はじめて🔰の動くイラスト②一部だけ動かそう
今回はイラストの一部だけ動かす、一番簡単なアニメーションの作り方をご紹介します。
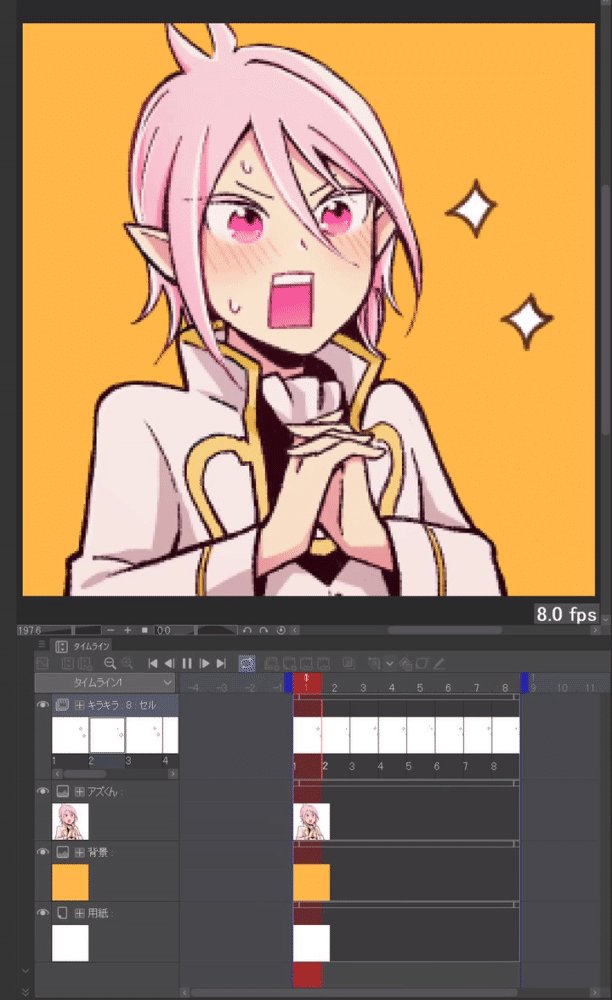
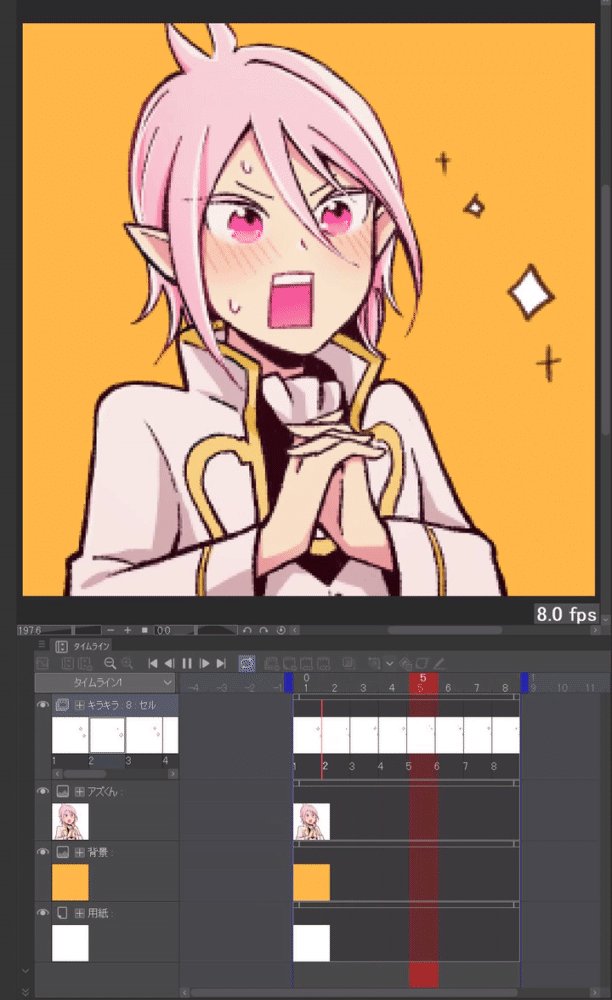
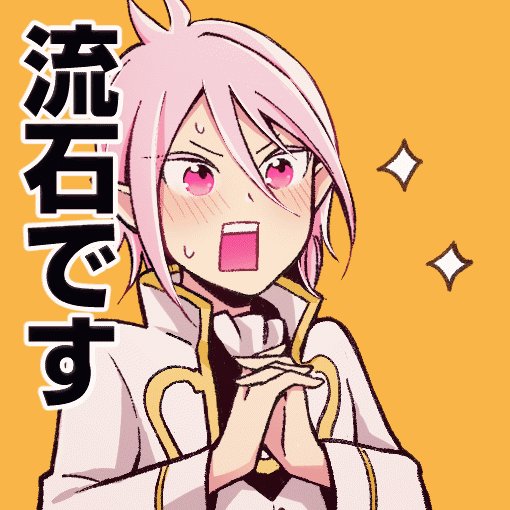
見本

はい。アズくんです🌸
今回はこのイラストを元にご説明するのでよろしくお願いします!
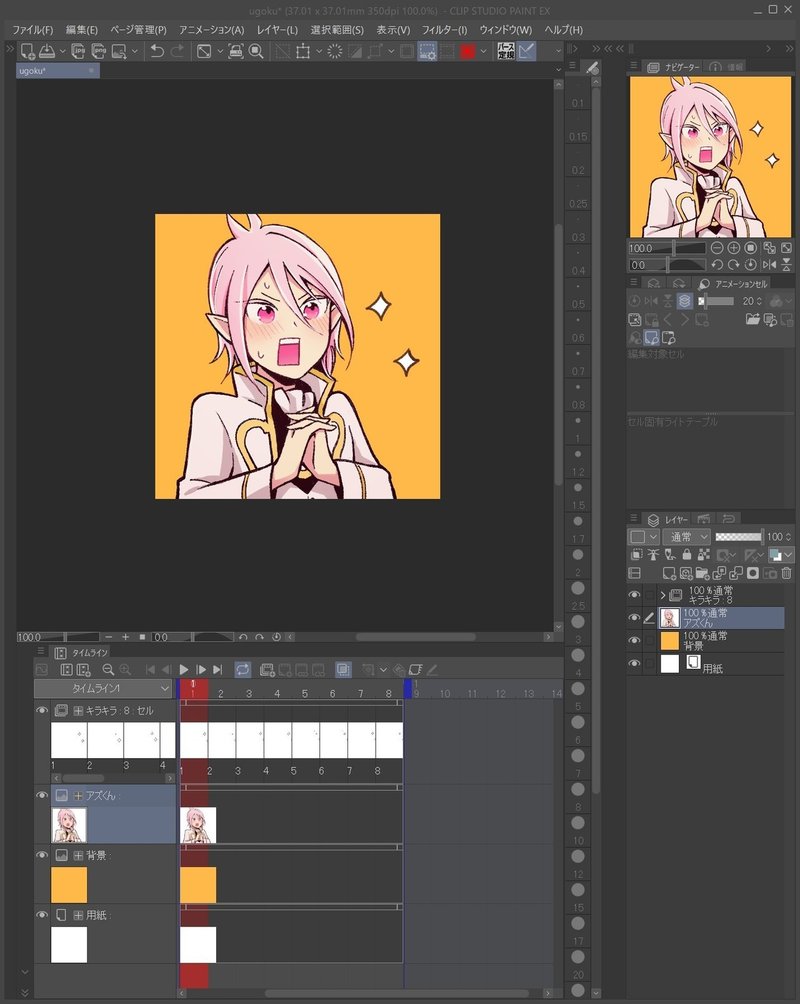
①静止画像はアニメーションフォルダの外に置こう
「アニメーションフォルダ」の中で動かしていくため、最初から最後まで表示されていて、動かないものはフォルダの外に出します。
見本ではアズくんと背景が固定されていますね。
なのでレイヤーパレットには以下の3つが存在します。
①アニメーションフォルダ(キラキラ)
②アズくん
③背景

ここまで大丈夫ですかね?次にいきます~!
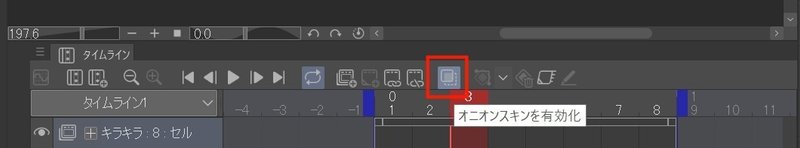
②オニオンスキンを有効化しよう
動くキラキラを作るときに、前のセルでどう描いていたか見えないと不便なので、オニオンスキンを有効化します。
タイムラインパレットの以下のボタンをオンにしてください

オニオンスキンを有効化すると、編集したいセルで絵を描こうとしたときに
前後のセルの描画がうっすら見えます。

線画作業では必須の機能なので、オンオフ切り替えながらご使用ください。
(着色段階でこれがオンだとすごく邪魔なので、適宜オフにします)
③着色しよう
前回セルを通常のフォルダにする方法をご紹介しました。
通常フォルダの中では自由にレイヤーの編集ができるので、線画が出来たらいつも通り着色を行います。
ここまでくると差分イラストに着色していく感じなので、根気ですね…。
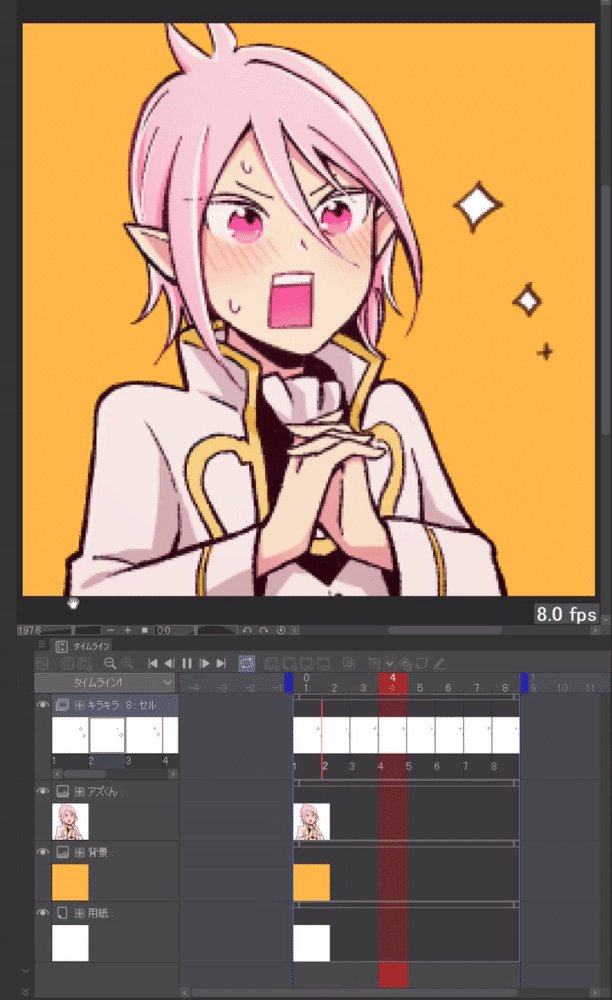
④完成!

タイムラインの再生ボタンで動きを確認して、問題がないかチェックします。(線画段階でもちょくちょく再生して動きを確認することになると思います…!)
問題なければ、「ファイル」メニュー⇒「アニメーション書き出し」⇒「アニメーションGIF」から出力します。
※特に設定を弄る必要はありませんが、書き出しの時に「フレームレート」の数値を下げると、再生速度がゆっくりになります。
⑤おまけ:二か所動かそう
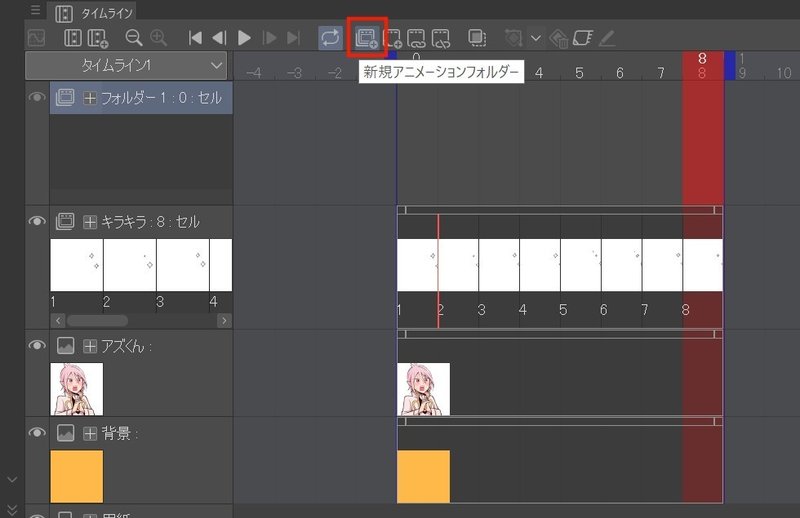
二か所動かす場合はキラキラとは別の、新しいアニメーションフォルダを作成します。

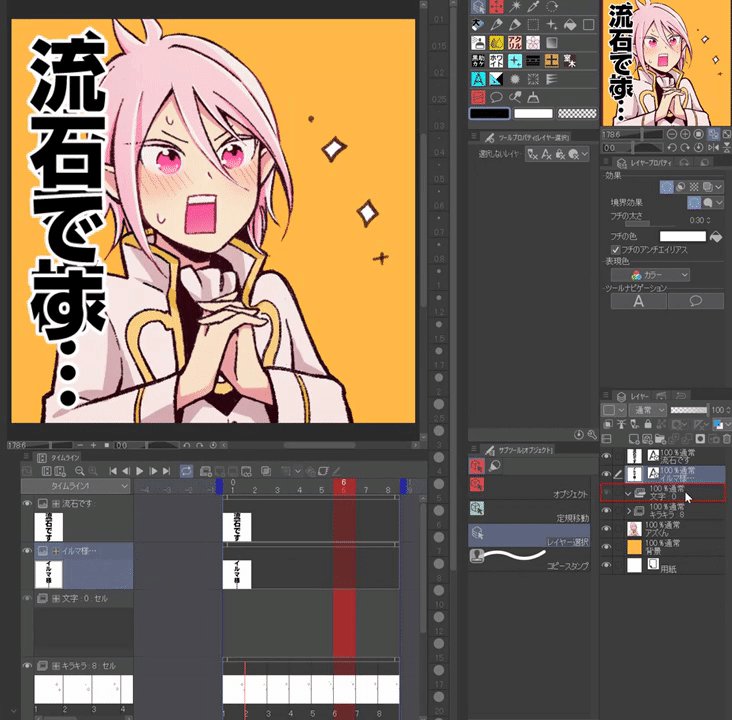
今回は文字を追加したかったので、予めアニメーションフォルダの外にテキストを作りました。
このままでは動かないのでアニメーションフォルダの中にテキストレイヤーを挿入します。

アニメーションフォルダに入れたら、画面から文字が消えましたね。
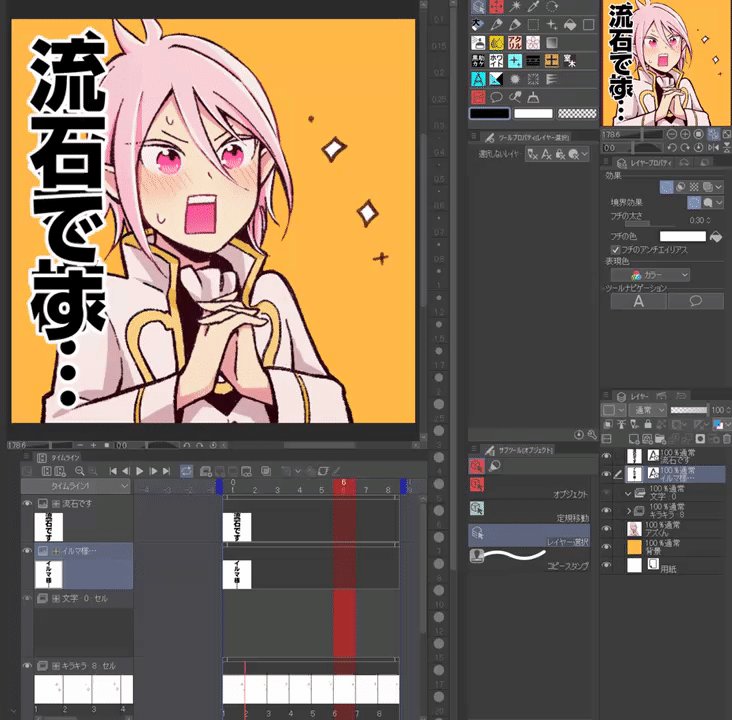
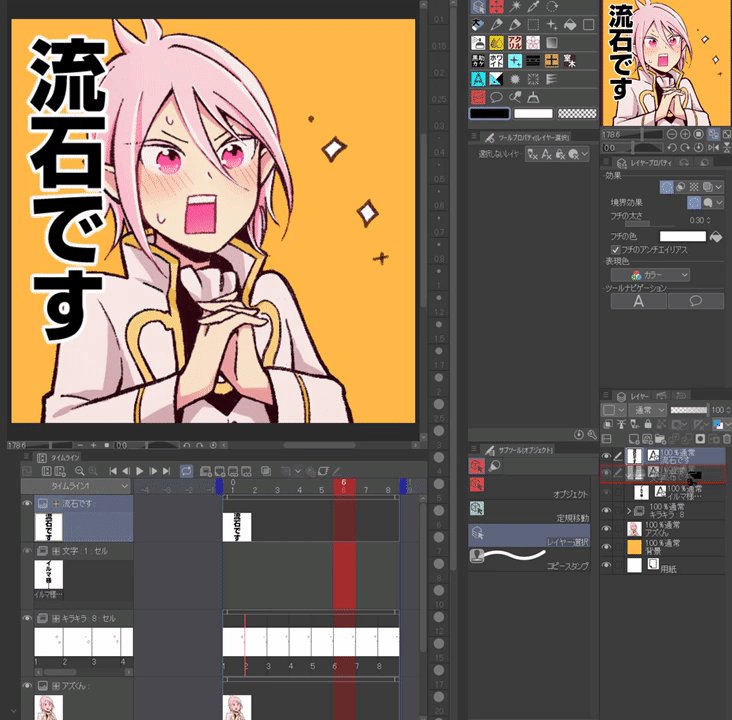
タイムラインを見ると分かるのですが、テキストが入っているアニメーションフォルダには、まだセルが指定されていません。
次はセルを指定します。

タイムライン上でセル領域を右クリックすると、ポップアップメニューが出てきます。ここで任意のセルを選択して配置します。
※左の選択肢はフォルダの中にあるレイヤー名が出てきます
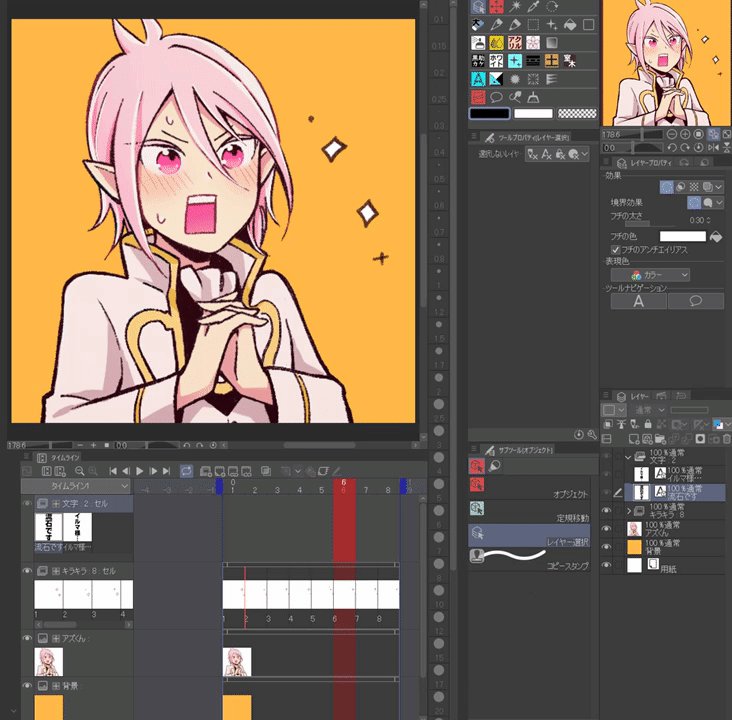
そうすると、非表示になっていたテキストが見えるようになるので、これをアニメーションGIFで描きだせば完成です!!

以上、簡単な動くイラストの作り方でした!
他にもライトテーブルだとか、キーフレームだとか、便利な機能は沢山あるんですが、一度に覚えようとすると混乱するので割愛します。
これだけでもできれば楽しいと思うので、ぜひチャレンジしてみてください!
自分の絵がちょっとでも動くと楽しいですよ…!🤗💙💘
この記事が気に入ったらサポートをしてみませんか?
