【Ae】テキストアニメーターについて
こちらの動画のアウトプット
文字を入力し、好きなフォント、大きさ色に設定する。
この時、段落設定によって動き方が異なるので左揃え、中央揃え、右揃えにするのか決めて設定しておく。
テキストレイヤーを画面中央に配置する。control+Alt+HOMEでアンカーポイントを中心に移動できる。
control+HOME 中央に配置
テキストレイヤーはフォントやサイズ、文字数が変更されることで、位置がずれていく。中央に配置させたい場合は、変更後に行うようにする。
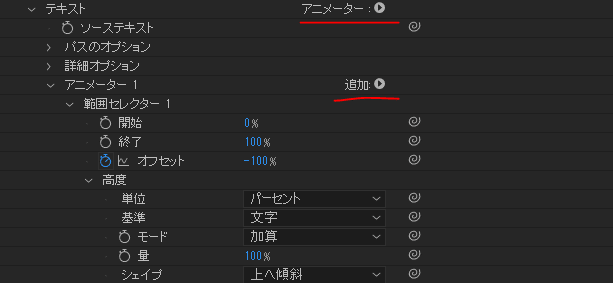
【テキストアニメーター】
アニメーターの追加項目から要素を追加できる。(シェイプレイヤーの追加項目と同じ感じ)

(※Youtubeから引用)
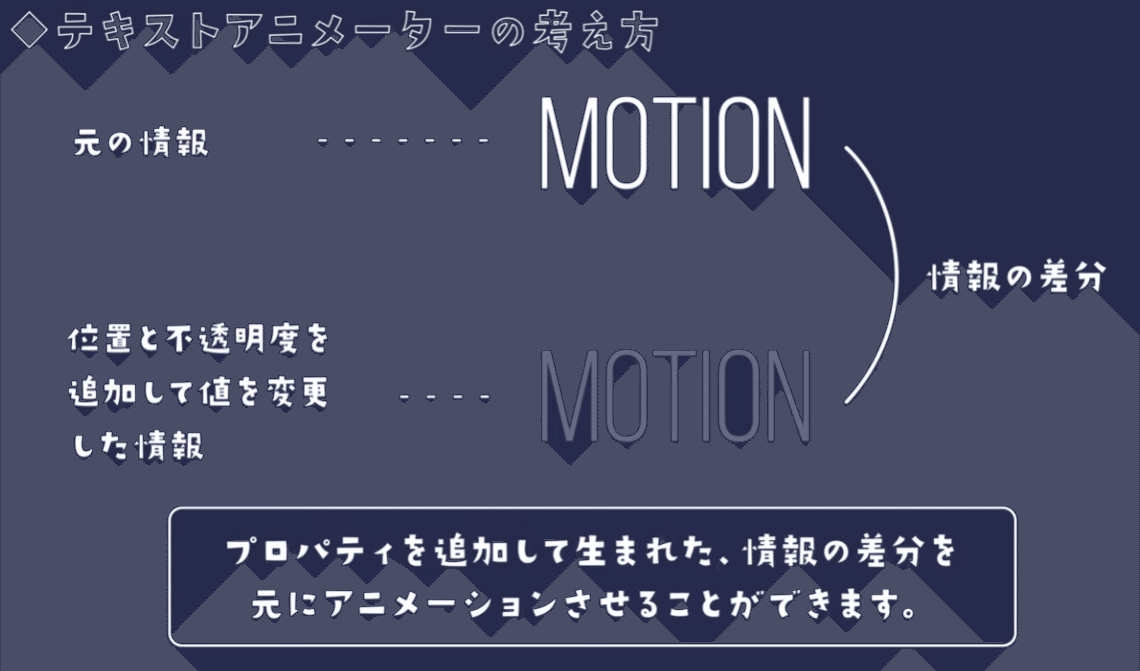
テキストアニメーターはもともとテキストが持っている位置情報と、テキストアニメーターで設定した位置の値の差分をコントロールしてアニメーションさせる機能。
EX)段々と拡大していくアニメーションを作る場合、あらかじめサイズを小さくしている情報を追加しておく必要がある。
EX)透明な状態から可視化させたい場合は、あらかじめ不透明度を下げた情報を追加する必要がある。
下から上に動くアニメーションを作る
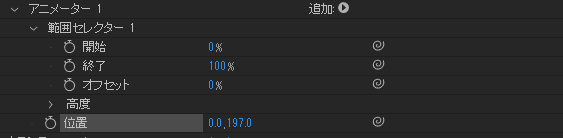
「位置」を追加
アニメーターの位置のY軸から文字を下に下げる。

範囲セレクターの中にある項目からアニメーションさせる。

【範囲セレクター】
追加したプロパティの影響範囲を決める項目


(※Youtubeから引用)
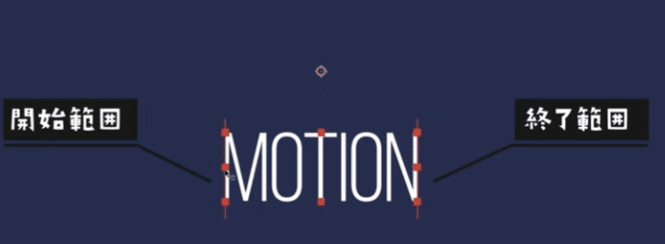
両端に範囲が表示されている。半セレクターの中の項目からも確認できる。
開始/終了範囲の中にあるテキストが先ほど追加した位置情報の影響を受けている。
開始範囲を変更する場合は、レイヤーの範囲セレクターが選択された状態で、開始範囲のライン中央にカーソルを合わせると、開始範囲を変更するカーソルに変化する。右にドラッグすることで変更できる。範囲の外に出たテキストは元の位置に戻る。

オフセット
開始と終了で決めた範囲を保ったまま位置をずらすことができる項目。
高度

単位


% 大まかな調整になる。
インデックス 文字単位での調整がやりやすくなる半面、文字数が変化すると範囲の値も変化してしまうため、単位は%にしておくのが無難

(※Youtubeから引用)
基準:単位の基準をどうするか決める項目

モード
通常は加算。減算にすると範囲セレクターで設定した範囲が反転する。
それ以外は範囲セレクターが複数ある場合に作用する。
シェイプレイヤーのパスの結合の型抜きや交差などと似ていて、使うケースは限られている。
量
追加したプロパティの値の影響をどう決めるか。
追加したプロパティの値を変更せずに反転させたりするのに便利。あまり出番はなさそう。
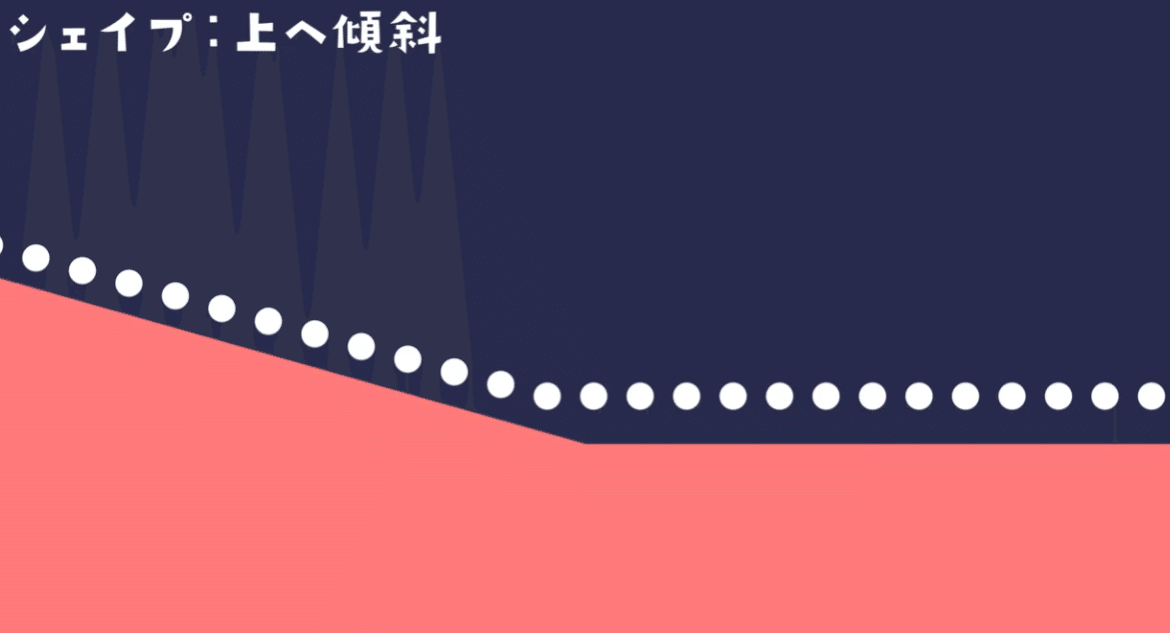
シェイプ(重要!)
範囲セレクターの形状を変える項目

〇がテキスト。ピンクの部分が範囲セレクターの形。上に押し上げられるようなアニメーションとなる。滑らかな動きには不向き。
1文字ずつ上に押し上げられていくアニメーション。

文字が連なって徐々に動き始める。
文字が徐々に出現するようなアニメーションに向いている。

文字のアウトアニメーションに向いている。上へ傾斜の反対の動き。


今回は上へ傾斜を使用する。
【アニメーションをつける】
オフセットを使ってアニメーションをつける。
開始/終了の値をコントロールしてアニメーションさせても良いが、これらの項目はあくまで範囲を調整するために使った方が良い。あとで範囲を調整したい場合に、キーフレームが邪魔になってしまうため。
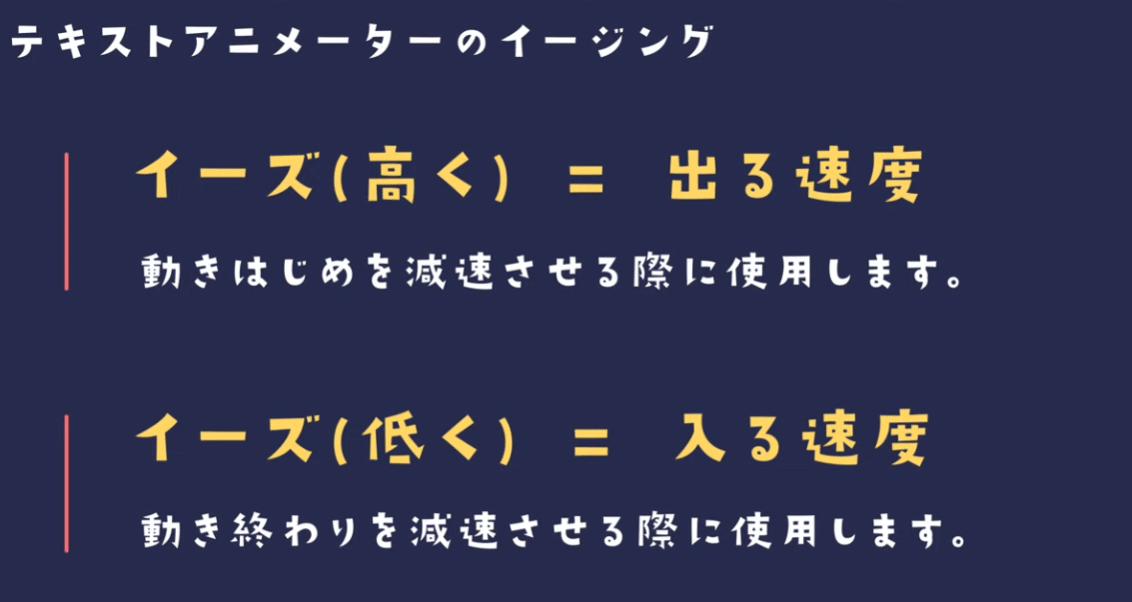
緩急をつける
イーズ(高く)/イーズ(低く)という項目で制御する。

マイナスの値を入れることによって効果が入れ替わるのでややこしい。
順序をランダム化
テキストの動き始めがランダムになる。
ランダムシードはランダム具合を調整する項目。
アニメーターから項目を追加して要素を増やすことができる。すでに動きをつけ終わったアニメーターに追加するのが重要なポイント。
動きをつけたアニメーターにさらにプロパティを追加して、アニメーションを追加できる。
アニメーターに設定した動きとは別にアニメーションをつけたい場合は、テキスト横にあるアニメーターから追加する。

テキスト>アニメーター>字送り
文字パネルのトラッキングと同じ効果で、文字同士の間隔を調整できる

この記事が気に入ったらサポートをしてみませんか?
