
Making of Kyash Card: Part 1
Hello, my name is Carlos, I’m one of the product designers at Kyash Inc.
This is my first post for Kyash Design Blog (also is my first personal post about work on the internet actually), hope you guys will like it, and feedbacks are always welcome 🙂
Think some of you already got the new Kyash Card in your hand, how did you guys feel? What do you guys think about the application process?
I’m going to share with you guys about our journey to make the whole process for Kyash Card experience, because this journey is too impressive to me and I want to share so many things, so this article will separate for 2 parts, hope you guys don’t mind.

: Preface
The things gonna go back to 2019 October, I remember that is the time after I joined the company for 3 months. As a company follows the OKR method, we need to make a plan for the last quarter of 2019, so I walk into the meeting room trying to discuss with my manager about what I plan to do…
“I already prepare something big for you.” my manager, Mr. Arai said.
“Since after you join the company for 3 months, I guess you’re ready for leading some project to show the best value of you. There has one special project we’re ready to ship, but we still don’t know how to show to the people.” he continues said.
“Making a big impact. Let this card to be the card that everyone will be crazy for.“
This information is what I actually got during that meeting. (Feel sorry about my poor Japanese skill at that time)
So, we officially start this project after that meeting, the project code name: EMV.
: Prepare
As a newbie for FinTech products, learning is always a good start.
In our company, we actually face many different categories and industry competitors: payment, banking, social service…etc, and also need to check out the global product for the research all the time.
In the beginning, I also try to run the design sprint at the company, hoping to find the best breakpoint for our users, but after discussing with the team, considering the project schedule and resources, we decided to focus on quick shipment this time.
: Plans
So what goes next?
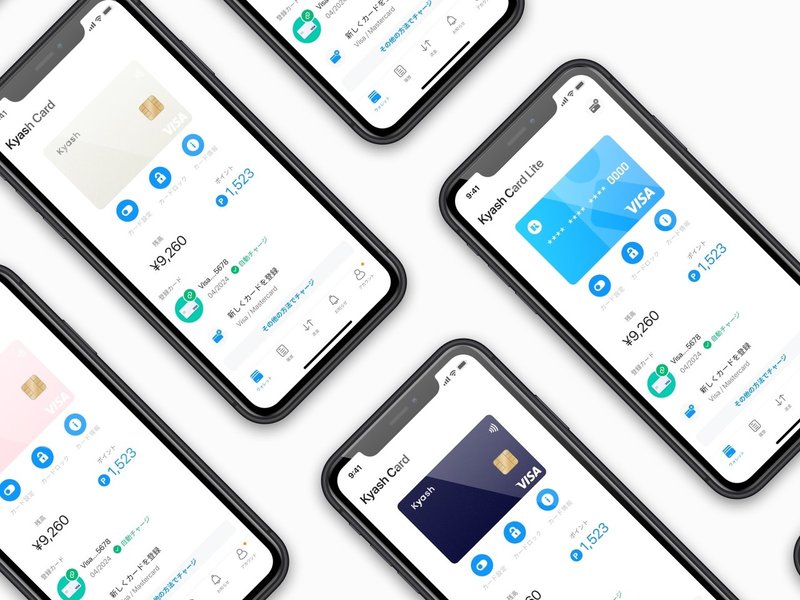
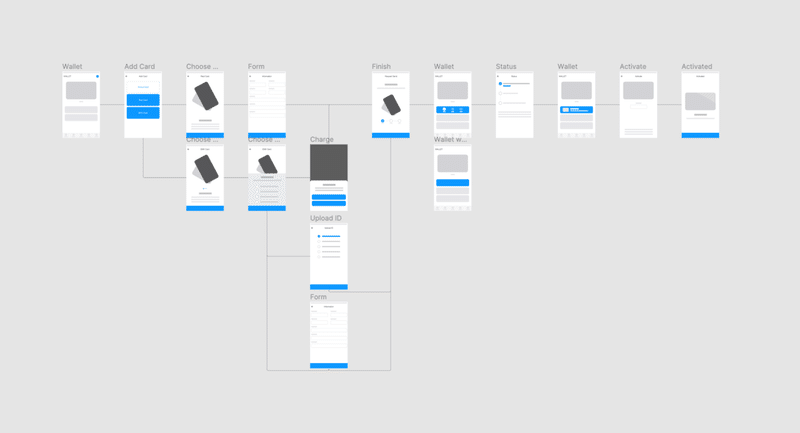
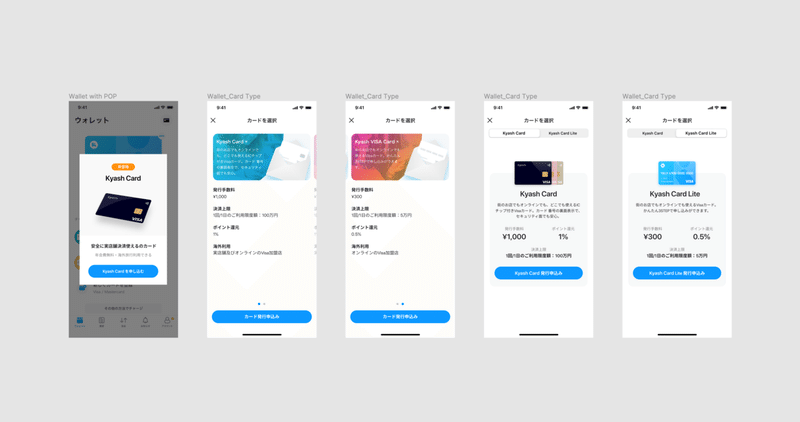
We already can see the real plastic card shows in front of us, as a team member, I really wanna show to the users how beautiful it is before they apply for this.I start to map the user-flow in my head. and try to draw some wireframe on my Mac. (Some designer likes to draw on paper with a pen, but I prefer digital files)

Product manager, Mr. Ueda, and I spent a few days discussing with the engineer team and Ops team to go through the whole process. To me, this is the first big project after I join Kyash, there still has some knowledge that I might don’t know, so I wanted to make sure there was nothing I was missing in the user flow that I created.
After a couple of times to discuss, thanks to our engineers and Ops members, we basically mapped out one smooth user flow for the first release.

: Pixels
Maybe some designers will be facing the issue like me: sometimes everything looks fine on the wireframe, but when switching to mockups, everything comes out the problem.
Yes, It happens again.
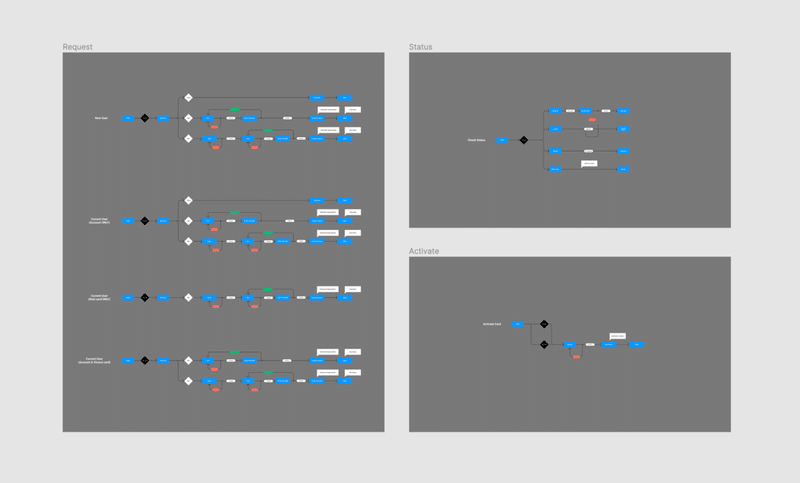
The whole process we separate for 3 pieces:
- Request
- Status
- Activate
We try to give the best experience that we can give to the users on each step.
And the thing happens in the request process, the most important and the first touchpoint for the users…the request steps.
That step requires the user to provide some personal information and address, and we wanted to make the boring things easier and smooth like a checklist, but the layout became messy when switching to the different sections.

It took some time for us to discuss with engineers again to see how we can fix and rethink the patterns to make it more reasonable, and thanks to their support, we were finally able to finalize the mockup. In Kyash, teamwork always important in our mind, like one of our company value: one team.
: Prototypes
One of my theories is,I try not to have any fixed beliefs before the user actually uses it.
So I prototype, always.
And this part also is the most difficult and fun part.
We will try soooooooo many crazy ideas and implement it, test, and do it again and again.
- “This card is really pretty, no any numbers in the front. We should let it can be flip to see the details of the back.”
- “How can we make the activate process easier to process?”
- “The waiting is kind of boring. See what we can do to let users feel better and wanna open the app again and again.”
Meanwhile, we need to think of the schedule and the resource we have, also the engineers implement cost, but we still try a lot of solutions and prototype it to get more close to our goal.
……And the next, try to see the real world: The user testing.
(Continue)
この記事が気に入ったらサポートをしてみませんか?
