
Re:ゼロから始めるCanva講座
善子「Canvaでのアイキャッチ作成、Canvaの紹介でしかしてないのよね」
曜「それにデザインも微妙だったよね」
善子「んなっ…!自信作だったのに!?」
善子「と言うわけでもう一度ゼロから始めるわ!」
曜「まあ期待しとくよ」
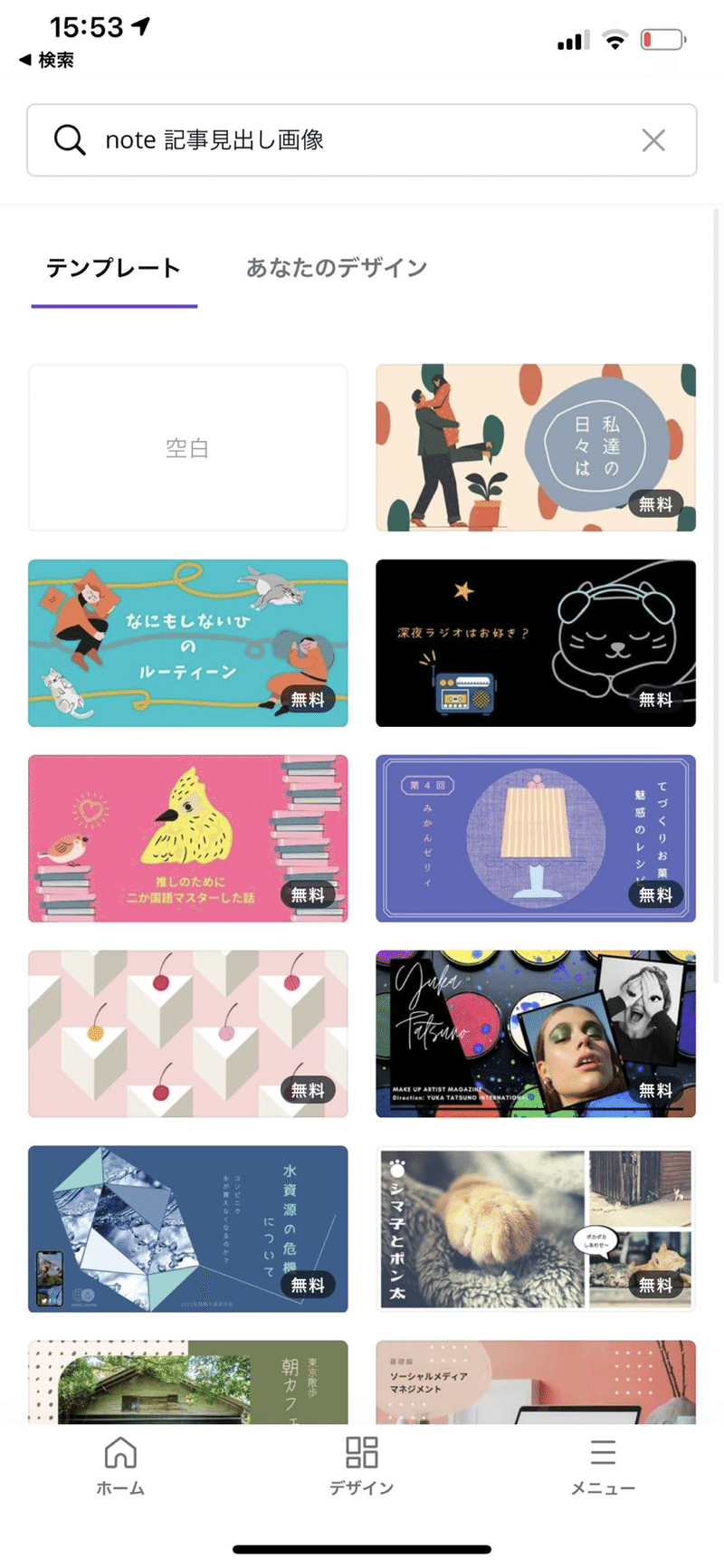
善子「まずCanvaでちょうどnote 記事見出し画像なんてのが出てきたからそれを選びましょうか」

曜「noteのために用意してくれてていいね」
善子「テンプレートは…相変わらず豊富ね」

曜「どれも良い感じだなぁ。」
善子「じゃあこれにしてテキストを編集!」

曜「完成だね」
善子「…いや、これじゃテンプレートの力に頼っただけよ。ただテキストを編集しただけだわ」
曜「まぁ確かに…でも下手にいじっても 」
善子「そこで改変してやるわ!」
曜「あ、失敗するパターンだこれ…」

善子「他の消してコピーっての選んで星をコピーしまくったわ」
曜「失敗…っていうかもはや遊んでるでしょ」
善子「今回の件で伝えたかったのはデザインに自信がない人はテンプレートに任せるべき、ってことね」
曜「戒めだね」
善子「…さて、お遊びはここまでにして本題に入りましょうか。」
曜「長い前置きだね…」
善子「前回紹介できなかった画像をインポートして編集する機能を紹介するわ!」
曜「ふざけてたのに急に真面目になった…」
善子「まずノートアプリ比較のアイキャッチが微妙だから作りましょうか」

曜「確かに微妙だね」
善子「画像をインポートして…と」

曜「これでサイズを変えればいいんだね」
善子「えぇ。でも画像を大きくするとはみ出たりしちゃうから左に寄せとくわ」

曜「これもう失敗じゃない?」
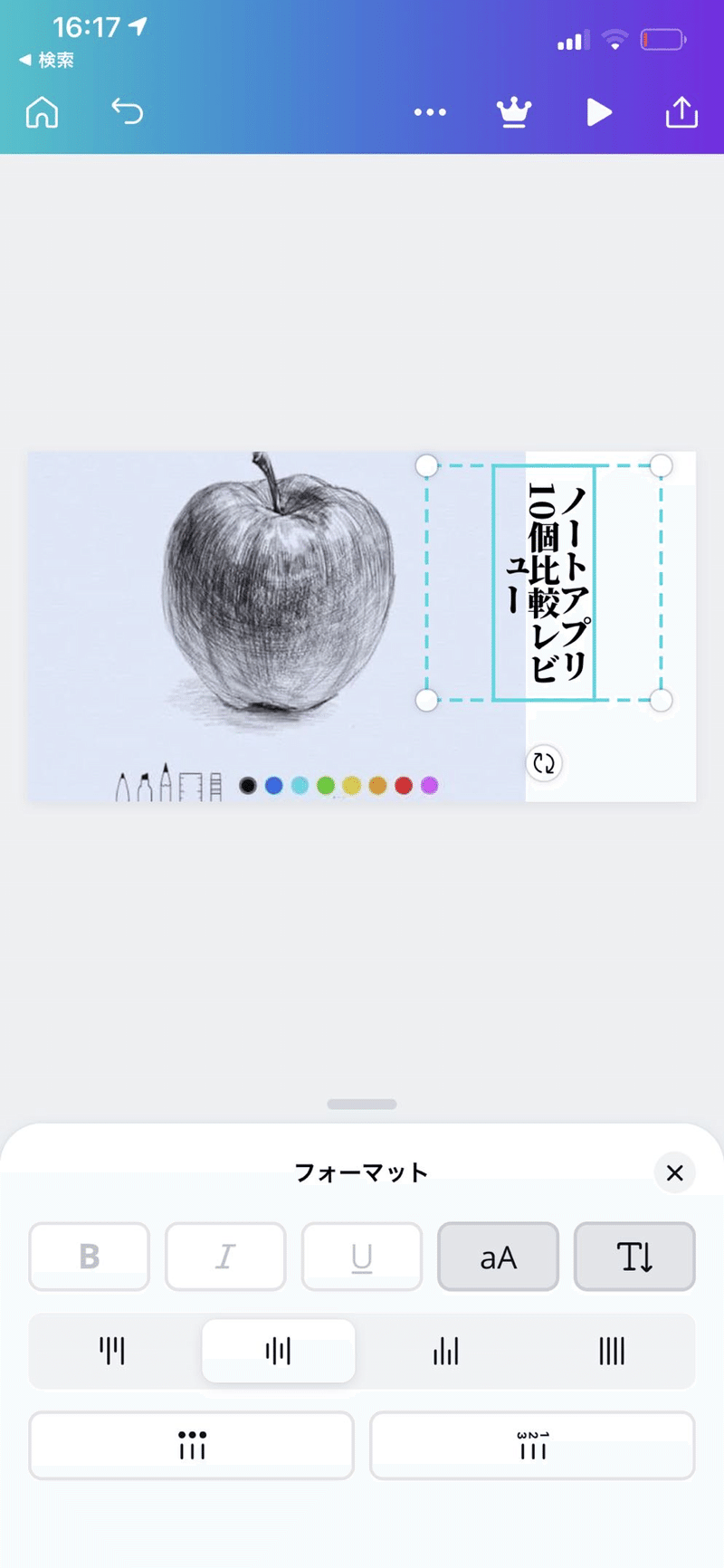
善子「いえ、テキスト入れたかったからいいのよ。右の空いたスペースに縦書きでテキスト入れましょうか」
曜「どうやって縦にするの?」
善子「どうやんだろ…あ、フォーマットっての選んだら変えられたわ」

曜「善子ちゃん初心者にしてはサクサク作ってるね」
善子「作りやすいからね。あとはテキストの大きさとかを整えて…」

曜「10が横になっちゃってるね」
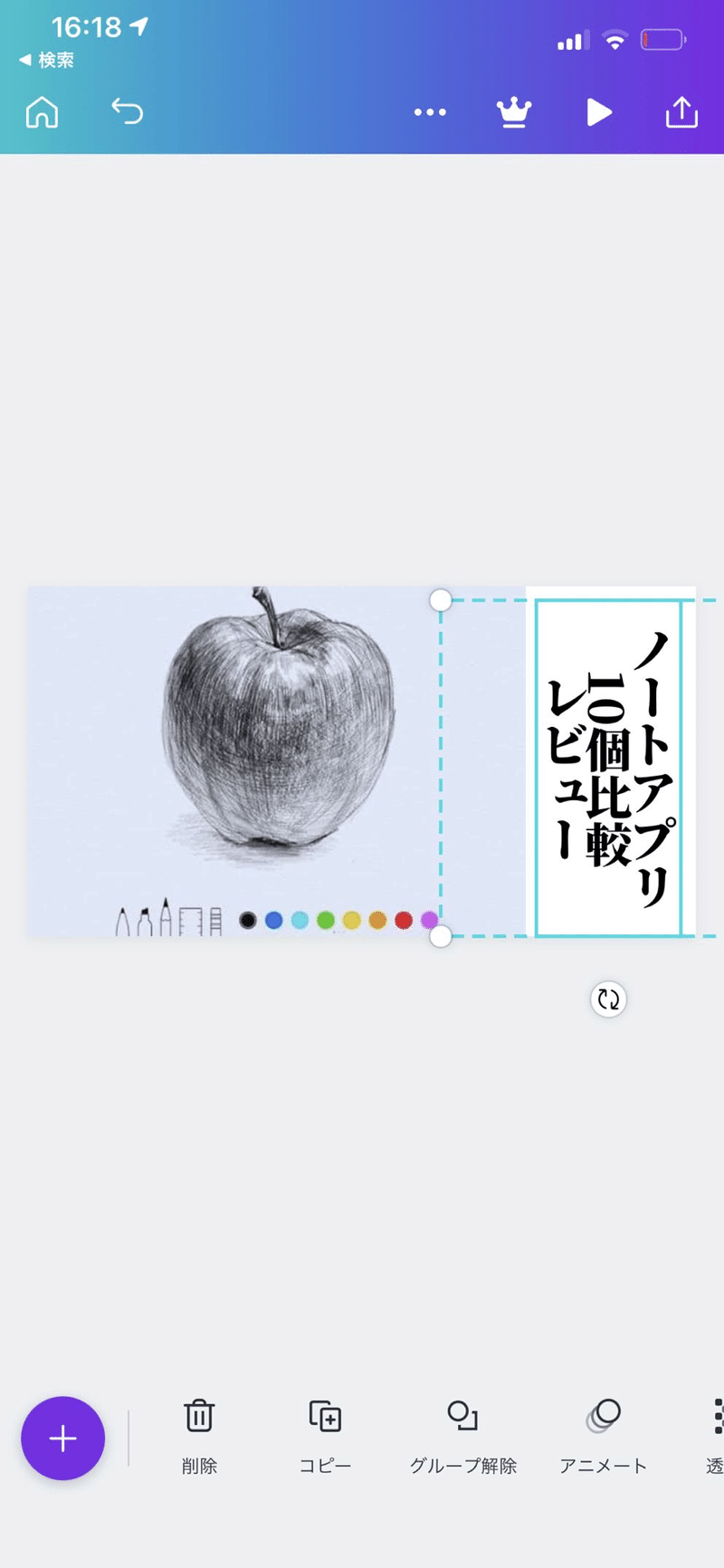
善子「まあ細かい事は気にしない。これで完成よ!」

曜「なんか右が残念だね」
善子「わ、悪かったわねセンスなくて!じゃあもうフォント変えるわ!」

善子「私が好きなあんずもじはなかったけどだいぶ良くなったでしょ!」
曜「うーん…もっとこう薄い水色の背景とかできないの?」
善子「ええと、全体を選択してカラーを選んで…」

曜「あ、薄くはないけど水色にはなってる。善子ちゃんにしては頑張ったんじゃない?」
善子「辛辣ね…でもそれっぽいアイキャッチを初心者の私でも作れたわ!
曜「あとは慣れだね」
善子「えぇ!慣れてなくても割と簡単に作れるからあなたもCanvaに挑戦してみてね」
この記事が気に入ったらサポートをしてみませんか?
