
ホームUIをリデザイン!
今回はデザイン動画投稿サービスのホームUIをリデザインしてみました!
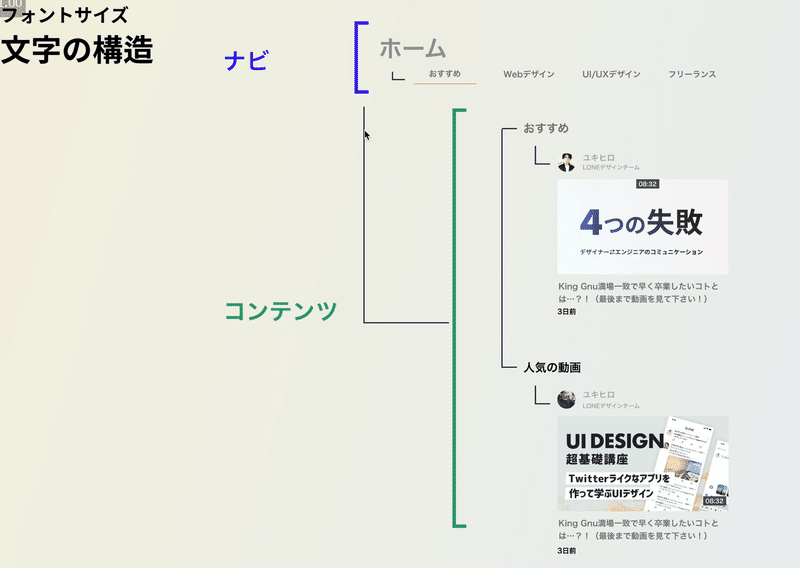
この講座はリデザインをすることでレイアウトのアイデアを形にすることはもちろん、システムを用いてテキストのサイズやフォントの統一を簡単に行えるようにするという意図がありました。
また、コンポーネント機能を活用して作業を効率的に行うことを意識しました。
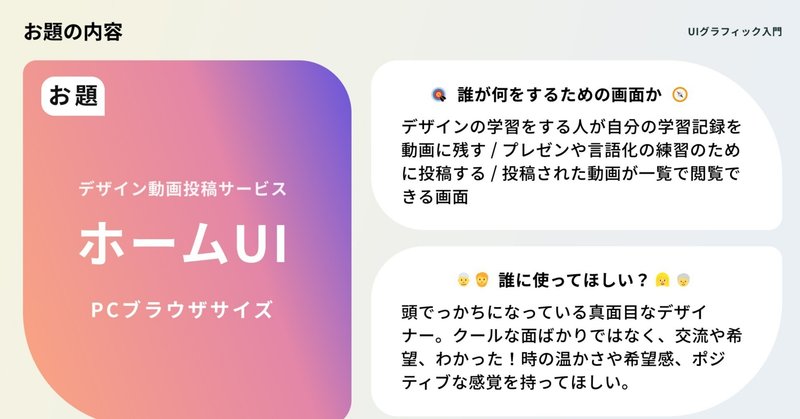
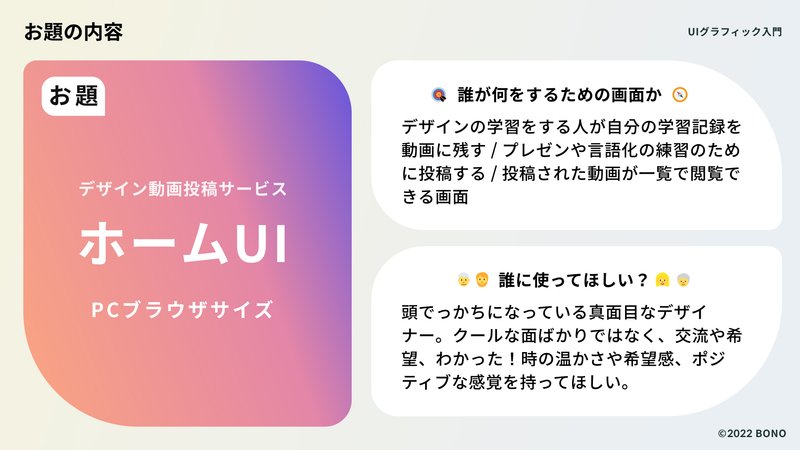
詳しいお題の内容は下の通り

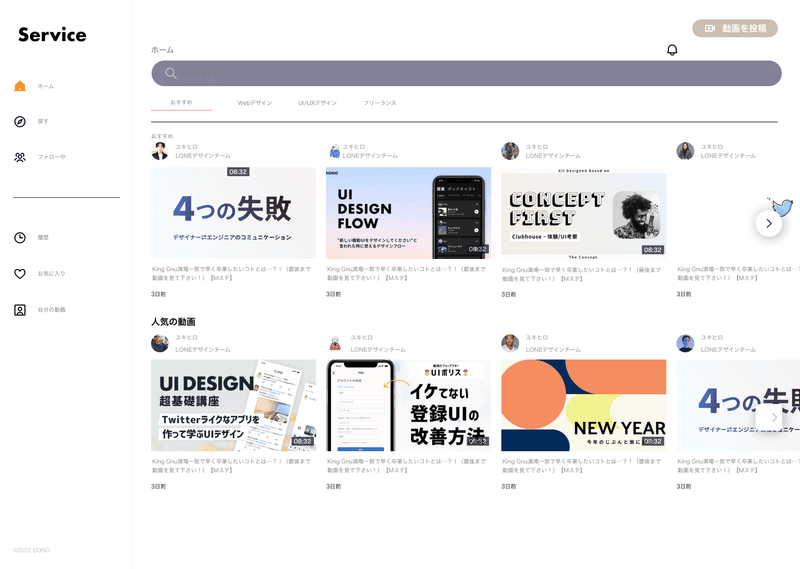
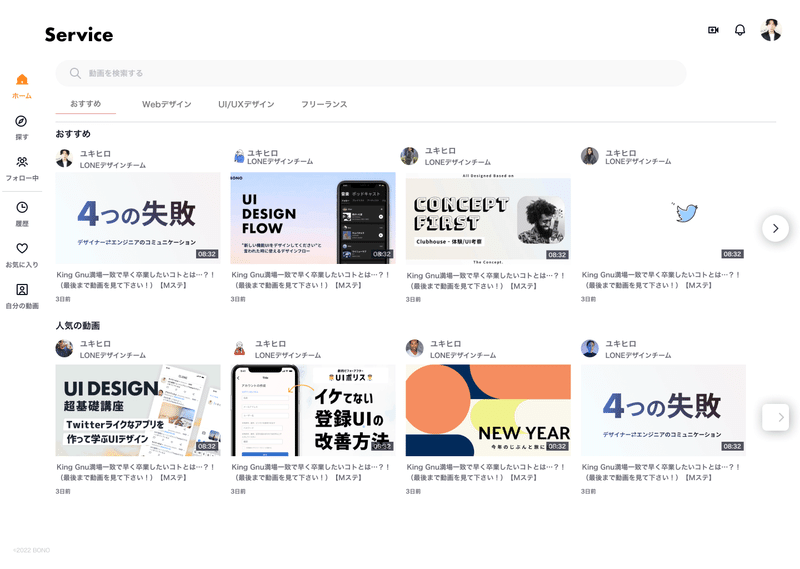
リデザイン前と後の比較


解説
UIをリデザインする作業にあたり、有名な動画配信サービスであるYouTubeのUIを参考にしながら改善点を洗い出しました。

まず、文字の大きさや色を整えることで、ユーザーが情報をスムーズに取得できるようにしました。また、左のナビゲーションをコンパクトにすることで、最も重要であるコンテンツの部分(動画)の割合を大きくとることができるようになりました。
次に、トップナビゲーションの文字を極力減らすことで、情報の取捨選択がスムーズになるようにしました。さらに、各種配色を整えることで、UI全体が一貫性を持ち、視認性が高まりました。
解答を受けての反省
解答を受けて感じたことは、余白感をより意識して組むようにするべきだったということです。リデザインでフォントサイズを変化させたことで視認性が増したことは確かですが、どこか詰まったような印象がありました。
解答ではブロック・構造を意識した上で余白感を設定していました。例えば、ナビゲーションの中の余白感は統一し、ナビゲーションとコンテンツの余白感は意味合いの切り替えを視認できるように大き目に余白をとるなどです。さらに余白の種類を少なくすることでシンプルな印象を持たせることができるとのことでした。

また、構造の組み方は基本的に上から組むこと、ページ内で何が重要なのかを特に意識することが必要だと学びました。
最後に
自分なりに改善点を取り入れてリデザインすることで、ユーザーが情報をスムーズに取得でき、見やすさ・使いやすさが向上したように感じました。ただし、まだ改善できるところが見つかったので今後も、デザインの勉強を続け、より良いUIを提供できるように努めていきたいと思います。
この記事が気に入ったらサポートをしてみませんか?
