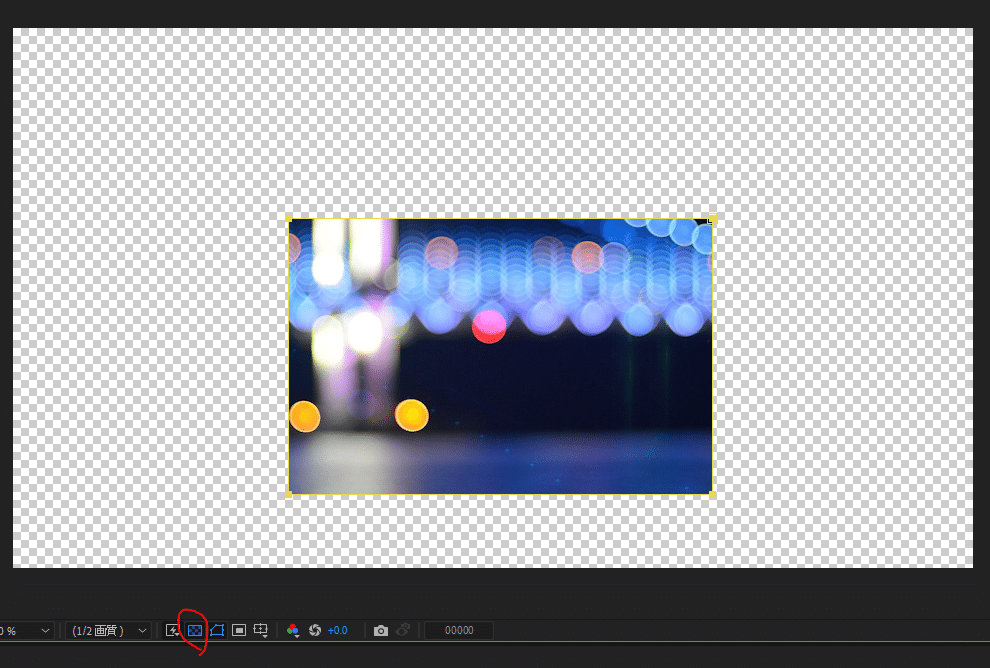
長方形の形に切り取られた。マスクの範囲外は透明になっている。透明グリッドで透明になっているかどうか確認できる。

マスクの反転:コントロール+shift+I

【マスク作成後にマスクのシェイプを編集する方法】
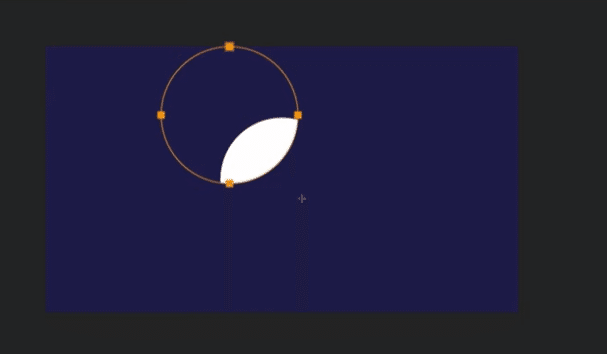
マスクが適用されているシェイプを選択。
選択するとシェイプの周りにポイントが表示される。
ポイントをクリックする際は「V」を押して選択ツールに切り替えてから行う。
ベジェパスに変換されているのでペンツールで新しくパスのポイントを増やして形状を編集することができる。
ペンツールを選択しているときは、コントロールを押しながらポイントをクリックすることでポイントを削除することができる。
【マスク作成後にマスク全体のサイズや位置を変更する方法】
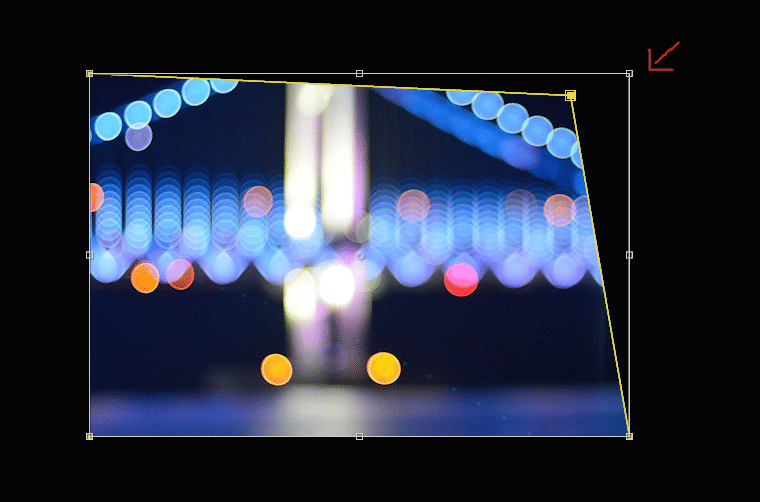
レイヤーを選択。マスクの周りに表示されているポイントをダブルクリック。ダブルクリックするときは選択ツールに切り替えておく。
マスク全体を編集できるバウンディングボックスが表示される。

バウンディングボックスを使うと、全体の移動やスケール、回転などを調整することができる。
マスクが適用されたレイヤーを選択して「M」を押すとマスクのコンプが表示される。
【マスクを使ってトランジションを作ってみる】
マスクの機能について

マスクの描画モードを設定する。
初期設定では「加算」に設定されている。
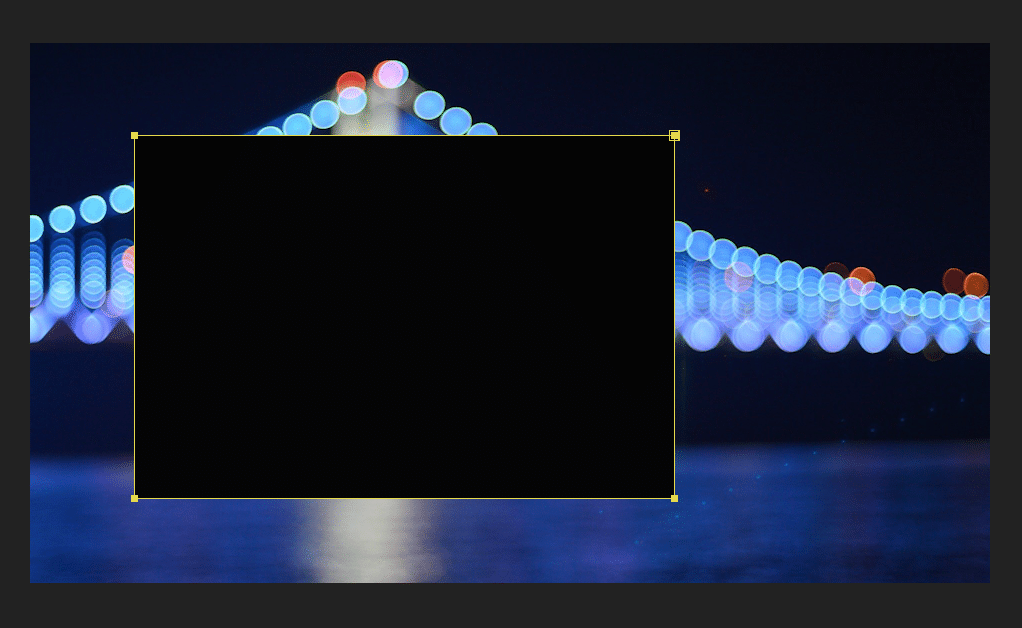
「加算」はマスクで囲った箇所以外を透明にする。
「減算」はマスクで囲った箇所に穴をあける。「加算」で囲ったマスク内にも穴をあけることができる。
「なし」はマスクの効果がない状態。パス情報だけを利用する際に使う。
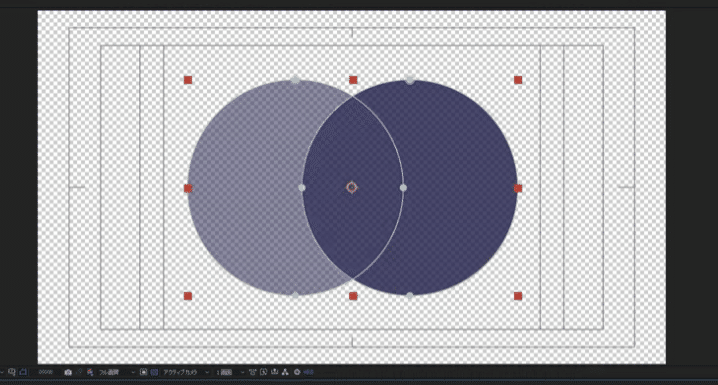
「交差」、「差」、「明るく」、「暗く」はマスクが複数あるときに使えるモード。使用頻度は低め。
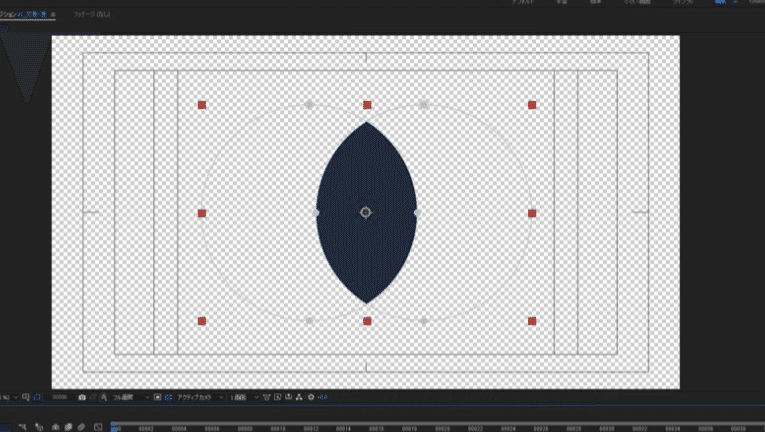
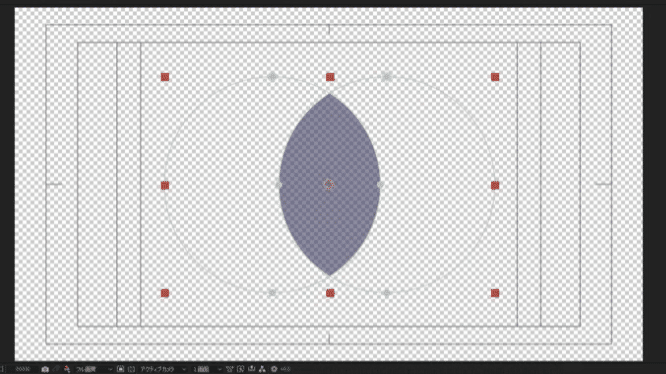
「交差」はマスク同士が重なった個所を表示してくれる。表示箇所以外は透明となる。

「差」はマスク同士が重なった箇所を透明にしてくれる。

「明るく」はマスクの不透明度に影響を受ける。マスク同士が重なった際に、不透明度が高いマスクを優先して描画する。

「暗く」はマスク同士が重なった際に、不透明度が低いマスクを描画する。

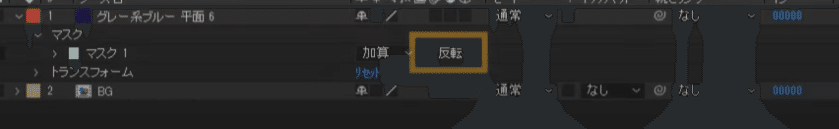
<反転>

チェックを入れるとマスクが反転する。先ほどのショートカットと同じ効果。
<マスクパス>
マスクのパスにキーフレーム打ってアニメーションさせることができる。
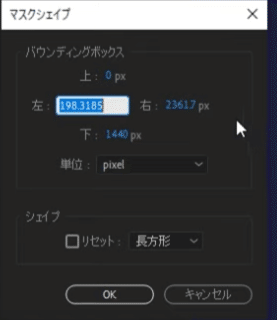
<マスクシェイプ>

赤線を引いたシェイプのところをクリックすると、マスクシェイプのウインクが開く。
シェイプのバウンディングボックスを数値で詳細に決めることができる。

数値で大きさを、下のシェイプの個所はプルダウンさせて円形や他のシェイプに変更できる。リセットにチェックを入れると変更できる。
<マスクの境界のぼかし>
マスクの境界線をぼかす。
<マスクの不透明度>
マスクで囲った箇所の不透明度を調整する項目。
<マスクの拡張>
マスクの範囲を拡大・縮小する。
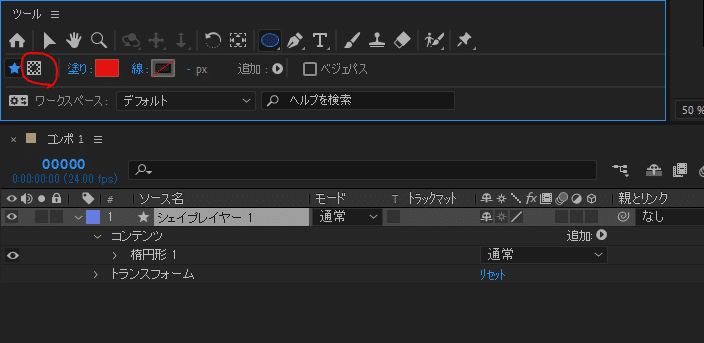
【シェイプレイヤーにマスクを使用する方法】
シェイプを作成。シェイプレイヤーが作成されている状態で、ペンツールか長方形ツールなどを選択した状態にする。

マスクを作成をクリックする。
これが有効になっているとシェイプレイヤーにマスクが作成できる。

<調整レイヤーとマスク>

(※Youtubeから引用)
色かぶり補正の調整レイヤーを作成。この調整レイヤーにマスクを描けると、マスクをかけた箇所だけにエフェクトがかかる。
エフェクトを掛けたいところだけかけるのにもマスクが使える。
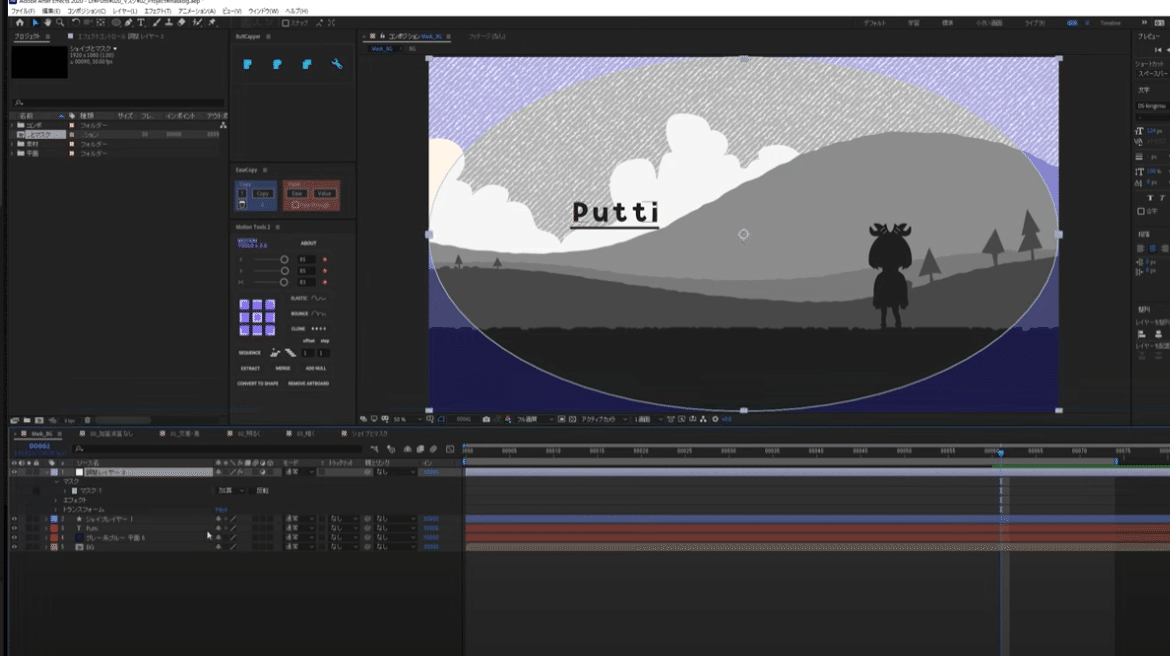
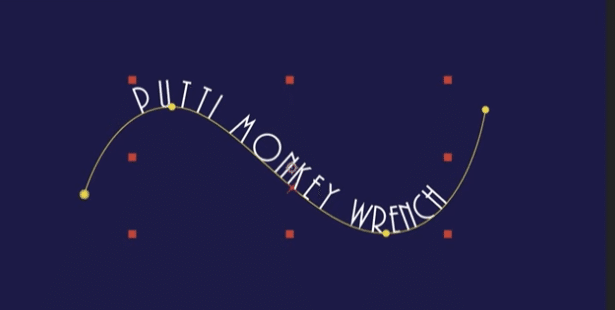
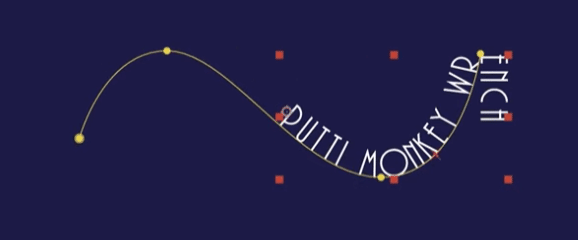
【マスクパスにテキストを沿わせる】
テキストレイヤーにマスクを作成する。
※マスクのモードを変更できるのはマスクが閉じている場合。今回の場合はマスクが閉じていないので何も設定する必要はない。マスクのパスの情報だけ使用する。

(※Youtubeから引用)
テキストレイヤー>パスのオプション>マスクを選択


テキストがパスに沿って配置される。

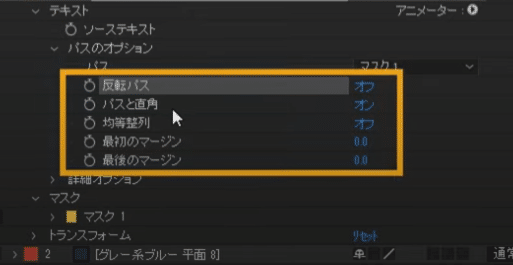
パスを追加すると新たに項目が増える。ここでテキストを制御する。
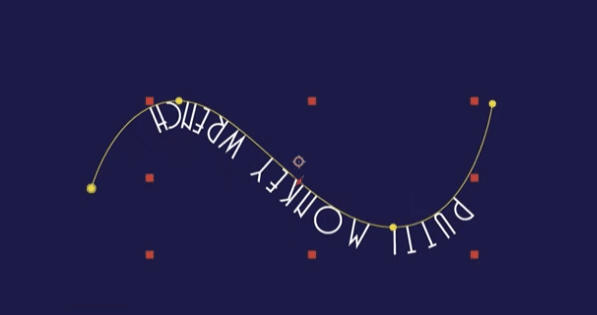
<反転パス>

(※Youtubeから引用)
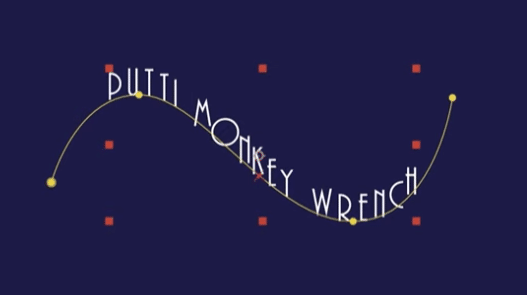
<パスと直角>

(※Youtubeから引用)
パスの角度に影響されないようにテキストが配置される。
<均等整列>

マスクパスの長さに合わせてテキストが配置される。
マスクパスの開始点に最初の文字、マスクパスの終了点に最後の文字が配置される。
<最初のマージンと最後のマージン>
均等整列のオン、オフで影響が変わる。
均等整列がオンの場合

文字が詰まる挙動
均等整列がオフの場合

テキストがパスに沿って動く。
マスクパスを使ってモーションパスを作れる。
マスクパスを作成してコピー、これをシェイプレイヤーの「位置」にペーストするとモーションパスが作成され簡単に軌跡を作ることができる。
【マスクの問題と解決方法】
マスクはレイヤーに依存するのでレイヤーの位置が動いたりスケールを変えるとマスクも同じように影響を受ける。
トランスフォームを使ってアニメーションさせるときには注意が必要。
トラックマットなどを使うと問題が解決する。次回の動画で。
この記事が気に入ったらサポートをしてみませんか?
