
Adobe XDの便利な機能 ~ ステート編 ~
こんにちは!シキラボのモリオです。
今回は、プロトタイプをよりリッチに表現可能になり、画面数の削減も期待できる「ステート機能」の解説、使用方法と注意点について書いていきたいと思います!
ステート機能とは
Adobe XDにおける「ステート機能」とは、一つのコンポーネントに「通常状態」「ホバー状態」等、複数の「状態」を登録しておくことができる機能です。
この機能を利用することで、従来では各状態をアートボード単位で繋げて見せていた状態の変化が、コンポーネント単位で実現可能になりました。
使用方法と注意点その1 『使用方法』
ここでは、実際に使用する可能性が高く比較的簡単に作れるホバーボタン,トグルボタンの作成方法を解説していきます。
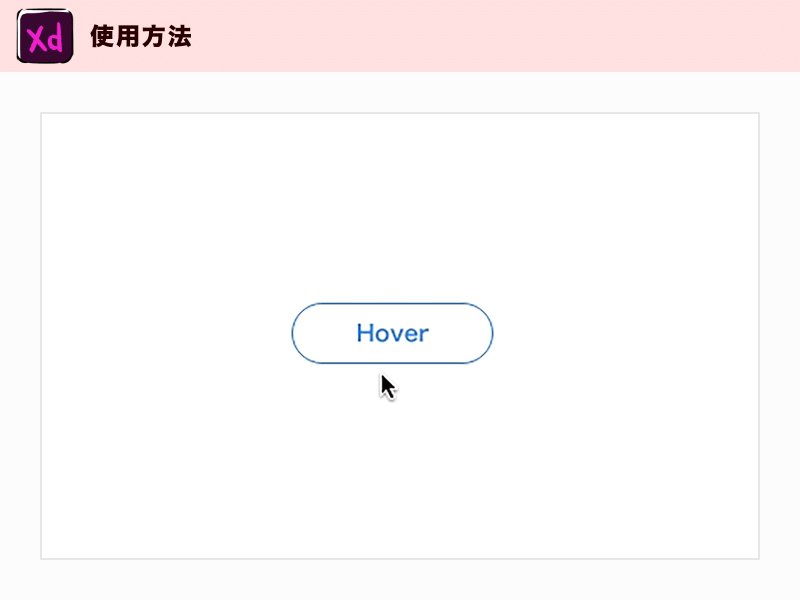
①:ホバーボタン

ステートを設定するにはメインコンポーネントが必要なので、まずベースとなる通常状態のボタンを作成してコンポーネント化しましょう。
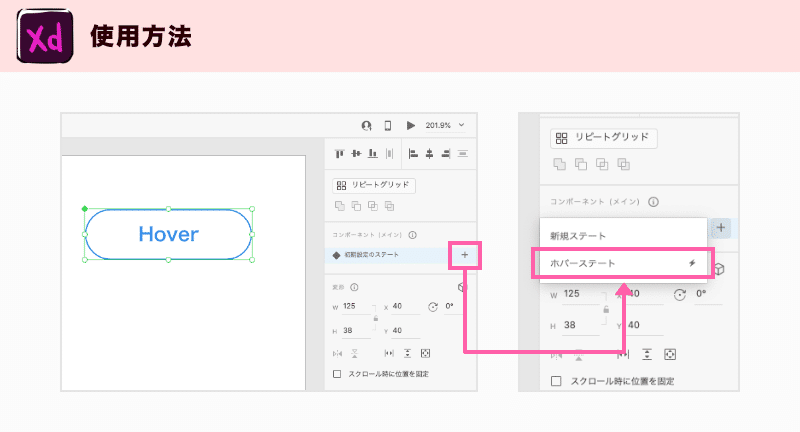
コンポーネント化することでプロパティインスペクターに「初期設定のステート」の項目が追加されます。
そして項目の右にある「+」ボタンを押すと「新規ステート」「ホバーステート」の選択肢が出るので今回は「ホバーステート」をクリックします。

するとステートの項目に「ホバー」が追加され「初期状態」と「ホバー」の2つの状態を持つコンポーネントになりました。
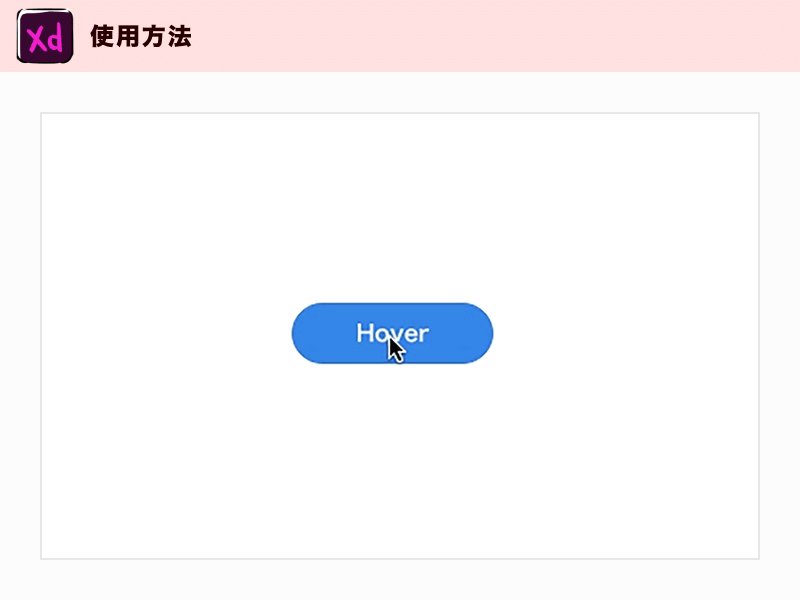
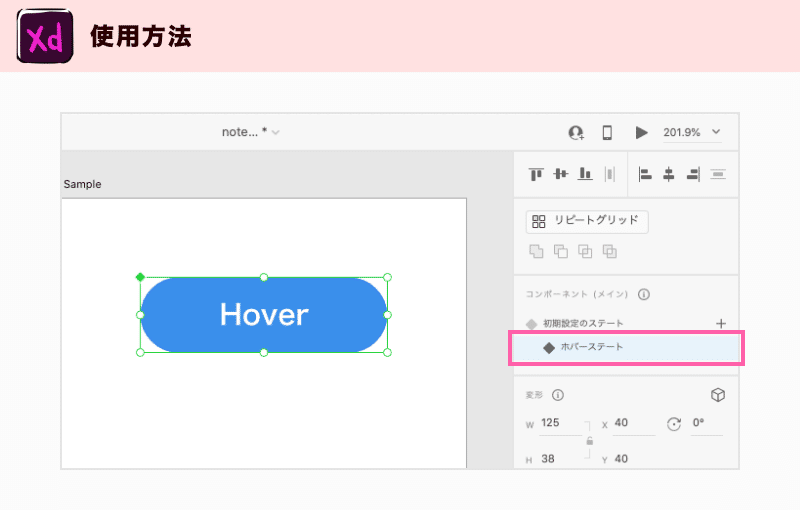
そして「ホバーステート」を選択し、デザインを調整しましょう。

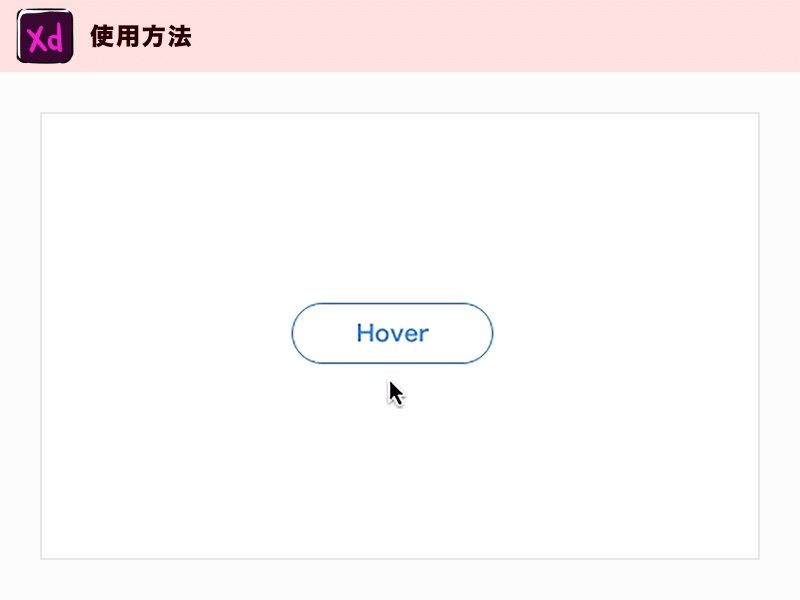
「ホバーステート」のデザインが完成したら「初期設定のステート」に戻し、プレビューしてみましょう。

これで冒頭のようなホバーボタンの完成です!
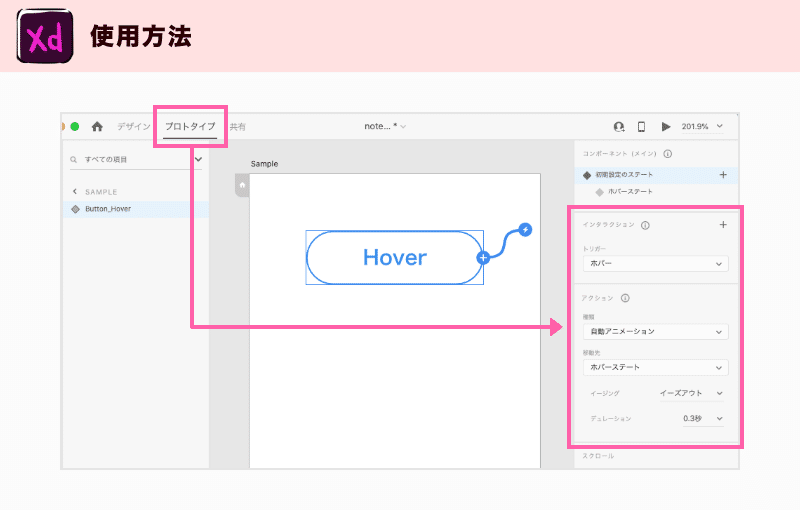
またホバーステートは自動でインタラクションが設定されるためそのままでも大丈夫なのですが、
「プロトタイプモード」でインタラクションを編集することで切り替わる速度やアクションなども自由に変更できますので色々試すのもいいと思います。

②:トグルボタン

まずは①と同じく、ベースとなる「OFF状態」のボタンを作りコンポーネントにしましょう。
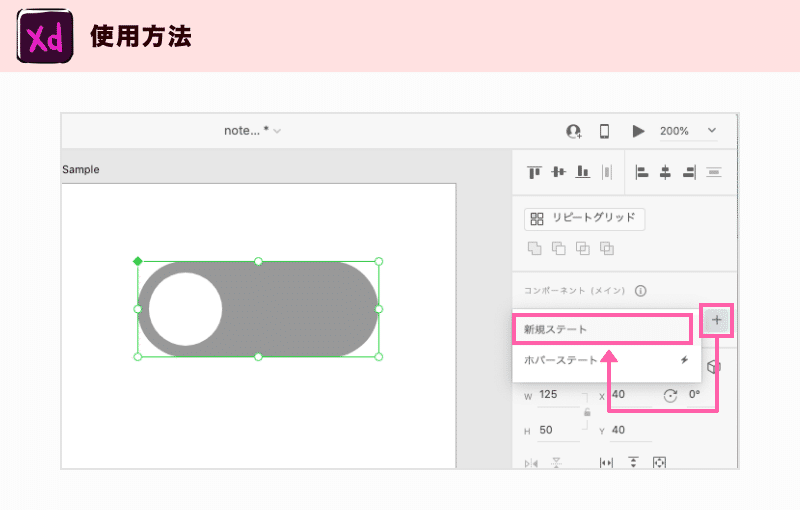
そして項目の右にある「+」ボタンを押し,今回は「新規ステート」を追加します。

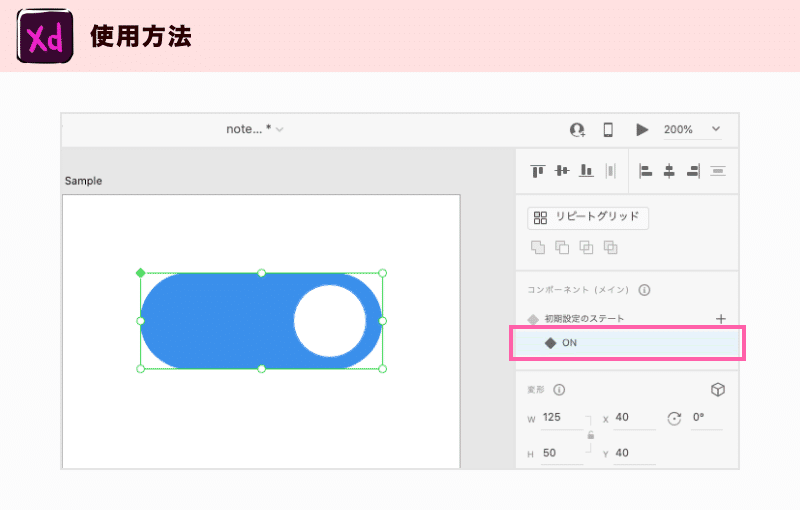
新規ステート名称はわかりやすく「ON」等に変更したほうが良いです。
次にステートを「ON」に切り替えてデザインを調整しましょう。

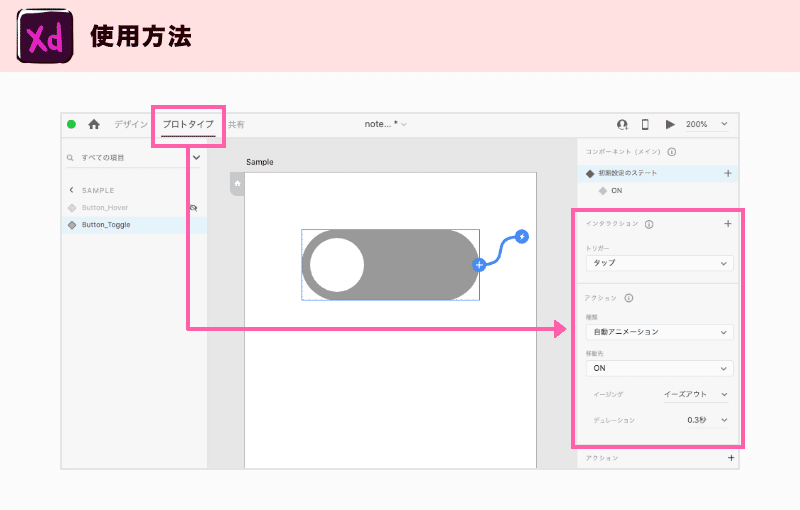
これで両状態のデザインができたので、ここから「プロトタイプモード」に切り替えます。
そしてプロパティインスペクターから「インタラクション」を設定していきます。
まず「初期設定のステート」を選択してトリガーを「タップ」に、種類を「自動アニメーション」にして移動先に「ON」ステートを設定しましょう。

次は「ON」から「初期状態」に戻るインタラクションを設定します。
ステートを「ON」に切り替えて、基本的には先ほどと同様の設定をしますが移動先だけ「初期状態」ステートを設定しましょう。
ここまで準備ができたらプレビューで確認してトグルボタンの完成です!

以上がステートの基本的な使用方法の流れになります。
使用方法と注意点その2 『注意点』
ここではステート機能を使用する上で覚えておいた方が良い注意点を書いていきたいと思います。
①:コンポーネントに含まれているステートを確認する方法は、現時点では 直接各コンポーネントのプロパティから各ステートをクリックし表示す るしかありません。
このままではチーム開発時、ステート内容を理解しているのがコンポー ネント作成者のみになり、デザインルール共有時や実装時に齟齬を生ん でしまいます。
なのでコンポーネントにステートを含む場合は、コンポーネントのステ ートが一覧で見えるものを用意しておくとチーム開発の際に有効だと思 います。
②:1つのコンポーネントには10以上のステートを持たせることも可能です。
しかし多用するパーツに多数のステートを持たせておくとXD自体が重く なったり、上記のように管理の面でも好ましくないです。
なのであくまでステート機能はプロトタイピングをスムーズに作成する ための補助機能だと捉えて活用するのが良いと思います。
最後に
今回は「ステート機能」の解説、使用方法と注意点について書かせていただきました。
この機能を応用することで他にも多数、複雑なインタラクションを設定することもできます。
そちらについては後日また解説しようと思います!
また「使い方と注意点その2 『注意点』」で書いたコンポーネントの管理方法については、弊社デザイナーチームが採用している
「デザインキット」という管理手法の記事もありますので参考にしてみてください!
それでは今回もお付き合い頂きありがとうございました!
過去の記事
前回の記事
関連記事
この記事が気に入ったらサポートをしてみませんか?
