
UX case study: "WeWork"
はじめに
今回は、UI/UXデザインのケーススタディとして、weworkのアプリを改善していきます。weworkユーザーにしか馴染みのないアプリのため、少し解説します。
■weworkとは
29カ国111都市に528カ所以上の物理的な拠点を有するコワーキングスペースです。契約形態次第では会員は普段利用している店舗にだけでなく出張時などに世界のWeWorkも利用可能です。
■weworkアプリ
weworkに入居した者、または企業の社員はアプリが利用できます。アプリは主に以下の機能を有していますが、主にweworkからのお知らせと、会議室予約が利用のほとんどです。

■改善フロー
改善フローは上記の目次の通りです。
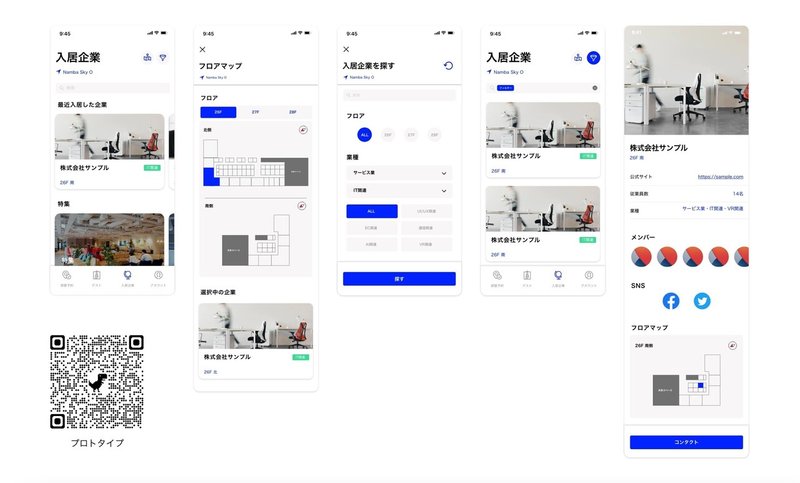
■プロトタイプと成果物

問題点の仮説
現在の会社がweworkに入居しているので、毎日weworkを利用しています。毎日フリースペースの同じ席を利用していて、時には休日も朝からそこにへばり付いているため、とある休日、「毎日そこにいるから顔覚えちゃったよ」と声をかけて頂いたことがあります。お名刺を交換させて頂いたのですが、素直にその時、「へぇ~weworkにはこんなお仕事されている方もいらっしゃるんだな」と感じました。
そして私は、現在在籍しているweworkにどんな企業が入居していて、どんな交流や仕事の提携ができそうか、といった情報はまったく知らないし、気にもしていないことに気づきました。在宅での仕事が叫ばれる中、あえてweworkに入居しビジネスをする会社や個人にとって、そうした異業種交流やコミュニケーションは非常に大切なのではと考えました。
weworkには公式アプリが存在し、複数の機能があります。例えば、自分のwifiのユーザー名とパスワードの確認、会議室の予約などです。しかしそうした異業種交流やコミュニケーションに関することはアプリ上ではなんの促進もされていないので、weworkアプリとして重要な機能が欠如しているのではないかと考えました。

この課題に対して、weworkアプリの向かうべき方向がビジネスと逸れてはいけないので、weworkに関する記事や経営方針などを調べました。
こちらの記事では、weworkは「リアル版ソーシャルネットワーク」であると書かれています。内装は敢えてガラス張りにしたり、通路を狭くしたりして、「コミュニケーションを喚起させる仕掛け」が多いそうです。また、「日本には素晴らしいアイデアの可能性が眠っていると思いますが、それを解放する環境がない」という課題を認知した上で、日本へのwework参入が図られていることから、私が感じた課題である、「異業種交流やコミュニケーションの促進」はweworkにとって重要なユースケースだと捉えました。
改善の方向性として間違っていないと確認し、次のステップへ進みました。
ユーザーインタビュー
この課題が実際のwework Namba SkyO内でどれくらい臨場感のあるものなのかを知るべく、weworkでフリーで働いている方2名、代表をしている方1名に以下の質問をさせていただきました。
①異業種交流は活発だと思いますか?
こちらの質問は3名中3名が、「活発ではなくなった」と回答しました。うち2名の方は、「コロナ前は夕方からビールなどを飲みながら皆で交流していたイメージはあるが、コロナ以降そうした交流がめっきりなくなってしまった」という内容の回答をしていただきました。
②今までで、wework内で業務委託等の経験はありますか?
こちらの質問は、3名中2名が「ある」と答えました。「ない」と答えた方は、コロナ以降に入居された方で、ちょうどそうした動きもしていきたいと考えている方でした。
③どんな会社が入っているか、知れたら嬉しいですか?
こちらの質問には問答無用で「嬉しい」と回答いただきました。特に、まだ一度もwework内でビジネスに発展した経験の無い方は、正に「どんな会社が入っているかを知ることから」という発言をされていました。
これらから、私が感じた課題は、weworkアプリの進む方向として、現場で働く入居者にとっても重要な課題として確信しました。
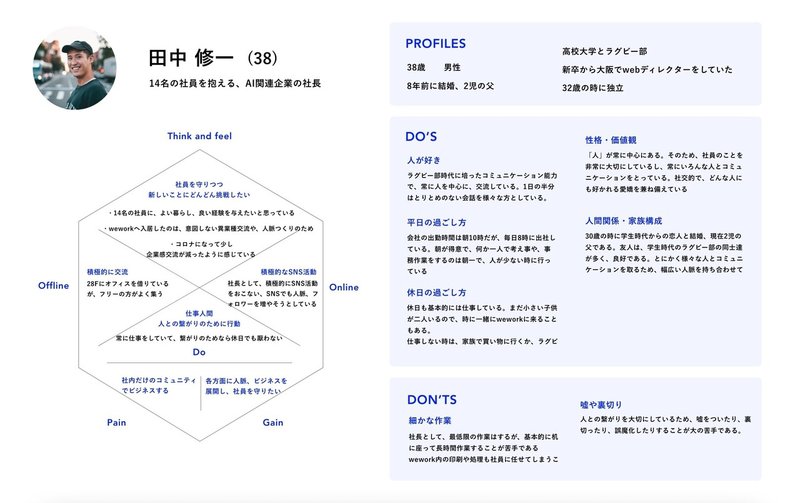
仮ペルソナ
オンライン調査や3名へのインタビュー、普段私が作業しているフリースペースにいらっしゃる方々を想像しながら、仮ペルソナを作成しました。本来であれば、ペルソナは様々な分析や、より深堀されたインタビューなどから構築しますが、本プロジェクトでは、短期間で仮説、プロトタイプ検証、改善を繰り返すことを重要視しているため、ここではあまり時間をかけていません。とはいえ本ペルソナは、毎日その環境で作業していて得た情報なので角度は高いと推測しています。

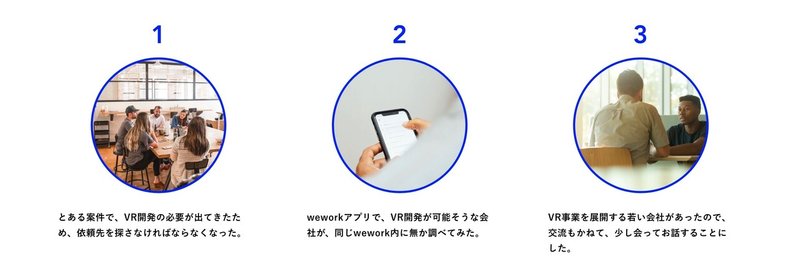
ストーリーボード作成
ペルソナに設定した人物が、何をゴールにこのアプリを利用するのか、シナリオを設定しました。

ストーリーボードでは、委託先を探すためにアプリを利用し、コミュニケーションが生まれている。しかしもっと日常的に「このweworkにはどのような会社があるのかな」といった感覚での閲覧〜交流の様な、特別な目的がないケースも、アプリとしてweworkの「コミュニケーションを喚起させる仕掛け」を達成していると考えられる。
現状アプリの整理
■ユーザービリティテスト
新しい機能をアプリに組み込む前に、まずは現状のアプリの使い勝手を、4名のweworkユーザーでない友人にご協力いただき、初めて利用する際に問題なく利用できるか検証しました。

その際、4名に同じ特定の目的を伝え、それをアプリ内で行って頂きました。その際テスト用に準備した質問が下記です。
【あなたがweworkで働いているとします。ここweworkのwifiのユーザー名とパスワードを教えてください。】
・なぜ今そこをタップしましたか?
・そこをタップした遷移先は、どんな画面を期待しましたか?
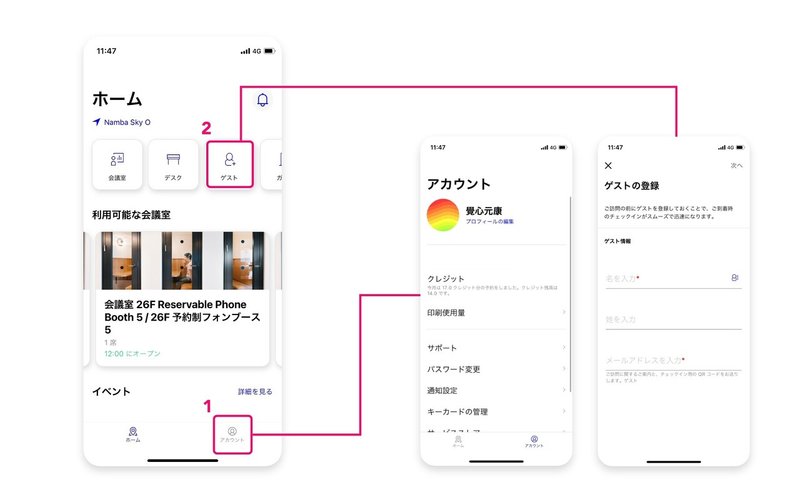
検証結果
4人中、3名がほとんど同じ遷移の仕方をしました。

1. アカウント
ここをタップした主な理由として、iPhoneのように設定画面にwifi情報がるのでは無いかと思い、「設定」はアカウント情報にあるだろうという推測の元遷移しました。しかし、アカウントページ内には「通知設定」という項目しか存在せず、このページを離脱しました。
2. ゲスト
次にタップした遷移先として多かったのが「ゲスト」でした。weworkユーザーでない人は、weworkへの訪問者(ゲスト)を登録しなければならない概念を知らないことが大きな要因として考えられます。しかしインタビュー内で、「wifiを知りたいのはゲストだから」という回答が目立ったため、たとえゲストという概念を知っていたとしてもここをタップしてしまう確率は高いと推測しました。
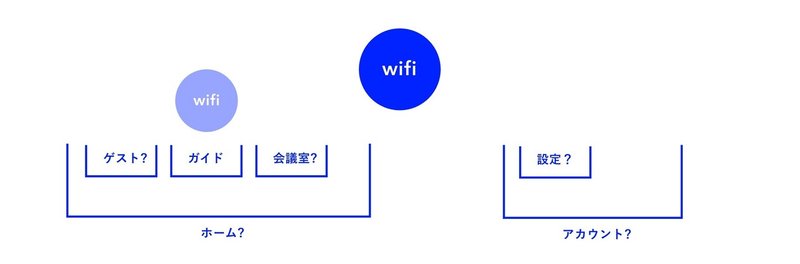
■つまづきポイント
weworkアプリは全体として機能が少ないアプリのため、ページ内でのつまづきというよりは、「アプリ内の目的地にたどり着くことができない」が大きな課題と認識しました。これは、「wifi情報を探す」という目的に限らずです。
目的に対して、それを含んでいる箱が曖昧かつ抽象的なため、あたりをつけながら「ここかな?」いや「ここかな?」と進むしかない仕様になっています。

これは、新しく「異業種交流を深める機能」を追加する前に解決しなければならない重要な課題と考えました。
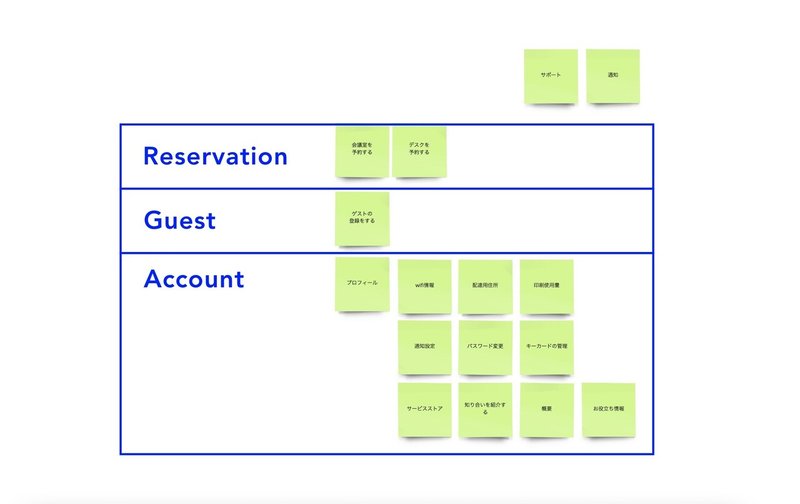
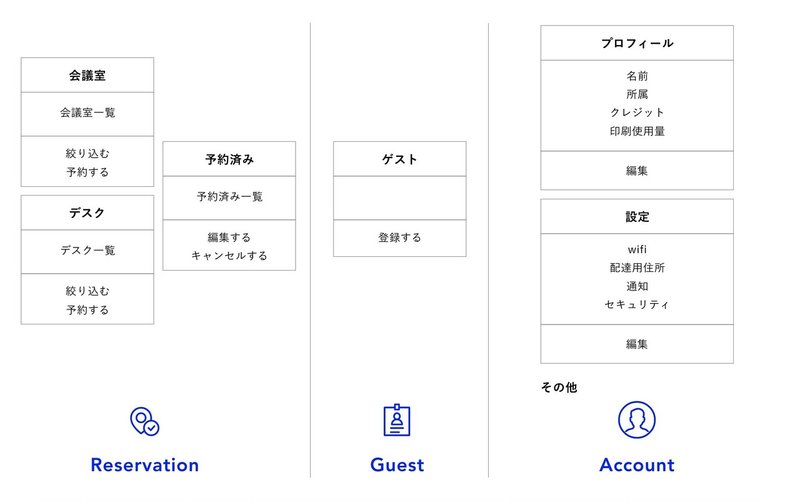
■現状のアプリ内、情報整理
現状のweworkの機能をすべて洗い出し、カテゴリごとに仕分けし直すことから始めました。

日常的に、代表、社員関係なく利用する機能として「部屋の予約」があります。この機能はweworkユーザーなら毎日利用するため、アプリとして最も重要かつ必要不可欠な機能として認識しました。
次に、weworkではもし訪問者がいる場合、来客者を登録しなければなりません。それはすべてアプリ上で行います。こちらの機能は面談をする営業マンや社長など、部屋の予約よりは利用頻度及び利用者の幅は下がりますが、日常業務ですので重要です。
その他で、各ページに散らばっていた機能はすべて個人的な情報の「確認」であったり「変更」であったり「設定」でした。これらはアカウント情報としてすべて内包しても問題ないと考えました。
これらの情報整理を経て、現状のアプリを再設計しました。これを基に「異業種交流やコミュニケーションの促進」を目的とした「入居企業」を、メイン機能の一つに追加していきます。

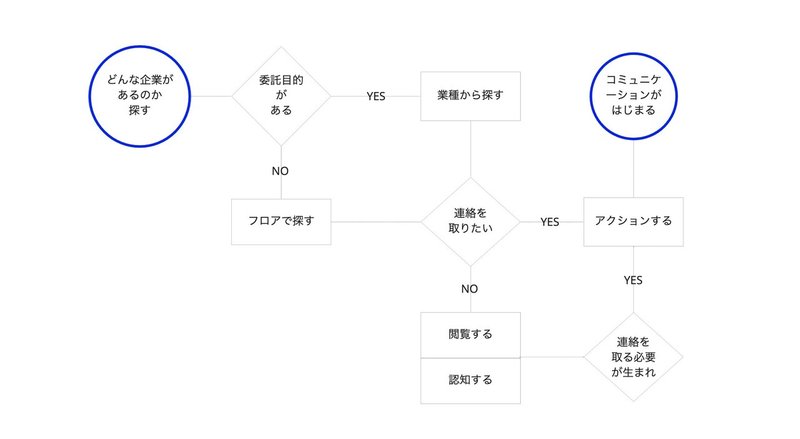
タスクフロー
先ほど定めたペルソナが、「入居企業」というページ内でストーリーボードをうまく遂行できるよう、タスクフローを定めました。

(*タスクフローはユーザービリティテスト後、改修済み)
委託目的がある場合のタスクフローだけでなく、特定の目的のないユーザーが興味本位で見ることも促進できるタスクフローを考えました。結果的に「こんな企業が入居しているんだな」という認知を得られ、時差的にコミュニケーションを促進できると考えたからです。
デザイン⇄ユーザービリティテスト
スケッチ、デザインを作成し、プロトタイプを用いて4名にユーザビリティテストを経てデザインを改善していきました。(*以下のスケッチ、デザインは、ユーザビリティテストを経て数回改良しています。)
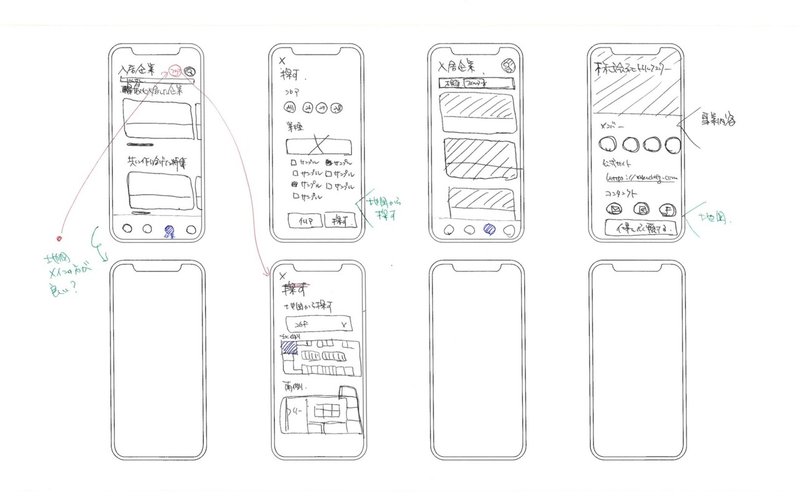
■スケッチ
課題を解決するUIを作り込む前に、どんな画面設計が最適かを探るため、手書きのスケッチをしました。

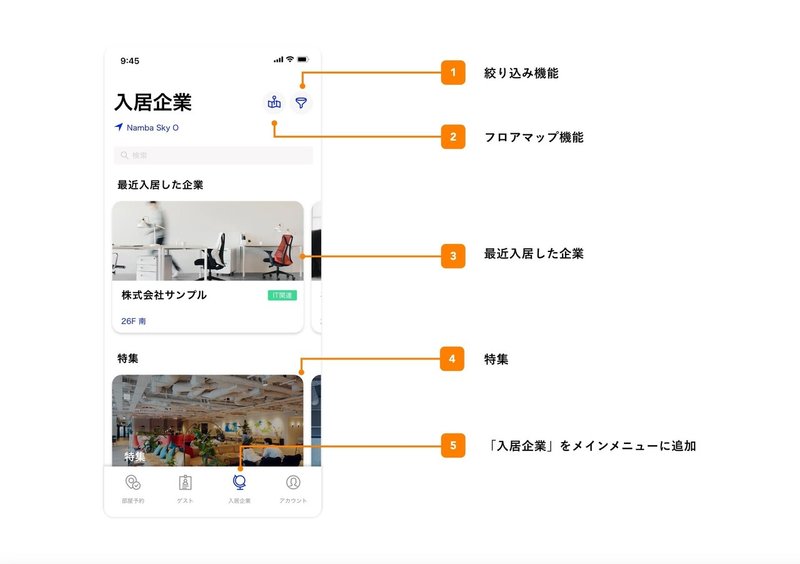
■「入居企業」トップ

1. 絞り込み機能
ユーザーフローの実現のために、求めている業種や、探している企業を絞り込めるように、絞り込み機能を実装。
[テスト]
「入居しているIT系の会社を探してください。」という問いに対して、3/4名がこのボタンをタップした。1名はスクロールをした。
2. フロアマップ
本機能は、ユーザビリティテストをした際、「場所は分かっているし、なんとなくの業種も理解しているんだが、なんという会社で実際どんな会社なのか分からない時がある」という貴重なご意見をいただき、実装することにしました。そのため、絞り込み機能と並列機能として、マップ軸で企業を探すことができます。
[テスト]
テストから実装した機能
3. 最近入居した企業
4. 特集
入居企業のトップページでは、初回のユーザーインタビューで得た、特定の企業を「探す」目的はないが、どんどん業務委託をしていきたいと考えている入居者に向け、「探す」という行為を大きく促すことはせず、受け身でも異業種交流が促進されるようなコンテンツを目指しました。
[テスト]
「wework内で業務委託したいと思ってください」と言い、特別目的を与えずこのページを見せた際、3/4名がスクロールし、2/3名が「最近入居した企業」をタップし、1/3名が「特集」をタップした。残りの1名は、「フロアマップ」をタップした。
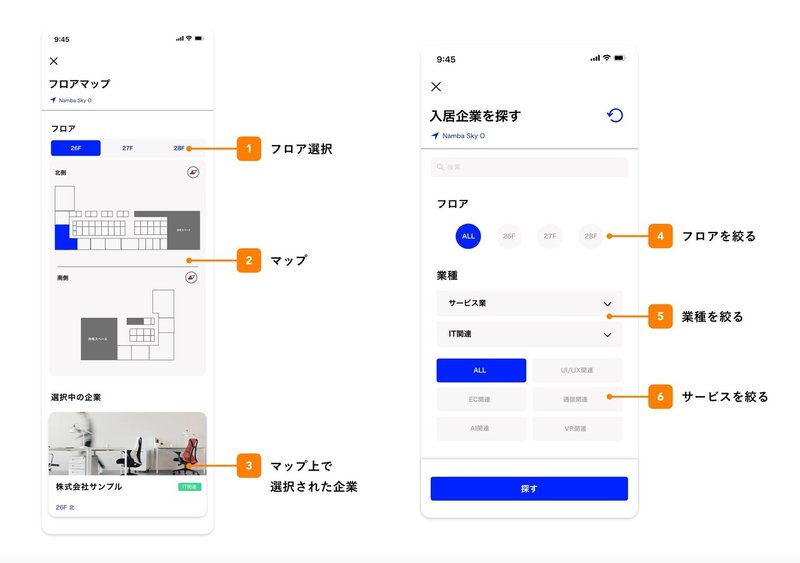
■「絞り込み」と「フロアマップ」トップ

[フロアマップ]
上から行動が行われるように設計しました。
(フロアを選択→マップ内の部屋を選択→選択された企業を選択)
[テスト]
「特定の部屋の会社を探してください。(この時は場所任意)」という問に、4/4名がフロアを選択し、4/4が任意の場所を選択し、会社をタップすることができた。
[絞り込み]
上から行動が行われるように設計しました。
(フロアの絞り込み→業種の絞り込み→探す)
5. 業種を絞り込む
業種の絞り込みは、フロアだけで絞り込みたい時のために、ALLも選択することができます。
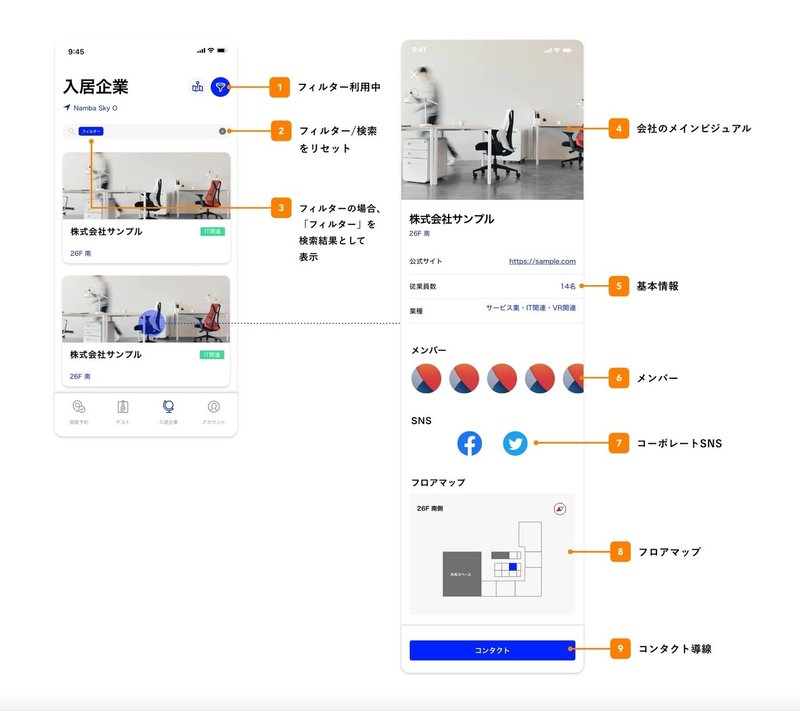
■コレクションビュー/シングルビュー

[コレクションページ]
1. フィルター利用中
2. フィルター/検索をリセット
トップから、絞り込み、及び検索を行った際のコレクションページ。1、2は絞り込みと検索をリセットすることができます。
[テスト]
「絞り込みをリセットしてください」という問に、2/4名が絞り込みアイコン、1/4名が検索欄の×をタップした。1名は、メニューバーの「入居企業」アイコンをタップした。
[シングルビュー]
シングルビューでは、異業種コミュニケーションが促進される最低限の情報をリスト化しています。例えば、メンバーの紹介はあるものの、社員メンバーへのやりとりができる機能は実装しません。(*フリーランスの場合は、個人を会社単位で扱うという概念で設計しているため、DMのような機能はないという意味。)
8. フロアマップ
フロアマップの掲載は、ユーザービリティテストの際に得た、「会社情報をみた後に、コンタクトもいいけど、僕なら直接行くかもね」という貴重な意見を取り入れ、マップを掲載しました。確かに目的はwework内の異業種交流の促進なので、そちらの方が交流の速度が早く、重要度は高いと判断しました。
全体総括
実は、weworkアプリは現場で使いにくいで有名でした。しかし個人的に、UI改善の目的として「使いにくい、使いやすい」は2割程度の重要度で、ブランドの価値や本質的な目的を達成できているかどうかの方が重要だと考えています。UI改善の際、その課題解決が「WeWork Japan」が日本でWeWorkを展開する本当の目的、意味、本質を捉えているのかを考えることが重要でした。
今回のUI改善では、アイデアとしてそれが達成できたのではないかと考えており、このケーススタディをとても楽しんで行うことができました。
また、「プロトタイプ⇄実装」の重要性を再確認することができ、ユーザビリティテストを引き受けて下さったweworkの方、友人には本当に感謝しています。
そして、また、こちらのリデザインは灰色ハイジさんのFoursquare: A UX case study の日本語版を参考にさせていただきました。このような知識がオープンソースとして公開くださったこと、感謝致します。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
