
Firebaseの導入
結構前になりますが、AngularにFirebaseの導入をしたので忘れないうちに書き留めておこうと思います。
Firebase とは Google が提供しているモバイルおよび Web アプリケーションのBaaS(バックエンドサービス)です。
Firebaseの機能としては、認証(Authentication)、データベース(Database)、ストレージ(Storage)、ホスティング(Hosting)、Functionsなど便利な機能がたくさんあります。
右上のコンソールへ移動をおして新規のプロジェクトを作成する。
プロジェクトを作成したら、自分が使いたい機能を有効にしていきます。僕は、認証(Authentication)、データベース(Database)、ストレージ(Storage)、ホスティング(Hosting)、Functionsを使います。今後追加があるかもしれませんが
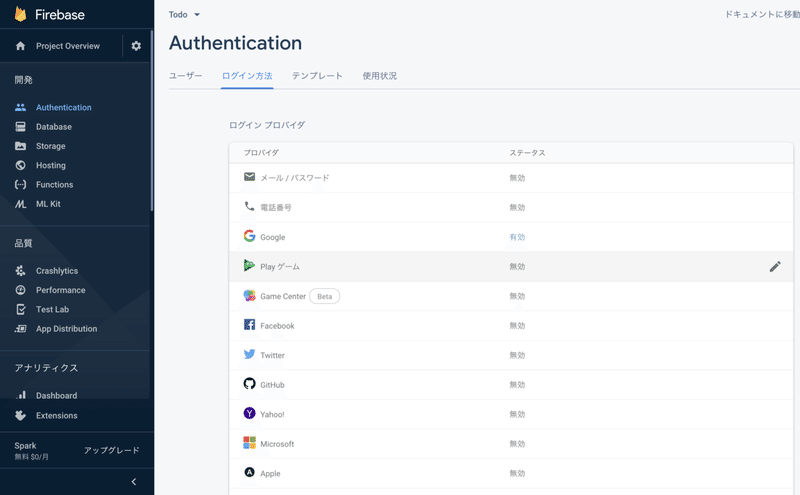
認証(Authentication)は、

自分が使用したい認証方法を選択します。僕はGoogle認証を使いたいので有効にします。
続いてデータベースです。これは本番環境、テストモードの2つがあるのですが、これはどちらでも大丈夫ですが、最終的には本番環境にしましょう。テストモードでは30日間は誰でもデータベースをいじれます。
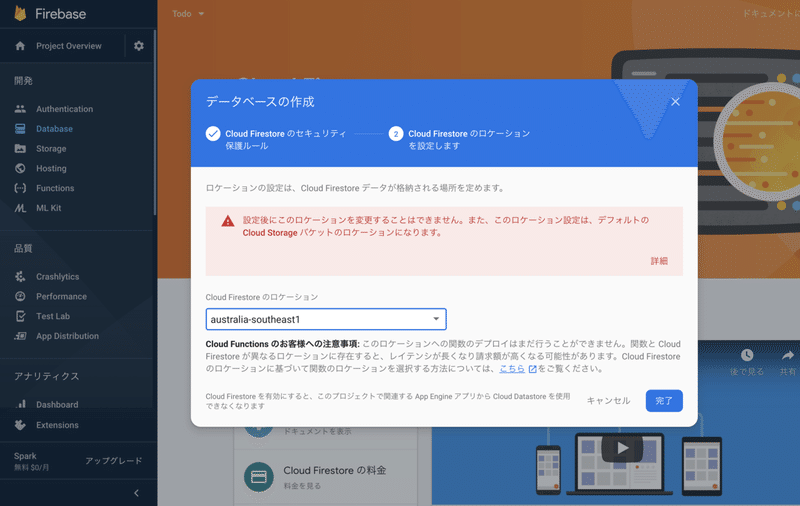
続いてロケーションです。

自分の地域を選択しましょう。
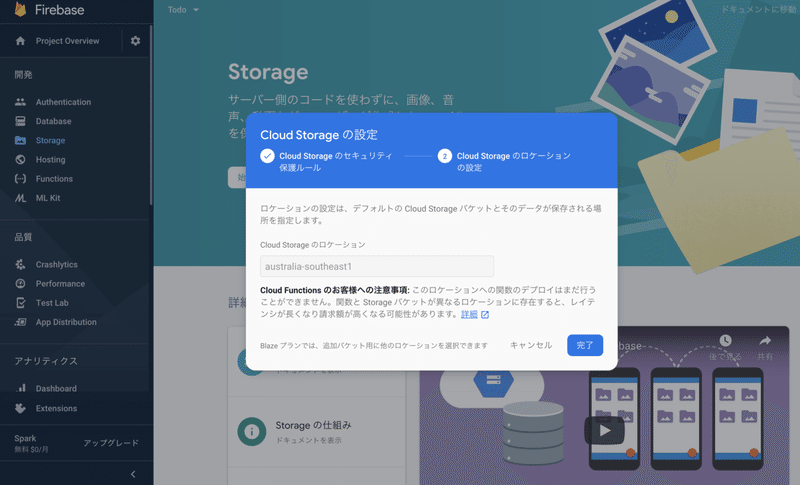
次にストレージ(Storage)です。ここは画像・音声・動画などを保存する場所です。ここも

この画面になったら完了しましょう。
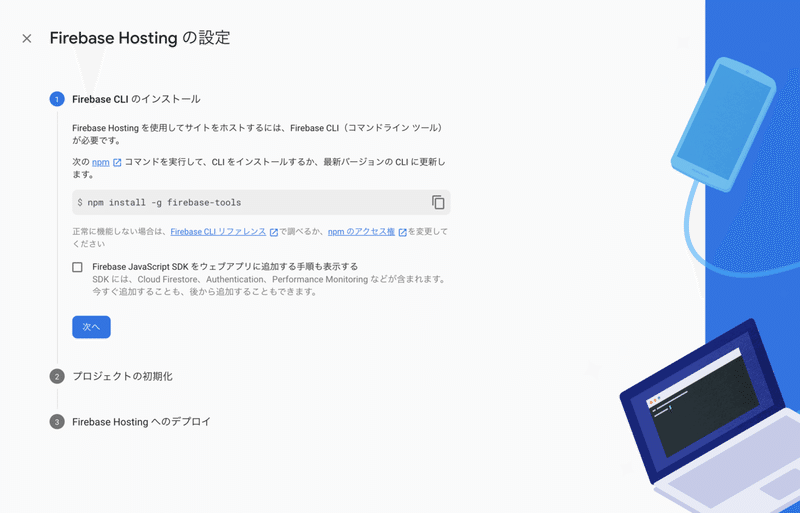
次にホスティング(Hosting)です。

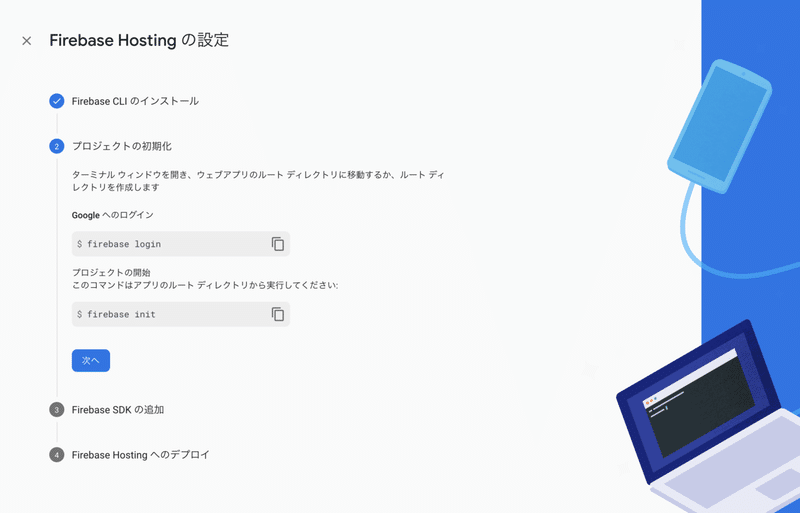
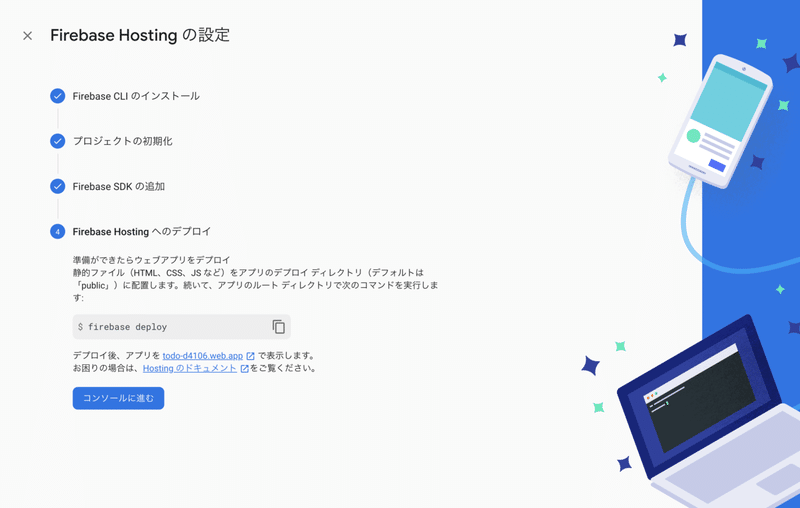
この画面が出てきます。firebaseをまだインストールしたことがない人はこのコマンドを叩きましょう。
npm install -g firebase-tools-g をつけるとfirebaseをグローバル環境にインストールすると言う意味です。簡単に言うとこの一回インストールしてしまえばこのPCのどこからでもFirebaseを使えますよとういことです。
次へ押すと下記の画面になります。したがってターミナルでコマンドを叩きましょう。

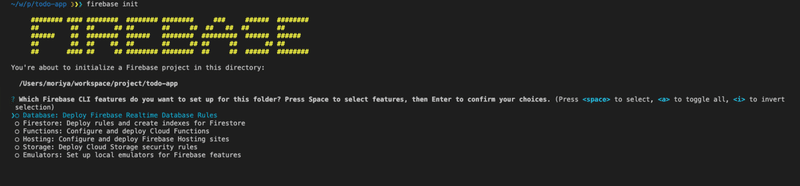
firebase loginfirebase initfirebase init するとこのような画面、似たような画面になると思います。

この質問は何を聞かれているかと言うと、現在のプロジェクトでこの中のどの機能を使いたいですか?と聞かれているので使いたいものをすべて選択します。


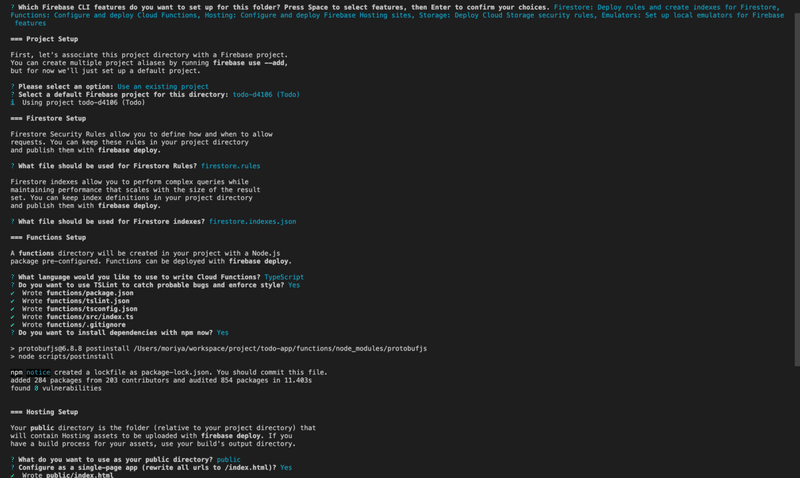
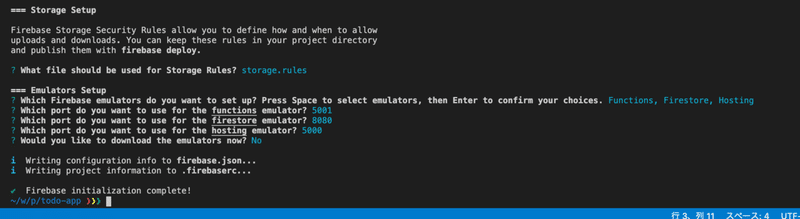
ここからずっと質問攻めですw ここはプロジェクトによって、人によって全然違うので僕のを参考程度にスクショを貼っておきます。これを正常に行うと完了で、Firerbaseのコンソールの方に戻ります。

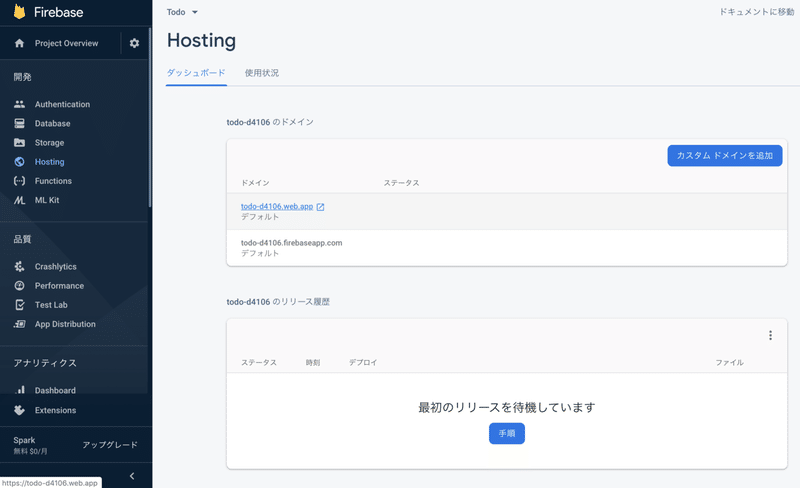
コンソールに進むをクリックします。

この画面でドメインが2つありますが、上のドメインをクリックします。

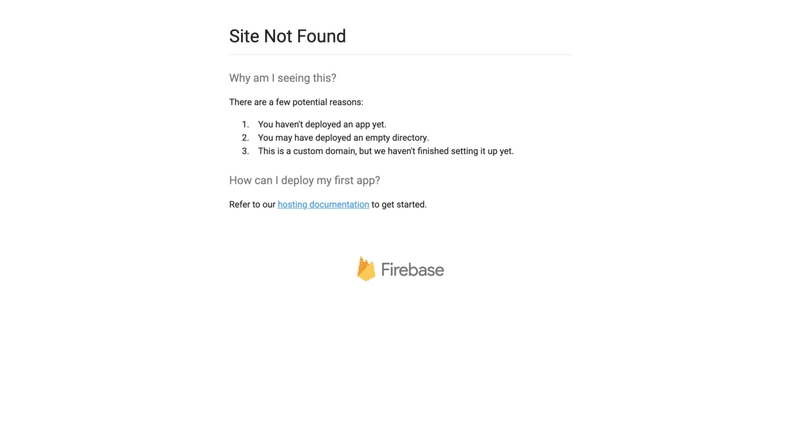
とりあえずまだ何もしていないのでこの画面が出ていればOKです!!デプロイしないと表示はされないので。
僕はフォルダ構造がめちゃくちゃになっていたのでこのFirebaseの環境構築するのに結構時間がかかりました。
FunctionsではSaas(Software as a Service)の略でクラウドで提供されるソフトウェアのことを指します。このSaaS外部サービスの連携を行うために使用します。今回僕のプロジェクトではSendGrid (メールを送ることができるサービス)、Algolia(検索エンジンを提供してくれるサービス)、Stripe(決済、クレジットカード決済などをすることができるサービス)を使っていきます。Funcionsはまだ触りませんのでこれで環境構築は終了です。
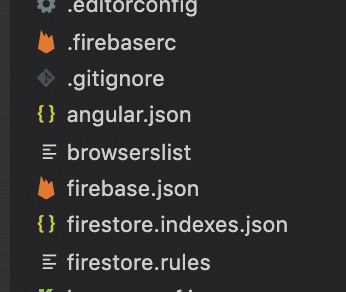
プロジェクトのフォルダをみてみるとFirebaseファイルが作成されていたらOKです!!

Firebaseはとても便利なBaaSです。僕も勉強中なのでたくさん利用者が増えて情報共有したいです!!
