
【Adobe XD】便利な機能~スクロールグループ編~
こんにちは!今回は最近活用してみて便利だった、Adobe XDの「スクロールグループ」についての使い方と実際に活用してみての感想を書いていきたいと思います!
スクロールグループとは


「スクロールグループ」は2020年6月のAdobe XDの大型アップデートで追加された機能です。
アートボード内のコンテンツを個別にスクロール領域に定義できる機能で、
「水平スクロール」「垂直スクロール」「自由スクロール」の3種類の方向に設定できます。
水平スクロールはコンテンツのカルーセル表示、「垂直スクロール」はサイドメニュー表示、「自由スクロール」は
地図の埋め込み表示などに応用可能です。
スクロールグループの使い方と注意点
ここでは使用方法と自分が実践している中で気づいた注意点を順に説明していきたいと思います!
1.使用方法
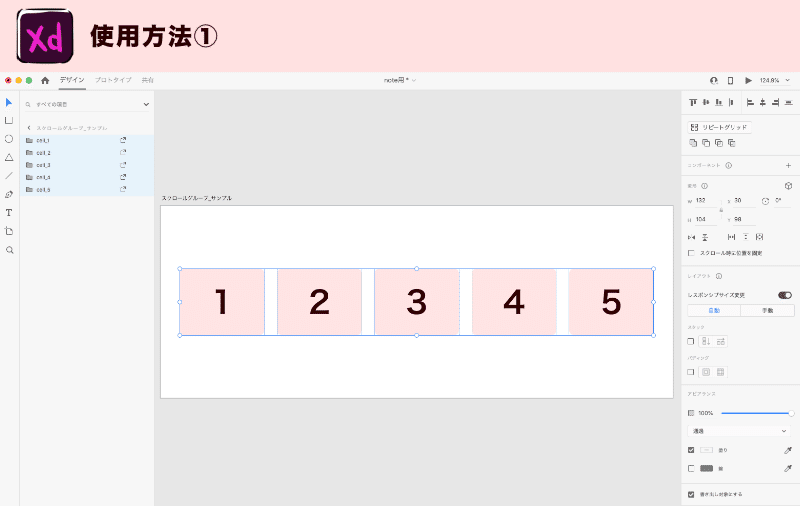
「スクロールグループ」を作成するには、まずデザインモードでスクロール可能なグループにしたいオブジェクトを選択します。

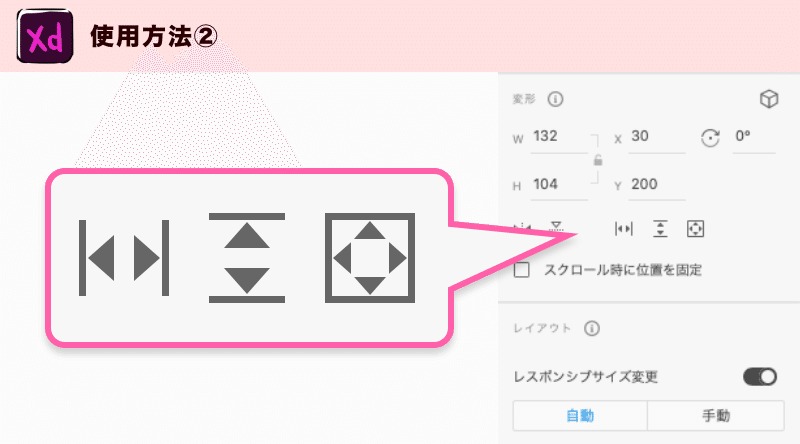
そしてプロパティ内の3種類のスクロールグループのアイコンから、動かしたい方向を選びクリックします。

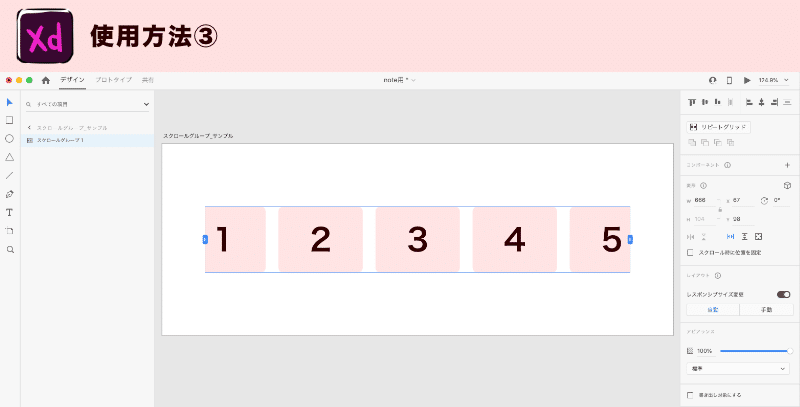
するとスクロールグループが作成され2つの青いハンドルを持つスクロール表示領域ができるので、それを調整しプレビューで確認できれば完了です。

2.注意点
「スクロールグループ」にしているコンポーネントを「スクロール時に位置を固定」したい場合、必ずそのスクロールグループ自体のプロパティ上でチェックを入れてください。
これをしないで別階層に分けて設定してしまうと、「スクロール時に位置を固定」だけが優先されてしまいスクロールしてくれません。

例えば他のファイルからリンクしているコンポーネントに、「スクロールグループ」「スクロール時に位置を固定」を併用したい場合は、
マスターコンポーネントには「スクロールグループ」を適用せずに配置先のファイルで設定すれば解決できます。
実践と改善点
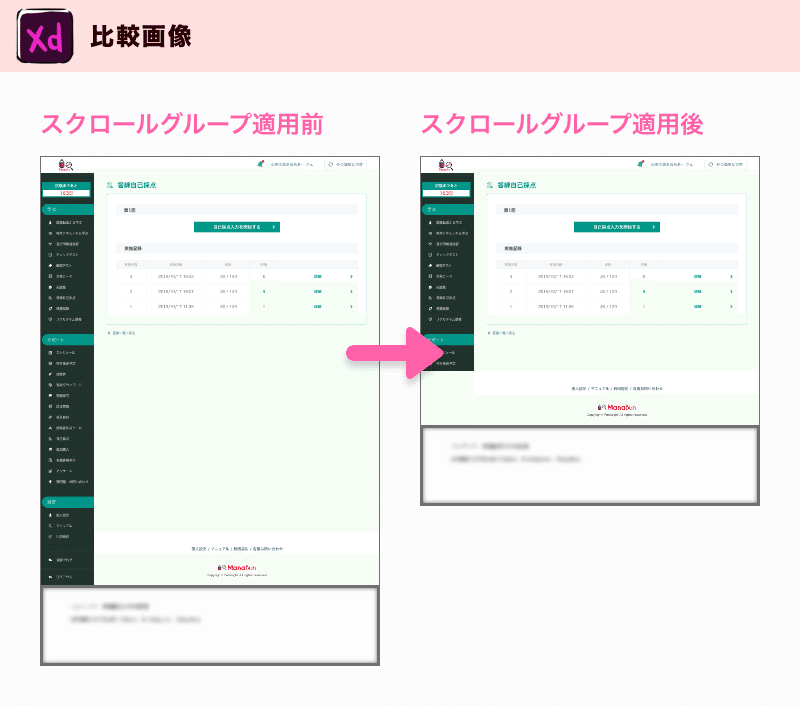
「スクロールグループ」を過去の記事でも紹介したManaBun開発で実践してみた中で一番の改善点が、ワークスペースの確保です!
以前のサイドメニュー等は項目が増えればそれに比例しアートボード幅も伸び、XD全体のワークスペースが圧迫されていました。
しかし個別にスクロールグループ化すれば、グループ内に画面幅以上の要素がある場合もプレビュー時には確認可能なため、
余剰分をカットでき、結果XD全体のワークスペース確保につながりました。

最後に
今回は「スクロールグループ」の使い方と注意点、実践してみての感想を書かせていただきました。
XDはアップデートの度にかなり使いやすくなっていっていると思うので、これからのアップデートにも期待しています!
それでは今回もお付き合い頂きありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
